Editor X: Over de structuur van je pagina (Parent, Child- en Sibling-elementen)
Leestijd 4 minuten
Editor X schakelt over naar Wix Studio, ons nieuwe platform voor bedrijven en freelancers.Lees meer over Wix Studio
Bij het structureren van pagina's op je website, nest je in wezen elementen in containers. Bijvoorbeeld: het plaatsen van tekst in een verzamelvak. Dit creëert een relatie tussen de elementen en hun bovenliggende container, afgeleid van moderne HTML- en CSS-concepten.
In dit artikel leren we over deze relatie en hoe we deze kunnen gebruiken om een responsieve website te maken:
Parent-childrelaties tussen elementen
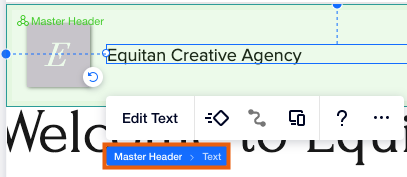
Wanneer een element in een container wordt geplaatst (zoals een onderdeel, verzamelvak, layouter, enzovoort), wordt het element vastgemaakt en wordt een parent-childrelatie gecreëerd. Als je bijvoorbeeld je logo aan de koptekst vastmaakt, wordt het automatisch aan de dichtstbijzijnde randen gedokt en wordt het het 'child' van de koptekst.
Net als bij CSS heeft het ontwerp (dat wil zeggen: de grootte, positie, opvulling, enzovoort) van een parent-container invloed op de onderliggende elementen. Het toevoegen van opvulling aan een container, bijvoorbeeld, maakt de elementen binnenin kleiner om de verandering aan te kunnen.
Let op:
Wanneer je elementen stapelt om hun verticale volgorde te bepalen, worden ze in een flex-container geplaatst die fungeert als de parent.
Tip:
Klik hier om meer te lezen over de grootte van elementen.
De structuur van je pagina creëren
Bij het plannen van het ontwerp van je website is het belangrijk om te beginnen met het creëren van een gelaagde structuur. We raden aan eerst de parent-containers te maken en vervolgens de child-elementen toe te voegen door ze naar de juiste plaats te slepen en neer te zetten.

De lagen van je pagina
In Editor X wordt de structuur die je maakt weergegeven in het Lagen-paneel. De volgende lagen vormen de structuur van je website:
- Pagina: In het Lagen-paneel kun je de achtergrondkleur van de pagina bewerken en opvulling toevoegen. Klik naast Pagina op het Meer weergeven-pictogram
 om deze instellingen te beheren.
om deze instellingen te beheren. - Onderdelen: Elke pagina bestaat uit ten minste één onderdeel. Je kunt zoveel verticale en horizontale onderdelen maken als je nodig hebt. Je kunt ook master-onderdelen die op meerdere pagina's verschijnen maken.
- Containers: Nest elementen in containers om gemakkelijk een responsieve structuur te creëren en ervoor te zorgen dat ze op hun plaats blijven. Voeg een eenvoudig verzamelvak of slimme indelingstools zoals stapels, Layouters en repeaters toe.
- Elementen: Dit zijn de elementen die je toevoegt vanuit het Toevoegen-paneel (zoals tekst, knoppen, formulieren). Je kunt enkele elementen docken of meerdere elementen stapelen om ervoor te zorgen dat ze op elke schermgrootte in dezelfde volgorde en tussenruimtes blijven.
Belangrijk:
Hoewel rasters geen deel uitmaken van het hiërarchische model, kunnen ze toch de grootte en positionering van je elementen beïnvloeden. Lees meer
Re-parenting van elementen
Wanneer je een onderliggend element naar een nieuwe parent-container verplaatst, wordt dit 're-parenting' genoemd. Om een element te re-parenten, sleep je het simpelweg in de nieuwe parent.
De plaats van een element in de hiërarchie vinden
Elk onderdeel, elke container en elk element op je pagina heeft breadcrumbs die hun plaats in de hiërarchie aangeven. Je kunt gemakkelijk tussen de lagen van je pagina navigeren door op de breadcrumbs te klikken.

Sibling-elementen structureren
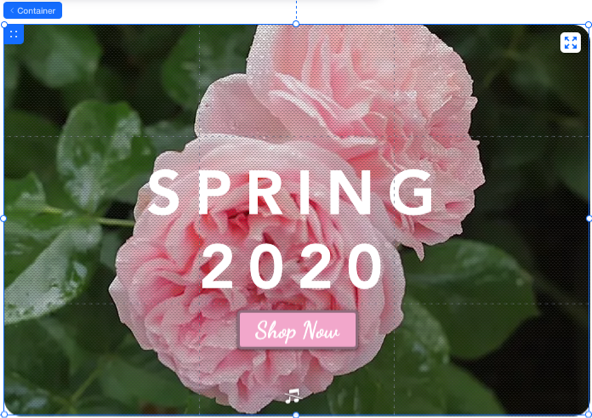
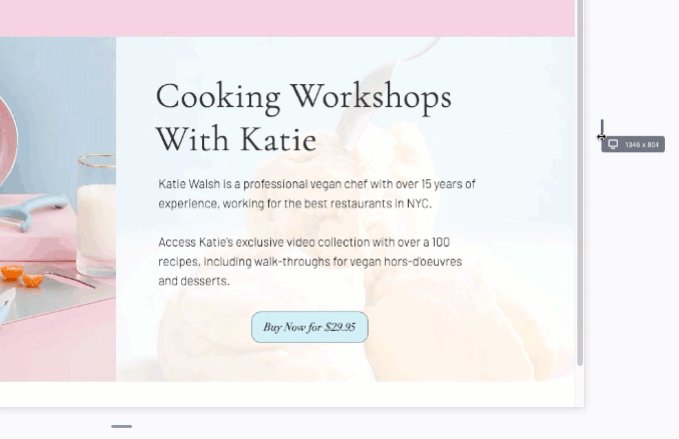
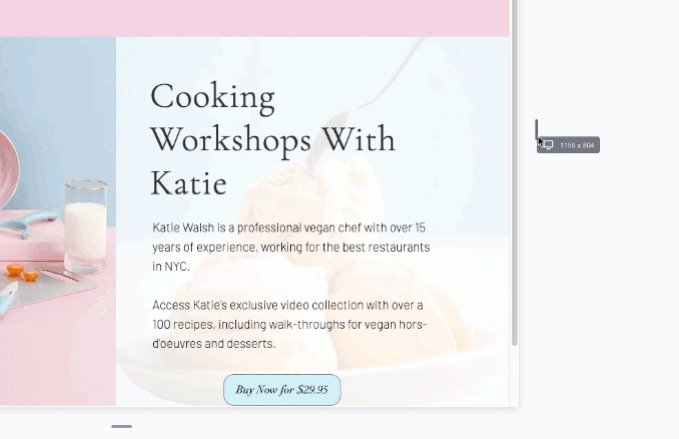
Siblings zijn elementen die dezelfde directe parent delen. De tekst en de knop in deze container zijn bijvoorbeeld verwant aan elkaar omdat de container hun parent is:

Als je elementen in flexbox-containers staan (zoals stapels, Layouters, of repeaters), kunnen ze elkaars grootte en positie beïnvloeden. Het ontwerpen van deze relatie kan nuttig zijn voor het maken van een responsieve website, omdat je kunt voorkomen dat elementen elkaar overlappen in kleinere schermformaten.
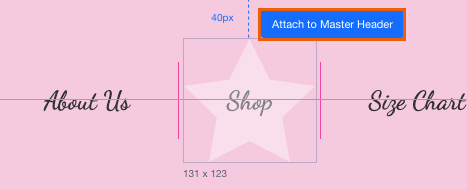
In het onderstaande voorbeeld zie je de marges die automatisch worden gemaakt tussen dezelfde elementen:

Structurele wijzigingen voor breekpunten
In het Lagen-paneel kun je de relatie (oftewel: de hiërarchie) tussen elementen, containers en onderdelen op je pagina zien en ze indien nodig verplaatsen.
De paginahiërarchie maakt deel uit van de HTML-structuur van je website, wat betekent dat wijzigingen die je aanbrengt, worden doorgevoerd op alle breekpunten. Wanneer je bijvoorbeeld een parent en een child scheidt (bijvoorbeeld een tekst en de container), is die scheiding van toepassing op alle breekpunten.
Tip:
Klik hier om meer te lezen over het ontwerpen over alle breekpunten heen.
Vond je dit artikel nuttig?
|