Breng je
vakken,
repeaters en elementen tot leven door een aanwijsinteractie toe te voegen. Dit zijn effecten die je bezoekers zien wanneer ze met de muis over de door jou gekozen elementen bewegen. Dit zijn effecten die je bezoekers zien wanneer ze met de muis over de door jou gekozen elementen bewegen.
Laat elementen verschijnen of verdwijnen, voeg effecten toe en verander kleuren wanneer de muis ergens overheen gaat. Je kunt ook de timing van de effecten regelen om hun potentieel te maximaliseren.
Stap 1 | Voeg een element toe en ontwerpen het
Aanwijsinteracties voegen plezier en beweging toe aan je website. Voeg om te beginnen een vak of repeater toe vanuit het Elementen toevoegen-paneel.
Klik op een optie hieronder om meer te lezen over het toevoegen van elk element:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Vak.
- Klik op of sleep een vak om het aan de pagina toe te voegen.
Tip: Klik op Aanwijsvakken en selecteer een vak als je liever een vooraf ontworpen aanwijsvak gebruikt. - (Optioneel) Ontwerp je vak en voeg indien nodig elementen toe.
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Lijst.
- Klik op Repeaters.
- Klik op of sleep een repeater om deze aan de pagina toe te voegen.
- (Optioneel) Ontwerp je repeater en voeg zo nodig elementen toe.
Stap 2 | Open de aanwijsmodus openen
Nadat je je element hebt toegevoegd en ontworpen, ga je naar de aanwijsmodus om interacties toe te voegen. Hier bepaal je wat bezoekers zien als ze over je vak of repeater bewegen.
Om toegang te krijgen tot de aanwijsmodus:
- Selecteer het vak / de repeater in de Editor.
- Afhankelijk van je element, doe je het volgende voor toegang tot de aanwijsmodus:
- Vak: Klik op het Aanwijsinteracties-pictogram
 .
. - Repeater: Klik op een vak in de repeater en selecteer het Aanwijsinteracties-pictogram
 .
.
- Klik op Aan de slag.
Stap 3 | Voeg aanwijsinteracties toe aan je element
Vanuit de aanwijsmodus kun je elementen laten verschijnen of verdwijnen en coole effecten toevoegen. Alles gebeurt tegelijkertijd wanneer bezoekers het vak of repeater-item aanwijzen.
Kies wat je wilt doen:
Voeg elementen toe om bij het aanwijzen weer te geven
- Klik linksboven op het Toevoegen aan aanwijzen-pictogram
 om elementen toe te voegen die worden weergegeven bij het aanwijzen.
om elementen toe te voegen die worden weergegeven bij het aanwijzen. - Klik op het element dat je toe wilt voegen aan het vak of de repeater.
Let op: Niet alle elementen zijn beschikbaar om toe te voegen aan de aanwijsmodus.
Elementen verbergen tijdens aanwijzen
Laat een element verdwijnen wanneer bezoekers het aanwijzen. Je kunt specifieke elementen verbergen of het hele vak / de repeater verbergen.
Selecteer het element en druk op
Delete op je toetsenbord of klik op het
Verbergen-pictogram

.
Tip:
Klik linksboven op het
Verborgen bij aanwijzen-pictogram

om de lijst met verborgen elementen te openen en te beheren.
Kies een aanwijseffect voor het element
Je kunt een effect toevoegen aan elk element in het vak of het repeater item, waaronder het vak / repeater-item zelf. Laat elementen groeien, krimpen, roteren of scheeftrekken aan de zijkant.
- Selecteer het vak / de repeater in de Editor.
- Klik op Kies effect.
- Selecteer een animatie uit de beschikbare opties.
Tip: Kies het Combo-effect om verschillende effecten te combineren. Met dit effect kun je bijvoorbeeld je element laten groeien en tegelijkertijd laten roteren. - (Optioneel) Klik op Aanpassen om het effect naar eigen wens aan te passen.
Nadat je een effect voor een element hebt geselecteerd, stel je de timing in waarop het moet verschijnen.
- Selecteer het element in de Editor.
- Klik op het Tijd-pictogram
 .
. - Gebruik de beschikbare opties om de timing voor je effect in te stellen:
- Duur: Sleep de schuifregelaar om de duur (in seconden) van je effect te kiezen, nadat bezoekers het element aanwijzen.
- Vertraging: Sleep de schuifregelaar om de vertraging (in seconden) te selecteren vanaf het moment dat bezoekers het element aanwijzen tot het moment dat ze het effect zien.
- Versoepeling: Kies hoe je element over moet gaan van de standaard toestand naar het effect nadat bezoekers het aanwijzen (bijv. het effect soepel beginnen en stoppen).
(Alleen containers) Het ontwerp van de container wijzigen bij aanwijzen
Je kunt het ontwerp van het vak in de aanwijsmodus bewerken om de achtergrondkleur, rand, hoeken en schaduw te wijzigen.
- Selecteer het vak in je Editor.
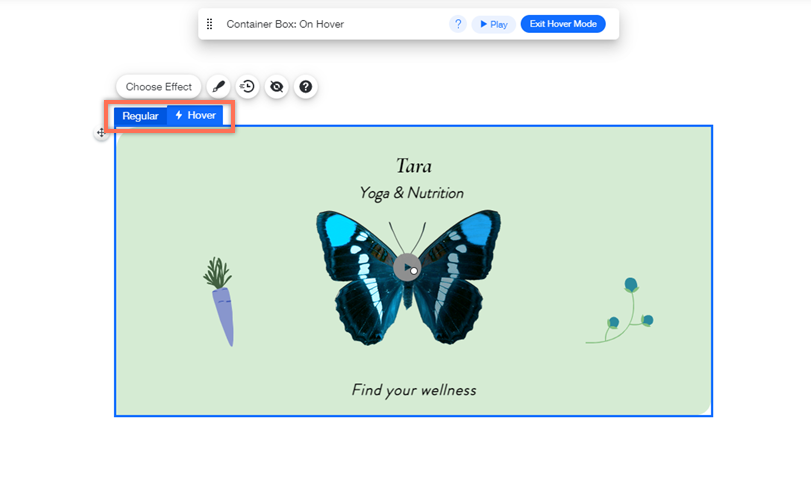
- Klik bovenin het vak op het Aanwijzen-tabblad.
- Klik op het Ontwerp-pictogram
 .
. - Selecteer links van het paneel het relevante tabblad om het ontwerp te bewerken:
- Opvulkleur en dekking: Versleep de schuifregelaar om de ondoorzichtigheid van de achtergrond aan te passen en klik op het kleurvak om de kleur te bewerken.
- Rand: Klik op het kleurvak om de kleur te bewerken en versleep de schuifregelaars om de Kleur en dekking en Breedte van de rand aan te passen.
- Hoeken: Selecteer een hoek om de rondheid van de hoeken aan te passen. Klik op het Link-pictogram om alle hoeken gelijk te maken.
- Schaduw: Klik op de schakelaar om een schaduw in te schakelen en bewerk vervolgens de hoek, afstand, grootte en meer.

.
.



 .
.

 om elementen toe te voegen die worden weergegeven bij het aanwijzen.
om elementen toe te voegen die worden weergegeven bij het aanwijzen. 
 .
. om de lijst met verborgen elementen te openen en te beheren.
om de lijst met verborgen elementen te openen en te beheren.  .
.