CMS: 동적 목록 페이지 추가 및 설정하기
19 분
페이지 메뉴
- 1 단계 | 동적 목록 페이지 추가하기
- 2 단계 | (선택사항) URL 슬러그 구조 수정하기
- 3 단계 | CMS에 반복 레이아웃 연결하기
- 4 단계 | (선택사항) 데이터세트 설정 관리하기
- 5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
- 6 단계 | (선택사항) 방문자가 아이템을 필터링할 수 있도록 허용하기
- 자주 묻는 질문
동적 목록 페이지를 사용하면 CMS 컬렉션의 다양한 아이템을 구성된 색인으로 선보일 수 있습니다. 반복 레이아웃, 갤러리 또는 표에 표시되는 각 아이템은 방문자가 특정 아이템에 대한 자세한 정보를 읽을 수 있는 컬렉션의 동적 아이템 페이지로 연결됩니다.
데이터세트는 페이지 요소와 컬렉션 입력란 간의 연결을 제어합니다. 데이터세트 설정에서 한 번에 표시되는 아이템 수를 제어할 수 있습니다. 필터를 추가해 특정 아이템만 포함하거나, 아이템이 표시되는 순서를 제어하는 정렬 조건을 추가할 수 있습니다.
표시할 아이템이 많은 경우 '더보기' 또는 탐색 버튼을 추가해 페이지 로딩 성능을 개선하세요. 드롭다운, 라디오 버튼, 체크상자 등과 같은 입력 요소를 사용해 방문자가 페이지에 표시되는 아이템을 필터링할 수 있는 기능을 제공할 수도 있습니다.
시작하기 전:
- 동적 목록 페이지에 표시하려는 아이템을 포함하는 CMS 컬렉션을 추가합니다.
- 컬렉션의 동적 아이템 페이지를 추가합니다. 동적 목록 페이지의 아이템을 컬렉션의 동적 아이템 페이지에 연결합니다. 또는, 동적 목록 페이지와 동적 아이템 페이지를 동시에 추가할 수 있습니다. 지침은 아래 1 단계를 참조하세요.
1 단계 | 동적 목록 페이지 추가하기
에디터의 CMS 패널에서 컬렉션에 대한 동적 목록 페이지를 추가합니다. 이렇게 하면 나중에 사용자 지정하는 반복 레이아웃에 컬렉션의 다양한 아이템을 표시하는 새 페이지가 추가됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 내 컬렉션을 클릭합니다.
- 동적 목록 페이지를 만들려는 컬렉션을 클릭합니다.
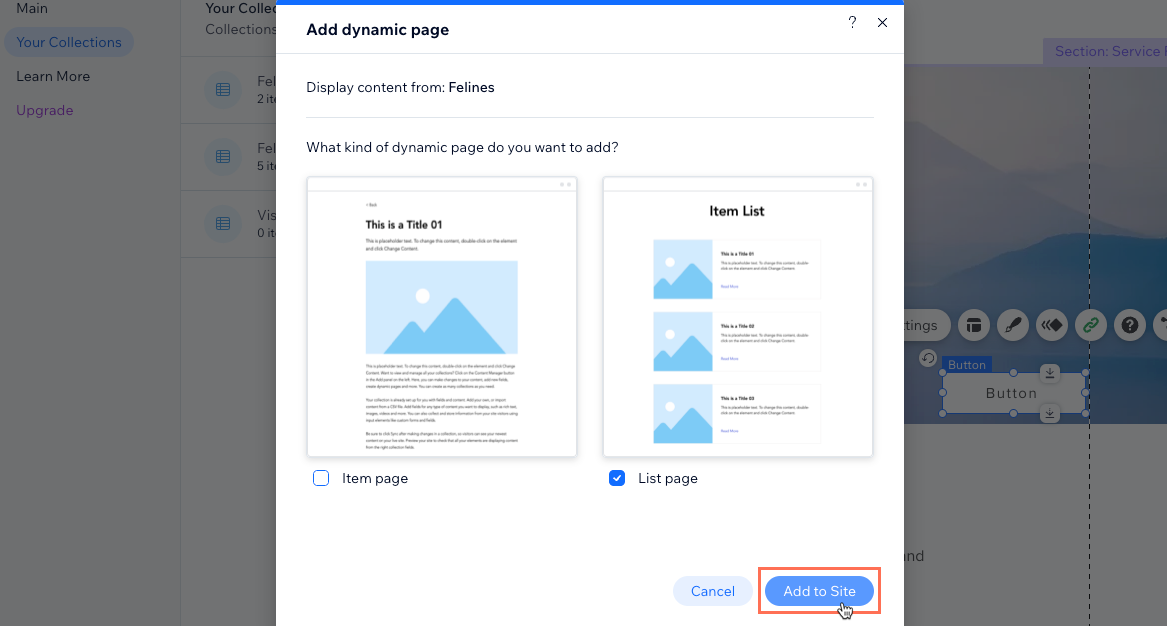
- 추가 작업을 클릭한 후 동적 페이지 추가를 선택합니다.
- 목록 페이지를 선택한 후 사이트에 추가를 클릭합니다.
도움말: 아이템 페이지를 선택해 동시에 컬렉션의 동적 아이템 페이지를 추가할 수 있습니다.

2 단계 | (선택사항) URL 슬러그 구조 수정하기
동적 목록 페이지의 URL 슬러그 구조를 편집해 동적 페이지의 웹 주소를 구성할 수 있습니다.
예를 들어, 동적 페이지에 대해 다음과 같은 URL 슬러그 구조를 만들 수 있습니다.
- 동적 목록 페이지: https://www.{your-domain.com}/{collection-name}
- 동적 카테고리 페이지: https://www.{your-domain.com}/{collection-name}/{category}
- 동적 아이템 페이지: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
URL 슬러그 구조 편집 시, 해당 구조는 사이트의 다른 기존 페이지에서 이미 사용된 구조일 수 없습니다. 고유하게 유지하려면, URL 슬러그 구조는 변수가 다르더라도 사이트의 다른 페이지와 동일한 접두사(예: {컬렉션 이름}) 및 동일한 수의 변수를 가질 수 없습니다.
사용할 수 없는 충돌 URL 슬러그 구조의 예 보기
중요!
이전 동적 URL이 추가한 새 URL에 자동으로 리디렉트되도록 하려면 사이트에 먼저 도메인이 연결되어 있어야 합니다. 사이트에 연결된 도메인이 없는 경우, 이전 URL은 더 이상 작동하지 않으며 대신 404 오류 페이지를 로딩합니다.
동적 목록 페이지의 URL 슬러그 구조를 편집하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지를 클릭합니다.
- 추가한 동적 목록 페이지에 마우스오버한 후 오른쪽의 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
도움말: 추가한 동적 목록 페이지의 제목은 기본적으로 {Collection Name}(List)입니다. - SEO를 클릭합니다.
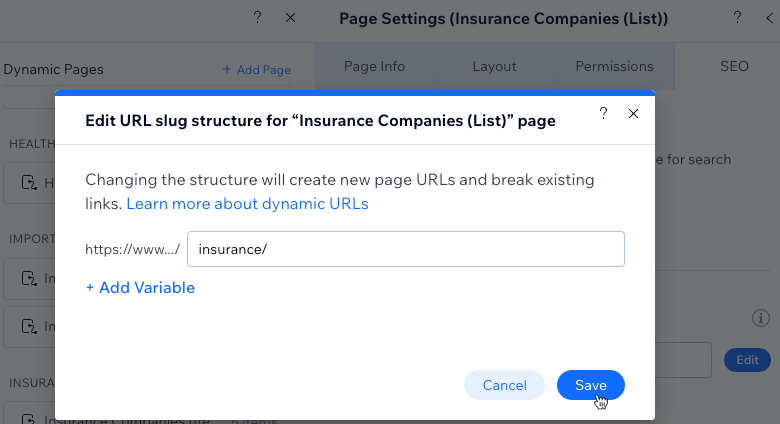
- URL 슬러그 구조 입력란을 편집합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.
- 변수 추가: +변수 추가를 클릭한 후 텍스트 또는 숫자 입력란을 선택해 URL 슬러그 구조에서 해당 값을 사용합니다.
- 정적 값 추가: 입력란을 클릭해 URL 슬러그 구조에 사용할 정적 값을 입력합니다. 영문자, 숫자 또는 대시(-) 기호만 사용할 수 있습니다.
- 저장을 클릭합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.

- URL 변경을 클릭해 변경사항을 확인합니다. 동적 페이지의 이전 URL이 삭제되며 더 이상 작동하지 않습니다. 대신, 동적 페이지에 대한 새 URL이 생성됩니다.
3 단계 | CMS에 반복 레이아웃 연결하기
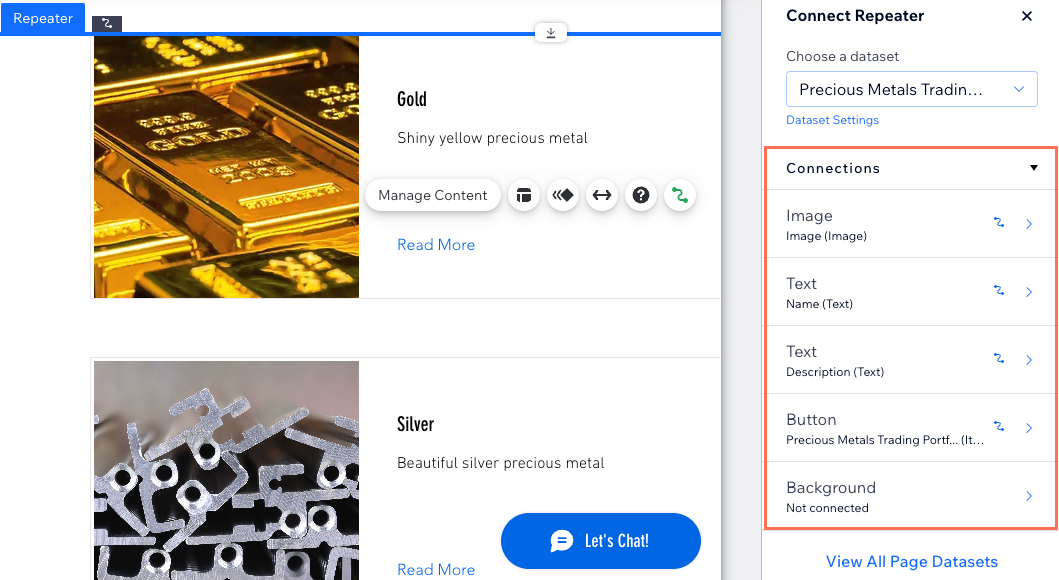
이제 각 컨테이너에 2개의 텍스트 요소, 이미지 및 버튼이 포함된 반복 레이아웃이 있는 동적 목록 페이지가 생겼습니다. 각 반복 레이아웃의 컨테이너는 컬렉션의 다른 아이템을 표시합니다.
요소의 각 부분을 관련 컬렉션 입력란에 연결해 원하는 정보를 표시하세요. 방문자가 클릭해 해당 아이템의 전용 페이지로 이동할 수 있도록 버튼을 컬렉션의 동적 아이템 페이지에 연결하는 것이 좋습니다.
각 아이템에 대한 자세한 정보를 제공하기 위해 지원되는 요소를 반복 레이아웃에 추가할 수 있습니다. 그런 다음 이러한 요소를 모든 CMS 연결을 관리하는 데이터세트의 컬렉션 입력란에 연결합니다.
Wix 에디터
Studio 에디터
- (선택사항) 반복 레이아웃에 요소를 추가(예: 버튼, 텍스트, 이미지)하거나 필요하지 않은 요소를 제거합니다. 모든 요소를 포함할 수 있도록 반복 레이아웃의 크기를 조정할 수 있습니다.
- 반복 레이아웃 요소를 클릭한 후 CMS에 연결
 아이콘을 선택합니다.
아이콘을 선택합니다. - 오른쪽의 반복 레이아웃 연결 패널에서 연결하고자 하는 요소를 클릭합니다.
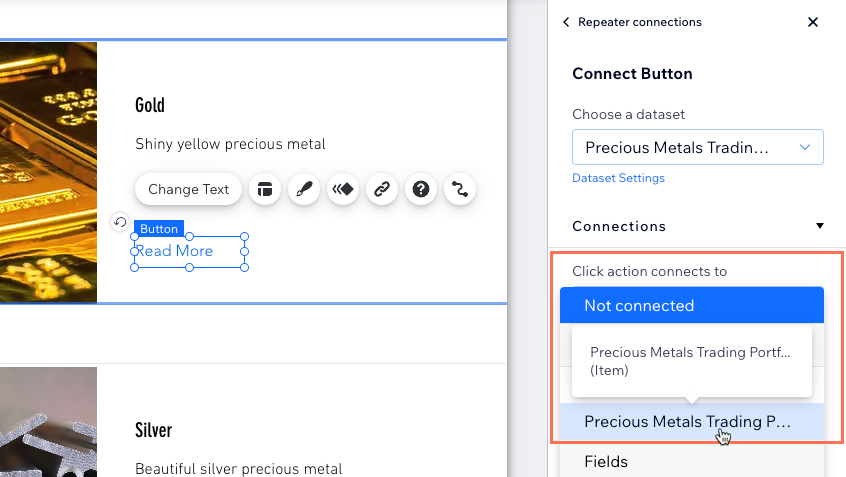
- 연결 아래에서 해당 드롭다운을 클릭해 요소를 관련 컬렉션 입력란 또는 데이터세트 작업에 연결합니다. 옵션은 요소 유형에 따라 다를 수 있습니다.
도움말:
- 버튼 요소를 동적 아이템 페이지에 링크하려면 클릭 시 수행 작업 입력란을 클릭하고 (Item)으로 끝나는 컬렉션의 동적 아이템 페이지를 선택합니다.
- 이미지 요소를 동적 아이템 페이지에 연결하려면 링크 연결 대상 드롭다운을 클릭한 후 (Item)으로 끝나는 컬렉션의 동적 아이템 페이지를 선택합니다.

- 오른쪽 패널 상단에서 반복 레이아웃 연결을 클릭합니다.
- 위의 3-5 단계를 반복해 요소를 컬렉션 입력란 또는 데이터세트 작업에 연결합니다.

- 필요에 따라 클릭해 반복 레이아웃 요소를 조정합니다.
도움말: 언제든지 반복 레이아웃에서 요소를 추가 또는 제거할 수 있습니다. 변경되지 않는 정적 콘텐츠를 사용하려면 요소의 연결을 해제합니다. - 미리보기를 클릭해 동적 목록 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
4 단계 | (선택사항) 데이터세트 설정 관리하기
기본적으로 동적 페이지 데이터세트는 최대 100개의 아이템을 반복 레이아웃 또는 갤러리에 처음에 표시할 수 있도록 합니다. 한 번에 최대 1000개의 아이템을 로딩할 수 있도록 당 로딩 아이템을 조정할 수 있습니다. 필터를 추가해 특정 아이템만 포함하거나 정렬을 추가해 아이템이 표시되는 순서를 제어할 수도 있습니다.
Wix 에디터
Studio 에디터
- 반복 레이아웃의 연결된 데이터세트 설정으로 이동합니다.
- 반복 레이아웃을 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 오른쪽의 반복 레이아웃 연결 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆의 권한 유형을 클릭해 라이브 사이트에서 컬렉션 콘텐츠를 보고, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- (선택사항) 데이터세트의 이름을 편집해야 하는 경우 데이터세트 이름 입력란을 클릭합니다.
- (Velo만 해당) 데이터세트 ID 입력란을 클릭해 페이지 코드에서 데이터세트를 식별하는 데 사용되는 ID를 편집합니다.
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 읽기: 연결된 요소가 컬렉션의 콘텐츠를 읽고 표시할 수 있습니다. 요소는 컬렉션 콘텐츠를 수정할 수 없습니다.
- 읽기 및 쓰기: 연결된 요소는 컬렉션의 콘텐츠를 표시할 수 있습니다. 입력 요소는 컬렉션에 콘텐츠를 추가 또는 편집할 수 있습니다.
- 로딩당 아이템 수 입력란을 편집해 한 번에 로딩할 수 있는 최대 아이템 수를 설정합니다. 이는 방문자가 '더보기' 버튼, '다음/이전 페이지' 버튼 또는 페이지 번호바 클릭 시 로딩될 수 있는 최대 아이템 수이기도 합니다. 다음 섹션에서 단계를 확인하세요.
참고: 이 입력란은 표에는 적용되지 않습니다. 표를 사용해 아이템을 표시한 경우, 표의 레이아웃 아이콘을 클릭하고 사용자 지정 표 높이를 설정한 후 페이지 번호를 활성화해 표시되는 아이템 수 제한하세요.
아이콘을 클릭하고 사용자 지정 표 높이를 설정한 후 페이지 번호를 활성화해 표시되는 아이템 수 제한하세요.

- (선택사항) + 필터 추가를 클릭해 반복 레이아웃에 특정 아이템만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 반복 레이아웃에서 아이템이 표시되는 순서를 선택합니다.
- 미리보기를 클릭해 동적 목록 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
페이지에 많은 아이템을 표시할 계획이라면, '더보기' 버튼을 추가해 페이지 로딩 성능을 개선하는 것을 고려하세요. 데이터세트의 로딩당 아이템 수 입력란은 페이지에 처음에 로딩되는 아이템 수와 방문자가 '더보기' 버튼 클릭 시 로딩할 수 있는 추가 아이템 수를 결정합니다.
또한, 페이지에 연결된 반복 레이아웃 또는 갤러리가 아이템의 다음 또는 이전 '페이지'를 표시하도록 하는 '다음/이전 페이지' 버튼 또는 페이지 번호바(Wix 에디터만 해당)를 추가할 수 있습니다. 로딩당 아이템 수 입력란은 아이템의 각 '페이지'에 표시되는 최대 아이템 수를 결정합니다.
Wix 에디터
Studio 에디터
원하는 작업을 선택합니다.
'더보기' 버튼 추가하기
'다음 페이지' 및 '이전 페이지' 버튼 추가하기
도움말:
Wix 에디터에서는 페이지 번호바를 연결해 방문자가 아이템의 '페이지'를 탐색하도록 할 수도 있습니다. 로딩당 아이템 수 입력란은 페이지 번호바의 각 '페이지'에 표시될 수 있는 아이템 수를 결정합니다. Studio 에디터에서 페이지 번호바를 표시하고 싶다면, 여기에서 해당 기능에 투표하세요.
6 단계 | (선택사항) 방문자가 아이템을 필터링할 수 있도록 허용하기
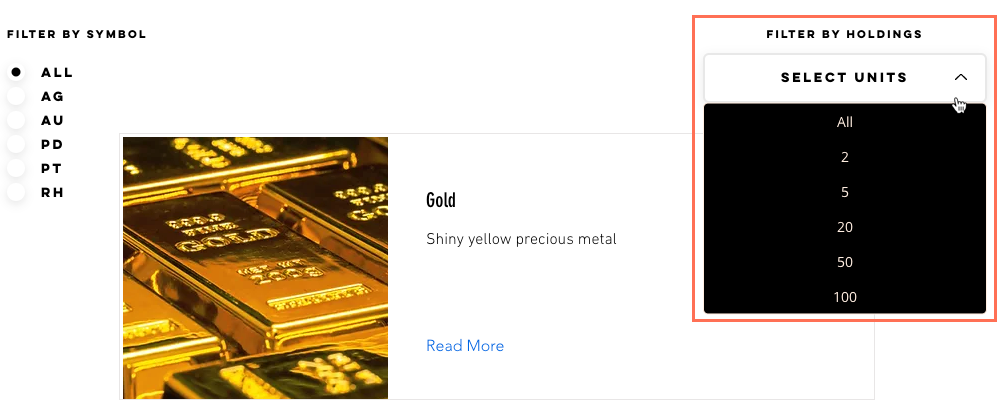
방문자가 입력 요소를 사용해 동적 목록 페이지에 표시되는 아이템을 필터링할 수 있도록 하세요. 필터링을 허용하는 라디오 버튼, 체크상자, 드롭다운, 선택 태그 또는 슬라이더(범위 슬라이더만 해당)와 같은 입력 요소 중에서 선택할 수 있습니다.
입력 요소를 사용해 방문자가 콘텐츠를 필터링할 수 있도록 허용하기에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
아래 질문을 클릭해 동적 목록 페이지 설정에 대한 일반적인 질문과 답변을 확인하세요.
방문자는 동적 목록 페이지에 어떻게 액세스하나요?
카테고리별로 아이템을 나열하는 동적 페이지를 만들 수 있나요?
페이지에 연결된 아이템이 표시되지 않는 이유는 무엇인가요?
아이템을 동적 아이템 페이지에 연결하려면 어떻게 해야 하나요?
일부 요소를 반복 레이아웃에 추가할 수 없는 이유는 무엇인가요?
나만의 반복 레이아웃을 설정하기 전에 사전 연결된 반복 레이아웃이 어떻게 작동하는지 확인할 수 있나요?



 를 클릭합니다.
를 클릭합니다.
 아이콘을 선택해 '더보기' 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 '더보기' 버튼의 디자인을 사용자 지정합니다.

