CMS: 페이지 번호바 추가 및 설정하기
7 분
페이지 메뉴
- 1 단계 | 페이지 번호바 추가 및 사용자 지정하기
- 2 단계 | CMS에 연결하기
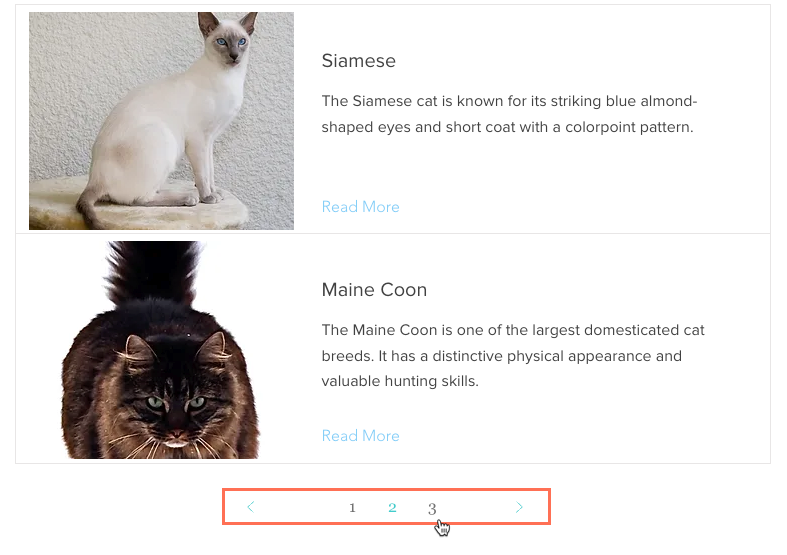
페이지 번호바를 사용해 방문자가 반복 레이아웃 또는 갤러리 내에서 많은 아이템을 탐색할 수 있는 간단하고 직관적인 방법을 제공하세요. 방문자는 페이지 번호바를 사용해 '페이지' 또는 동적 페이지에 표시되는 아이템 세트를 탐색할 수 있습니다. 데이터세트의 '로딩당 아이템 수' 입력란은 각 '페이지'에 표시되는 최대 아이템 수를 결정합니다.
페이지 번호바에 표시되는 페이지 수는 데이터세트에서 검색한 총 컬렉션 아이템 수와 '로딩당 아이템 수' 입력란을 기반으로 계산됩니다. 예를 들어, 컬렉션에 표시되는 50개의 아이템이 있고 '로딩당 아이템 수' 입력란을 10으로 설정한 경우, 페이지 번호바에 5개의 페이지(50/10=5)가 표시됩니다. 각 페이지는 아이템 세트를 나타내며 방문자는 페이지 번호바를 통해 이러한 세트를 탐색할 수 있습니다.

시작하기 전:
1 단계 | 페이지 번호바 추가 및 사용자 지정하기
사이트에 페이지 번호바를 추가하고 디자인 요구 사항에 맞게 사용자 지정하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
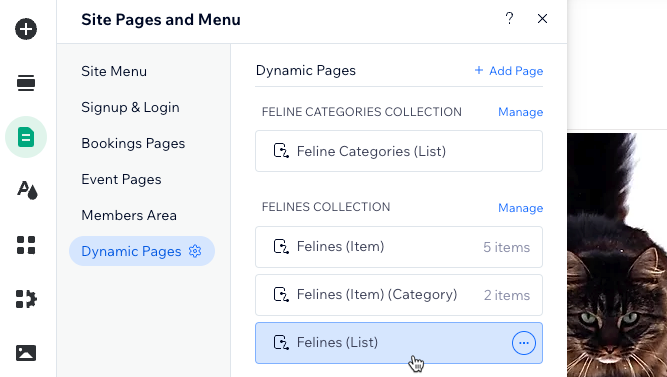
- 여러 아이템을 나열할 수 있는 관련 동적 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지를 클릭합니다.
- 해당 동적 페이지를 클릭합니다.
참고: 페이지 번호바는 한 번에 1개의 아이템만 표시할 수 있는 동적 아이템 페이지에는 해당되지 않습니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- 페이지 번호바를 추가하려면:
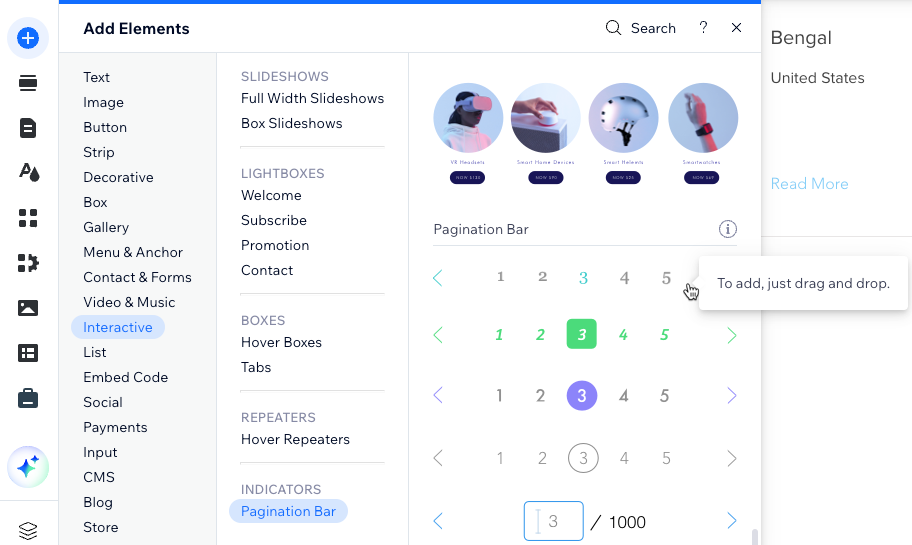
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 인터랙티브를 클릭합니다.
- 페이지 번호바를 클릭합니다.
- 사용하고자 하는 페이지 번호바를 클릭해 페이지로 끌어다 놓습니다.
- 에디터 왼쪽에서 요소 추가

- 페이지 번호바의 레이아웃 및 디자인을 사용자 지정합니다.
레이아웃
디자인
2 단계 | CMS에 연결하기
반복 레이아웃 또는 갤러리에 연결되는 동일한 데이터세트에 페이지 번호바를 연결합니다. 그 다음, 페이지 번호바 크기를 조정하고 미리보기 모드에서 테스트하세요. 게시할 준비가 되면 사이트를 게시합니다.
Wix 에디터
Studio 에디터
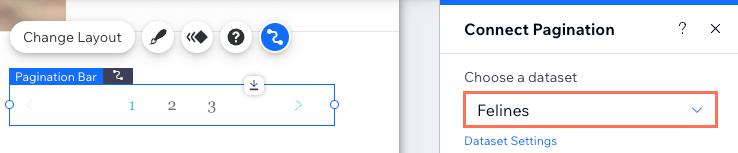
- 페이지 번호바를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭하고 반복 레이아웃 또는 갤러리에 연결되는 동일한 데이터세트를 선택합니다.

- (필요한 경우) 페이지 번호바에서 '페이지'당 표시되는 아이템 수를 조정합니다.
참고: 이는 반복 레이아웃 또는 갤러리에서 로딩당 표시할 수 있는 최대 아이템 수이기도 합니다.- 오른쪽의 페이지 번호 연결 패널에서 데이터세트 설정을 클릭합니다.
- 로딩당 아이템 수 입력란을 편집합니다. 데이터세트 설정 편집에 대한 자세한 도움말을 확인하세요.
- 페이지 번호바를 늘리거나 수동으로 테두리를 조정해 페이지 번호바의 크기를 조정합니다.
- 늘이기: 늘이기
 아이콘을 클릭해 번호바의 너비를 사이트 가장자리까지 확장합니다.
아이콘을 클릭해 번호바의 너비를 사이트 가장자리까지 확장합니다. - 수동: 페이지 번호바 가장자리를 클릭하고 끌어 크기를 조정합니다.
- 늘이기: 늘이기
- 미리보기를 클릭해 페이지 번호바를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.



 아이콘을 클릭합니다.
아이콘을 클릭합니다. 