CMS: 표에 컬렉션 콘텐츠 표시하기
12 분
페이지 메뉴
- 1 단계 | 컬렉션 추가하기
- 2 단계 | 페이지에 표 추가하기
- 3 단계 | CMS 컬렉션에 표 연결하기
- 4 단계 | 표 사용자 지정하기
- 5 단계 | 데이터세트 설정 관리하기
- 자주 묻는 질문
CMS(콘텐츠 관리 시스템) 컬렉션 콘텐츠를 사이트의 표에 표시하세요.
표를 컬렉션에 바인딩되는 데이터세트에 연결하면 입력란이 열로 표시되고 아이템이 행으로 표시됩니다. 기본적으로 표시되도록 설정된 지원되는 입력란 유형은 CMS에 연결 시 에디터에 자동으로 표시됩니다. 열의 순서를 관리하고 여러 설정 패널 중에서 선택해 표의 모양 및 동작을 사용자 지정할 수 있습니다.

1 단계 | 컬렉션 추가하기
표에 표시되는 콘텐츠를 저장하는 데 사용할 복수 아이템 컬렉션을 생성하세요. 입력란 및 아이템을 수동으로 추가하거나 CSV 파일에서 가져올 수 있습니다.
컬렉션을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터에서 CMS
 를 클릭할 수 있습니다.
를 클릭할 수 있습니다. - 컬렉션 추가를 클릭합니다.
- 새로 추가하기를 클릭합니다.
도움말: 또는, AI로 생성을 클릭해 AI(인공 지능)가 컬렉션을 추가할 수 있도록 하세요. - 다음을 클릭합니다.
- 컬렉션 이름을 입력합니다.
- (코딩만 해당) 코드에서 사용할 컬렉션 ID를 입력합니다.
- 복수 아이템 컬렉션(기본)을 선택한 상태에서 추가를 클릭합니다.
- 수동으로 또는 CSV 파일을 가져와 컬렉션에 입력란을 추가합니다.
- 수동으로 입력란 추가하기: + 입력란 추가를 클릭해 컬렉션에 수동으로 입력란을 추가하기 시작합니다.
- CSV 파일 가져오기: CSV 파일 가져오기를 클릭해 컬렉션에 CSV 파일을 업로드합니다.
- 컬렉션 권한을 설정합니다.
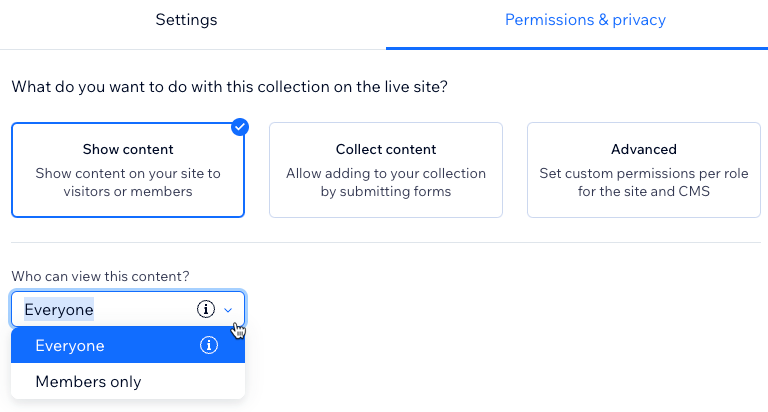
- 추가 작업을 클릭한 후 권한 및 공개 설정을 선택합니다.
- 컬렉션에 부여할 권한을 선택합니다.
- 콘텐츠 표시: 모든 사용자 또는 사이트 회원이 라이브 사이트에서 컬렉션 콘텐츠를 볼 수 있도록 허용합니다. 관리자 및 CMS 액세스 권한이 있는 공동 작업자는 컬렉션 아이템을 확인, 추가, 업데이트 또는 삭제할 수 있는 전체 액세스 권한을 갖습니다.
- 콘텐츠 수집: 입력 요소 또는 API를 사용해 모든 사용자 또는 사이트 회원만 라이브 사이트에서 컬렉션에 새 아이템을 추가할 수 있도록 허용합니다. 또한, 콘텐츠를 볼 수 있는 사용자를 지정합니다. CMS 액세스 권한이 있는 관리자 및 공동 작업자는 컬렉션 아이템을 확인, 추가, 업데이트 또는 삭제할 수 있는 전체 액세스 권한을 갖습니다.
- 고급: 각 사용자 역할에 대한 사용자 지정 권한을 설정해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 제어합니다. CMS 액세스 권한이 있는 관리자 및 공동 작업자는 전체 액세스 권한을 갖습니다. 하지만, 특정 공동 작업자 역할에 대한 권한을 설정해 컬렉션에 대한 액세스를 제한할 수 있습니다.
- 저장을 클릭합니다.

2 단계 | 페이지에 표 추가하기
미리 디자인된 표 중 하나를 선택해 에디터에 추가하세요. 이후에 연결하고 완전히 사용자 지정할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
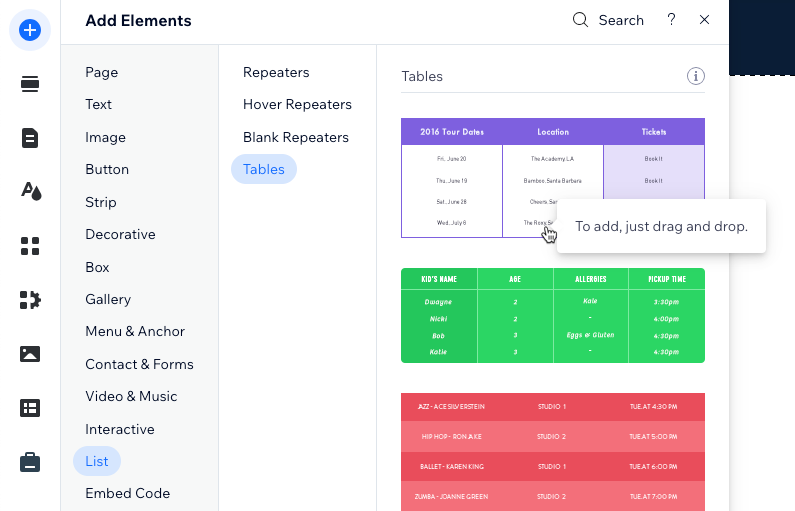
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 목록을 클릭합니다.
- 표를 클릭합니다.
- 사용하고자 하는 표를 클릭해 페이지로 끌어다 놓습니다.

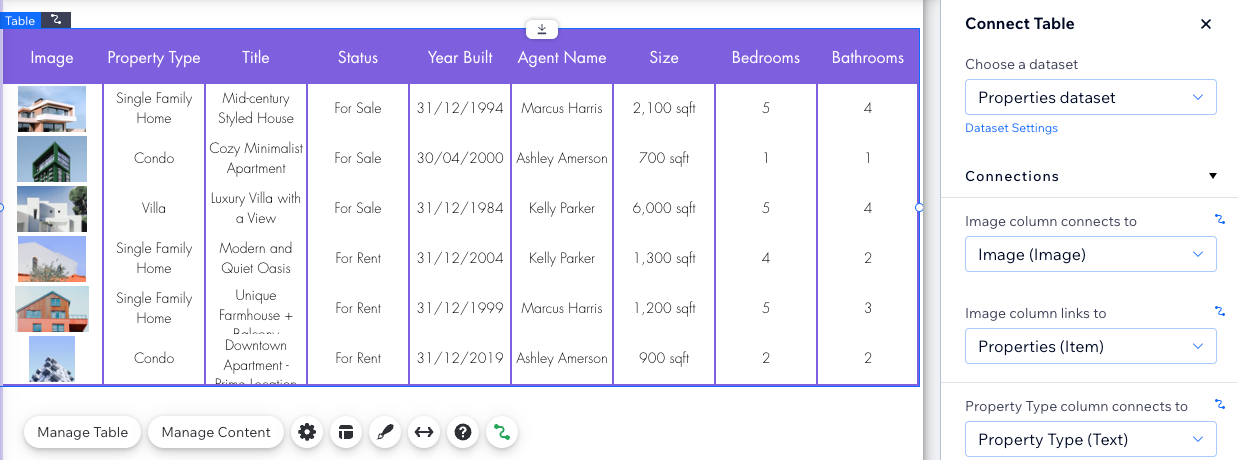
3 단계 | CMS 컬렉션에 표 연결하기
컬렉션에 바인딩되는 데이터세트에 표를 연결하면 컬렉션에서 지원되는 입력란 유형이 자동으로 표에 표시됩니다. 그런 다음 동적 아이템 페이지 링크 등의 링크를 칼럼에 추가해 방문자가 칼럼의 아이템을 클릭해 링크로 이동할 수 있도록 할 수 있습니다.
Wix 에디터
Studio 에디터
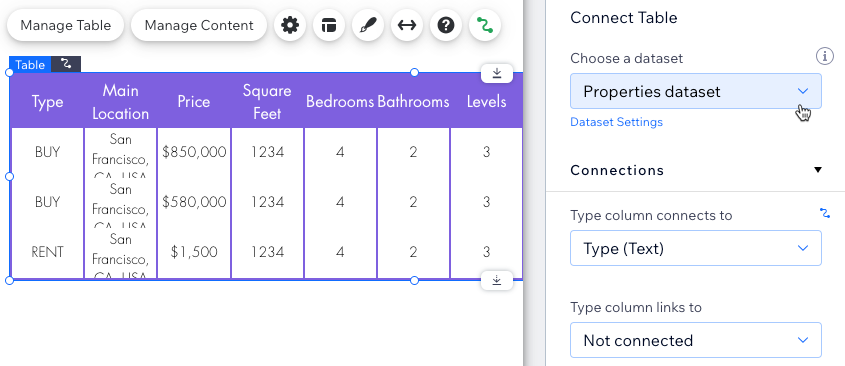
- 페이지에서 표 요소를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭하고 연결할 컬렉션을 선택한 후, 이름을 지정하고 추가를 클릭합니다.

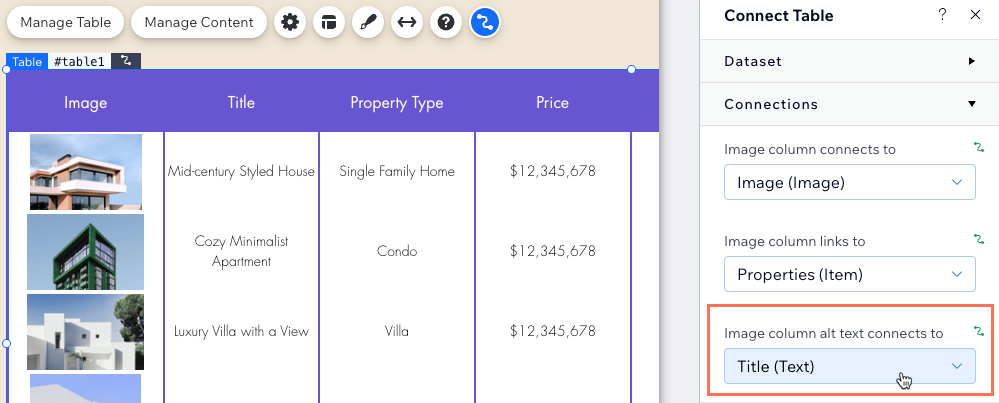
- 연결 아래에서 해당 드롭다운을 클릭해 각 칼럼에 연결할 컬렉션 입력란을 선택합니다.
도움말: 표에 이미지가 있는 경우, 이미지 칼럼 대체 텍스트 연결 대상 드롭다운을 대체 텍스트를 나타내는 입력란에 연결 하세요. 접근성 모범 사례에 대한 자세한 도움말을 확인하세요.

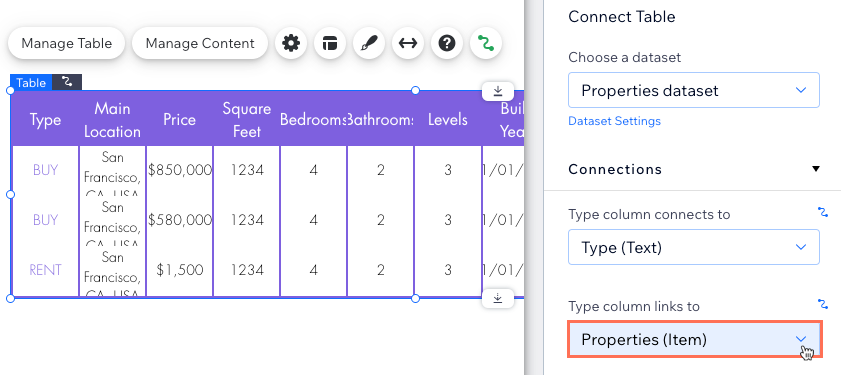
- (선택사항) 칼럼 아이템을 동적 아이템 페이지 또는 다른 위치에 연결합니다.
- 해당 입력란 이름] 칼럼 연결 대상 드롭다운을 선택합니다.
- [컬렉션 이름으로 나열된 동적 아이템 페이지를 선택하거나 다른 링크 옵션을 선택합니다.
- 연결하려는 각 칼럼 아이템에 대해 이 단계를 반복합니다.

- (선택사항) 표에 다른 칼럼을 추가합니다.
- 오른쪽의 표 연결 패널 하단에서 칼럼 추가를 클릭합니다.
- 칼럼 선택 드롭다운을 클릭해 연결할 컬렉션 입력란을 선택합니다.
- 칼럼 추가를 클릭합니다.
4 단계 | 표 사용자 지정하기
이제 표를 미세 조정해 원하는 대로 표시할 수 있습니다. 칼럼의 순서를 변경하거나, 이름을 변경하거나, 칼럼을 제거한 후 설정, 레이아웃 및 디자인 패널의 여러 옵션 중에서 선택합니다. 표의 가장자리를 끌어 크기와 위치를 조정할 수 있습니다.
Wix 에디터
Studio 에디터
- 페이지에서 표 요소를 클릭합니다.
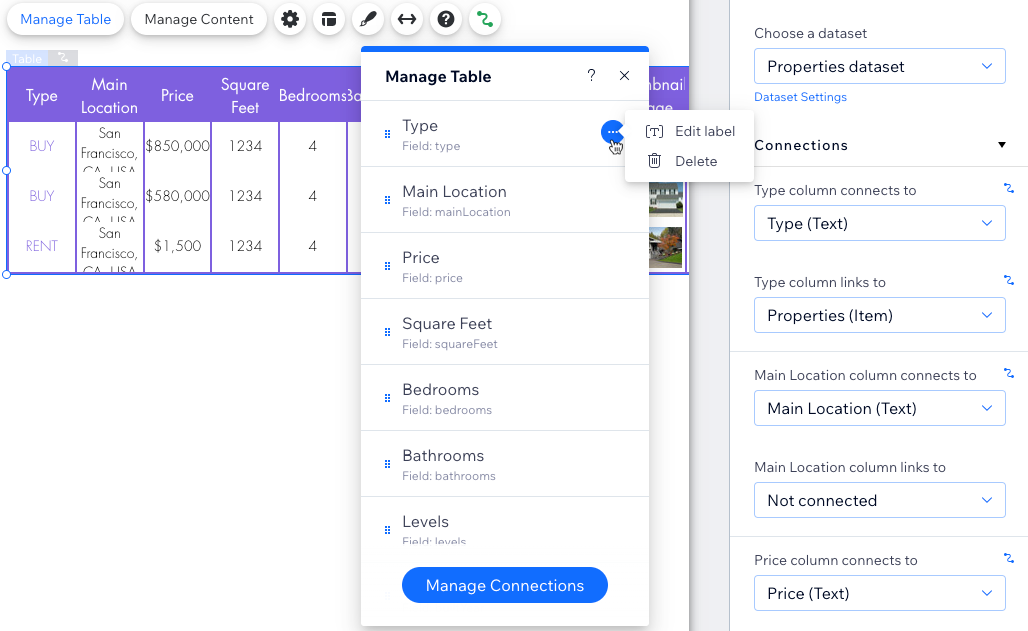
- 표 관리를 탭하고 원하는 작업을 선택합니다.
- 순서 변경: 해당 칼럼 옆의 순서 변경
 아이콘을 클릭해 위 또는 아래로 끌어다 놓습니다.
아이콘을 클릭해 위 또는 아래로 끌어다 놓습니다. - 칼럼 이름 변경: 해당 칼럼에 마우스오버한 후 추가 작업
 아이콘을 클릭하고 라벨 편집을 선택합니다. 새 이름을 입력한 후 완료를 클릭합니다.
아이콘을 클릭하고 라벨 편집을 선택합니다. 새 이름을 입력한 후 완료를 클릭합니다. - 칼럼 삭제: 해당 칼럼에 마우스오버한 후 추가 작업
 아이콘을 클릭하고 삭제를 선택합니다.
아이콘을 클릭하고 삭제를 선택합니다. - 연결 관리: 연결 관리를 클릭해 CMS 연결을 변경합니다. 그 다음 오른쪽에서 해당 드롭다운을 클릭해 각 칼럼에 연결할 컬렉션 입력란을 선택하고 아이템에 대한 링크를 설정합니다.
- 순서 변경: 해당 칼럼 옆의 순서 변경

- 설정
 아이콘을 클릭해 다음 옵션 중에서 선택합니다.
아이콘을 클릭해 다음 옵션 중에서 선택합니다.
- 선택 아이템 클릭 시: 변화없음, 행, 셀 중 방문자가 셀 클릭 시 표에서 선택되는 항목을 선택합니다.
- 링크 열기: 아이템이 연결된 경우 새 창에서 열지 현재 창에서 열지 여부를 선택합니다.
- 날짜 형식: 날짜 입력란 유형을 연결한 경우, 날짜가 표시되는 형식을 선택합니다.
- 레이아웃
 아이콘을 클릭해 표 높이, 머리글 표시 옵션, 행 및 칼럼 크기 조정, 콘텐츠 정렬, 페이지 매김 등을 선택합니다.
아이콘을 클릭해 표 높이, 머리글 표시 옵션, 행 및 칼럼 크기 조정, 콘텐츠 정렬, 페이지 매김 등을 선택합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 디자인 사용자 지정을 클릭해 표의 디자인을 추가로 조정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 디자인 사용자 지정을 클릭해 표의 디자인을 추가로 조정합니다. - 표를 사이트 너비에 맞게 조정하려는 경우 늘리기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 표 가장자리를 클릭하고 끌어 크기를 조정합니다.
참고:
컬렉션 입력란 이름을 변경하려면, 에디터에서 개발자 모드를 활성화하세요. 그리고 컬렉션으로 이동해 해당 입력란의 이름을 편집합니다.
5 단계 | 데이터세트 설정 관리하기
데이터세트 모드를 설정하고, 특정 아이템이 표시되지 않도록 제한하는 필터를 추가하고, 아이템이 표에 표시되는 순서를 제어하는 정렬을 추가하세요. 표에는 데이터세트에서 읽을 수 있는 모든 컬렉션 아이템이 표시되므로 로딩당 아이템 수 입력란은 표에 적용되지 않습니다.
Wix 에디터
Studio 에디터
- 에디터 오른쪽 패널에서 데이터세트 설정을 클릭합니다.
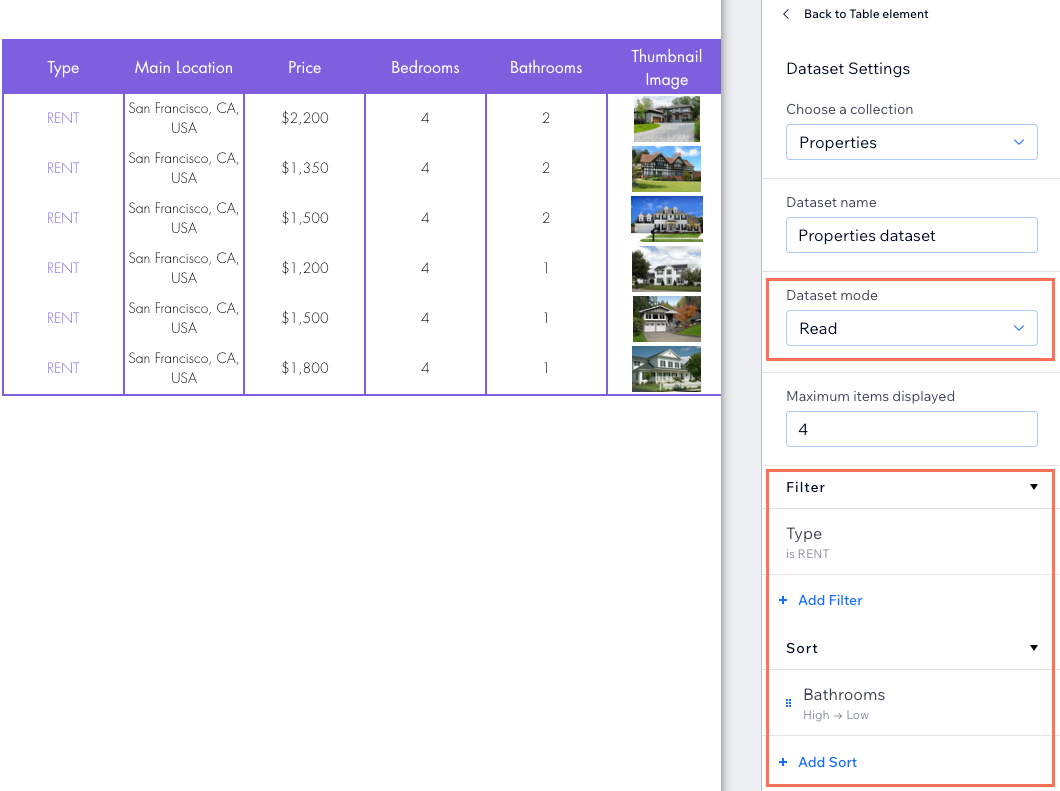
- 데이터세트 모드 드롭다운을 클릭하고 옵션을 선택합니다.
- 읽기: 데이터세트가 표에 컬렉션 콘텐츠를 표시하도록 허용합니다.
- 읽기 및 쓰기: 데이터세트가 표에 컬렉션 콘텐츠를 표시하고 방문자가 입력 요소를 사용해 컬렉션 콘텐츠를 추가 또는 편집할 수 있도록 허용합니다.
참고:
로딩당 아이템 수 입력란은 표에 적용되지 않습니다. 레이아웃 아이콘을 클릭하고 사용자 지정 표 높이를 설정하고 페이지 매김을 활성화해 표시되는 아이템 수를 제한할 수 있습니다.
아이콘을 클릭하고 사용자 지정 표 높이를 설정하고 페이지 매김을 활성화해 표시되는 아이템 수를 제한할 수 있습니다.
 아이콘을 클릭하고 사용자 지정 표 높이를 설정하고 페이지 매김을 활성화해 표시되는 아이템 수를 제한할 수 있습니다.
아이콘을 클릭하고 사용자 지정 표 높이를 설정하고 페이지 매김을 활성화해 표시되는 아이템 수를 제한할 수 있습니다. - (선택사항) + 필터 추가를 클릭해 표에 특정 아이템만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 컬렉션 아이템이 표에 표시되는 순서를 선택합니다.

자주 묻는 질문
아래를 클릭해 표에 CMS 콘텐츠를 표시하는 방법에 대한 일반적인 질문과 답변을 확인하세요.
방문자가 표에 표시되는 정보를 필터링하려면 어떻게 해야 하나요?
'더보기' 버튼을 표에 연결할 수 있나요?
페이지 번호바를 활성화하고 사용자 지정하려면 어떻게 해야 하나요?
표에 연결할 수 있는 지원되는 입력란 유형은 무엇인가요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.