CMS: 데이터세트 정보
4 분
페이지 메뉴
- 컬렉션 콘텐츠를 연결하고 페이지에 표시하기
- 방문자가 컬렉션으로 수행할 수 있는 작업 제어하기
- 표시할 아이템 및 수, 순서 제어하기
- 사용자 지정 탐색 요소 추가하기
- 동적 페이지 콘텐츠 관리하기
데이터세트는 페이지의 요소와 CMS(콘텐츠 관리 시스템) 컬렉션의 콘텐츠를 연결하는 중요한 연결 역할을 합니다. 이는 순전히 기능적이며 라이브 사이트에는 표시되지 않습니다. 데이터세트를 사용해 컬렉션 콘텐츠를 표시하거나, 사용자 입력을 저장하거나, 두 가지 모두를 위한 양방향 연결을 생성할 수 있습니다. 데이터세트 설정에서 로딩할 아이템, 순서, 한 번에 표시할 아이템 수를 지정할 수 있습니다.
컬렉션 콘텐츠를 연결하고 페이지에 표시하기
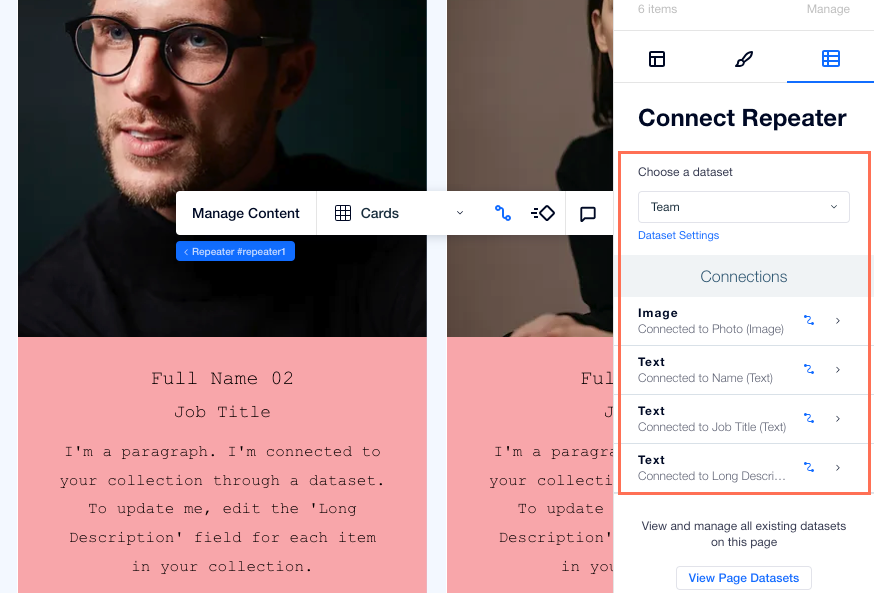
데이터세트를 사용하면 페이지 요소의 어떤 부분이 컬렉션의 어떤 입력란에 연결되는지 제어할 수 있습니다. 각 데이터세트는 컬렉션에 연결되고 데이터세트에 연결된 각 요소는 컬렉션의 입력란에 연결됩니다. 이를 통해 표시되는 콘텐츠를 새로운 방식으로 관리할 수 있습니다.
데이터세트를 반복 레이아웃에 연결해 디자인 과정을 간소화할 수 있습니다. 반복 레이아웃을 사용하면, 동일한 레이아웃을 반복하는 여러 요소로 구성된 하나의 아이템을 디자인할 수 있습니다. 데이터세트에서는 아이템 요소에 연결할 컬렉션 입력란을 선택합니다. 그러면 반복 레이아웃의 각 아이템은 일관된 레이아웃을 유지하면서 컬렉션의 다양한 아이템을 표시합니다.
데이터세트를 컬렉션 및 요소에 연결하는 방법에 대한 자세한 도움말을 확인하세요.

방문자가 컬렉션으로 수행할 수 있는 작업 제어하기
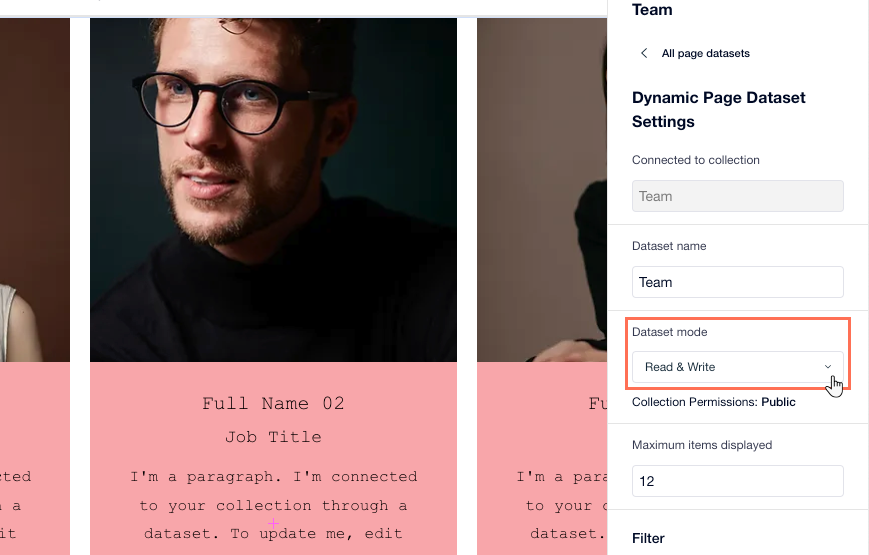
데이터세트 모드를 조정해 연결된 요소와 컬렉션 사이에 수행할 수 있는 작업을 결정하세요.
방문자가 컬렉션에 직접 콘텐츠를 제출할 수 있도록 입력 요소를 사용하는 경우 데이터세트 모드를 쓰기 또는 읽기 및 쓰기로 설정합니다. 텍스트 상자, 라디오 버튼, 드롭다운 메뉴, 업로드 버튼 등과 같은 입력 요소를 사용해 사용자 지정 양식을 생성하세요. 제출 양식을 사이트 회원으로만 제한하거나 각 컬렉션별로 사용자 지정 권한을 생성할 수 있습니다.
방문자가 입력 요소를 사용해 사이트에서 상호 작용하는 컬렉션 콘텐츠를 필터링할 수 있도록 하려면 데이터세트 모드를 '읽기 및 쓰기' 또는 '읽기'로 설정하세요.

표시할 아이템 및 수, 순서 제어하기
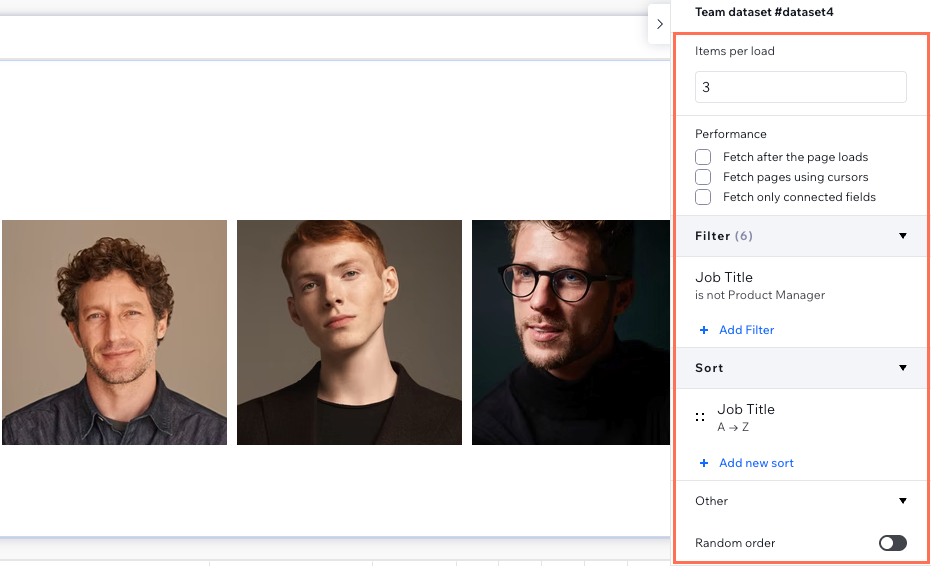
데이터세트를 사용하면 방문자에게 표시되는 콘텐츠, 한 번에 로딩되는 아이템 수, 표시되는 순서를 완전히 제어할 수 있습니다. 이러한 옵션은 집중적이고 빠르게 로딩되며 매력적인 사이트 경험을 조성하는 데 도움이 됩니다.
- 로딩당 아이템 수 제한: 로딩당 아이템 수 입력란을 사용해 한 번에 표시되는 컬렉션 아이템 수를 결정합니다. 더 적은 수의 아이템을 표시하면 페이지 로딩 속도가 빨라지고 레이아웃을 깔끔하게 유지할 수 있습니다. 방문자가 더 많이 탐색할 수 있도록 "더보기" 버튼, "다음/이전 페이지" 버튼 또는 페이지 번호바와 같은 탐색 기능을 추가하세요.
- 필터를 사용해 콘텐츠 표시 여부 설정: 데이터세트에 필터를 추가해 방문자에게 표시할 아이템만 포함합니다. 값, 카테고리를 기준으로 또는 여러 컬렉션의 아이템을 연결해 필터를 설정할 수 있습니다(예: 한 컬렉션의 앨범을 표시하고 다른 컬렉션의 앨범과 일치하는 노래를 표시).
- 순서 정렬 또는 무작위: 날짜, 이름, 가격 등과 같은 입력란을 기준으로 정렬 조건을 사용해 아이템을 구성합니다. 방문자에게 매번 다른 화면을 선보이고 싶으신가요? 순서 무작위 버튼을 활성화해 표시 순서를 섞으세요. '순서 무작위'를 활성화하면 다른 모든 정렬 및 페이지 번호바가 비활성화됩니다. 사이트의 캐싱 설정에 따라 방문자에게 페이지가 로딩될 때마다 동일한 무작위 순서 또는 새로운 순서가 표시될 수 있습니다.
데이터세트에 필터 및 정렬 조건을 추가하는 방법에 대한 자세한 도움말을 확인하세요.

사용자 지정 탐색 요소 추가하기
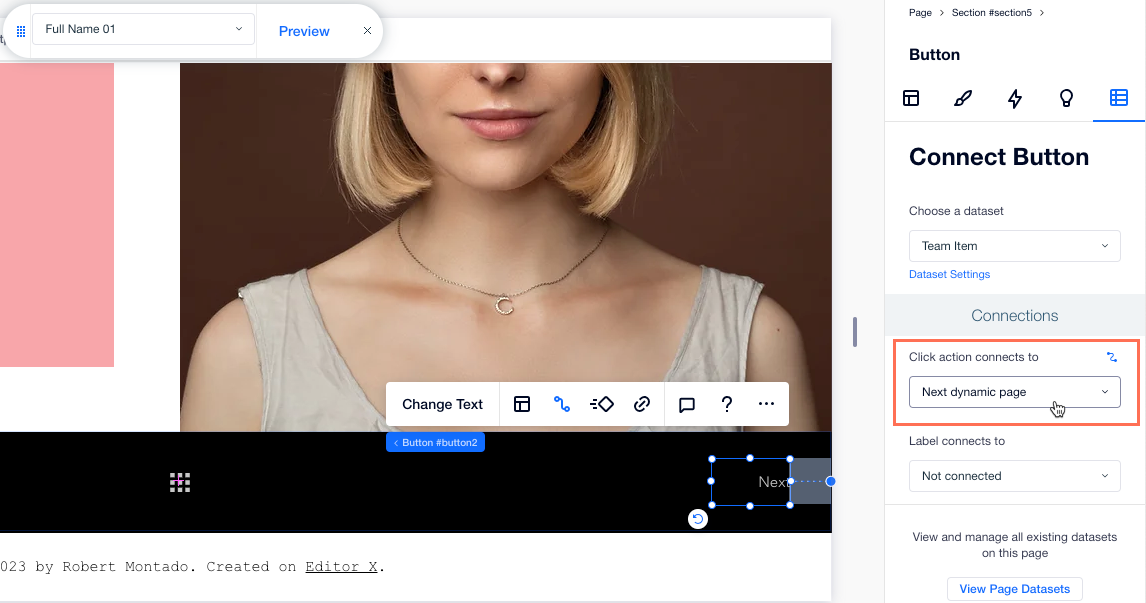
필요에 맞는 사용자 지정 탐색 요소로 사이트의 탐색 경험을 향상시키세요. 일반 버튼을 데이터세트에 연결해 사용자 지정 탐색 버튼을 생성합니다. 그 다음 데이터세트에서 "클릭 시 수행 작업" 옵션을 선택해 버튼을 클릭할 때 발생하는 작업(예: "더보기", "다음 동적 페이지" 또는 "다음 아이템")을 선택합니다.
반복 레이아웃 또는 갤러리에 많은 양의 콘텐츠가 있는 경우 페이지 번호를 사용하세요. 페이지 번호를 사용하면 목록의 콘텐츠를 별개의 "페이지"로 나눠 방문자가 쉽게 탐색할 수 있습니다. 페이지 번호바를 데이터세트에 연결해 과정을 자동화하면 방문자가 쉽게 한 페이지에서 다른 페이지로 이동해 다양한 콘텐츠를 탐색할 수 있습니다.
버튼 및 이미지의 데이터세트 작업에 대한 자세한 도움말을 확인하세요.

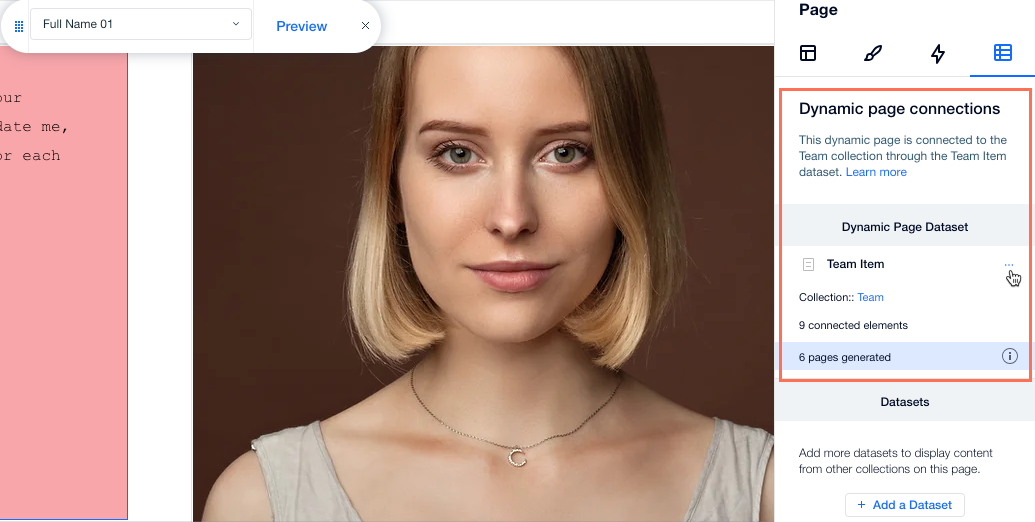
동적 페이지 콘텐츠 관리하기
데이터세트는 동적 목록 페이지 및 동적 아이템 페이지 모두에 필수적입니다. 데이터세트는 컬렉션에 저장된 콘텐츠와 페이지의 요소 사이의 다리 역할을 합니다.
동적 목록 페이지에서 데이터세트는 연결된 컬렉션에서 콘텐츠를 검색해 반복 레이아웃 내 요소에서 사용할 수 있도록 합니다. 이를 통해 여러 아이템을 구조화된 반복 형식으로 동적 표시가 가능합니다. 반복 레이아웃을 데이터세트에 연결하면 표시되는 아이템 수가 컬렉션 콘텐츠에 따라 자동으로 조정됩니다.
마찬가지로, 동적 아이템 페이지에서 데이터세트가 개별 아이템의 콘텐츠와 페이지 요소 간의 연결을 설정합니다. 데이터세트는 컬렉션에서 특정 아이템을 검색하므로, 일반 페이지 요소를 사용해 자세한 정보를 표시할 수 있습니다.
동적 페이지 작업에 대한 자세한 도움말을 확인하세요.