Studio Editor: Een megamenu toevoegen en aanpassen
5 min
In dit artikel
- Een megamenucontainer toevoegen en instellen
- Een dropdownmenu maken
- De indeling van de megamenucontainer aanpassen
- Het megamenu ontwerpen
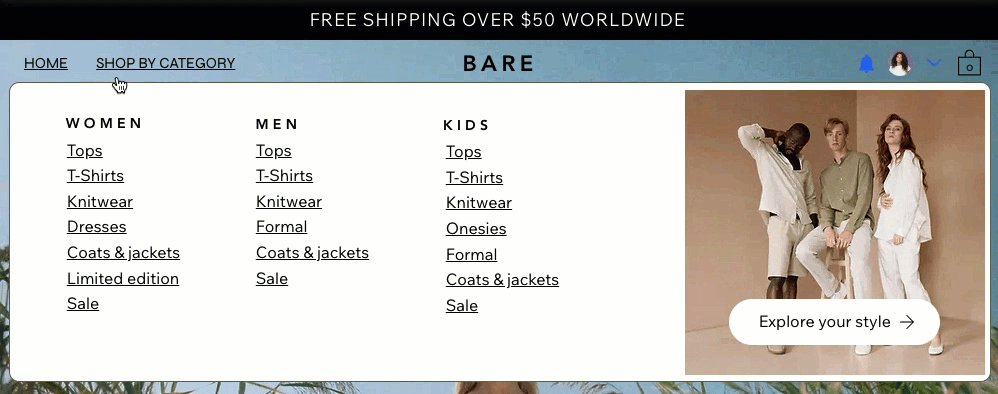
Megamenu's zijn containers die je aan een horizontaal menu kunt toevoegen. Wanneer bezoekers het relevante menu-item aanwijzen, wordt de container geopend. Ontwerp de container en beslis waar je het voor wilt gebruiken: navigatie op meerdere niveaus, het presenteren van uitgelichte producten, of welk ander doel dan ook.

Dit artikel verwijst naar het vorige menu-element in de Studio Editor. In de nieuwe menu-ervaring worden megamenu's dropdowns genoemd. Klik hier voor stappen voor het beheren van de nieuwe menu-ervaring.
Een megamenucontainer toevoegen en instellen
Voeg de megamenucontainer als een item toe aan een bestaand menu en geef het de gewenste naam. We raden aan een titel te gebruiken die overeenkomt met je beoogde inhoud, zoals 'Diensten' of 'Ons verhaal'.
Nadat je je container hebt toegevoegd en een naam hebt gegeven, voeg je elementen zoals knoppen, vormen en tekst toe om de gewenste inhoud samen te stellen.
Wat je moet weten:
Het is alleen mogelijk om een megamenucontainer toe te voegen aan een horizontaal menu. Megamenu-containers worden niet ondersteund op verticale menu's, ankermenu's en hamburger-menu's.
Om een megamenu toe te voegen:
- Selecteer het relevante horizontale menu in je Editor.
- Klik op Menu beheren.
- Klik onderaan het paneel op + Item toevoegen.
- Selecteer Megamenu.
- Voer een titel in voor het megamenu.
Tip: Dit is de titel die bezoekers aanwijzen om het megamenu te zien. - Klik op Klaar.
- Voeg inhoud toe aan het megamenu:
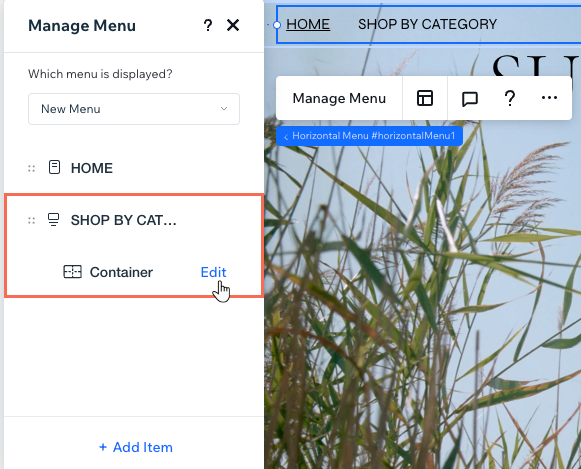
- (In het Menu beheren-paneel) Klik naast Container op Bewerken.
- Voeg alle elementen die je nodig hebt toe aan de container.

Wil je vanuit het megamenu linken naar websitepagina's?
Elementen die linken naar websitepagina's zijn niet toegankelijk wanneer ze in een megamenu-container worden geplaatst. We raden daarom aan de stappen in het volgende gedeelte te gebruiken om de pagina in plaats daarvan als een dropdown-item toe te voegen. Lees meer over webtoegankelijkheid.
Een dropdownmenu maken
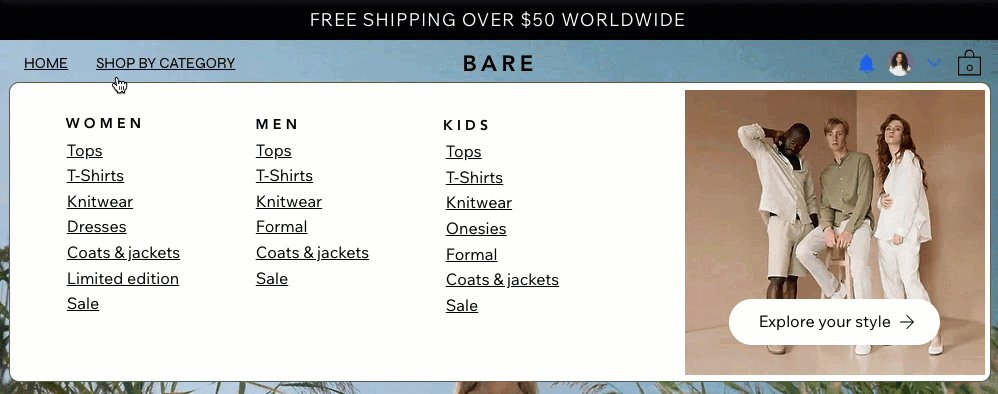
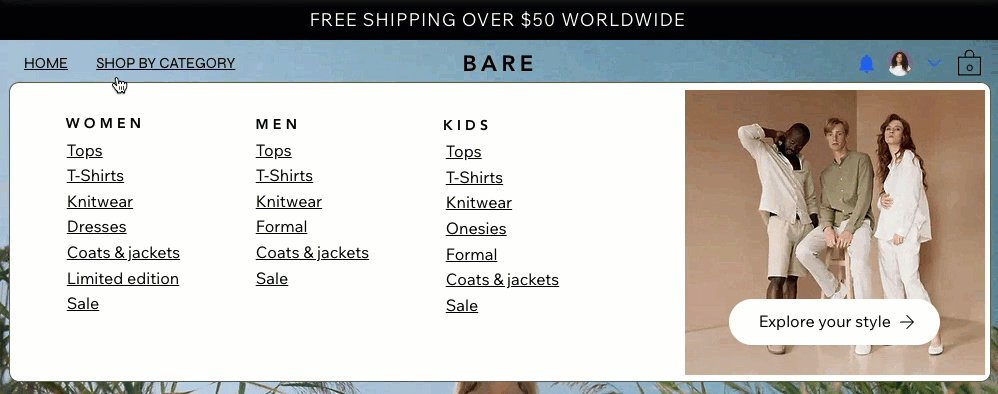
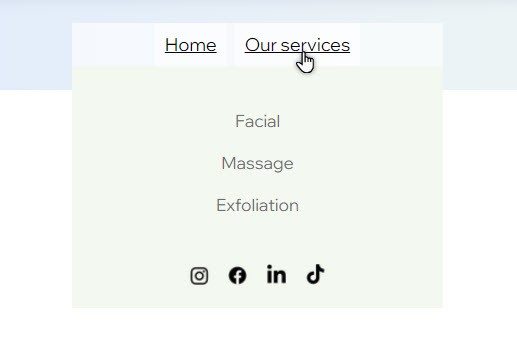
Gebruik een megamenu om specifieke items op een website te ordenen door een dropdownmenu te maken. Wanneer bezoekers op het megamenu klikken, verschijnen het dropdownmenu en de items in de container.

Wat je moet weten:
Je voegt dropdown-items toe en beheert ze vanuit hetzelfde paneel als het hoofdmenu, zodat het nog eenvoudiger is om websitenavigatie in te stellen.
Om een dropdownmenu te maken:
- Selecteer het relevante horizontale menu in je Editor.
- Klik op Menu beheren.
- (Als het item niet aan het horizontale menu is toegevoegd) Klik op Item toevoegen en stel het gewenste menu-item in.
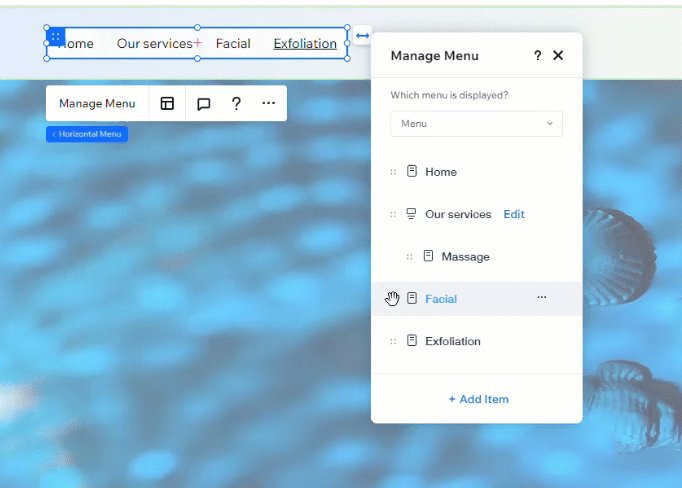
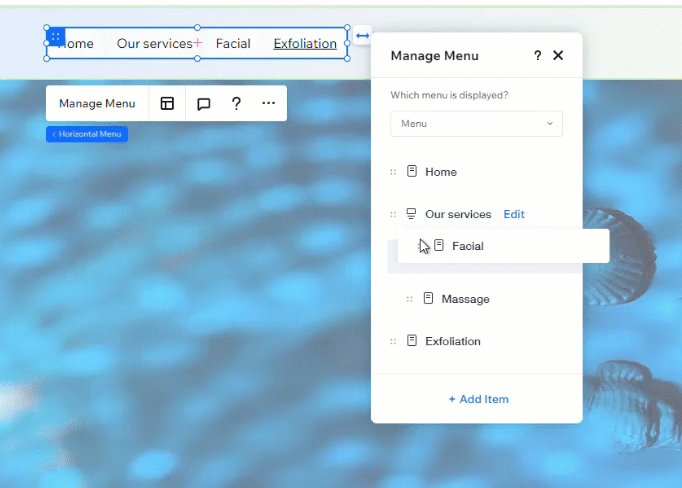
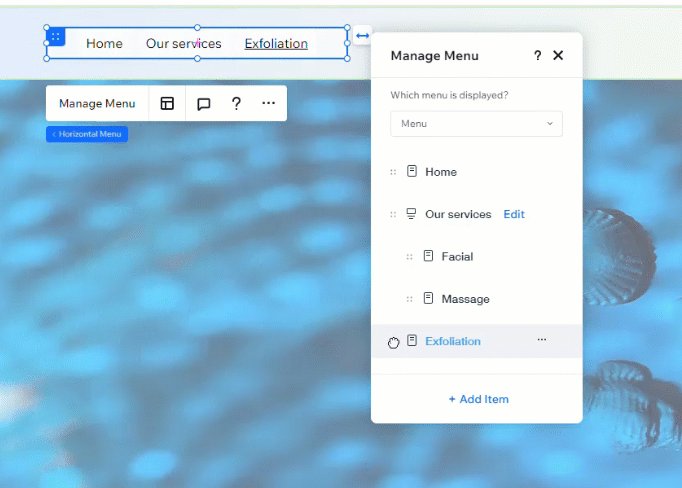
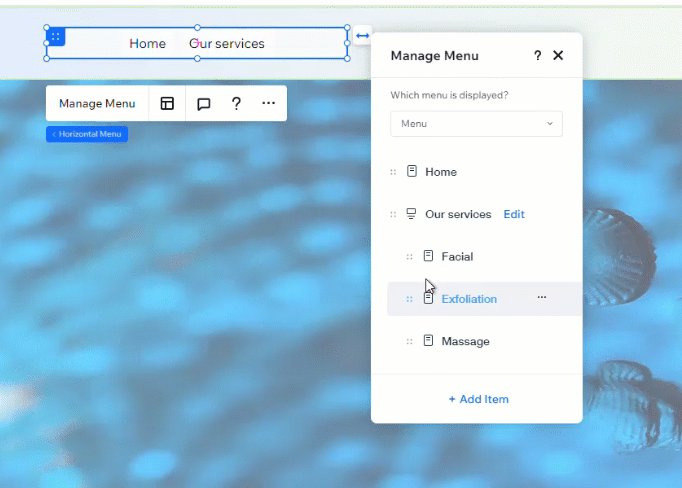
- Nest de relevante menu-items onder het megamenu:
- Selecteer het item in het Menu beheren-paneel.
- Sleep het item onder het megamenu.

Wil je dropdownmenu-items beheren?
Gebruik het Menu beheren-paneel om items in een dropdownmenu opnieuw te ordenen, een andere naam te geven en te verwijderen.
De indeling van de megamenucontainer aanpassen
Nadat je de gewenste elementen aan het megamenu hebt toegevoegd, verander je de indeling zodat deze overeenkomt met je paginastructuur. Je kunt de afstand aanpassen en beslissen hoe ver de container uitrekt.
Om de indeling te wijzigen:
- Selecteer het relevante menu in je Editor.
- Klik op het Indeling-pictogram
 .
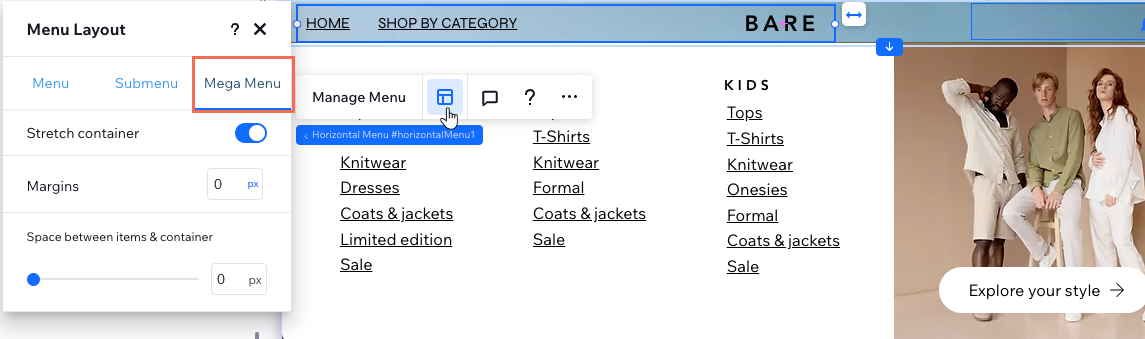
. - Klik op Megamenu.
- Gebruik de opties om de indeling aan te passen:
- Container uitrekken: Bepaal of de container al dan niet wordt uitgerekt tot de volledige breedte van het scherm van de bezoeker. Indien uitgeschakeld, kun je de gewenste breedte instellen op het canvas of in het Inspector-paneel.
- Marges: Voeg ruimte toe (in px of %) tussen de megamenucontainer en de randen van het scherm.
- Ruimte tussen items en container: Maak de ruimte tussen het menu en de megamenucontainer groter of kleiner door de schuifregelaar te verslepen.

Het megamenu ontwerpen
Nadat je de indeling van de container hebt aangepast, ontwerp je de randen, achtergrond en meer. Om een consistent uiterlijk te behouden, zijn wijzigingen die je aanbrengt in het megamenu ook van toepassing op alle submenu's die je hebt toegevoegd.
Om het ontwerp van de container aan te passen:
- Selecteer het relevante menu in je Editor.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

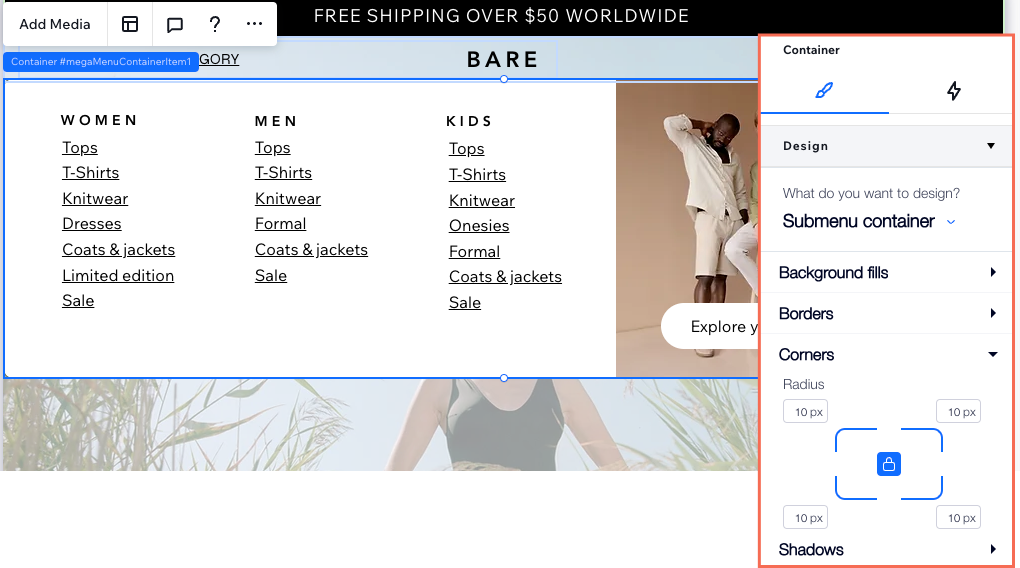
- Selecteer Submenu container in de Wat wil je ontwerpen?-dropdown.
- Gebruik de beschikbare opties om de container te ontwerpen:
- Achtergrond: Stel een kleur, kleurovergang of afbeeldingsachtergrond in voor de container. Je kunt meerdere achtergrondlagen met verschillende dekkingsniveaus toevoegen.
- Randen: Voeg randen toe en ontwerp ze voor de container.
- Hoeken: Maak de hoeken van de container meer rond of rechthoekig.
- Schaduwen: Voeg een schaduw toe achter de container voor een 3D-effect.