Studio Editor: Dropdownmenu's in een menu ontwerpen
9 min
In dit artikel
- De indeling van dropdowns aanpassen
- Het ontwerp van dropdowns aanpassen
- (Horizontal menu's) Individuele dropdowns ontwerpen
Na het toevoegen en instellen van een dropdown, kun je het ontwerp aanpassen aan jouw wensen. Wijzig het uiterlijk en de uitlijning van zowel de container als het menu om een aangepaste look voor klanten te creëren en hun merk te versterken.
Voordat je begint:
Dropdowns kunnen alleen worden toegevoegd vanuit nieuwe menu's in de Studio Editor. Als je de vorige menu-ervaring hebt, kun je submenu's maken en megamenu's toevoegen.
De indeling van dropdowns aanpassen
Afhankelijk van je menutype (navigatiebalk, hamburger, enzovoort) worden verschillende instellingen weergegeven in het Indelingen-paneel. Je kunt de afstand en uitlijning ook aanpassen aan het uiterlijk van het hoofdmenu.
Om de indeling van dropdowns aan te passen:
- Ga naar je Editor.
- Klik op de Menubalk of het Hamburger-menupictogram.
- (Hamburger-menu's) Klik op Menu bewerken om de hamburger-bewerkingsmodus te openen en selecteer het menu.
- Klik op het Indeling-pictogram
.
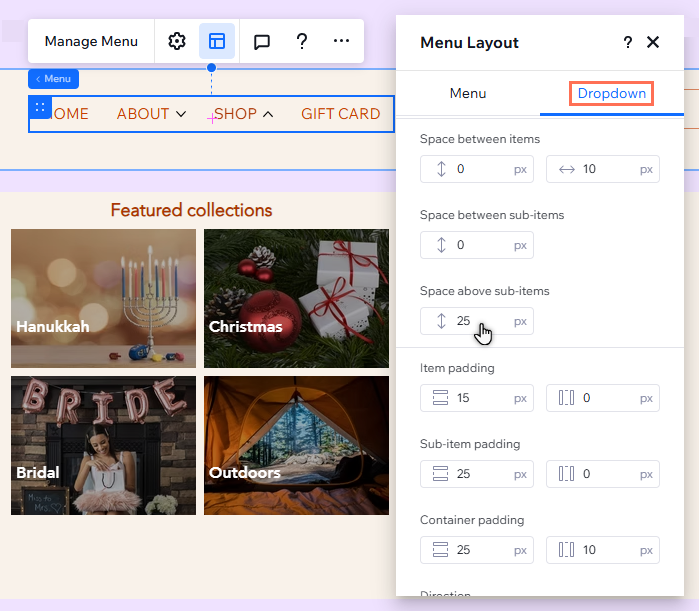
- Selecteer het Dropdown-tabblad.
- Gebruik de opties om de indeling aan te passen:
Containerbreedte
Weergave van item en aantal kolommen
Afstand
Opvulling, richting en uitlijning
Let op:
De beschikbare opties zijn afhankelijk van het menutype (navigatiebalk of hamburger) en de oriëntatie (horizontaal of verticaal) die je kiest.

Het ontwerp van dropdowns aanpassen
Je kunt elk deel van een dropdown ontwerpen om bij het uiterlijk van het hoofdmenu te passen — van de containers tot de items en subitems. Kies de achtergrondvulling en tekst om de huisstijl van je klanten te versterken en voeg randen toe om dropdowns op te laten vallen op de pagina.
Je kunt ook het ontwerp van items en subitems aanpassen voor afzonderlijke statussen (bijvoorbeeld: aanwijzen, huidige pagina).
Om het ontwerp van dropdowns aan te passen:
- Ga naar je Editor.
- Klik op de Menubalk of het Hamburger-menupictogram.
- (Hamburger-menu's) Klik op Menu bewerken om de hamburger-bewerkingsmodus te openen en selecteer het menu.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Selecteer het element dat je wilt ontwerpen.
- Dropdown-container
- Dropdown-menucontainer
- Items dropdown
- Subitems dropdown
- (Items / subitems dropdown) Selecteer de relevante status: Standaard, Aanwijzen of Huidige pagina.
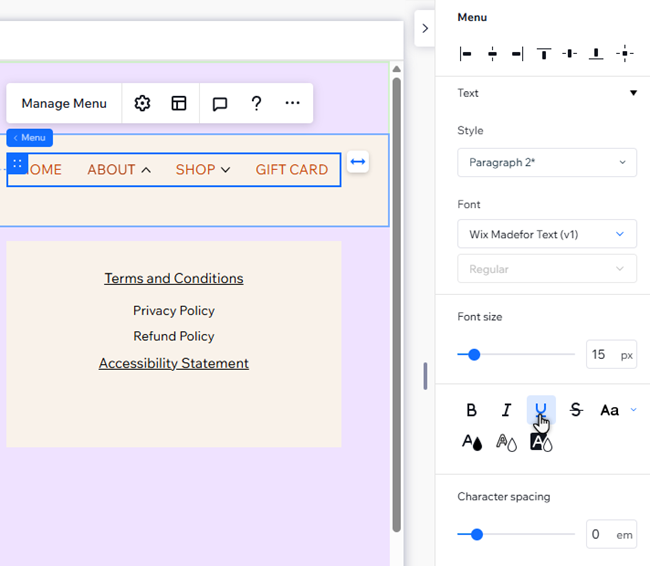
- Ontwerp de dropdown met behulp van de beschikbare opties:
- Achtergrond: Wijzig de achtergrondkleur van van de dropdown of voeg een opvallend kleurverloop toe. Je kunt de dekking aanpassen en meerdere lagen toevoegen om aan je ontwerpbehoeften te voldoen.
- Rand: Pas de breedte en kleur van de randen van de dropdowncontainer aan.
- Hoeken: Maak de hoeken van de dropdown meer rond of rechthoekig door de straal aan te passen.
- Tekst: Pas de stijl en opmaak van de dropdownitems en subitems aan.
- Schaduw: Voeg schaduwen toe aan de dropdown en pas de hoek, kleur, afstand en meer aan.
Wat is het verschil tussen containers?
- Dropdowncontainer: Hier worden alle elementen en menu's weergegeven die je aan het dropdown-item hebt toegevoegd.
- Dropdownmenu-container: Hiermee worden alleen dropdownmenu-items weergegeven. Het is genesteld in de dropdowncontainer.

(Horizontal menu's) Individuele dropdowns ontwerpen
De wijzigingen die je aanbrengt in een dropdown, worden toegepast op alle dropdowns in dat menu. Wil je iets unieks creëren? Je kunt dropdowns die je hebt toegevoegd aan horizontale navigatiemenu's, 'loskoppelen' voor volledige ontwerpcontrole.
Let op:
Deze optie is niet beschikbaar op hamburger-menu's of verticale navigatiebalkmenu's.
Om individuele dropdowns in horizontale menu's los te koppelen en aan te passen:
- Klik op het horizontale menu in je Editor.
- Klik op Menu beheren.
- Wijs de relevante dropdown aan en klik op Bewerken.
- Kies hoe je de dropdown wilt ontwerpen:
De indeling van de container aanpassen
De indeling van het dropdownmenu aanpassen
Het ontwerp van de container aanpassen
Pas het ontwerp van het menu aan:
Let op:
De Alleen deze dropdown bewerken-schakelaars in het Inspector-paneel en het Indelingen-paneel zijn gekoppeld. Wanneer je de schakelaar in een van deze panelen in- of uitschakelt, wordt deze automatisch in- of uitgeschakeld in het andere paneel.