CMS: De structuur van je verzameling begrijpen
3 min
In dit artikel
- Hoe verzamelingen werken
- Voordelen van gedefinieerde velden
- Niet-gedefinieerde velden
- Velo by Wix en ongedefinieerde velden
- Omgaan met fouten en websitegeschiedenis herstellen
Met het CMS (Content Management System) van Wix kun je de inhoud van je website efficiënt beheren. Het helpt je bij het dynamisch maken, opslaan en weergeven van inhoud op je website. Het begrijpen van de structuur van je CMS-verzamelingen zorgt ervoor dat je inhoud georganiseerd, gemakkelijk te beheren en dynamisch wordt weergegeven op je Wix-website.
Hoe verzamelingen werken
In het CMS zijn verzamelingen een soort databases waarin je je inhoud opslaat. Elke verzameling heeft een specifieke structuur die de velden en hun typen definieert. Wanneer je een dataset aan je pagina toevoegt, bevat deze alleen de velden die in je verzameling zijn gedefinieerd. Deze opstelling zorgt ervoor dat je inhoud georganiseerd is en dynamisch op je website kan worden weergegeven.
Voordelen van gedefinieerde velden
Gedefinieerde velden in je verzamelingen helpen op verschillende manieren:
- Pagina-elementen koppelen: Met behulp van datasets kun je eenvoudig pagina-elementen koppelen aan velden in je verzameling. Alleen velden die deel uitmaken van de gedefinieerde structuur kunnen worden gekoppeld, wat compatibiliteit en functionaliteit garandeert.
- Dynamische URL's maken: Bij het opbouwen van URL's voor dynamische pagina's, kun je alleen velden uit de gedefinieerde structuur gebruiken. Dit helpt de consistentie te behouden en fouten te voorkomen.
Niet-gedefinieerde velden
Niet-gedefinieerde velden zijn velden die in je verzameling verschijnen, maar geen deel uitmaken van de gedefinieerde structuur. Dit kan gebeuren als je een vorige versie van je website herstelt. In dergelijke gevallen wordt de oude structuur hersteld, maar blijft de inhoud ongewijzigd, wat leidt tot ongedefinieerde velden. Deze velden verschijnen met een Waarschuwing-pictogram , wat aangeeft dat ze moeten worden gedefinieerd.
, wat aangeeft dat ze moeten worden gedefinieerd.
 , wat aangeeft dat ze moeten worden gedefinieerd.
, wat aangeeft dat ze moeten worden gedefinieerd.Om een ongedefinieerd veld te definiëren:
- Ga naar CMS op het dashboard van je website. Je kunt ook op CMS
 klikken in je Editor en vervolgens op Je verzamelingen klikken.
klikken in je Editor en vervolgens op Je verzamelingen klikken. - Klik op de verzameling.
- Wijs het Waarschuwing-pictogram
 aan dat naast de naam van het ongedefinieerde veld verschijnt.
aan dat naast de naam van het ongedefinieerde veld verschijnt. - Klik op Veld definiëren.
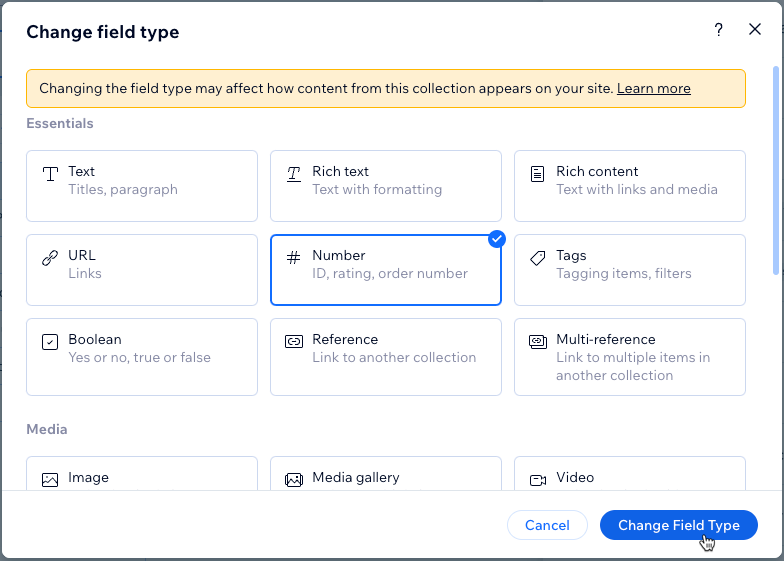
- Klik naast Veldtype op Type wijzigen.
- Selecteer het juiste veldtype voor de gegevens die je in het veld opslaat.
- Klik op Veldtype wijzigen.
- Klik op Opslaan.

Let op:
De Veld-ID wordt automatisch gedefinieerd wanneer een ongedefinieerd veld wordt aangemaakt en kan niet worden gewijzigd.
Velo by Wix en ongedefinieerde velden
Wanneer je Velo by Wix gebruikt, kun je inhoud toevoegen die niet tot een bestaand veld behoort met behulp van de Data API. Hiermee wordt een nieuw veld in je verzameling gemaakt, maar het blijft ongedefinieerd. Om deze velden in datasets te gebruiken, moet je ze definiëren door een veldtype te selecteren. Zie de bovenstaande stappen voor instructies.
Omgaan met fouten en websitegeschiedenis herstellen
Het herstellen van je website vanuit je websitegeschiedenis zet de pagina's en hun ontwerpen terug naar een vorige versie. Dit is van toepassing op je dynamische pagina's en hun indelingen. De inhoud en gegevensstructuur (schema) in je CMS-verzamelingen worden echter niet teruggedraaid bij het herstellen van je website. Dit kan leiden tot ongedefinieerde velden. Indien nodig kun je je verzamelingen herstellen naar oudere versies met behulp van back-ups van je CMS.
Bovendien kan er een 404-fout optreden als je Sandbox-verzameling niet is gesynchroniseerd met de live inhoud. Zorg ervoor dat je je Sandbox-inhoud synchroniseert met je live inhoud om dit probleem te voorkomen.

