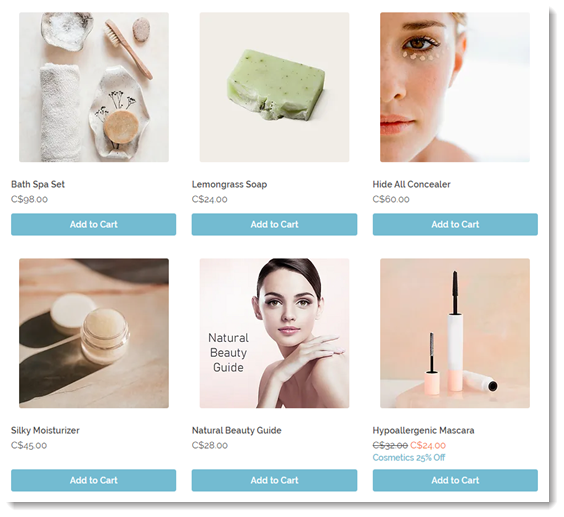
Productgalerijen zijn een goede manier om de producten die je aanbiedt te presenteren. Je kunt een galerij toevoegen aan elke websitepagina en vervolgens beslissen wat je wilt weergeven: al je producten of één specifieke categorie.
Kies tussen een rastergalerij (een galerij met meerdere rijen) of een schuifgalerij waar klanten doorheen kunnen scrollen.
Een rastergalerij aanpassen
Pas rastergalerijen aan om de juiste look en feel voor je webshop te krijgen.
Om een rastergalerij aan te passen:
- Ga naar de pagina in de editor met de galerij die je wilt aanpassen.
- Klik op de galerij en klik dan op het Instellingen-pictogram
 .
. - Kies welke instellingen je wilt aanpassen:
Kies welke producten worden weergegeven
Klik op het Categorie-tabblad om de productcategorie te kiezen die je wilt weergeven.
Tip: Standaard wordt in elke galerij de categorie 'Alle producten' weergegeven.
Kies wat je wilt weergeven
Klik op het Weergave-tabblad en schakel dan selectievakjes in of uit om galerij-elementen weer te geven of te verbergen.
Tip: Wanneer je productopties weergeeft, worden er slechts 2 getoond. Als je product bijvoorbeeld opties voor kleur, grootte en vorm heeft, worden alleen de eerste 2 die je gemaakt hebt, weergegeven. Klanten die op de 'In winkelwagen'-knop klikken, worden naar een Snelle weergave-venster geleid wanneer je meer dan 2 productopties hebt, zodat ze alle noodzakelijke selecties kunnen maken.
Selecteer je instellingen
Klik op het Instellingen-tabblad en pas de beschikbare opties aan.
- Scrollgedrag:
- Selecteer wat er gebeurt als klanten naar de onderkant van de pagina scrollen. Lees meer.
- Schakel de Sticky zijbalk-schakelaar in om filters zichtbaar te houden tijdens het scrollen. Pas, indien ingeschakeld, de afstand van de zijbalk vanaf de bovenkant aan.
- Aanwijseffect: Stel in wat er gebeurt als een klant met de muis over een product beweegt.
- In winkelwagen-knop: Als je de knop hebt ingeschakeld op het Weergave-tabblad, kun je aanpassen wat er gebeurt als op de knop wordt geklikt:
- Succes pop-up tonen: Er verschijnt een pop-upmelding.
- Zwevende winkelwagen openen: De zwevende winkelwagen wordt aan de zijkant van het scherm geopend.
- Naar winkelwagenpagina: Klanten worden direct naar de winkelwagenpagina geleid.
- Op huidige pagina blijven: Klanten blijven op dezelfde pagina. De knop laat een vinkje zien om aan te geven dat het product succesvol is toegevoegd.
Klik op het Indeling-tabblad en pas de galerij aan met de volgende opties:
- Algemeen: Klik op de schakelaar om de galerij uit te rekken over de hele browser. Indien ingeschakeld, stel je de margegrootte in.
Let op: Indien ingeschakeld, wordt aanbevolen om Responsief te selecteren onder Rastergedrag. - Productraster:
Tip: Met de instelling Vast rastergedrag blijven de instellingen hetzelfde, ongeacht de schermgrootte van je bezoeker. Met Responsief past het aantal rijen en kolommen zich aan de schermgrootte aan, maar deze instelling werkt alleen als de galerij tot de volledige breedte is uitgerekt. - Productafbeeldingen: Selecteer hoe de afbeeldingen die je hebt geüpload worden weergegeven. Lees meer.
- In winkelwagen-knop: Kies waar de knop wordt geplaatst.
Let op: Als de knop op de afbeelding wordt geplaatst, wordt de Snelle weergave-knop niet weergegeven. - Productinfo: Kies een indeling voor de productkaart en pas deze aan.
- Productopties: Klik op de schakelaars om alleen kleuropties weer te geven of de kleuropties te beperken.
- Linten: Selecteer waar het lint verschijnt en pas de opvulling aan.
Klik op het Ontwerp-tabblad en pas de galerij aan met de volgende opties:
Tip: De opties variëren afhankelijk van de elementen die je hebt ingeschakeld.
- Algemeen: Selecteer de achtergrond die achter de productkaarten verschijnt.
- Filters en sortering: Als je filters of sorteren hebt ingeschakeld, kun je de achtergrond en tekst aanpassen.
- Productkaarten: Voeg een kaartachtergrond of rand toe en pas de hoekradius van de afbeelding aan.
- Productinfo: Pas de tekst van de galerij aan.
- Aantal-en productopties: Als je de In winkelwagen-knop en de hoeveelheidskiezer of productopties hebt ingeschakeld, kun je ze ontwerpen.
- Linten: Selecteer een lintvorm, kleur en lettertype. Lees meer.
- Naam en prijsklasse: Pas de scheidingslijn tussen de productnaam en de prijs aan.
- 'In winkelwagen'-knop: Selecteer een ontwerp voor elke weergave - standaard, aanwijzen en uitgeschakeld (dat wil zeggen: niet op voorraad).
- 'Snelle weergave'-knop: Als 'Snelle weergave' is ingeschakeld, ontwerp dan de knop.
Tip: Om de Snelle weergave zelf aan te passen, ga je naar het Snelle weergave-tabblad. - Meer laden/vorige-knoppen of paginering: Pas het ontwerp van de 'Meer laden'-of 'Paginering'-knop aan.
Klik op het Tekst-tabblad en pas een van de volgende opties aan:
- In winkelwagen knoptekst: Beschikbaar als de 'In winkelwagen'-knop is ingeschakeld.
- Tekst pre-orderknop: Lees meer over pre-orders van producten.
- Niet op voorraad bericht: Er verschijnt een bericht wanneer de productvoorraad nul is.
- Meer laden/Vorige-knoppen: Relevant als je Meer laden-knop of Oneindig scrollen hebt gekozen als het scrollgedrag op het Instellingen-tabblad.
Klik op het
Filters-tabblad om filters in te schakelen en aan te passen. Schakel filters in om klanten te helpen de producten te vinden waarnaar ze op zoek zijn. Lees hoe je
productgalerij-filters toevoegt en instelt.
Klik op het
Sorteren-tabblad om filters in te schakelen en aan te passen. Laat klanten je producten sorteren op prijs, naam of hoe nieuw ze zijn. Lees hoe je
sorteeropties toevoegt en instelt.
'Snelle weergave' inschakelen en aanpassen
Met de Snelle weergave kunnen klanten productdetails in een pop-up bekijken zonder je winkelpagina te verlaten.
Let op:
- Als je de 'In winkelwagen'-knop op de afbeelding hebt geplaatst, wordt de Snelle weergave-knop niet weergegeven.
- Om de Snelle weergave-knop in actie te bekijken, bekijk je een voorbeeld van je website of bekijk je je live website.
Om de Snelle weergave in of uit te schakelen:
- Klik op het Weergave-tabblad.
- Schakel het selectievakje naast Knop Snelle weergave in of uit.
Volgende stappen:
- Om de Snelle weergave-knop aan te passen, ga je naar het Ontwerp-tabblad.
- Om de Snelle weergave-pop-up aan te passen, ga je naar het Snelle weergave-tabblad. Lees meer.
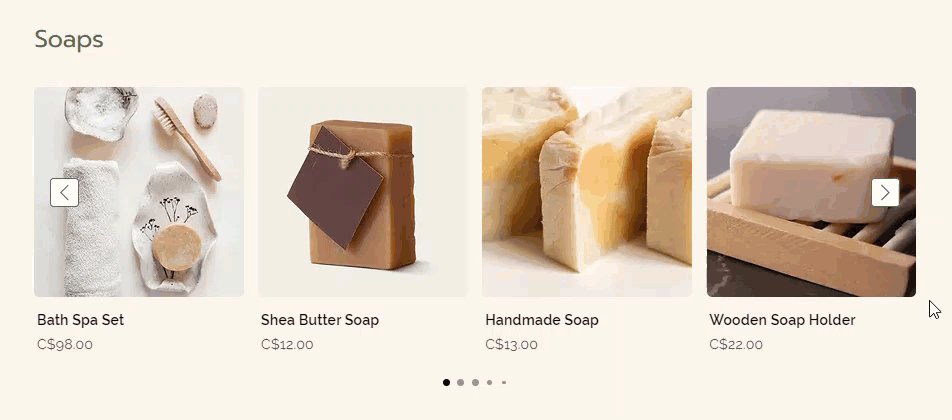
Een schuifgalerij aanpassen
Pas je schuifgalerij aan om de perfecte look te krijgen. Je kunt de tekst en het ontwerp van de galerij personaliseren, kiezen welke elementen moeten worden weergegeven (bijvoorbeeld een 'In winkelwagen'-knop) en meer.
Om een schuifgalerij aan te passen:
- Klik op de schuifgalerij.
- Klik op Instellingen.
- Kies wat je wilt doen:
Kies welke producten worden weergegeven
Je kunt deze galerij op 3 manieren gebruiken:
- Geselecteerde producten weergeven:
Geef een specifieke categorie of je 'Alle producten'-categorie weer.
Als je bijvoorbeeld nieuwe producten wilt weergeven, maak je een 'Nieuwe aankomsten'-categorie aan en plaats je al je nieuwe producten daarin. Selecteer die categorie vervolgens voor de galerij. - Je best verkochte producten automatisch weergeven:
Kies deze optie om je best verkochte items automatisch weer te geven. Houd er rekening mee dat als je nog niet genoeg verkopen hebt gehad om te berekenen welke producten bestsellers zijn, gerelateerde producten of je Alle producten-categorie wordt weergegeven. - Gerelateerde producten weergeven:
Geef producten weer waarin klanten geïnteresseerd zijn, op basis van wat ze bekijken. Je kunt het type gerelateerde producten om weer te geven selecteren.
- Uit dezelfde categorieën: Werkt het beste wanneer toegevoegd aan de productpagina, winkelwagen of bedankpagina.
- Vaak samen gekocht: Werkt het beste wanneer toegevoegd aan de productpagina.
- Vaak samen bekeken: Werkt het beste wanneer toegevoegd aan de productpagina.
Kies welke elementen je wilt weergeven
Klik op het Weergave-tabblad en schakel vervolgens selectievakjes in of uit om galerij-elementen weer te geven of te verbergen.
Tip: Wanneer je productopties weergeeft, worden er slechts 2 getoond. Als je product bijvoorbeeld opties voor kleur, grootte en vorm heeft, worden alleen de eerste 2 die je gemaakt hebt, weergegeven. Klanten die op de 'In winkelwagen'-knop klikken, worden naar een Snelle weergave-venster geleid wanneer je meer dan 2 productopties hebt, zodat ze alle noodzakelijke selecties kunnen maken.
Klik op het Instellingen-tabblad en pas de volgende opties aan:
- Gedrag: Schakel de oneindige loop in om klanten door producten te laten scrollen.
- Aanwijseffect: Stel in wat er gebeurt als een klant met de muis over een product beweegt.
- In winkelwagen-knop: Als je de knop hebt ingeschakeld op het Weergave-tabblad, kun je aanpassen wat er gebeurt als op de knop wordt geklikt:
- Succes pop-up tonen: Er verschijnt een pop-upmelding.
- Zwevende winkelwagen openen: De zwevende winkelwagen wordt aan de zijkant van het scherm geopend.
- Naar winkelwagenpagina: Klanten worden direct naar de winkelwagenpagina geleid.
- Op huidige pagina blijven: Klanten blijven op dezelfde pagina. De knop laat een vinkje zien om aan te geven dat het product succesvol is toegevoegd.
Klik op het Indeling-tabblad en pas de galerij aan met de volgende opties:
- Algemeen: Klik op de schakelaar om de galerij uit te rekken over de hele browser. Indien ingeschakeld, stel je de margegrootte in.
Let op: Indien ingeschakeld, wordt aanbevolen om Responsief te selecteren onder Rastergedrag. - Galerijtitel: Bewerk de uitlijning van de titel
- Productraster:
Tip: Met de instelling Vast rastergedrag blijven de instellingen hetzelfde, ongeacht de schermgrootte van je bezoeker. Bij Responsief past het aantal kolommen zich aan de schermgrootte aan, maar deze instelling werkt alleen als de galerij tot de volledige breedte is uitgerekt. - Productafbeeldingen: Selecteer hoe de afbeeldingen die je hebt geüpload worden weergegeven. Lees meer.
- In winkelwagen-knop: Kies waar de knop wordt geplaatst.
Let op: Als de knop op de afbeelding wordt geplaatst, wordt de Snelle weergave-knop niet weergegeven. - Productinfo: Selecteer een indeling en uitlijning voor de productinformatie.
- Linten: Selecteer waar het lint verschijnt en pas de opvulling aan.
- Navigatiepijlen: Pas de plaatsing van de pijlen aan.
- Pagineringspunten: Selecteer een uitlijningsoptie en pas de afstand tot de galerij aan.
Klik op het Tekst-tabblad en pas een van de volgende opties aan:
- Titeltekst: Beschikbaar als de titel is ingeschakeld.
- In winkelwagen knoptekst: Beschikbaar als de In winkelwagen-knop is ingeschakeld.
- Tekst Pre-orderknop: Lees meer over het vooraf bestellen van producten.
- Niet op voorraad bericht: Er verschijnt een bericht wanneer de productvoorraad nul is.
Klik op het Ontwerp-tabblad en pas de galerij aan met de volgende opties:
Tip: De opties variëren afhankelijk van de functies die je hebt ingeschakeld in de Instellingen- en Snelle weergave-tabbladen.
- Algemeen: Kies een achtergrondkleur voor de galerij en pas het lettertype en de kleur voor de titel aan, en pas de navigatiepijlen aan.
- Productkaarten: Selecteer een achtergrondkleur voor de producten, voeg een rand toe en pas de galerijtekst aan.
- Productinfo: Pas de lettertypen aan van de productinformatie die je weergeeft.
- Aantal- en productopties: Pas de hoeveelheidkiezer en de weergave van productopties aan.
- Linten: Selecteer een lintvorm, kleur en lettertype. Lees meer.
- Navigatiepijlen: Pas het ontwerp van de navigatiepijlen aan.
- Pagineringspunten: Pas de kleur en dekking van de pagineringspunten aan.
- Naam en prijsklasse: Pas de scheidingslijn tussen de productnaam en de prijs aan.
- 'Snelle weergave'-knop: Als 'Snelle weergave' is ingeschakeld, ontwerp dan de knop.
Tip: Om de Snelle weergave zelf aan te passen, ga je naar het Snelle weergave-tabblad. - 'In winkelwagen'-knop: Selecteer een ontwerp voor elke weergave - standaard, aanwijzen en uitgeschakeld (dat wil zeggen: niet op voorraad).
'Snelle weergave' inschakelen en aanpassen
Met de Snelle weergave kunnen klanten productdetails in een pop-up bekijken zonder je winkelpagina te verlaten.
Let op:
- Als je de 'In winkelwagen'-knop op de afbeelding hebt geplaatst, wordt de Snelle weergave-knop niet weergegeven.
- Om de Snelle weergave-knop in actie te bekijken, bekijk je een voorbeeld van je website of bekijk je je live website.
Om de Snelle weergave in of uit te schakelen:
- Klik op het Weergave-tabblad.
- Schakel het selectievakje naast Knop Snelle weergave in of uit.
Volgende stappen:
- Om de Snelle weergave-knop aan te passen, ga je naar het Ontwerp-tabblad.
- Om de Snelle weergave-pop-up aan te passen, ga je naar het Snelle weergave-tabblad. Lees meer.
Een galerij aanpassen op mobiel
Zorg ervoor dat je galerijen er goed uitzien wanneer klanten ze op een mobiel apparaat bekijken. Je kunt het ontwerp aanpassen aan kleinere schermen en klanten in staat stellen snel producten aan de winkelwagen toe te voegen zonder de galerij te verlaten.
- Ga naar je editor.
- Klik op de bovenste balk van de editor op het Overschakelen naar mobiel-pictogram
 .
. - Ga naar de pagina met de rastergalerij of schuifgalerij die je wilt aanpassen.
- Klik op de galerij.
- Klik op Instellingen.
- Pas de galerij aan met behulp van de beschikbare opties.

 .
.

 .
.





