Editor X: Websites toegankelijk maken
3 min
In dit artikel
- Lees over toegankelijkheid
- Gebruik de Site Checker
- Voeg alt-tekst toe
- Kop-tags instellen voor tekstvakken
- Reorganiseer elementen volgens DOM (tabbing)-volgorde
- Gebruik code om een toegankelijkheidswerkbalk toe te voegen
Bij het bouwen van je Editor X-website is het belangrijk om rekening te houden met toegankelijkheid. Dit zorgt ervoor dat alle bezoekers, ongeacht hun mogelijkheden, toegang hebben tot en kunnen genieten van de inhoud van je website.
Lees over toegankelijkheid
Webtoegankelijkheid verwijst naar de praktijk van het vormgeven van je website om ervoor te zorgen dat iedereen, met of zonder beperking, op gelijke wijze toegang heeft tot de inhoud van je website, erdoor kan navigeren en ermee kan werken.
Hoewel we veel van de back-end toegankelijkheidsfuncties/configuraties verzorgen die je website nodig heeft, is het ook noodzakelijk om de inhoud die je toevoegt aan je website toegankelijk te maken. Wij raden je aan de toegankelijkheidsvereisten voor je regio te controleren, aangezien deze sterk kunnen verschillen.
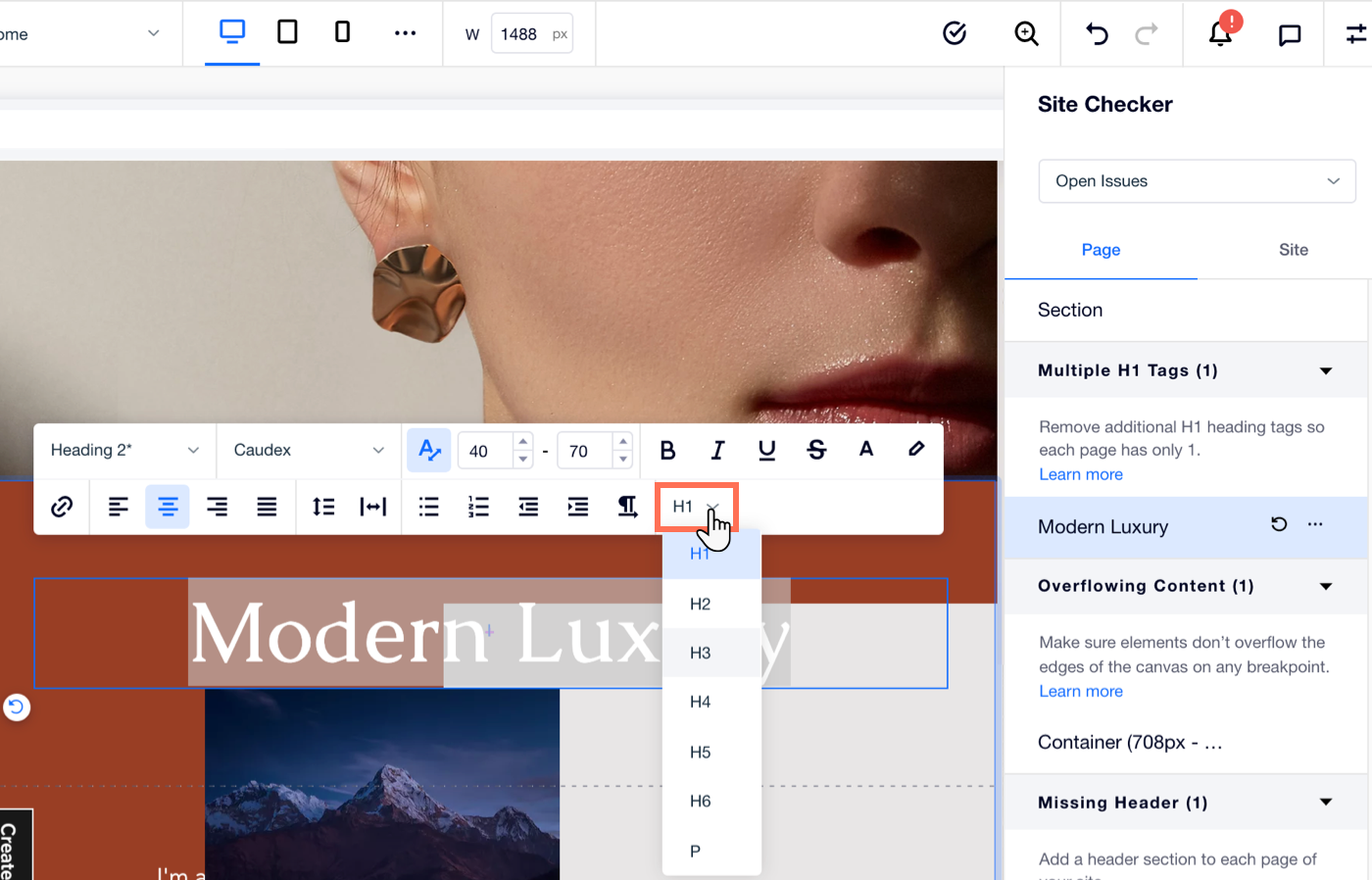
Gebruik de Site Checker
De Site Checker is een slimme tool van Editor X die je pagina's scant en belangrijke problemen signaleert. Het controleert ook op toegankelijkheidsproblemen, zoals kleurcontrast, ontbrekende H1-tag, tekstgrootte en meer.

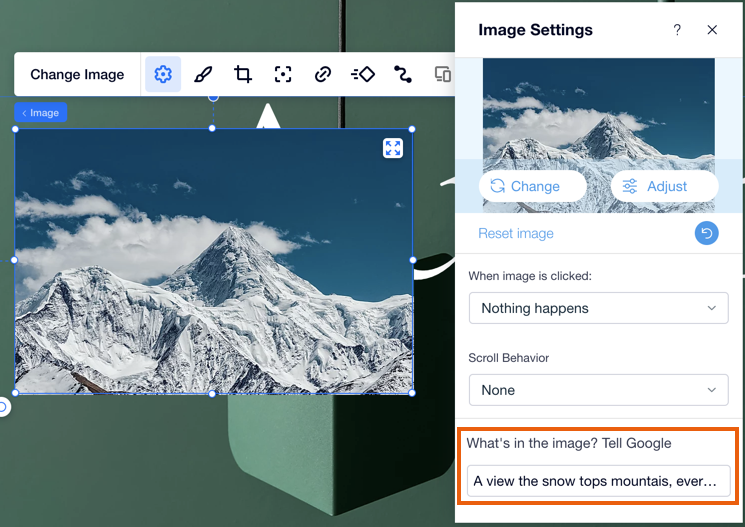
Voeg alt-tekst toe
Alt-tekst is een snelle, informatieve beschrijving die je kunt toevoegen aan media op je website. Dit zorgt ervoor dat bezoekers die een schermlezer gebruiken je inhoud kunnen begrijpen, zonder dat ze die hoeven te zien. De schermlezer leest de alt-tekst hardop voor, dus zorg ervoor dat hij waardevolle informatie geeft.
Je moet zorgen dat je alt-tekst toevoegt aan alle relevante afbeeldingen, waaronder media in apps zoals Wix Restaurants, Wix Stores, enz.

Tip:
Je hoeft geen alt-tekst toe te voegen aan afbeeldingen die geen verband houden met de inhoud van je website, zoals decoratieve afbeeldingen en social media-pictogrammen.
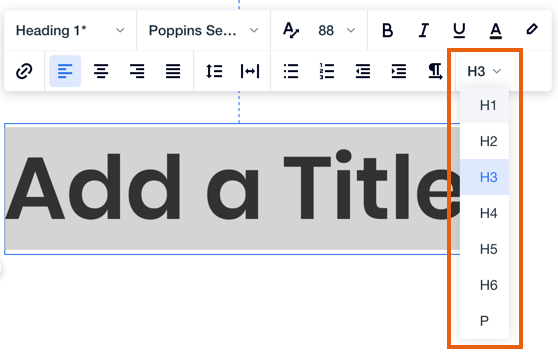
Kop-tags instellen voor tekstvakken
Bij het toevoegen of bewerken van een tekstvak moet je ervoor zorgen dat de koptag correct is. Deze tags zijn gerangschikt op hiërarchie van titels (H1-H6) tot paragrafen (P), zodat je inhoud in de juiste volgorde verschijnt wanneer bezoekers door de pagina navigeren met hulpmiddelen zoals een schermlezer of de Tab-toets op hun toetsenbord.

Reorganiseer elementen volgens DOM (tabbing)-volgorde
Met Editor X kun je in een enkele klik de DOM-volgorde van je elementen regelen. Bij gebruik van complexe indelingstools zoals stapelen, layouters of repeaters, zorgt deze optie ervoor dat bezoekers met een handicap je inhoud in dezelfde volgorde kunnen lezen zoals die op het scherm verschijnt.

Gebruik code om een toegankelijkheidswerkbalk toe te voegen
Voeg een toegankelijkheidswerkbalk toe om je bezoekers een makkelijke browse-ervaring te geven. Een toegankelijkheidswerkbalk kan bezoekers met een handicap of beperking helpen op je website te navigeren. Met veel werkbalken kunnen bezoekers bijvoorbeeld de tekst groter maken of het kleurenschema van je website wijzigen.
Omdat Editor X momenteel geen werkbalk biedt, kun je deze toevoegen met aangepaste code van een derde partij.

