Wix Editor: Wat is er nieuw in de Editor?
3 min
In dit artikel
- Het Websiteontwerp-paneel
- Kleurovergangen aan elementen toevoegen
- Het Elementen toevoegen-paneel
- Het lagenpaneel
Wij streven er altijd naar om je de beste en meest geavanceerde functies te bieden om je website te bouwen, terwijl het proces eenvoudig blijft. In de afgelopen maanden hebben we de editor bijgewerkt om je ervaring te verbeteren en je te helpen een unieke, functionele website te maken.
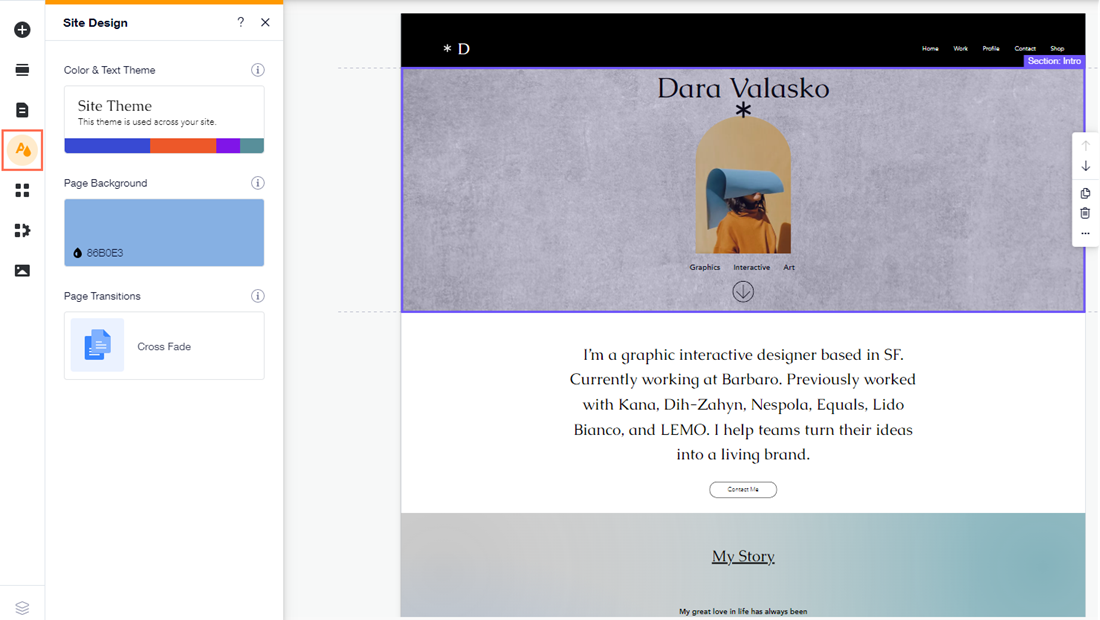
Het Websiteontwerp-paneel
We hebben de Thema Manager in het linkermenu van de editor veranderd in Websiteontwerp.
Het paneel bevat nog steeds je tekst- en kleurthema's, maar je vindt er ook extra opties met betrekking tot het algemene ontwerp van je website:
- Kleur- en tekstthema: Kies een thema voor je website en pas de kleuren en tekst aan om je pagina's een persoonlijk tintje te geven en aan te passen aan de esthetiek van je merk.
- Pagina-achtergrond: Selecteer een achtergrond voor de pagina waarop je je momenteel bevindt. Je kunt een kleur, afbeelding of video kiezen en de instellingen aan je wensen aanpassen.
- Paginaovergangen: Kies hoe je pagina's overgaan wanneer bezoekers ertussen navigeren. Er zijn vier opties beschikbaar en je kunt een voorbeeld zien van hoe ze er op je live website uit zullen zien door ze aan te klikken in het paneel.

Klaar om aan de slag te gaan?
Klik links in de editor op Websiteontwerp  om te beginnen met het aanpassen van het uiterlijk van je website. Lees meer over het paneel.
om te beginnen met het aanpassen van het uiterlijk van je website. Lees meer over het paneel.
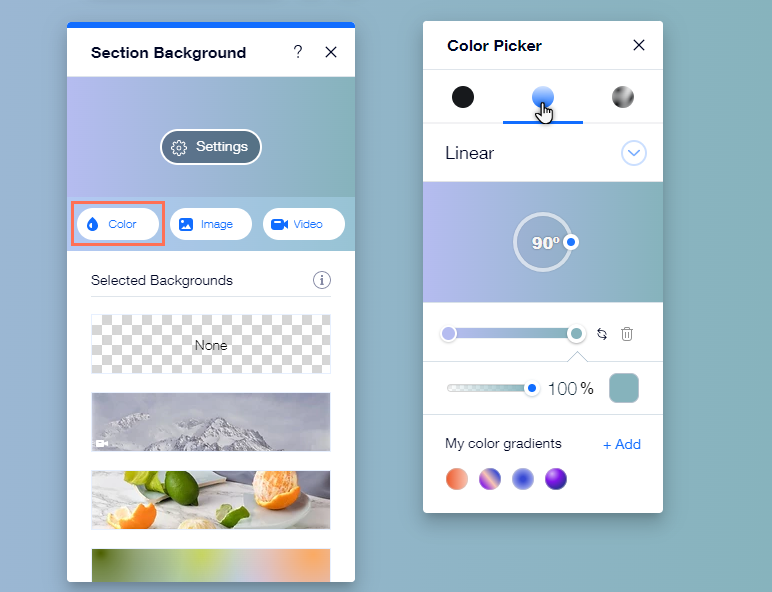
Kleurovergangen aan elementen toevoegen
We hebben de kleurenkiezer bijgewerkt met kleurovergangen als optie voor sommige elementachtergronden. Er zijn drie soorten verlopen beschikbaar: lineair, radiaal en vloeiend. Met kleurovergangen kun je de kleuren kiezen en hun grootte en hoek aanpassen om iets unieks voor je website te creëren.

Klaar om aan de slag te gaan?
Open de kleurenkiezer op het relevante element en selecteer bovenaan het paneel Overgang of Vloeiende overgang.
Let op:
Je kunt kleurovergang-achtergronden momenteel alleen toevoegen aan de volgende elementen:
- Stroken en kolommen
- Onderdelen
- Diavoorstellingen
- Repeaters
- Mobiele menu's
- Pop-ups
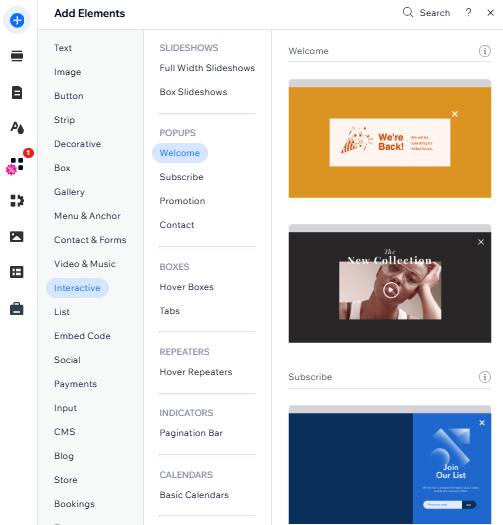
Het Elementen toevoegen-paneel
Om onze elementen fris te houden en een waaier van ontwerpen aan te bieden, updaten we af en toe de voorinstellingen die getoond worden in je Elementen toevoegen-paneel. We hebben het onlangs bijgewerkt met nieuwe ontwerpopties voor elementen zoals aanwijsvakken, stroken en diavoorstellingen.

Naast voorinstellingen hebben we ook extra opties toegevoegd voor elementen op je website. Je kunt nu bijvoorbeeld aanwijsinteracties toepassen op repeaters en opvallende afbeeldingsknoppen aan je pagina's toevoegen.
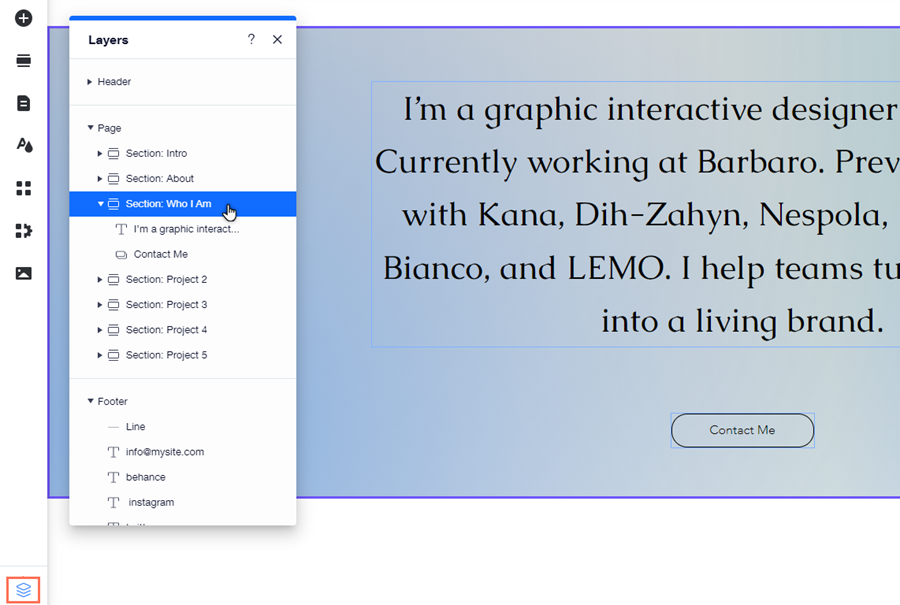
Het lagenpaneel
We hebben het eenvoudiger dan ooit gemaakt om elementen op je pagina te beheren. Hoewel het nog steeds mogelijk is om het lagenpaneel te openen via de Editor-tools, kun je het sneller openen door links onderaan je Editor op het Lagen-pictogram te klikken.
te klikken.
 te klikken.
te klikken. Gebruik het Lagen-paneel om elementen op je pagina te vinden als ze verborgen zijn of achter andere elementen. Als je de Velo dev-modus op je website hebt ingeschakeld, kun je het paneel ook gebruiken om elementen tijdelijk te verbergen of erop te concentreren.