Studio Editor: Dropdownmenu's in een menu beheren
6 min
In dit artikel
- Menu-items toevoegen aan een dropdown
- Subitems toevoegen aan een dropdown-item
- Dropdownmenu-items beheren
- Elementen toevoegen aan een dropdowncontainer
- Veelgestelde vragen
Dropdowns zijn flexibele menu-items die functioneren als submenu's en containers, zodat je een ervaring kunt creëren die is afgestemd op de zakelijke behoeften van je klant.
Gebruik items en subitems om geëmbedde menu's te maken en ze te organiseren om er uit te zien zoals jij wilt. Je kunt ook elementen zoals media en knoppen toevoegen om opvallende aangepaste inhoud weer te geven.

Voordat je begint:
Dropdowns kunnen alleen worden toegevoegd vanuit nieuwe menu's in de Studio Editor. Als je de vorige menu-ervaring hebt, kun je submenu's maken en megamenu's toevoegen.
Menu-items toevoegen aan een dropdown
Kies welke menu-items je in de dropdown wilt weergeven. Je kunt bestaande menu-items toevoegen of nieuwe items creëren.
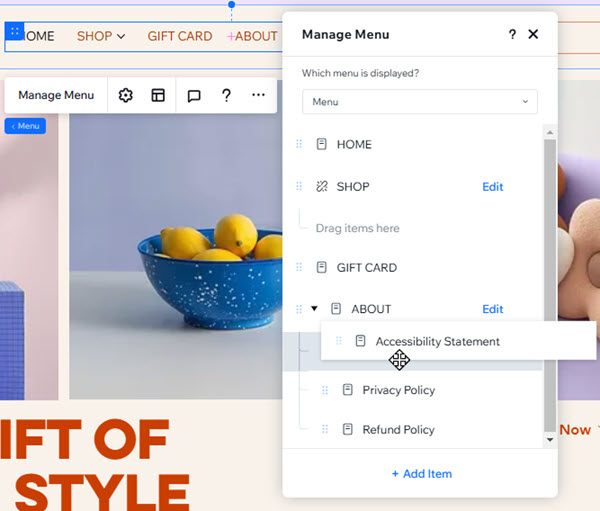
Om menu-items toe te voegen aan een dropdown:
- Selecteer het relevante menu in de editor.
- Klik op Menu beheren.
- (Optioneel) Voeg nieuwe items toe aan het menu:
- Klik op + Item toevoegen.
- Selecteer het itemtype dat je wilt toevoegen en stel het in.
- Wijzig de itemnaam in het menu.
- Klik en sleep relevante menu-items om ze onder de dropdown te verplaatsen.

Subitems toevoegen aan een dropdown-item
Nadat je items aan je dropdown hebt toegevoegd, plaats je subitems eronder om meerdere navigatielagen te maken. Subitems helpen je bij het organiseren van opeenvolgende inhoud en maken het nog gemakkelijker voor bezoekers om te vinden wat ze nodig hebben.
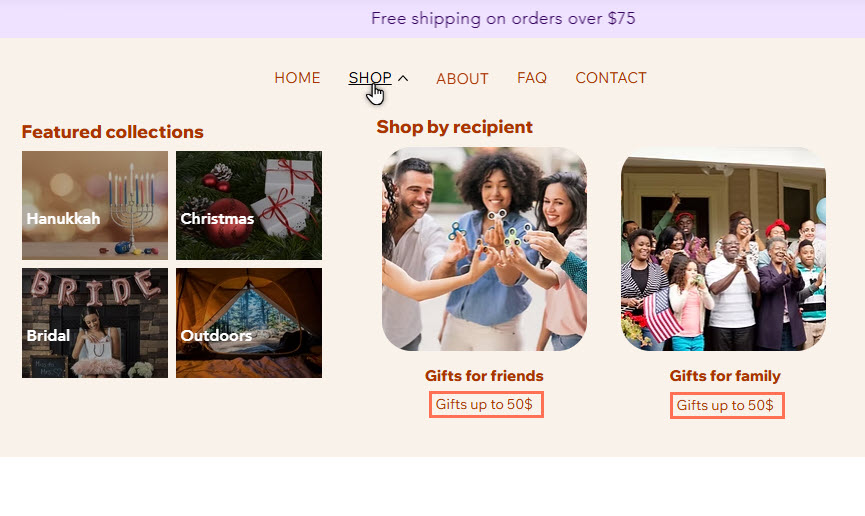
De Webshop-dropdown in de volgende afbeelding bevat bijvoorbeeld items met de titel 'Cadeaus voor vrienden' en 'Cadeaus voor familie'. Beide hebben subitems eronder: 'Cadeaus tot € 50,–'.

Om submenu-items in een dropdown te maken:
- Selecteer het relevante menu in de editor.
- Klik op Menu beheren.
- (Optioneel) Voeg een nieuw item toe aan het menu:
- Klik op + Item toevoegen.
- Selecteer het itemtype dat je wilt toevoegen en stel het in.
- Wijzig de itemnaam in het menu.
- Verplaats het item naar de dropdown.
- Sleep het item om het onder het relevante 'bovenliggende' item in de dropdown te verplaatsen.
- Wijs het subitem aan en klik op het Meer acties-pictogram
 .
. - Selecteer Ondr 'naam item' plaatsen.

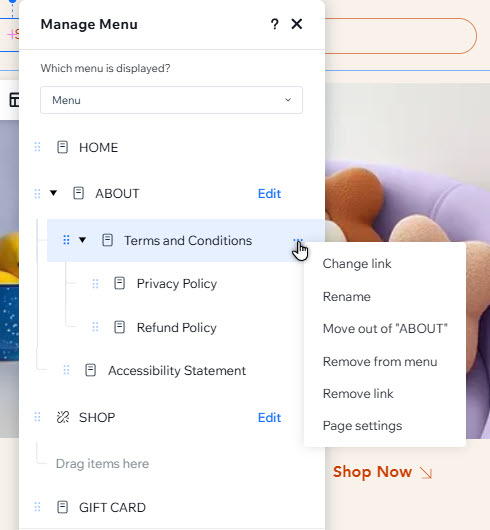
Dropdownmenu-items beheren
Je kunt bestaande items en subitems altijd aanpassen in een dropdown. Verwijder irrelevante inhoud, wijzig de naam of wijzig de volgorde van de inhoud om het fris te houden.
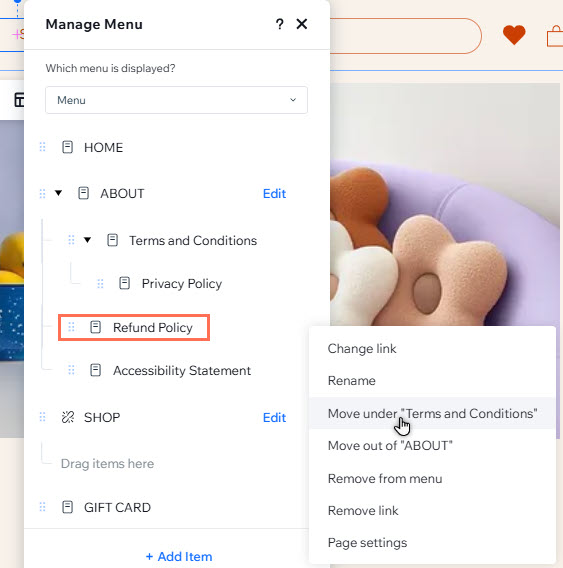
Om dropdownmenu-items te beheren:
- Selecteer het relevante menu in de editor.
- Klik op Menu beheren.
- Kies wat je vervolgens wilt doen:
De link van een item wijzigen
De naam van een item wijzigen
Een item uit het dropdownmenu verplaatsen
Een item verwijderen
Items opnieuw ordenen
Goed om te weten:
Je kunt het dropdown-item zelf beheren door dezelfde stappen te volgen als hierboven.

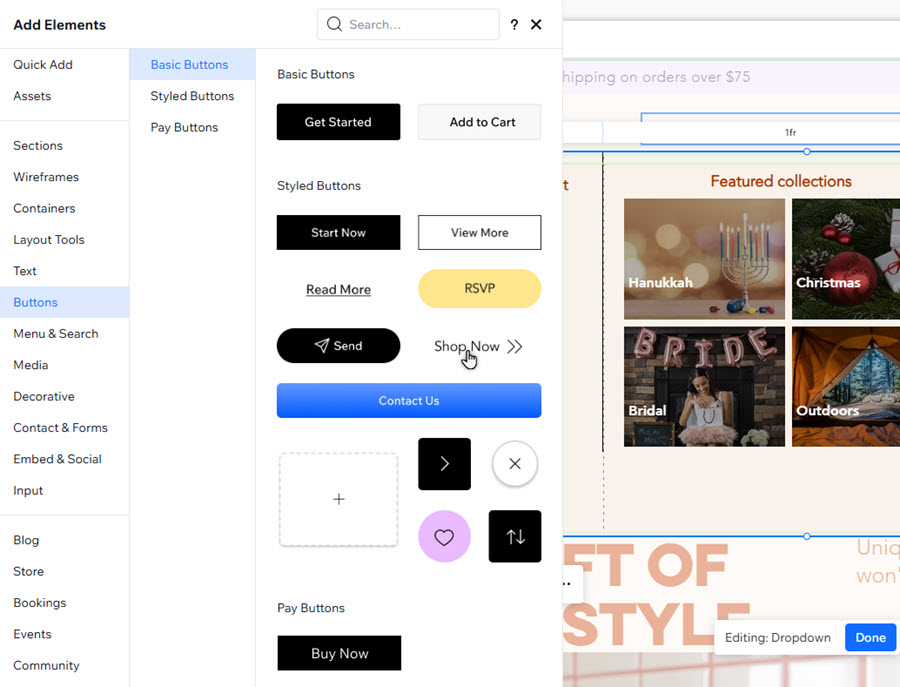
Elementen toevoegen aan een dropdowncontainer
Aangezien dropdowns containers zijn, kun je ze gebruiken om een verscheidenheid aan elementen weer te geven. Voeg afbeeldingen, knoppen en meer toe om een unieke uitstraling op de website van je klant te creëren.
Om elementen toe te voegen aan een dropdown:
- Selecteer het relevante menu in de editor.
- Klik op Menu beheren.
- Wijs de dropdown in het paneel aan.
- Klik op Bewerken om de dropdowncontainer te bewerken.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik en sleep de elementen waaraan je wilt toevoegen aan de container.
Let op:
Navigatie-elementen (bijvoorbeeld: knoppen, gelinkte tekst) die linken naar websitepagina's, zijn niet volledig toegankelijk in dropdowncontainers. Als je vanuit de dropdown naar een websitepagina wilt linken, raden we aan deze in plaats daarvan toe te voegen als een dropdown-item.

En nu?
Pas elk deel van de dropdown aan om het ontwerp van de website en het menu aan te vullen.
Veelgestelde vragen
Selecteer hieronder een vraag om meer te lezen over dropdowns in nieuwe menu's.
Wat is het verschil tussen megamenu's en dropdowns?
Hoeveel navigatieniveaus kan ik toevoegen aan het nieuwe menu?
Kan ik dropdown-subitems instellen om uit te vouwen bij klikken of aanwijzen?


 .
. ingedrukt en sleep het naar de gewenste positie.
ingedrukt en sleep het naar de gewenste positie.