CMS: Een invoerelement voor adressen toevoegen en instellen
6 min
In dit artikel
- Stap 1 | Voeg de adresinvoer toe en stel deze in
- Stap 2 | Koppel de adresinvoer aan het CMS
Voeg een adresinvoerelement toe om bezoekers een manier te geven om adressen bij je verzameling in te dienen. De adresinvoer maakt gebruik van de zoek- en automatisch aanvullen-functies van Google om bezoekers te helpen vinden wat ze nodig hebben.

Voordat je begint:
- Zorg ervoor dat je het CMS aan je website toevoegt als je dat nog niet hebt gedaan.
- Zorg ervoor dat je een verzameling hebt met geschikte machtigingen voor het opslaan van inzendingen van het adres-invoerelement.
Stap 1 | Voeg de adresinvoer toe en stel deze in
Nadat je de adresinvoer aan je pagina hebt toegevoegd, kun je de instellingen, indeling en het ontwerp van dit element aanpassen.
Wix Editor
Studio Editor
- Ga naar je editor.
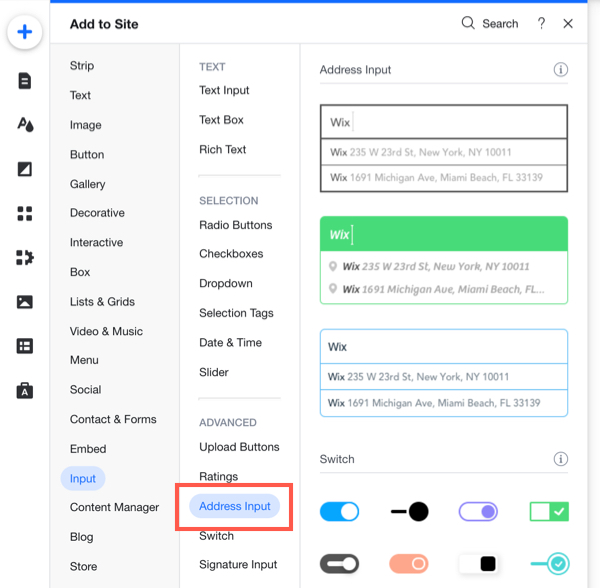
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op Adresinvoer.
- Klik en sleep het adresinvoerelement van je keuze naar de pagina.

- Klik op het adresinvoerelement op Instellingen.
- Voer de Veldtitel in die bovenaan het element wordt weergegeven.
- Voer de Placeholder-tekst in die in het veld verschijnt voordat bezoekers erin typen.
Tip: Als je geen placeholder-tekst wilt, klik je onder Begintekst op Geen. - (Optioneel) Klik op het Alleen lezen-selectievakje om de adresinvoer te beperken van het schrijven van inhoud naar de verzameling. Dit is handig als je het element gebruikt om inhoud weer te geven in plaats van het in te dienen.
- Kies een optie onder Adres automatisch aanvullen:
- Alle landen: Wanneer bezoekers typen, gebruikt automatisch aanvullen adressen uit elk land om de adresinvoer te voltooien.
- Eén land: Wanneer bezoekers typen, gebruikt automatisch aanvullen alleen adressen uit één land om de adresinvoer te voltooien. Klik op de Kies een land-dropdown en selecteer het land dat je wilt gebruiken.
- Klik op het Indeling-pictogram
 om tekstuitlijning, opvulling voor de placeholder, en de weergave van de dropdown in te stellen.
om tekstuitlijning, opvulling voor de placeholder, en de weergave van de dropdown in te stellen. - Klik op het Ontwerp-pictogram
 om een vooraf ingesteld ontwerp te kiezen. Klik vervolgens op Ontwerp aanpassen om het ontwerp verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen. Klik vervolgens op Ontwerp aanpassen om het ontwerp verder aan te passen.
Stap 2 | Koppel de adresinvoer aan het CMS
Koppel de adresinvoer aan een dataset die is gekoppeld aan de verzameling waar de inzendingen worden opgeslagen. Je kunt een bestaand adresveldtype koppelen of een nieuwe in je verzameling maken.
Wix Editor
Studio Editor
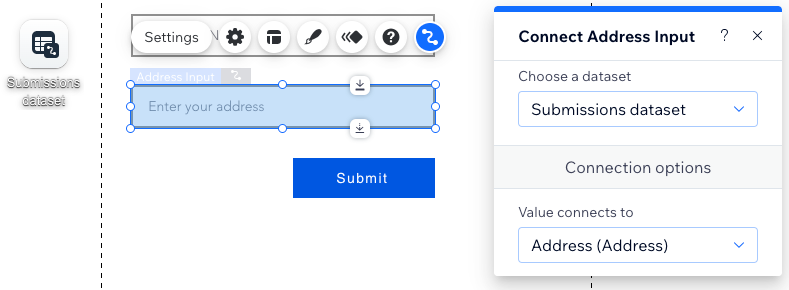
- Klik in je Editor op het adresinvoerelement.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken, vervolgens de verzameling kiezen die je wilt koppelen, de dataset een naam geven en op Maken klikken.
- Klik op de Waarde is gekoppeld aan-dropdown en kies het adresveld waarnaar de invoer moet worden verzonden.
Tip: Selecteer + Toevoegen om een nieuw verzamelingsveld toe te voegen voor het opslaan van de inzendingen. - Stel de dataset-modus en verzamelingsmachtigingen in:
- Klik in het paneel rechts op Dataset-instellingen.
- (Optioneel) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud kan bekijken, toevoegen, bijwerken of verwijderen.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Schrijven: Gekoppelde invoerelementen kunnen nieuwe items aan de verzameling toevoegen, maar kunnen geen bestaande items bewerken.
- Lezen en schrijven: Gekoppelde elementen kunnen bestaande items in de verzameling bijwerken. Als je een 'Nieuw'-knop koppelt, kunnen bezoekers deze gebruiken om bestaande items bij te werken en nieuwe items aan je verzameling toe te voegen.
- Maak een 'Verzenden'-knop waarop bezoekers klikken om hun reacties in te dienen.

