Wix Editor: Aan de slag met de Wix Editor
5 min
In dit artikel
- Elementen toevoegen en aanpassen
- Het ontwerp van je website aanpassen
- Je website optimaliseren voor mobiel
- Opslaan en publiceren
- Veelgestelde vragen
- Instructievideo
De Wix Editor is het platform dat je gebruikt om je website te bouwen en te bewerken. Het zit boordevol functies om je te helpen een unieke, geavanceerde website te maken.
Met de websitebouwer kun je je website op verschillende manieren aanpassen en bouwen, zoals het toevoegen en aanpassen van elementen en het kiezen van een kleur- en tekstthema.

Klaar om aan de slag te gaan?
Ga naar het dashboard van je website en klik op Website bewerken of Website ontwerpen om toegang te krijgen tot je editor. Lees meer over toegang tot je editor.
Elementen toevoegen en aanpassen
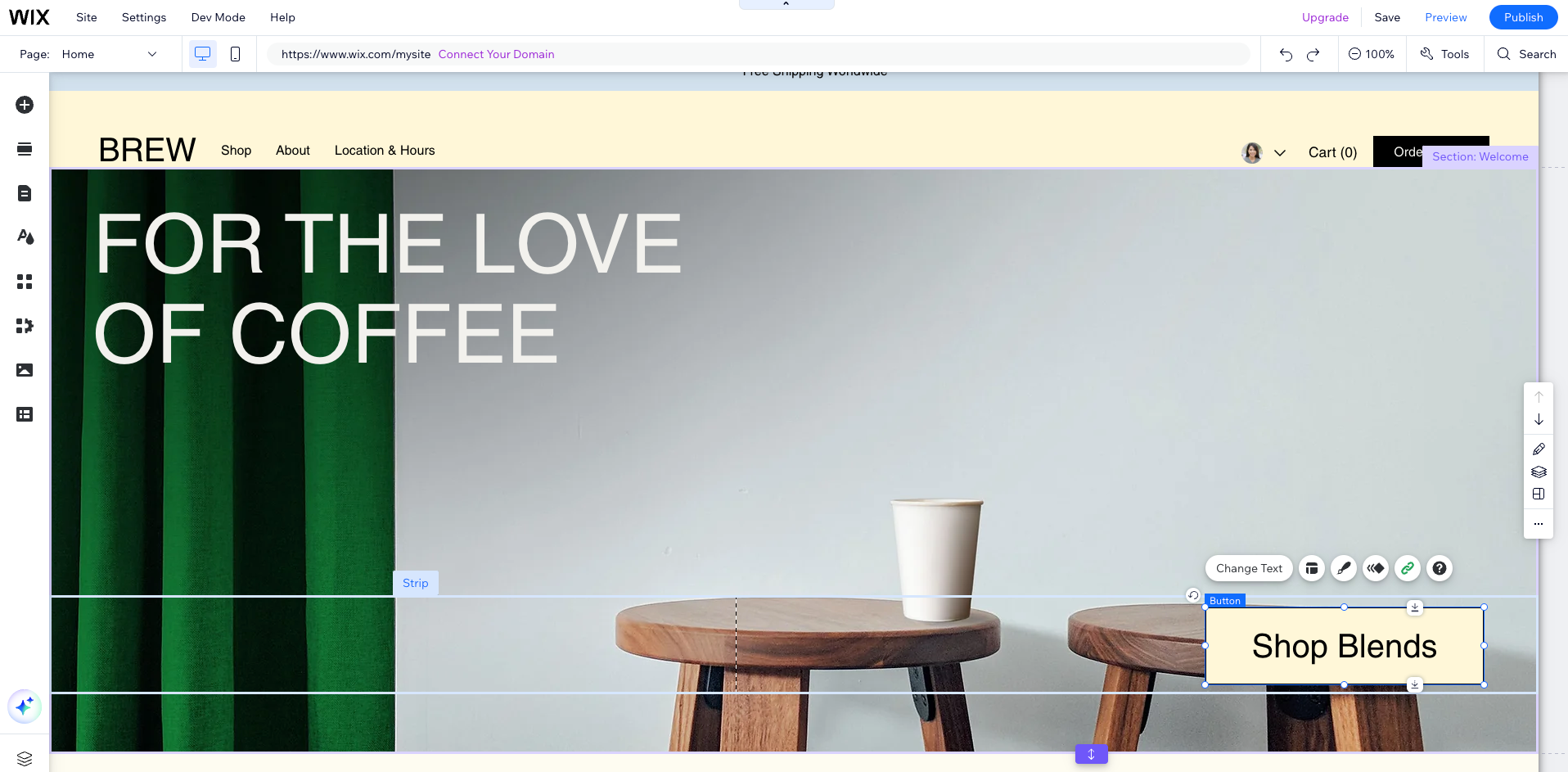
De Wix Editor bevat honderden aanpasbare elementen die je kunt gebruiken om je website te maken. Kies uit afbeeldingen, tekst, vormen, stroken en meer om je website te maken.
Klik links in de editor op Elementen toevoegen  om elementen toe te voegen.
om elementen toe te voegen.

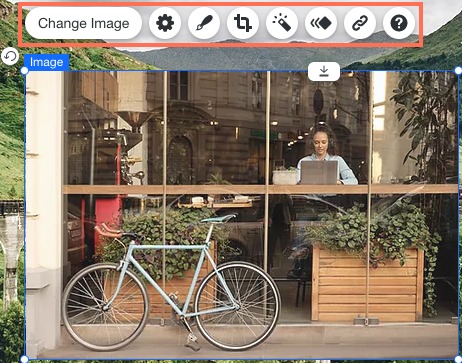
Zodra je elementen hebt toegevoegd, kun je ze aanpassen aan het uiterlijk van je website. Selecteer een element en klik op de beschikbare opties om het aan te passen. Afhankelijk van het geselecteerde element, zie je verschillende aanpassingsopties.

Het ontwerp van je website aanpassen
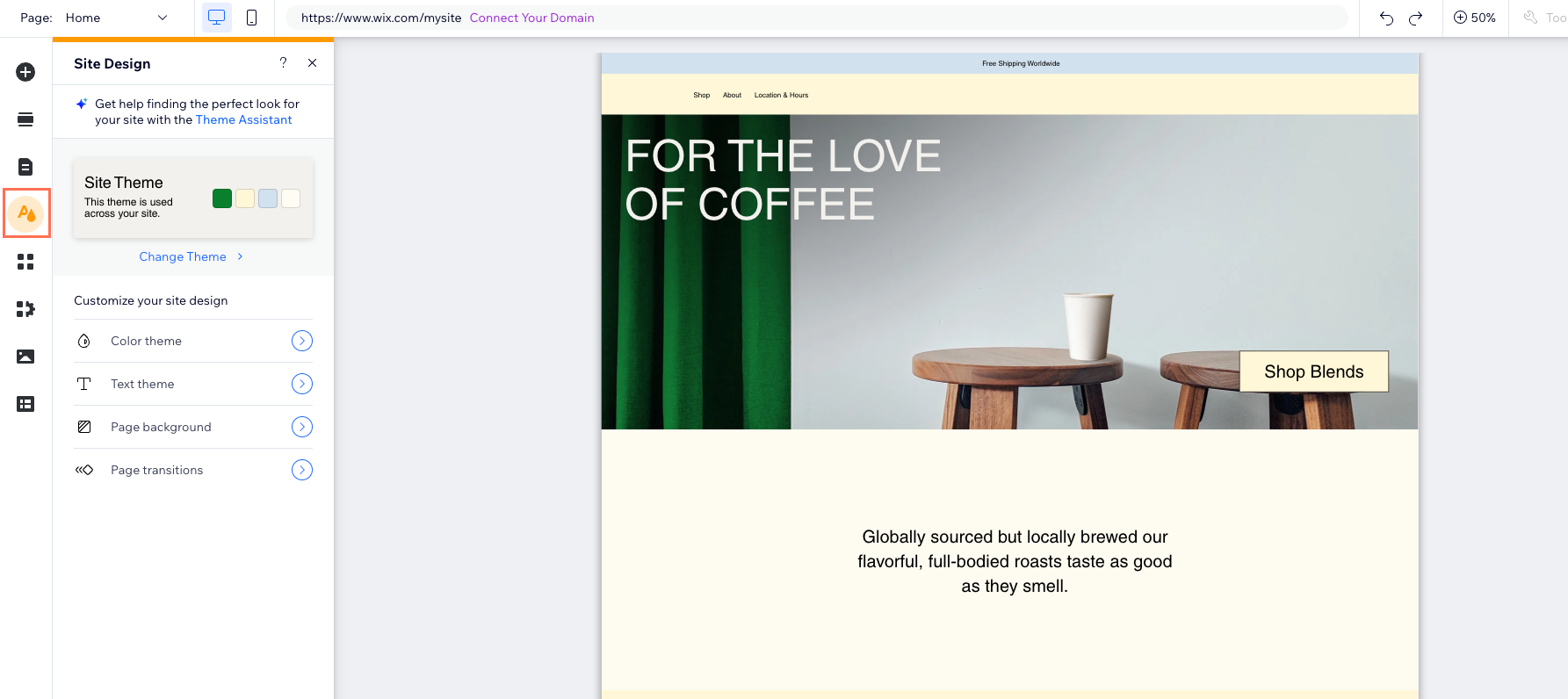
Gebruik het Websiteontwerp-paneel om het uiterlijk, het thema en het gedrag van je website aan te passen - allemaal vanaf één plek. Lees meer over het website-ontwerppaneel

Om aan de slag te gaan, klik je links in de editor op Websiteontwerp  . Pas het aan met de volgende opties:
. Pas het aan met de volgende opties:
- Kleur- en tekstthema: Selecteer en bewerk de kleuren en tekststijlen die op je website worden gebruikt.
- Pagina-achtergrond: Selecteer een achtergrond voor de pagina van je website. Je kunt kiezen uit een kleur, afbeelding, of video.
- Paginaovergangen: Kies hoe je pagina's overgaan wanneer bezoekers ertussen navigeren.
Je website optimaliseren voor mobiel
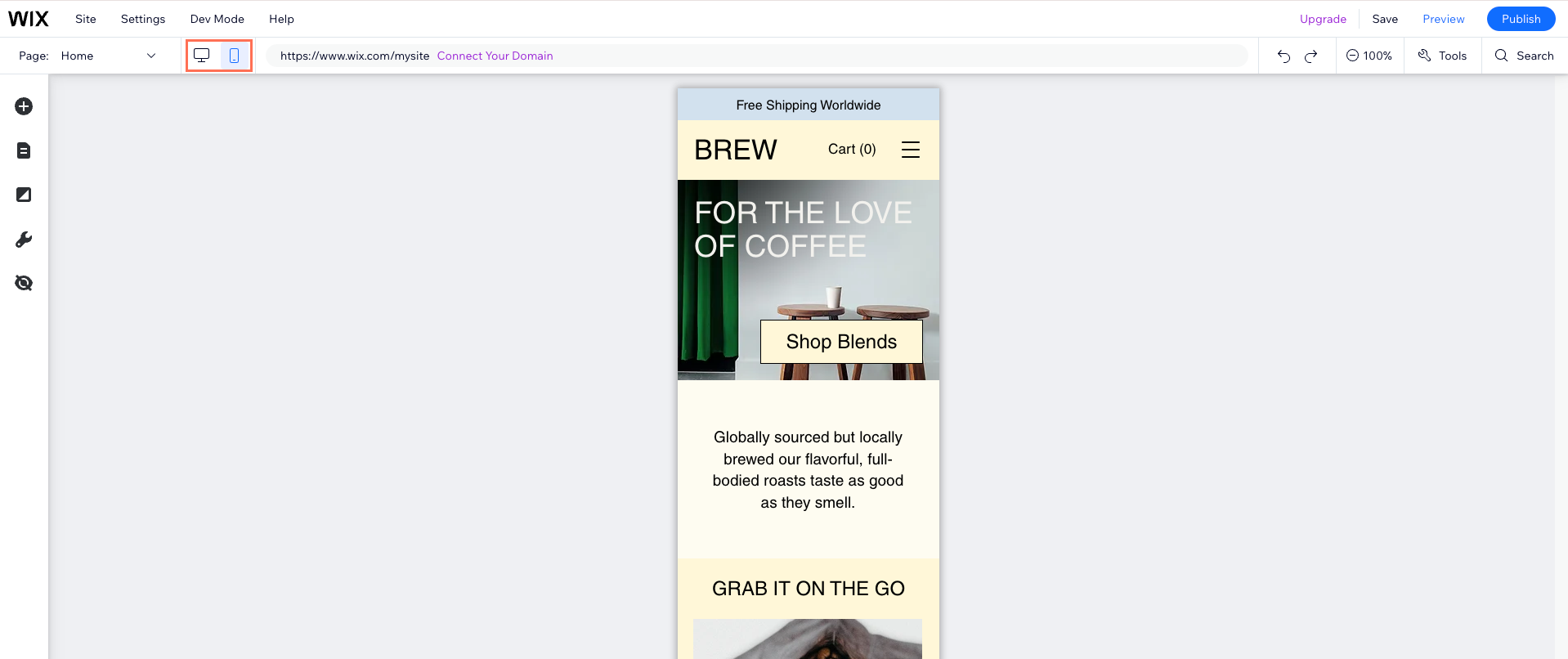
Met meer gebruikers die op mobiel browsen, is het cruciaal om je website te optimaliseren voor kleinere schermen. Hiervoor moet je naar de mobiele editor gaan en aanpassen hoe deze eruitziet. We raden je aan dit te doen nadat je klaar bent met het ontwerpen van je desktopwebsite.

Vanuit de mobiele editor kun je elementen aanpassen om ervoor te zorgen dat ze mobielvriendelijk zijn. Dit kan het wijzigen van het formaat van afbeeldingen en ervoor zorgen dat tekst leesbaar is. Je kunt ook elementen verbergen die niet nodig zijn voor mobiele bezoekers.
Opslaan en publiceren
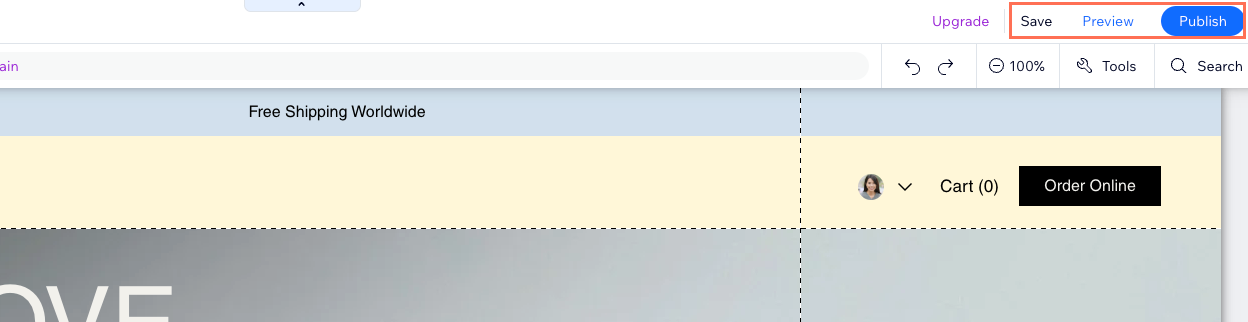
Zorg er bij het bouwen van je website voor dat je deze opslaat en een voorbeeld bekijkt. Wanneer je klaar bent om live te gaan, publiceer je het om het beschikbaar te maken op internet. Je vindt de knoppen Opslaan, Voorbeeld en Publiceren rechtsboven in de editor.
- Opslaan: Klik regelmatig op Opslaan zodat je niets van je werk kwijtraakt. Houd er rekening mee dat opgeslagen wijzigingen pas op je website worden weergegeven als je op Publiceren klikt.
- Voorbeeld: Klik op Voorbeeld om te bekijken hoe je website er live uitziet voordat je deze publiceert.
- Publiceren: Klik rechtsboven op Publiceren wanneer je klaar bent om je website live te laten gaan.

Tip:
Je kunt zoveel opslaan, bekijken en publiceren als je wilt. Maak je geen zorgen, je kunt altijd de Websitegeschiedenis gebruiken als je terug wilt naar een vorige versie.
Veelgestelde vragen
Klik op een vraag om meer te lezen.
Kan de editor mijn website automatisch voor mij bouwen?
Kan een ontwerper mij helpen bij het bouwen of bijwerken van mijn website?
Kan ik de editor offline gebruiken?
Kan ik mijn website op verschillende computers bewerken?
Kan ik mijn website bewerken nadat ik hem heb gepubliceerd?
Kan ik een mobiele website maken?
Kan ik pagina's van mijn website afdrukken?
Instructievideo
Bekijk de onderstaande video voor meer informatie over de Wix Editor.

