Editor X: Tekst toevoegen en aanpassen
7 min
In dit artikel
- Tekst toevoegen
- Tekst opmaken
- De kleur voor opsommingstekens of nummering wijzigen
- Responsieve tekst op verschillende breekpunten
- Tekst schalen
- Tekst stapelen
- Vaste versus vloeiende maten
Tekst is een van de belangrijkste onderdelen van je website. Maak interessante en boeiende tekst om de aandacht van je bezoekers te trekken en pas aan hoe de tekst eruitziet en zich gedraagt op verschillende breekpunten.
In dit artikel lees je hoe je:
Tekst toevoegen
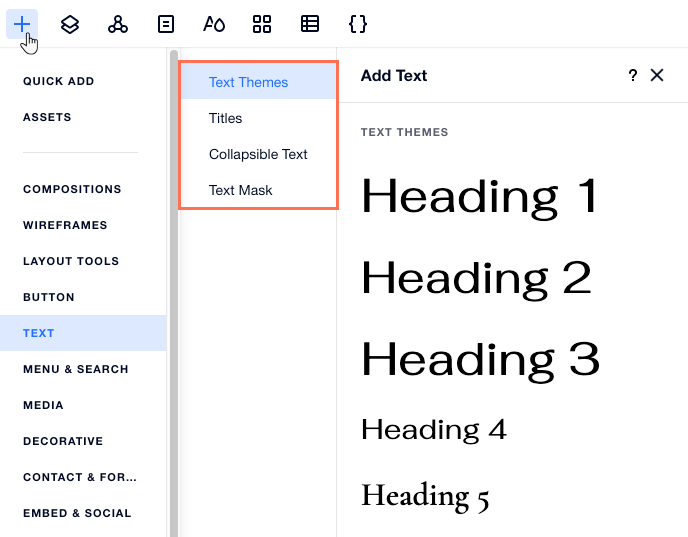
Voeg tekst toe vanuit het Toevoegen-paneel bovenaan de Editor. Het Toevoegen-paneel bevat thematekst die bij je website past.
Om tekst toe te voegen:
- Klik bovenaan Editor X Elementen toevoegen
 .
. - Klik op Tekst.
- Sleep een tekstelement naar je pagina:
- Tekstthema's: Voeg een kop of alinea toe die past bij de stijl van je website.
- Titels: Kies een van onze verschillende suggesties voor titels die je op je pagina wilt gebruiken.
- Inklapbare tekst: Dit element is ideaal voor lange stukken tekst die op het eerste gezicht misschien overweldigend lijken. Het verbergt een deel van je tekst en bezoekers kunnen klikken om meer te lezen.
- Tekstmasker: Voeg je tekst toe en vul het in met een afbeelding, video of kleurovergang om het te laten opvallen.
- Klik op Tekst bewerken en voer je tekst in.

Spellingscontrole:
Editor X gebruikt de spellingscontrole van je browser wanneer je tekst aan je website toevoegt. Je hoeft het niet in te schakelen. Begin gewoon in een tekstelement te typen om het in actie te zien. Als je de spellingscontrole niet werkt, controleer dan of deze is ingeschakeld in je browser.
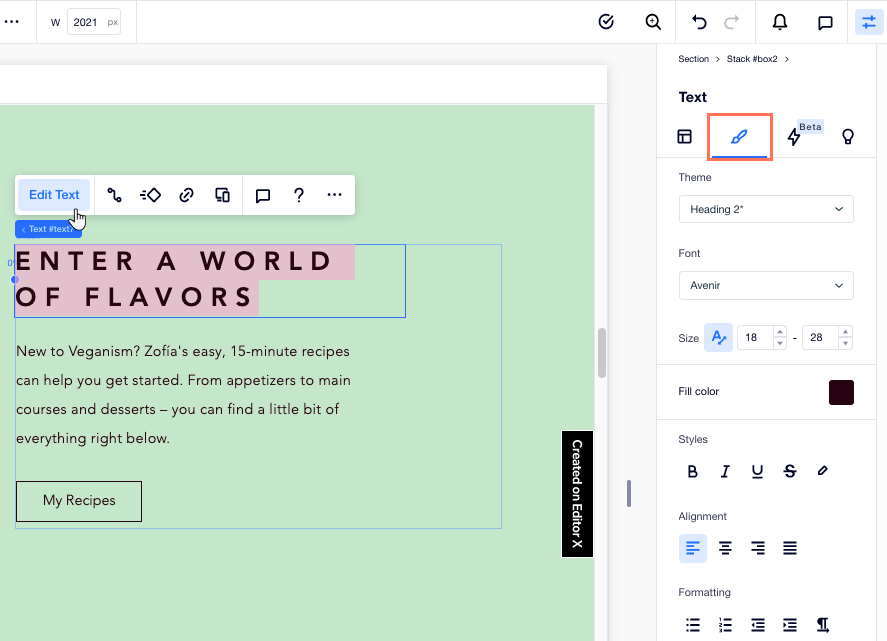
Tekst opmaken
Opmaak helpt bij het organiseren van je tekst voor duidelijkere communicatie. Er zijn duizenden mogelijke combinaties. Lijn je tekst uit, of markeer of nummer je tekst om het netjes te houden. Voeg cursief, onderstrepen, markeren of vet toe om je tekst te laten opvallen.
Je kunt je tekst anders opmaken in verschillende breekpunten.

Om je tekst op te maken:
- Klik op het tekstvak dat je wilt opmaken.
Tip: Houd de Shift-toets ingedrukt om meerdere tekstvakken te selecteren en op te maken. - Klik op Tekst bewerken.
- (In het Inspector-paneel) Maak je tekst op met behulp van de volgende tools:
Opmaaktool | Uitleg | Hoe |
|---|---|---|
Thema | Deze thema's zijn gemaakt om bij je website te passen. Je kunt een thema bewerken en de wijzigingen opslaan, zodat je het opnieuw kunt gebruiken op je website. | Klik op de Thema-dropdown en selecteer een thema. Pas het thema aan met de opmaaktools en klik vervolgens op Thema bijwerken om de wijzigingen aan het thema op te slaan. |
Lettertype | Kies uit honderden lettertypen. Je kunt ook je eigen lettertypen uploaden en taallettertypen toevoegen. | Klik op de Lettertype-dropdown en kies een lettertype. |
Tekst schalen | Stel de maximale en minimale grootte van de tekst over de breekpunten in. | Klik op het Tekstschaal-pictogram en voer de minimum- en maximumgrootte in. |
Tekstgrootte | Stel een specifieke lettergrootte in. | Klik op de Lettergrootte-dropdown en stel de grootte in. |
Vet | Maak de tekst vet. | Klik op het Vet-pictogram. |
Cursief | Maak de tekst cursief. | Klik op het Cursief-pictogram. |
Onderstrepen | Onderstreep de tekst. | Klik op het Onderstrepen-pictogram. |
Kleur | Wijzig de kleur van de tekst. | Klik op het Kleur-pictogram en selecteer een kleur. |
Markeren | Voeg een kleur toe aan de achtergrond van de tekst om deze te markeren. | Klik op het Markeren-pictogram en selecteer een kleur. |
Linktekst | Hyperlink je tekst zodat wanneer bezoekers erop klikken, ze naar de gekoppelde bestemming worden geleid. | Klik op het Link-pictogram en kies de bestemming van de link en voer de linkgegevens in. |
Uitlijnen | Lijn je tekst links, gecentreerd of rechts uit, of kies voor uitvullen in het tekstvak. | Klik op een Uitlijnings-pictogram. |
Regelafstand | Wijzig de afstand tussen de regels in je tekstvak. Je kunt een specifieke hoeveelheid instellen of automatische afstand gebruiken. | Klik op het Afstand-pictogram en stel de afstand in of klik op Auto om het tekstvak automatisch te vullen. |
Tekenafstand | Wijzig de afstand tussen de tekens in je tekstvak. | Klik op het Tekenafstand-pictogram en stel de hoeveelheid ruimte tussen de tekens in. |
Lijst met opsommingstekens | Maak een lijst door opsommingstekens toe te voegen. | Klik op het Lijst met opsommingstekens-pictogram om opsommingstekens toe te voegen. |
Genummerde lijst | Maak een genummerde lijst. | Klik op het Genummerde lijst-pictogram om nummering toe te voegen. |
Inspringen | Laat je tekst inspringen. | Klik op Inspringing verkleinen of Inspringing vergroten om de grootte van de inspringing te wijzigen. |
Tekstrichting | Wijzig de richting van je tekst tussen links-naar-rechts en rechts-naar-links. | Klik op het Tekstrichting-pictogram. |
Titeltag | Gebruik titeltags om je inhoud te structureren om de SEO van je website te verbeteren en te helpen bij de toegankelijkheid. | Klik op de Titeltag-dropdown en selecteer een tag. |
Let op:
- Je kunt geen tekst linken die meer dan twee alinea's beslaat. Dit betekent dat als je twee woorden of zinnen hebt die worden gescheiden door Enter, deze als twee alinea's fungeren en je ze dus niet tegelijkertijd kunt linken. Wil je toch tekst die meer dan twee alinea's beslaat linken? Gebruik dan Shift + Enter in plaats van Enter om de regelruimte te creëren.
- Je kunt de onderstreping van hyperlinktekst verwijderen door de gelinkte tekst te selecteren en op het Onderstrepen-pictogram te klikken.
- Wix heeft licenties voor de lettertypen in Editor X. Ze zijn ALLEEN beschikbaar voor digitaal gebruik en binnen je Wix-website. Bekijk voor meer informatie de Wix Gebruiksvoorwaarden. Je kunt de te gebruiken lettertypen niet downloaden, maar je kunt de open source-versies vinden en op je computer installeren. Wees voorzichtig met lettertypen in externe URL's. Deze zijn geen eigendom van Wix, dus je moet contact opnemen met de auteur voor toestemming om ze te gebruiken.
De kleur voor opsommingstekens of nummering wijzigen
Maak je lijsten interessanter door één kleur voor de tekst te kiezen en een andere kleur voor de opsommingstekens of nummering.
Om de kleur van je opsommingstekens of nummers te wijzigen:
- Klik op het relevante tekstvak.
- Klik op Tekst bewerken.
- Kies een kleur voor je opsommingstekens of cijfers:
- Markeer de volledige tekst in het tekstvak (inclusief opsommingstekens of cijfers).
- Selecteer de gewenste kleur.
Let op: Alle tekst in het tekstvak verandert in de geselecteerde kleur.
- Kies een andere kleur voor de tekst:
- Markeer de relevante tekst (zonder opsommingsteken / nummer).
- Selecteer de gewenste kleur.
Let op: De tekst verandert in de nieuwe kleur, maar de opsommingstekens en cijfers behouden de kleur die je in stap 3 hebt gekozen.

Responsieve tekst op verschillende breekpunten
Met Editor X kun je instellen hoe je tekst er op alle formaten uitziet. Hieronder vind je enkele handige hulpmiddelen om je te helpen de perfecte tekst te maken.
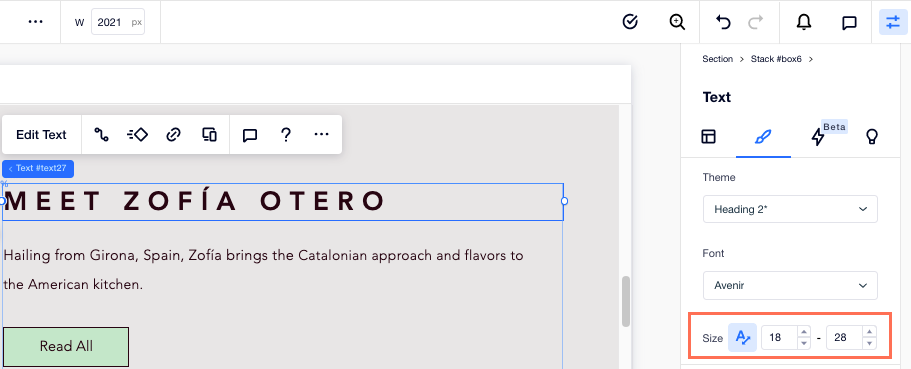
Tekst schalen
Klik op het Tekstschaal-pictogram om de maximale en minimale grootte van je tekst voor alle breekpunten in te stellen. Dit betekent dat de grootte van je tekst zich aanpast aan het scherm van je bezoeker, maar altijd binnen het bereik dat je definieert.
om de maximale en minimale grootte van je tekst voor alle breekpunten in te stellen. Dit betekent dat de grootte van je tekst zich aanpast aan het scherm van je bezoeker, maar altijd binnen het bereik dat je definieert.
 om de maximale en minimale grootte van je tekst voor alle breekpunten in te stellen. Dit betekent dat de grootte van je tekst zich aanpast aan het scherm van je bezoeker, maar altijd binnen het bereik dat je definieert.
om de maximale en minimale grootte van je tekst voor alle breekpunten in te stellen. Dit betekent dat de grootte van je tekst zich aanpast aan het scherm van je bezoeker, maar altijd binnen het bereik dat je definieert.Dit helpt ervoor te zorgen dat je tekst op elk mogelijk scherm past en geen andere elementen overlapt of meer ruimte inneemt dan je wilt.

Tip:
Als je de minimum- en maximumgrootte hebt ingesteld en je tekst nog steeds in extra regels staat, probeer dan de breedte van het tekstvak te vergroten om meer ruimte te hebben voor de tekst.
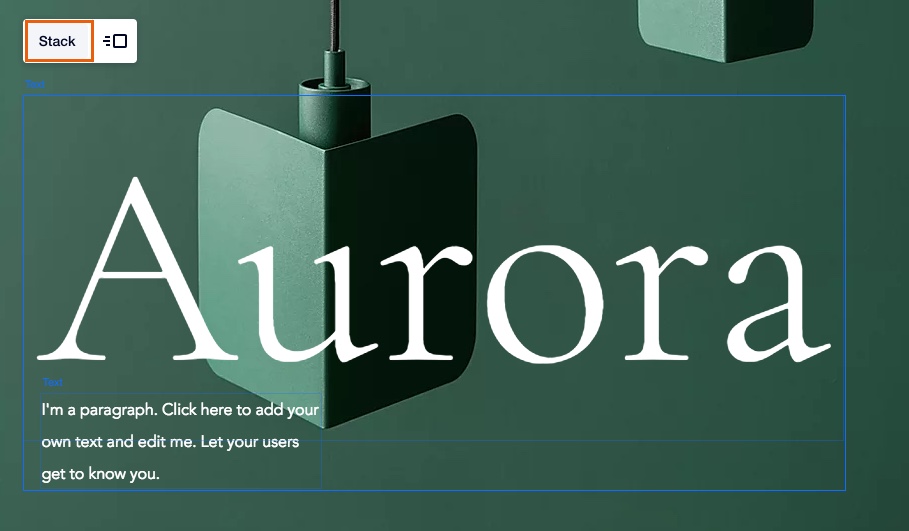
Tekst stapelen
Wanneer je je website vanaf een kleiner scherm bekijkt, worden elementen vaak verkleind, wat kan leiden tot verlies van belangrijke informatie. Stapelen zorgt ervoor dat je tekst nooit andere elementen overlapt, ongeacht de schermgrootte, door een flex-vak te maken die elk onderdeel zijn ruimte geeft.
Stapelen is ook handig voor tekstvakken die altijd samen moeten verschijnen, zoals een kop en een alinea. Zo blijven ze bij elkaar in alle breekpunten.
Om stapel te gebruiken, selecteer je de tekstelementen tegelijk en klik je op Stapel.

Lees meer over het stapelen van elementen.
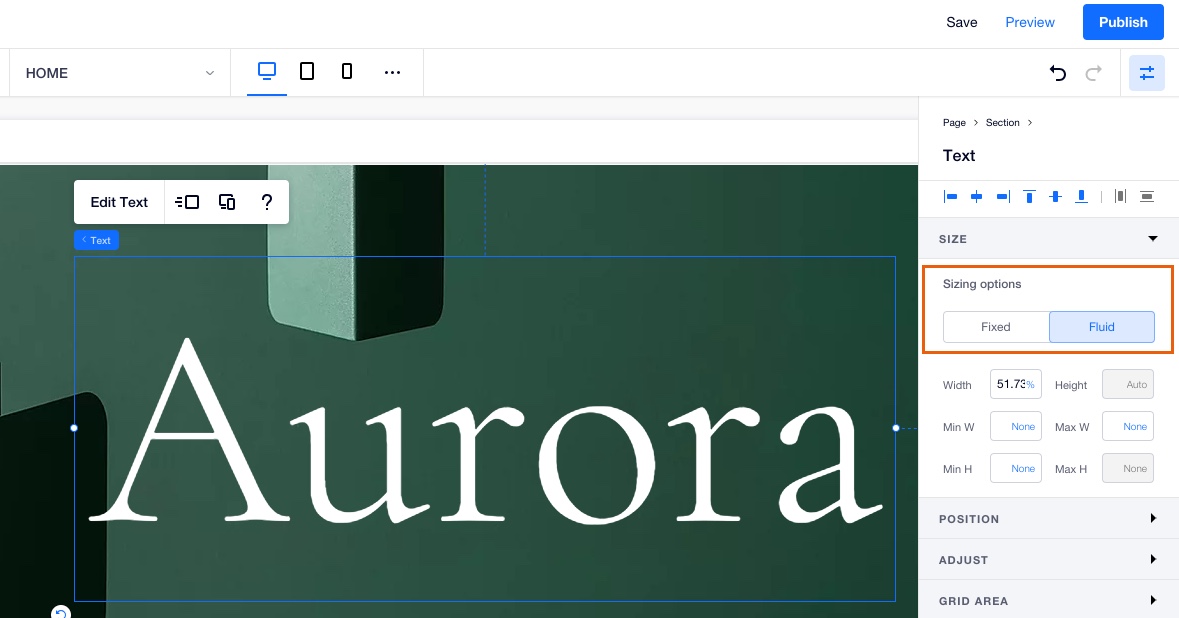
Vaste versus vloeiende maten
Gebruik de Inspector rechts in de Editor om in te stellen hoe je tekst wordt aangepast wanneer het breekpunt verandert.
- Vast: De tekst blijft op een vaste grootte in elk breekpunt.
- Vloeiend: De breedte van de tekst wordt groter en kleiner afhankelijk van de grootte van het breekpunt.