CMS: 버튼 및 이미지에 대한 데이터세트 클릭 작업 정보
10 분
페이지 메뉴
- 편집 작업
- 제출
- 신규
- 복원
- 삭제
- 목록 작업
- 더보기
- 필터 적용
- 입력값 초기화
- 다음 아이템 / 이전 아이템
- 탐색 작업
- 다음 페이지 / 이전 페이지
- 다음 동적 페이지 / 이전 동적 페이지
- 입력란 작업
- Wix 쇼핑몰 작업
- 카트에 추가
- 제품 보기 열기
- 유료 플랜 작업
버튼 또는 이미지를 데이터세트에 연결할 때 방문자가 요소 클릭 시 발생하는 작업을 선택하세요. 사용 가능한 작업 목록은 데이터세트 모드 및 일반 데이터세트에 연결하는지 동적 페이지 데이터세트에 연결하는지 여부에 따라 달라집니다. 아래에서 사용 가능한 모든 데이터세트 클릭 작업에 대한 자세한 도움말을 확인하세요.

편집 작업
데이터세트 편집 작업을 사용해 컬렉션에 제출되는 입력 요소로 구축되는 사용자 지정 CMS 양식을 생성하세요. 이러한 작업에는 '제출', '신규', '되돌리기' 및 '삭제'가 포함됩니다. 아래에서 각 데이터세트 편집 작업에 대한 세부 정보를 확인하세요.
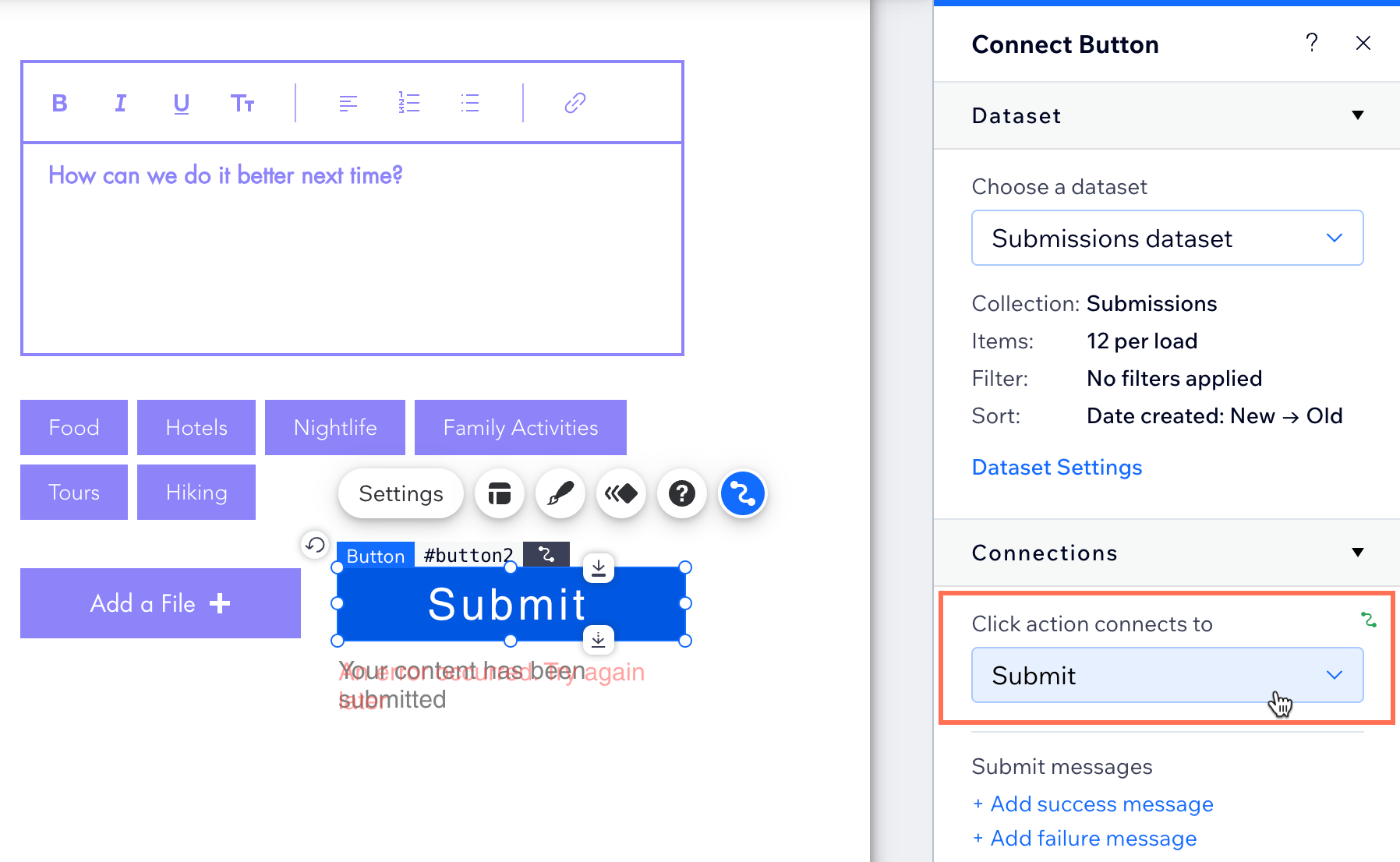
제출
'제출' 클릭 작업을 사용해 방문자가 입력 요소로 제공하는 정보를 컬렉션에 저장할 수 있습니다.
CMS 컬렉션에 저장되는 입력 요소를 사용해 사용자 지정 양식을 생성하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 데이터세트 모드를 쓰기 또는 읽기 및 쓰기로 설정해 방문자가 새 아이템을 제출하거나 기존 아이템을 업데이트할 수 있도록 합니다. 데이터세트 모드 설정에 따라 다음과 같습니다.
- 쓰기: '제출' 작업은 입력 값을 컬렉션의 새 아이템에 추가합니다.
- 읽기 및 쓰기: '제출' 작업은 데이터세트에서 읽고 있는 기존 컬렉션 아이템의 입력 값을 업데이트합니다.
- 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정해 방문자가 컬렉션에 추가할 수 있도록 합니다.
신규
'신규' 클릭 작업을 사용해 데이터세트에 연결된 입력 요소의 값을 컬렉션에 제출한 후 새 값을 수락할 수 있도록 입력을 재설정하세요.
데이터세트 모드를 읽기 및 쓰기로 설정해 '신규' 작업을 사용해 컬렉션의 새 아이템을 추가하거나 기존 아이템을 업데이트하세요. 이 모드에서 입력은 기존 아이템의 현재 값을 표시합니다. 이러한 값을 편집하고 '신규'를 클릭하면, 업데이트된 값이 기존 아이템의 값을 대체합니다. 그 후에는 입력이 재설정됩니다. 값을 다시 입력하고 '신규'를 클릭하면, 입력 값이 컬렉션에 새 아이템을 생성합니다.
라이브 사이트에서 컬렉션 콘텐츠를 관리하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 데이터세트 모드를 읽기 및 쓰기로 설정해 방문자가 '신규' 버튼을 사용할 수 있도록 하세요.
- 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정해 방문자가 컬렉션의 콘텐츠를 추가하거나 업데이트할 수 있도록 하세요.
복원
방문자가 클릭해 입력 요소에 대한 선택 또는 편집 사항을 실행 취소할 수 있도록 하려면 '되돌리기' 작업을 사용해 보세요. '되돌리기' 작업은 아직 컬렉션에 제출되지 않은 데이터세트의 연결된 입력 요소 값을 재설정합니다. 이는 방문자가 사용자 지정 CMS 양식 선택지를 빠르게 재설정하고 양식 작성을 처음부터 다시 시작할 수 있는 좋은 방법입니다.
참고:
- 데이터세트 모드를 쓰기 또는 읽기 및 쓰기로 설정해 방문자가 '되돌리기' 버튼으로 컬렉션에 제출하는 입력을 재설정할 수 있도록 합니다.
- 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정해 '되돌리기' 버튼과 동일한 데이터세트에 연결된 입력 요소가 컬렉션에 제출할 수 있도록 합니다.
- 방문자가 콘텐츠를 필터링하도록 설정된 입력 요소를 재설정할 수 있는 방법을 제공하려면 '입력값 재설정' 작업을 대신 사용하세요.
삭제
데이터세트의 연결된 컬렉션에서 기존 아이템을 삭제하려면 '삭제' 클릭 작업을 사용합니다. 방문자가 '삭제' 버튼을 클릭하면 데이터세트에서 읽을 수 있는 아이템이 컬렉션에서 삭제됩니다.
참고:
- 데이터세트 모드를 읽기 및 쓰기로 설정해 '삭제' 작업을 사용합니다. 데이터세트가 먼저 컬렉션 아이템을 읽고 삭제할 수 있어야 합니다.
- 고급으로 컬렉션 권한을 설정하고 관련 역할 옆의 삭제 체크상자를 선택합니다.
- CMS 백업으로 삭제된 컬렉션 아이템을 복원할 수 있습니다.
목록 작업
데이터세트 목록 작업을 사용해 데이터세트에 연결하고 컬렉션에서 읽는 다른 요소와 상호 작용하는 버튼을 추가하세요. 이러한 작업에는 '더보기', 필터 적용', '입력값 재설정', '다음 아이템', '이전 아이템'이 포함됩니다. 아래에서 각 데이터세트 나열 작업에 대한 세부 정보를 확인하세요.
더보기
'더보기' 클릭 작업을 사용해 데이터세트에 연결된 반복 레이아웃 또는 갤러리가 아이템의 추가 배치를 로딩하도록 하세요. 각 배치에 로딩할 수 있는 최대 아이템 수는 '로딩당 아이템 수' 데이터세트 설정에 따라 결정됩니다. 이 설정은 데이터세트에 연결된 반복 레이아웃 또는 갤러리에 처음에 로딩되는 최대 아이템 수 또한 제어합니다.
예:
'로딩당 아이템 수' 설정이 4로 설정되고 10개의 아이템이 포함된 컬렉션에 연결되어 있는 반복 레이아웃이 있다고 가정해 보겠습니다. 페이지가 로딩되면 데이터세트는 로딩당 4개의 아이템만 읽을 수 있으므로, 처음에 4개의 아이템만 반복 레이아웃에 표시됩니다. 방문자가 '더보기' 버튼을 클릭하면, 다음 4개의 컬렉션 아이템을 읽고 총 8개의 아이템(4+4=8)에 표시됩니다. '더보기'를 다시 클릭하면 데이터세트가 4개의 아이템을 더 찾습니다. 컬렉션에는 2개의 아이템만 더 있으므로 나머지 2개의 아이템이 로딩되어 10개의 아이템을 모두 표시합니다(4+4+2=10).
참고:
- 데이터세트 모드를 읽기 또는 읽기 및 쓰기로 설정해 '더보기' 클릭 작업을 사용합니다. 아이템을 표시하려면 데이터세트가 컬렉션을 읽을 수 있어야 합니다.
- 콘텐츠 표시, 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정할 수 있습니다. 어떤 것을 선택하든 '보기' 권한을 설정해 라이브 사이트에서 적절한 방문자만 컬렉션 콘텐츠를 볼 수 있도록 하세요.
- '더보기' 작업은 반복 레이아웃 또는 갤러리에 연결되는 데이터세트에만 해당됩니다.
'더보기' 작업에 대한 자주 묻는 질문:
한 번에 로딩할 수 있는 최대 아이템 수는 무엇인가요?
'더보기' 또는 '이전/다음 페이지' 버튼을 추가해야 하는 이유는 무엇인가요?
'더보기' 버튼은 어떻게 생성하나요?
프로 갤러리의 '더보기' 버튼이 데이터세트 설정에 응답하지 않는 이유는 무엇인가요?
필터 적용
콘텐츠를 필터링하도록 설정된 입력 요소가 있는 경우 기본적으로 방문자가 선택을 하는 즉시 필터가 적용됩니다. '필터 적용' 클릭 작업을 사용해 이 동작을 변경할 수 있습니다. '필터 적용' 버튼을 사용하면 방문자가 버튼을 클릭할 때까지 콘텐츠가 필터링되지 않습니다. 이렇게 하면 예를 들어 방문자가 여러 필터를 한 번에 적용하기 전 설정하도록 할 수 있습니다.
참고:
- 데이터세트 모드를 읽기 또는 읽기 및 쓰기로 설정해 '필터 적용' 클릭 작업을 사용합니다. 아이템을 표시하고 필터를 적용하려면 데이터세트가 컬렉션을 읽을 수 있어야 합니다.
- 콘텐츠 표시, 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정할 수 있습니다. 어떤 것을 선택하든 '보기' 권한을 설정해 라이브 사이트에서 적절한 방문자만 컬렉션 콘텐츠를 볼 수 있도록 하세요.
- '필터 적용' 작업은 콘텐츠를 필터링하도록 설정된 입력 요소에도 연결되는 데이터세트에 연결된 경우에만 해당됩니다.
입력값 초기화
'입력값 재설정' 작업을 사용해 방문자가 클릭해 콘텐츠를 필터링하도록 설정된 입력 요소에서 선택한 모든 선택지를 지울 수 있도록 합니다. 이는 방문자가 클릭 한 번으로 설정한 모든 필터를 삭제할 수 있는 좋은 방법입니다. '입력값 재설정' 작업은 콘텐츠를 수집하는 입력 요소에 사용되는 '되돌리기' 작업과 유사합니다.
참고:
- 데이터세트 모드를 읽기 또는 읽기 및 쓰기로 설정해 '입력값 재설정' 클릭 작업을 사용합니다. 아이템을 표시하고 필터를 적용하려면 데이터세트가 컬렉션을 읽을 수 있어야 합니다.
- 콘텐츠 표시, 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정할 수 있습니다. 어떤 것을 선택하든 '보기' 권한을 설정해 라이브 사이트에서 적절한 방문자만 컬렉션 콘텐츠를 볼 수 있도록 하세요.
- '입력값 재설정' 작업은 콘텐츠를 필터링하도록 설정된 입력 요소에도 연결되는 데이터세트에 연결된 경우에만 해당됩니다.
- 콘텐츠를 수집하도록 설정된 입력 요소의 값을 재설정해야 하는 경우 '되돌리기' 작업을 대신 사용하세요.
다음 아이템 / 이전 아이템
'다음/이전 아이템' 작업을 사용해 데이터세트에서 읽을 다음 또는 이전 아이템의 콘텐츠를 표시하세요. 컬렉션 아이템을 읽는 순서는 데이터세트의 정렬 조건에 따라 결정됩니다. 데이터세트 필터 또한 적용되어 데이터세트가 필터에 의해 제외된 아이템을 로딩하지 않습니다.
콘텐츠를 수집하는 입력 요소를 읽기 및 쓰기 모드 데이터세트에 연결하는 경우, '다음 아이템' 버튼을 클릭하면 다음 아이템을 로딩하기 전 현재 컬렉션 아이템에 입력값이 저장됩니다. 이전 아이템을 로딩하기 전 변경사항을 저장하는 '이전 아이템' 버튼에도 동일한 원칙이 적용됩니다.
라이브 사이트에서 컬렉션 콘텐츠를 관리하는 방법을 확인하세요.
참고:
- 데이터세트 모드를 읽기 또는 읽기 및 쓰기로 설정해 '다음/이전 아이템' 클릭 작업을 사용합니다. 다음 또는 이전 아이템의 콘텐츠를 표시하려면 데이터세트가 컬렉션을 읽을 수 있어야 합니다.
- 콘텐츠 표시, 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정해 '다음/이저 아이템' 작업을 사용합니다.
- '다음/이전 아이템' 작업은 동적 페이지 데이터세트에 연결되는 버튼 또는 이미지에는 해당되지 않습니다.
- 동적 아이템 페이지: 방문자를 다음/이전 페이지로 안내하려면 '다음/이전 동적 페이지' 작업을 대신 사용하세요.
- 동적 목록 페이지: 연결된 반복 레이아웃 또는 갤러리가 아이템의 다음 배치 또는 '페이지'를 표시하도록 하려면 '다음/이전 페이지' 작업을 대신 사용하세요. 데이터세트 설정의 로딩당 아이템 수 데이터세트 설정은 아이템의 각 '페이지'에 표시될 수 있는 아이템 수를 결정합니다.
- 정적 페이지에서 반복 레이아웃 또는 갤러리 아이템의 다음 또는 이전 '페이지'를 순환하려면 대신 '다음/이전 페이지' 작업을 사용하세요. 반복 레이아웃 및 갤러리의 경우 '다음/이전 아이템' 작업은 한 번에 하나의 아이템만 순환합니다. 이렇게 하면 표시된 모든 아이템을 순환할 수 있도록 충분한 횟수를 클릭할 때까지 작동하지 않는 것으로 표시됩니다. 반면, '다음/이전 페이지' 작업은 한 번의 클릭으로 새로운 아이템 그룹을 로딩합니다.
탐색 작업
데이터세트 탐색 작업을 사용해 방문자를 데이터세트에서 읽는 다음 또는 이전 동적 페이지 또는 특정 동적 페이지로 안내하는 버튼을 추가하세요. 이러한 작업에는 '다음/이전 페이지' 및 '다음/이전 동적 페이지'가 포함됩니다. 아래에서 데이터세트 탐색 작업에 대한 세부 정보를 확인하세요.
다음 페이지 / 이전 페이지
'다음/이전 페이지' 작업을 사용해 연결된 반복 레이아웃 및 갤러리가 아이템의 다음 또는 이전 '페이지'를 표시하도록 하세요. 데이터세트의 '로딩당 아이템 수' 설정이 각 '페이지'에 표시되는 아이템 수를 결정합니다. 데이터세트의 필터 및 정렬 조건에 따라 로딩하는 아이템과 표시되는 순서가 결정됩니다.
예를 들어, '다음 페이지' 버튼을 클릭하고 데이터세트의 ' 로딩당 아이템 수' 설정이 "10"인 경우, 데이터세트가 읽는 다음 10개의 아이템이 반복 레이아웃 또는 갤러리에서 로딩됩니다.
이러한 클릭 작업은 '더보기' 작업과 유사합니다. 하지만, '다음/이전 페이지' 작업은 추가 아이템을 로딩하는 대신, 반복 레이아웃 또는 갤러리에서 기존 아이템을 새 아이템 '페이지'로 대체합니다.
참고:
- 이러한 작업은 반복 레이아웃 및 갤러리에 연결된 데이터세트에만 해당됩니다.
- 이러한 작업은 페이지에 1개의 아이템만 표시하는 데 사용되는 동적 아이템 페이지 데이터세트에는 해당되지 않습니다. 대신, '다음/이전 동적 페이지' 작업을 사용해 방문자를 페이지의 다음 또는 이전 아이템 버전(동적 URL)으로 안내할 수 있습니다.
- 데이터세트 모드를 읽기 또는 읽기 및 쓰기로 설정해 '다음/이전 페이지' 클릭 작업을 사용합니다. 데이터세트는 아이템의 다음/이전 '페이지'를 표시하기 위해 컬렉션을 읽을 수 있어야 합니다.
- 이러한 작업을 사용해 콘텐츠 표시, 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정할 수 있습니다.
다음 동적 페이지 / 이전 동적 페이지
동적 아이템 페이지에서 '다음/이전 동적 페이지' 작업은 방문자를 페이지의 다음 또는 이전 아이템 버전으로 안내합니다. 각 아이템에는 아이템이 표시되는 동적 아이템 페이지에 대한 고유한 동적 URL이 있습니다.
데이터세트 설정에서 데이터세트의 정렬 조건에 따라 다음 또는 이전 아이템의 동적 URL이 로딩되는 순서가 결정됩니다. 데이터세트에 필터를 추가해 특정 아이템 페이지 URL을 로딩에서 제외할 수 있습니다.
예를 들어 '다음 동적 페이지' 작업의 경우, 데이터세트가 숫자 입력란 유형을 낮은 값에서 높은 값으로 정렬하는 경우, 다음으로 높은 숫자의 아이템이 그 다음에 로딩됩니다. 데이터세트에 특정 아이템을 로딩에서 제외하는 필터가 있는 경우, 제외된 아이템을 건너뛰고 사용 가능한 다음 아이템 페이지가 로딩됩니다.
방문자가 데이터세트에서 읽을 마지막 동적 아이템 페이지를 보고 있을 때는 '다음 동적 페이지' 클릭 작업이 비활성화됩니다. 이는 데이터세트에서 로딩할 수 있는 아이템 페이지가 더 이상 남아 있지 않기 때문입니다. '이전 동적 페이지' 작업에도 동일한 개념이 적용됩니다. 방문자가 데이터세트에서 반환된 첫 번째 아이템 페이지에 있는 경우, 데이터세트에서 읽을 이전 아이템 페이지가 없으므로 '이전 동적 페이지' 클릭 작업이 비활성화됩니다.
방문자는 '다음/이전 동적 페이지' 작업을 사용해 컬렉션 콘텐츠를 편집할 수도 있습니다. 입력 요소를 읽기 및 쓰기 모드 데이터세트에 연결한 경우, 방문자가 '다음 동적 페이지' 버튼을 클릭하면 방문자의 입력 정보가 현재 컬렉션 아이템에 작성된 후 다음 동적 아이템 페이지가 로딩됩니다. 동일한 개념이 '이전 동적 페이지' 클릭 작업에도 적용되어 정보가 컬렉션에 작성된 후 이전 동적 아이템 페이지가 로딩됩니다. 라이브 사이트에서 컬렉션 콘텐츠를 관리하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 이러한 클릭 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 이러한 클릭 작업은 동적 아이템 페이지의 버튼 및 이미지에서만 작동합니다. 버튼 또는 이미지는 동적 아이템 페이지의 연결된 데이터세트에 연결되어 있어야 합니다.
- 데이터세트 모드를 읽기 또는 읽기 및 쓰기로 설정해 '다음/이전 동적 페이지' 클릭 작업을 사용합니다. 다음/이전 동적 페이지 URL로 이동하려면 데이터세트가 컬렉션을 읽을 수 있어야 합니다.
- 이러한 작업을 사용해 콘텐츠 표시, 콘텐츠 수집 또는 고급으로 컬렉션 권한을 설정할 수 있습니다.
입력란 작업
버튼 및 이미지를 '오디오', '문서', '이미지', '동영상', 'URL' 컬렉션 입력란 유형에 직접 연결하세요. 방문자가 이러한 버튼 중 하나를 클릭하면 새 탭이 열리고 파일이 로딩됩니다.
URL 입력란 연결 시에는 URL을 현재 창에서 열리도록 선택하고 SEO 개선을 위해 rel 값을 설정할 수 있습니다.
Wix 쇼핑몰 작업
'쇼핑몰/제품 작업' 데이터세트를 사용해 Wix 쇼핑몰 제품과 상호 작용하는 버튼을 추가하세요. 이러한 데이터세트 작업을 사용하려면 CMS 고급 설정에서 Wix 앱 컬렉션을 활성화해야 합니다. 아래에서 사용 가능한 '쇼핑몰/제품 작업' 데이터세트를 확인하세요.
카트에 추가
'카트에 추가' 작업을 사용해 방문자가 제품을 표시하는 반복 레이아웃에서 쇼핑카트에 제품을 추가할 수 있는 방법을 제공하세요.
참고:
이 클릭 작업은 Wix 앱 컬렉션이 활성화되어 있고 Wix 쇼핑몰 제품이 있어야 하며, 데이터세트가 제품 Wix 앱 컬렉션에 연결되어있어야 사용할 수 있습니다.
제품 보기 열기
Wix 쇼핑몰 제품을 표시하는 반복 레이아웃이 있는 경우 '제품 보기 열기' 작업을 사용해 방문자가 제품 보기 창에서 제품을 볼 수 있도록 하세요. 여기에서 방문자는 제품에 대한 자세한 정보를 확인하고 쇼핑카트에 추가할 수 있습니다.
참고:
이 클릭 작업은 Wix 앱 컬렉션이 활성화되어 있고 Wix 쇼핑몰 제품이 있어야 하며, 데이터세트가 제품 Wix 앱 컬렉션에 연결되어있어야 사용할 수 있습니다.
유료 플랜 작업
'유료 플랜/플랜 작업' 데이터세트를 사용해 방문자가 플랜을 선택하고 체크아웃으로 이동하는 데 사용할 수 있는 별도의 버튼을 추가하세요. 이러한 데이터세트 작업을 사용하려면 CMS 고급 설정에서 Wix 앱 컬렉션을 활성화해야 합니다.
버튼과 이미지를 다음과 같은 유료 플랜 데이터세트 작업에 연결할 수 있습니다.
- 플랜 선택: 클릭 시 관련 플랜이 카트에 추가됩니다.
- 체크아웃 페이지로 이동: 클릭 시 방문자가 체크아웃 페이지로 이동합니다.


