Wix Editor: Een vak toevoegen en instellen
2 min
In dit artikel
- Een vak toevoegen
- Het ontwerp van je vak aanpassen
Door een vak aan je pagina toe te voegen, kun je een verbluffende, originele look op je Wix website creëren. Kies uit een reeks verschillende stijlen, vormen en kleuren, bevestig elementen aan een vak en gebruik ze om elementen te groeperen.
Een vak toevoegen
Vakken maken het gemakkelijk om mooi ogende pagina's te ontwerpen die gestructureerd zijn en er professioneel uitzien. Ze zijn er in veel vormen en stijlen, dus kies je favoriet en begin te experimenteren!
Om een vak toe te voegen:
- Ga naar je Editor.
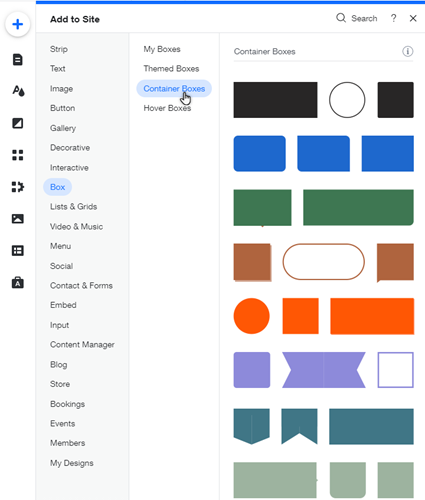
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Vak.
- Klik op Containervakken.
- Sleep een vakelement naar je pagina.

Tip:
Je kunt bijna alles aan containervakken bevestigen en ze als één inhoudsblok over je pagina's verplaatsen. Gebruik ze om tekstvakken, banners, headers, logo's en meer te maken.
Het ontwerp van je vak aanpassen
Kies een vak uit het brede scala aan beschikbare vormen en pas het vervolgens aan je website aan. Je kunt de achtergrond wijzigen in een interessant kleurverloop, randen toevoegen, de hoeken afronden en meer.
Om een vakontwerp te personaliseren:
- Klik op het relevante vak in de Editor.
- Klik op het Ontwerp-pictogram
 .
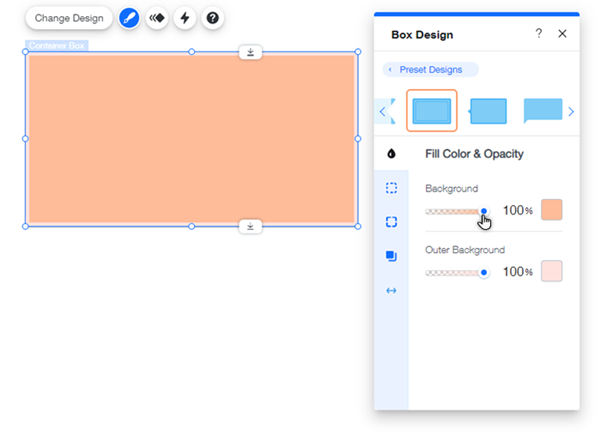
. - Selecteer een vooraf ingesteld ontwerp of klik op Ontwerp aanpassen.
- Personaliseer het vak met de volgende opties:
- Opvulkleur en dekking: Selecteer de kleuren en dekking van het vak.
- Sleep de schuifregelaar om de dekking te wijzigen.
- Klik op het kleurvak om de kleur of overgang te wijzigen.
- Randen: Ontwerp de randen van het vak.
- Sleep de schuifregelaar om de dekking te wijzigen.
- Klik op het kleurvak om de kleur te wijzigen.
- Sleep de schuifregelaar om de breedte te wijzigen
- Hoeken: Rond de hoeken van het vak af.
- Schaduw: Ontwerp een schaduw voor je vak.
- Afstand: Pas de randafstand van het vak aan.
- Opvulkleur en dekking: Selecteer de kleuren en dekking van het vak.
Let op:
De beschikbare aanpassingsopties zijn afhankelijk van de voorinstelling die je bovenaan het paneel kiest.