CMS: 동적 목록 페이지에 이벤트 표시하기
14 분
페이지 메뉴
- 1 단계 | 이벤트를 위한 동적 목록 페이지 추가하기
- 2 단계 | (선택사항) URL 슬러그 구조 수정하기
- 3 단계 | 새 동적 목록 페이지 사용자 지정하기
- 4 단계 | (선택사항) 데이터세트 설정 관리하기
- 5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
- 6 단계 | (선택사항) 방문자가 아이템을 필터링할 수 있도록 허용하기
- 자주 묻는 질문
CMS(콘텐츠 관리 시스템)와 함께 동적 목록 페이지를 사용해 사용자 지정 가능한 이벤트 목록을 표시하세요.
이 방법을 사용하는 경우에는 동적 목록 페이지에서 연결할 수 있는 동적 아이템 페이지를 생성하는 것이 좋습니다. 이렇게 하면 방문자가 동적 목록 페이지에서 이벤트를 클릭해 이벤트 전용 버전의 동적 아이템 페이지로 이동할 수 있습니다.
시작하기 전:
- 사이트에 Wix 이벤트를 추가하고 이벤트를 게시합니다.
- 아직 추가하지 않았다면 사이트에 CMS를 추가합니다.
- CMS에서 Wix 이벤트를 사용할 수 있도록 Wix 앱 컬렉션을 활성화합니다.
1 단계 | 이벤트를 위한 동적 목록 페이지 추가하기
에디터에서 CMS Wix 앱 컬렉션에 액세스해 이벤트 컬렉션을 찾습니다. 그런 다음, 이 컬렉션에서 동적 목록 페이지를 생성합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
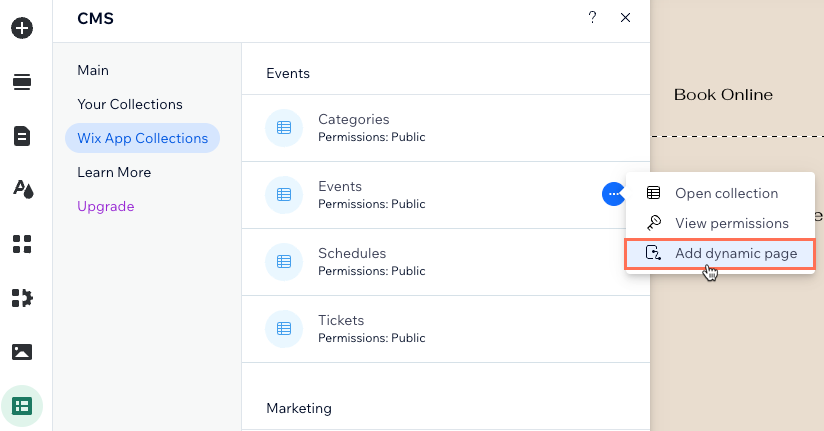
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 왼쪽에서 Wix 앱 컬렉션을 클릭합니다.
- 이벤트 컬렉션으로 스크롤합니다.
- 이벤트에 마우스오버해 추가 작업
 아이콘을 클릭한 후 동적 페이지 추가를 선택합니다.
아이콘을 클릭한 후 동적 페이지 추가를 선택합니다.

- 목록 페이지를 클릭합니다.
- 사이트에 추가를 클릭합니다.
2 단계 | (선택사항) URL 슬러그 구조 수정하기
URL 슬러그 구조는 동적 목록 페이지에 사용되는 URL을 결정합니다. 또한, 방문자와 검색 엔진이 페이지의 내용을 이해하는 데 도움이 됩니다. 필요한 경우, 페이지 설정의 SEO 탭에서 이 URL 슬러그 구조를 수정할 수 있습니다.
사이트의 다른 페이지에서 아직 사용하지 않은 URL 슬러그 구조를 사용해야 합니다. 고유 동적 페이지 URL 추가에 대한 자세한 도움말을 확인하세요.
Wix 에디터
Studio 에디터
Wix 에디터를 사용하는 경우, URL 슬러그의 events 부분은 예정된 이벤트를 표시하는 페이지에서 이미 사용되고 있습니다. 그렇기 때문에 CMS는 events 뒤에 -1 또는 -2를 추가해 이 새 동적 항목 페이지에 고유 URL을 부여합니다. 해당 URL 슬러그는 라이브 사이트에서 아직 사용되지 않은 새로운 구조로 변경할 수 있습니다.
동적 목록 페이지의 URL 슬러그 구조를 편집하려면:
- 에디터로 이동합니다.
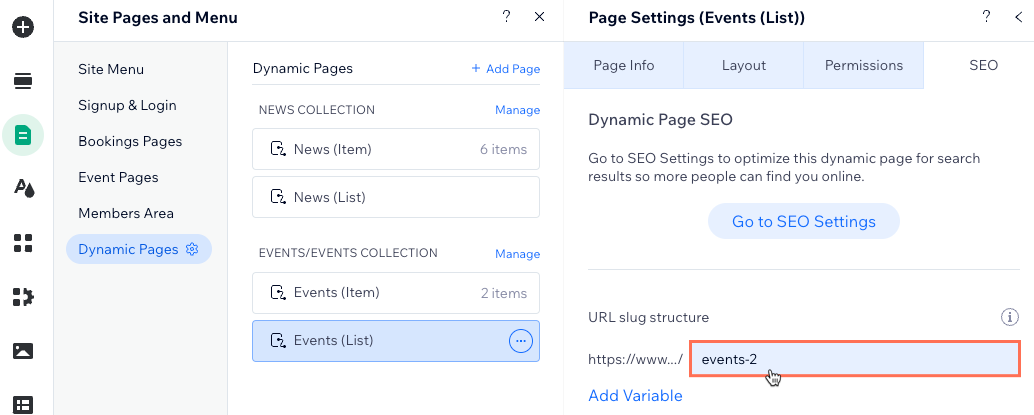
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지를 클릭합니다.
- 이벤트/이벤트 컬렉션아래의 이벤트(목록) 페이지에 마우스오버한 후 오른쪽에서 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - SEO를 클릭합니다.
- URL 슬러그 구조 입력란을 클릭합니다.

- URL 슬러그 구조를 사용자 지정하고 키보드에서 Enter 키를 누릅니다. 예를 들어, events-2를 all-events로 변경할 수 있습니다.
3 단계 | 새 동적 목록 페이지 사용자 지정하기
이제 각 컨테이너에 텍스트, 버튼 및 이미지가 포함된 반복 레이아웃이 있는 동적 목록 페이지가 있습니다. 각 반복 레이아웃의 컨테이너는 컬렉션의 다른 아이템(이벤트)을 표시합니다.
요소의 각 부분을 관련 컬렉션 입력란에 연결해 원하는 정보를 표시하세요. 버튼을 이벤트 정보 및 등록 페이지 또는 나만의 사용자 지정 동적 아이템 페이지에 연결하는 것이 좋습니다.
반복 레이아웃에 지원되는 요소를 더 추가해 각 아이템에 대한 자세한 정보를 제공할 수 있습니다. 그런 다음 이러한 요소를 모든 CMS 연결을 관리하는 데이터세트의 컬렉션 입력란에 연결합니다.
중요!
이전에 '정보(리치 텍스트) ' 컬렉션 입력란에 요소를 연결했다면, 해당 연결을 제거하세요. Wix 이벤트에서 리치 미디어를 추가해 이벤트에 대한 세부 정보를 표시할 수 있는 새로운 '이벤트 정보(선택사항)' 입력란을 출시했습니다. 이 새 입력란은 리치 콘텐츠 요소 연결 시 '긴 설명(리치 콘텐츠)' 컬렉션 입력란으로 표시됩니다.
아래 5 단계에서 리치 콘텐츠 요소를 추가하고 '긴 설명(리치 콘텐츠)' 컬렉션 입력란에 연결하는 방법을 확인하세요.
새 동적 목록 페이지를 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트(목록) 페이지로 이동합니다.
- (선택사항) 반복 레이아웃에 요소(예: 버튼, 텍스트, 이미지)를 추가하거나 필요하지 않은 요소를 제거할 수 있습니다. 모든 요소를 포함할 수 있도록 반복 레이아웃의 크기를 조정할 수 있습니다.
- 반복 레이아웃 요소를 클릭한 후 CMS에 연결
 아이콘을 선택합니다.
아이콘을 선택합니다. - 연결 아래에서 이벤트의 동적 콘텐츠를 표시할 각 요소를 연결합니다. 옵션은 연결하는 요소의 유형에 따라 다릅니다.
이미지
텍스트
버튼
리치 콘텐츠
6. 페이지에 있는 요소의 크기, 위치 및 디자인을 원하는 대로 조정합니다.
7. 미리보기 를 클릭해 동적 목록 페이지를 테스트합니다.
8. 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
4 단계 | (선택사항) 데이터세트 설정 관리하기
데이터세트 설정에서 로드당 표시할 수 있는 최대 이벤트 수를 선택할 수 있습니다. 필터를 추가해 특정 이벤트만 포함하거나 정렬을 추가해 이벤트가 표시되는 순서를 제어할 수도 있습니다.
Wix 에디터
Studio 에디터
- 반복 레이아웃의 연결된 데이터세트 설정으로 이동합니다.
- 반복 레이아웃을 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 오른쪽의 반복 레이아웃 연결 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션의 권한 및 공개 설정을 편집합니다. 컬렉션 권한은 라이브 사이트에서 컬렉션 콘텐츠에 액세스할 수 있는 사용자를 정의합니다.
- 로딩당 아이템 수 입력란을 편집해 반복 레이아웃에 처음에 로딩할 수 있는 최대 이벤트 수를 조정합니다. 이는 연결된 페이지 번호바의 페이지당 또는 '더보기' 또는 '다음/이전' 페이지 버튼 클릭당 로딩할 수 있는 최대 이벤트이기도 합니다.
참고: 이 입력란은 표에는 적용되지 않습니다. 표를 사용해 아이템을 표시한 경우, 표의 레이아웃 아이콘을 클릭하고 사용자 지정 표 높이를 설정한 후 페이지 번호를 활성화해 표시되는 아이템 수 제한하세요.
아이콘을 클릭하고 사용자 지정 표 높이를 설정한 후 페이지 번호를 활성화해 표시되는 아이템 수 제한하세요. - (선택사항) + 필터 추가를 클릭해 표에 특정 이벤트만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 이벤트가 반복 레이아웃에 표시되는 순서를 선택합니다 .
- 미리보기를 클릭해 동적 목록 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
'더보기' 버튼을 추가해 페이지의 로딩 성능을 개선할 수 있습니다. 데이터세트의 로딩당 아이템 수 입력란은 반복 레이아웃에 처음에 로딩될 수 있는 이벤트 수 및 방문자가 '더보기' 버튼 클릭 후 로딩할 수 있는 추가 아이템 수를 결정합니다.
'더보기' 버튼을 추가하려면 버튼을 추가한 후, 텍스트를 "더보기"로 변경하세요. 버튼을 반복 레이아웃 또는 갤러리에 연결되는 동일한 데이터세트에 연결합니다. 그 다음, 클릭 시 수행 작업 드롭다운에서 데이터세트 더 불러오기 작업을 선택합니다.
탐색 버튼을 추가해 고객이 클릭해 표시된 이벤트의 다음/이전 페이지를 볼 수 있도록 하거나 페이지 번호바를 추가해 한 번에 설정된 수의 제품을 순환할 수 있도록 하세요.
다음 지침을 참고하세요.
6 단계 | (선택사항) 방문자가 아이템을 필터링할 수 있도록 허용하기
방문자가 입력 요소를 사용해 동적 목록 페이지에 표시되는 이벤트를 필터링할 수 있도록 하세요. 라디오 버튼, 체크상자, 드롭다운, 선택 태그, 슬라이더(범위 슬라이더만 해당) 등 필터링이 가능한 입력 요소 중 선택할 수 있습니다.
방문자가 컬렉션 콘텐츠를 필터링할 수 있는 입력 요소를 설정하는 방법에 대한 자세한 도움말을 확인하세요.
자주 묻는 질문
아래를 클릭해 동적 목록 페이지를 사용해 이벤트를 표시하는 방법에 대한 일반적인 질문과 답변을 확인하세요.
방문자는 동적 목록 페이지에 어떻게 액세스하나요?
일부 요소를 반복 레이아웃에 추가할 수 없는 이유는 무엇인가요?
나만의 반복 레이아웃을 설정하기 전에 사전 연결된 반복 레이아웃이 어떻게 작동하는지 확인할 수 있나요?





 를 클릭합니다.
를 클릭합니다. 