CMS: Adding and Setting Up a Dynamic Item Page
17 min
In this article
- Step 1 | Add a dynamic item page
- Step 2 | (Optional) Modify the URL slug structure
- Step 3 | Connect page elements to the CMS
- FAQs
Use dynamic item pages to instantly produce a large number of pages, each representing a different item from your CMS collection. The dynamic page acts as a template, with each collection item getting its own unique version and web address. You can customize the URL slug structure of your dynamic pages to keep them organized and ensure each item gets a unique URL.
Start by creating your dynamic item page, then design its layout by adding and arranging the elements. Connect the page elements, such as text and images, to your collection fields through the built-in dataset. As a result, each item's unique version of the page shows content from the item's collection fields.
We recommend pairing your collection's dynamic item pages with a dynamic list page that shows a catalog of your items in a repeater, gallery or table. When visitors click an item on the dynamic list page it takes them to the dynamic item page where they view details about the item.
Before you begin:
Create a CMS collection that includes the items that will each display in their own version of this dynamic item page.
Step 1 | Add a dynamic item page
Create a dynamic item page for your collection from the CMS panel in your editor. This adds the page that acts as a template for each item's unique version. Each version will share the same dynamic item page and simply swap out the details depending on the item.
Wix Editor
Studio Editor
- Go to your editor.
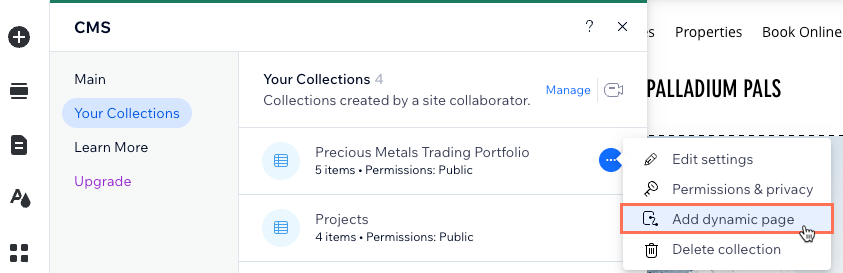
- Click CMS
 on the left side of the editor.
on the left side of the editor. - Click Your Collections.
- Hover over the relevant collection and click the More Actions icon
 .
. - Click Add dynamic page.

- Select Item page and click Add to Site.
Tip: Select List page as well to add a dynamic list page for the collection at the same time.
Step 2 | (Optional) Modify the URL slug structure
You may want to edit the URL slug structure that determines the web addresses of your dynamic pages. This allows you to keep the URLs organized and structured in your own custom way.
For example, you could create the following URL slug structures for your dynamic pages:
- Dynamic list page: https://www.{your-domain.com}/{collection-name}
- Dynamic category page: https://www.{your-domain.com}/{collection-name}/{category}
- Dynamic item page: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
Make sure to create a URL slug structure for your dynamic item page that ensures each item has a unique URL. Without a unique URL, an item cannot have its own version of the dynamic item page. Learn more about creating unique dynamic page URLs.
When editing the URL slug structure, the structure cannot already be used by other existing pages on your site. To be unique, the URL slug structure cannot have the same prefix (e.g. {Collection name}) and the same number of variables as another page on your site, even if the variables are different.
Show me an example of conflicting URL slug structures that cannot be used
Important:
If you want the old URLs to automatically redirect to the new ones you create by adding variables, make sure your site first has a connected domain. If your site does not have a domain connected, the old URLs will no longer work and instead, will load 404 error pages.
To edit the URL slug structure of your dynamic item page:
Wix Editor
Studio Editor
- Go to your editor.
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Dynamic Pages.
- Hover over the dynamic item page you just created and click the More Actions icon
 on the right.
on the right.
Tip: By default, the dynamic item page you created is titled: {Collection Name} (Item) - Click SEO.
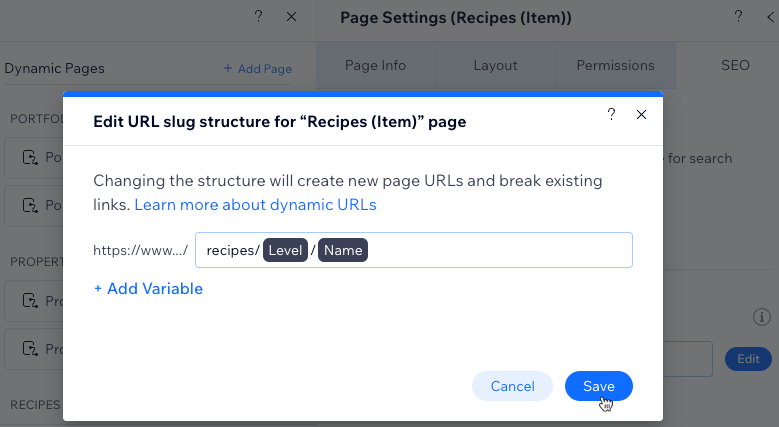
- Edit the URL slug structure field:
- Click Edit next to the URL slug structure field and choose what you want to do:
- Add Variable: Click + Add Variable and choose a 'Text' or 'Number' field to use its values in the URL slug structure.
- Add or edit static values: Click the field and enter the static values you want to use in the URL slug structure or edit the existing values. Use only letters, numbers or dashes.
Tip: You can add non-Latin characters to the URL slug.
- Click Save.
- Click Edit next to the URL slug structure field and choose what you want to do:

- Click Replace URLs to confirm the changes. The dynamic page's previous URLs will be deleted and will no longer work. Instead, the new URLs will be generated for the dynamic page.
Step 3 | Connect page elements to the CMS
By default, your new dynamic item page includes elements, such as text and an image, that are automatically connected to your CMS collection fields.
Add and arrange the elements that you want to include in your dynamic item page. Then connect the elements to your CMS collection fields within the dataset if you want them to dynamically change based on the item. Leave elements disconnected from the CMS if you want their content to remain the same across each version.
You should also have default "Previous" and "Next" buttons that automatically take visitors to the previous or next item returned by the dataset. You can link an extra "Back" button to the collection's dynamic list page or another location that lists your items.
Wix Editor
Studio Editor
- (Optional) Add elements to your page (e.g. buttons, text, images) or remove elements you do not need.
- Connect the elements on your page to your CMS collection:
Tip:
Learn more about the CMS connection options for each supported element.
Back button
Text elements
Image
Previous / Next buttons
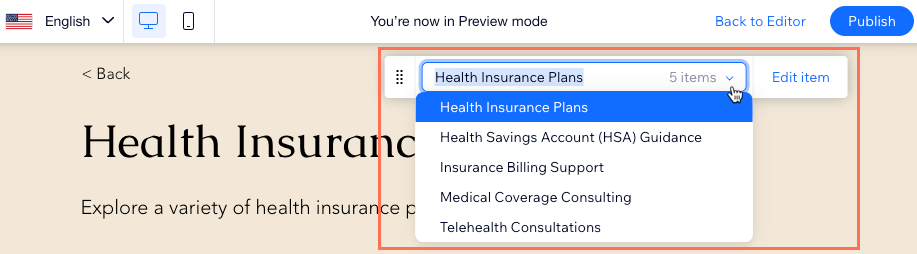
3. Click Preview and use the Preview toolbar to test how each item displays.
Tip:
Click Edit item on the Preview toolbar to edit the collection item you are viewing.

4. Click Publish if you are ready to make the changes go live.
FAQs
Click a question below to learn more about setting up dynamic item pages.
What is a dataset?
Can I link my site menu to specific dynamic item page URLs?
Can I show numerous images and videos on a dynamic item page?
Why should I add a variable field to the URL slug structure?
Can I create dynamic pages that list items by category?
Can I add a tooltip to an image that appears when visitors hover over the image?



 .
.  and select the relevant linking option if you want to link the button to another location.
and select the relevant linking option if you want to link the button to another location. 


