CMS: 동적 아이템 페이지 추가 및 설정하기
14 분
페이지 메뉴
- 1 단계 | 동적 아이템 페이지 추가하기
- 2 단계 | (선택사항) URL 슬러그 구조 수정하기
- 3 단계 | CMS에 페이지 요소 연결하기
- 자주 묻는 질문
동적 아이템 페이지를 사용하면 각각 CMS 컬렉션의 다른 아이템을 나타내는 많은 수의 페이지를 즉시 제작할 수 있습니다. 동적 페이지는 템플릿 역할을 하며, 각 컬렉션 아이템은 고유한 버전 및 웹 주소를 갖습니다. 동적 페이지의 URL 슬러그 구조를 사용자 지정해 깔끔하게 유지하고 각 아이템이 고유한 URL을 갖도록 할 수 있습니다.
먼저, 동적 아이템 페이지를 생성한 후 요소를 추가하고 배열해 레이아웃을 디자인하세요. 기본 제공 데이터세트를 통해 텍스트 및 이미지와 같은 페이지 요소를 컬렉션 입력란에 연결하세요. 결과적으로 각 아이템의 고유한 페이지 버전에는 아이템 컬렉션 입력란의 콘텐츠가 표시됩니다.
컬렉션의 동적 아이템 페이지를 반복 레이아웃, 갤러리 또는 표에 아이템 카탈로그를 표시하는 동적 목록 페이지와 페어링하는 것이 좋습니다. 방문자가 동적 목록 페이지에서 아이템을 클릭하면 아이템에 대한 세부 정보를 볼 수 있는 동적 아이템 페이지로 이동합니다.
시작하기 전:
이 동적 아이템 페이지의 자체 버전에 표시될 아이템을 포함하는 CMS 컬렉션을 생성하세요.
1 단계 | 동적 아이템 페이지 추가하기
에디터의 CMS 패널에서 컬렉션에 대한 동적 아이템 페이지를 생성하세요. 이는 각 아이템의 고유 버전에 대한 템플릿 역할을 하는 페이지를 추가합니다. 각 버전은 동일한 동적 아이템 페이지를 공유하며, 아이템에 따라 세부 정보를 변경하기만 하면 됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
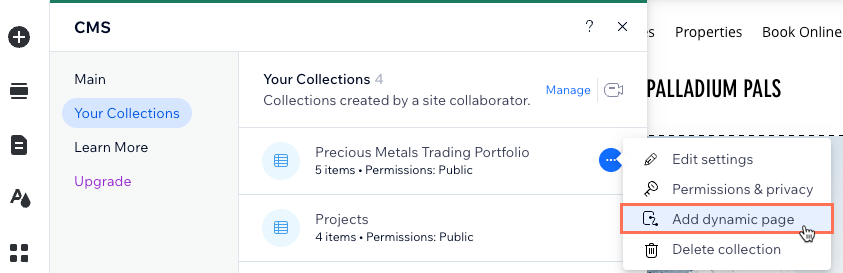
를 클릭합니다. - 내 컬렉션을 클릭합니다.
- 해당 컬렉션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지 추가를 클릭합니다.

- 아이템 페이지를 선택한 후 사이트에 추가를 클릭합니다.
도움말: 목록 페이지도 함께 선택해 컬렉션에 대한 동적 목록 페이지를 동시에 추가하세요.
2 단계 | (선택사항) URL 슬러그 구조 수정하기
동적 페이지의 웹 주소를 결정하는 URL 슬러그 구조를 편집할 수 있습니다. 이렇게 하면 사용자 지정 방식으로 URL을 체계적으로 정리하고 구성할 수 있습니다.
예를 들어, 동적 페이지에 대해 다음과 같은 URL 슬러그 구조를 만들 수 있습니다.
- 동적 목록 페이지: https://www.{your-domain.com}/{collection-name}
- 동적 카테고리 페이지: https://www.{your-domain.com}/{collection-name}/{category}
- 동적 아이템 페이지: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
각 아이템에 고유한 URL이 있도록 동적 아이템 페이지에 대한 URL 슬러그 구조를 생성해야 합니다. 고유 URL이 없는 아이템은 자체 버전의 동적 아이템 페이지를 가질 수 없습니다.고유 동적 페이지 URL 추가에 대한 자세한 도움말을 확인하세요.
URL 슬러그 구조 편집 시, 해당 구조는 사이트의 다른 기존 페이지에서 이미 사용된 구조일 수 없습니다. 고유성을 유지하기 위해 URL 슬러그 구조는 변수가 다르더라도, 사이트의 다른 페이지와 동일한 접두사(예: {컬렉션 이름}) 및 동일한 수의 변수를 가질 수 없습니다.
사용할 수 없는 충돌 URL 슬러그 구조의 예 보기
중요!
변수를 추가해 이전 URL이 생성한 새 URL로 자동으로 리디렉트되도록 하려면, 먼저 사이트에 도메인이 연결되어 있는지 확인하세요. 사이트에 연결된 도메인이 없는 경우, 이전 URL은 더 이상 작동하지 않으며 대신 404 오류 페이지를 로딩합니다.
동적 아이템 페이지의 URL 슬러그 구조를 편집하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지를 클릭합니다.
- 추가한 동적 아이템 페이지에 마우스오버한 후 오른쪽의 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
도움말: 추가한 동적 아이템 페이지의 제목은 기본적으로 {컬렉션 이름}(Item)입니다. - SEO를 클릭합니다.
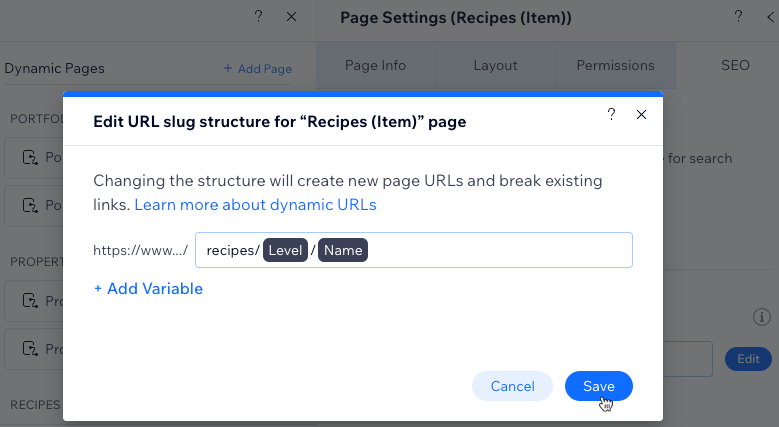
- URL 슬러그 구조 입력란을 편집합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.
- 변수 추가: +변수 추가를 클릭한 후 텍스트 또는 숫자 입력란을 선택해 URL 슬러그 구조에서 해당 값을 사용합니다.
- 정적 값 추가 또는 편집: 입력란을 클릭하고 URL 슬러그 구조에 사용할 정적 값을 입력하거나 기존 값을 편집합니다. 문자, 숫자 또는 대시만 사용하세요.
도움말: URL 슬러그에는 비라틴 문자를 추가할 수 있습니다.
- 저장을 클릭합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.

- URL 변경을 클릭해 변경사항을 확인합니다. 동적 페이지의 이전 URL이 삭제되며 더 이상 작동하지 않습니다. 대신, 동적 페이지에 대한 새 URL이 생성됩니다.
3 단계 | CMS에 페이지 요소 연결하기
기본적으로 새 동적 아이템 페이지에는 CMS 컬렉션 입력란에 자동으로 연결된 텍스트 및 이미지 등과 같은 요소가 포함됩니다.
동적 아이템 페이지에 포함할 요소를 추가 및 정렬하세요. 그런 다음, 요소에 따라 요소가 동적으로 변경되도록 하려면 요소를 데이터세트 내의 CMS 컬렉션 입력란에 연결합니다. 각 버전에서 콘텐츠를 동일하게 유지하려면 요소를 CMS에서 연결 해제한 상태로 둡니다.
데이터세트에서 반환된 이전 또는 다음 아이템으로 방문자가 자동으로 이동할 수 있는 기본 "이전" 및 "다음" 버튼도 있어야 합니다. 컬렉션의 동적 목록 페이지 또는 아이템을 나열하는 다른 위치에 추가 "뒤로" 버튼을 연결할 수 있습니다.
Wix 에디터
Studio 에디터
- (선택사항) 페이지에 요소를 추가(예: 버튼, 텍스트, 이미지)하거나 필요하지 않은 요소를 제거합니다.
- 페이지의 요소를 CMS 컬렉션에 연결합니다.
도움말:
지원되는 각 요소의 CMS 연결 옵션에 대한 자세한 도움말을 확인하세요.
뒤로 버튼
텍스트 요소
이미지
이전 / 다음 버튼
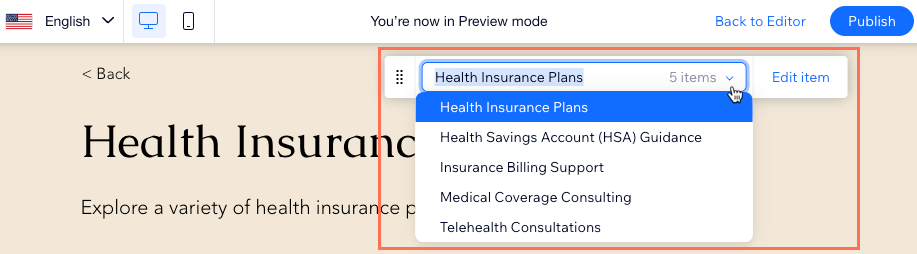
3. 미리보기를 클릭하고 미리보기 툴바를 사용해 각 아이템이 표시되는 방식을 테스트합니다.
도움말:
미리보기 툴바에서 아이템 편집을 클릭해 보고 있는 컬렉션 아이템을 편집하세요.

4. 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래 질문을 클릭해 동적 아이템 페이지 설정에 대한 자세한 내용을 확인하세요.
데이터세트란 무엇인가요?
사이트 메뉴를 특정 동적 아이템 페이지 URL에 연결할 수 있나요?
동적 아이템 페이지에 많은 이미지와 동영상을 표시할 수 있나요?
URL 슬러그 구조에 변수 입력란을 추가해야 하는 이유는 무엇인가요?
카테고리별로 아이템을 나열하는 동적 페이지를 만들 수 있나요?
방문자가 이미지에 마우스오버 시 표시되는 이미지 툴팁을 추가할 수 있나요?



 아이콘을 클릭합니다.
아이콘을 클릭합니다.  아이콘을 클릭하고 관련 링크 옵션을 선택합니다.
아이콘을 클릭하고 관련 링크 옵션을 선택합니다. 

