CMS: 동적 페이지 정보
8 분
페이지 메뉴
- 동적 페이지 추가하기
- 동적 페이지 디자인하기
- 동적 목록 페이지
- 동적 아이템 페이지
- 카테고리별로 아이템을 나열하기 위한 동적 아이템 페이지
- 동적 아이템 관리 페이지
- 동적 페이지 콘텐츠 변경하기
- 동적 페이지 데이터세트 관리하기
- 동적 페이지 SEO 설정 관리하기
- 자주 묻는 질문
동적 페이지는 CMS(콘텐츠 관리 시스템) 컬렉션의 콘텐츠를 표시하기 위해 생성되는 웹 페이지 유형입니다. 이를 통해 일관된 디자인과 사용자 경험을 유지하면서 많은 양의 콘텐츠를 효율적으로 처리할 수 있는 사이트를 제작할 수 있습니다.
Wix에는 동적 목록 페이지 및 동적 아이템 페이지, 두 가지 유형의 동적 페이지가 있습니다. 동적 목록 페이지는 반복 레이아웃, 갤러리 또는 표에 여러 컬렉션 아이템을 표시합니다. 반복 레이아웃, 갤러리 또는 표의 아이템은 특정 아이템에 대한 자세한 정보를 제공하는 데 사용되는 단일 동적 아이템 페이지로 연결됩니다. 각 아이템은 고유한 URL로 끝나는 동일한 동적 아이템 페이지의 고유한 "버전"을 갖습니다.
동적 페이지는 한 번만 디자인하면 되므로 효율적으로 확장하는 데 도움이 됩니다. 디자인 후에는 컬렉션에 아이템을 추가해 각 아이템에 대한 새 URL을 자동으로 생성하세요. 모든 동적 콘텐츠는 컬렉션에서 관리되며 팀원에게 공동 작업할 수 있는 권한을 부여할 수 있습니다. 특정 역할을 가진 공동 작업자 및 사이트 회원이 라이브 사이트에서 컬렉션 콘텐츠를 추가하거나 편집할 수 있는 동적 아이템 관리 페이지를 생성할 수도 있습니다.
도움말:
Wix 사이트에는 최대 100개의 정적 페이지, 앱 페이지, 팝업, 가입 및 로그인, 검색 결과 페이지를 포함해 최대 298개의 페이지를 추가할 수 있습니다. 동적 및 앱 페이지는 아이템에 대한 고유 URL을 생성할 수 있지만, 할당량에는 메인 페이지만 포함되며 개별 항목이나 URL은 포함되지 않습니다. 동적 페이지를 사용한 효율적인 확장에 대한 자세한 도움말을 확인하세요.
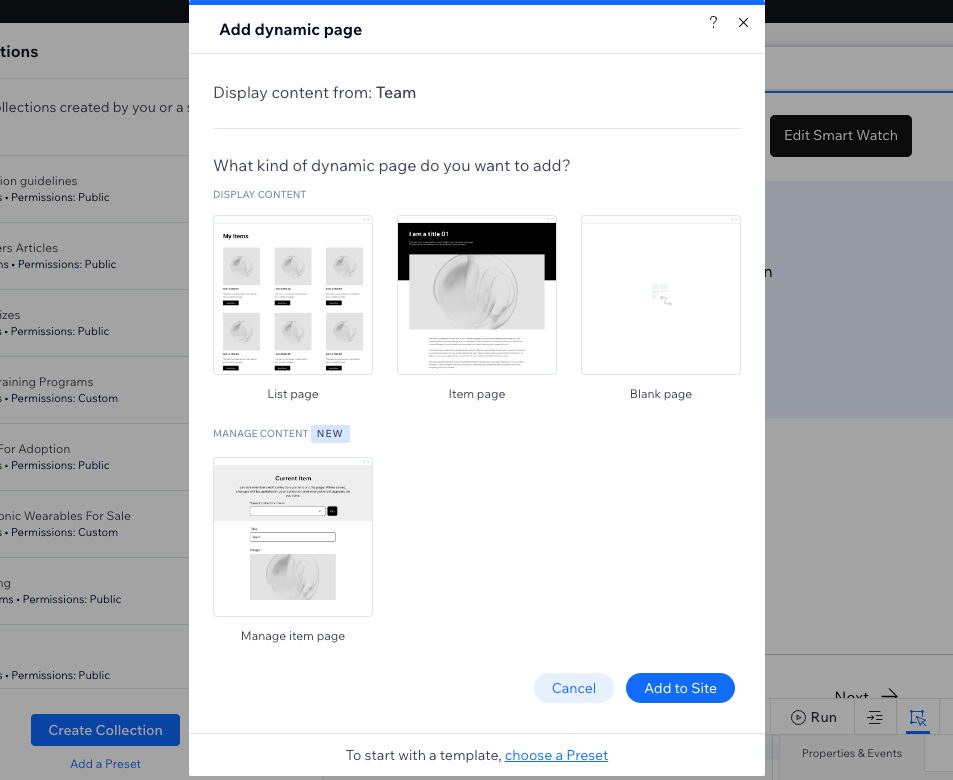
동적 페이지 추가하기
동적 페이지 추가 시에는 내 컬렉션에서 생성하도록 선택하거나 프리셋을 선택할 수 있습니다. 프리셋은 기본적으로 CMS에서 동적 페이지를 만들기 위한 템플릿입니다.
각 프리셋에는 다음이 포함됩니다.
- 컬렉션: 이 CMS 컬렉션은 에디터에도 추가되는 두 가지 유형의 동적 페이지에 연결되는 샘플 콘텐츠로 구성됩니다. 나만의 컬렉션을 추가하는 방법을 확인하세요.
- 동적 목록 페이지: 이 페이지는 반복 레이아웃 또는 갤러리에 컬렉션의 여러 아이템을 표시합니다. 이러한 요소에서 아이템을 클릭하면 아이템의 동적 아이템 페이지로 이동합니다.
- 동적 아이템 페이지: 이 페이지는 컬렉션의 개별 아이템에 대한 세부 정보를 표시합니다. 각 컬렉션 아이템은 고유한 동적 아이템 페이지 URL을 가지며, 각 페이지는 동일한 디자인과 레이아웃을 유지합니다.
참고:
새 동적 페이지 추가 시 빈 페이지를 선택하면 빈 동적 아이템 페이지가 추가됩니다. 그런 다음 요소를 추가해 페이지를 디자인할 수 있습니다. 동적 콘텐츠를 표시하려면 이미지, 텍스트 상자, 버튼과 같은 요소를 동적 페이지 데이터세트에 연결하세요 .

동적 페이지 디자인하기
동적 페이지는 일반적으로 정적 및 동적 요소로 구성됩니다. 머리글 및 바닥글과 같은 정적 요소는 모든 페이지에 항상 동일한 콘텐츠를 표시합니다. 데이터세트를 통해 컬렉션 입력란에 연결되는 요소는 동적 요소입니다. 이러한 동적 요소는 데이터세트가 컬렉션에서 검색하는 아이템에 따라 콘텐츠를 변경합니다.

동적 목록 페이지
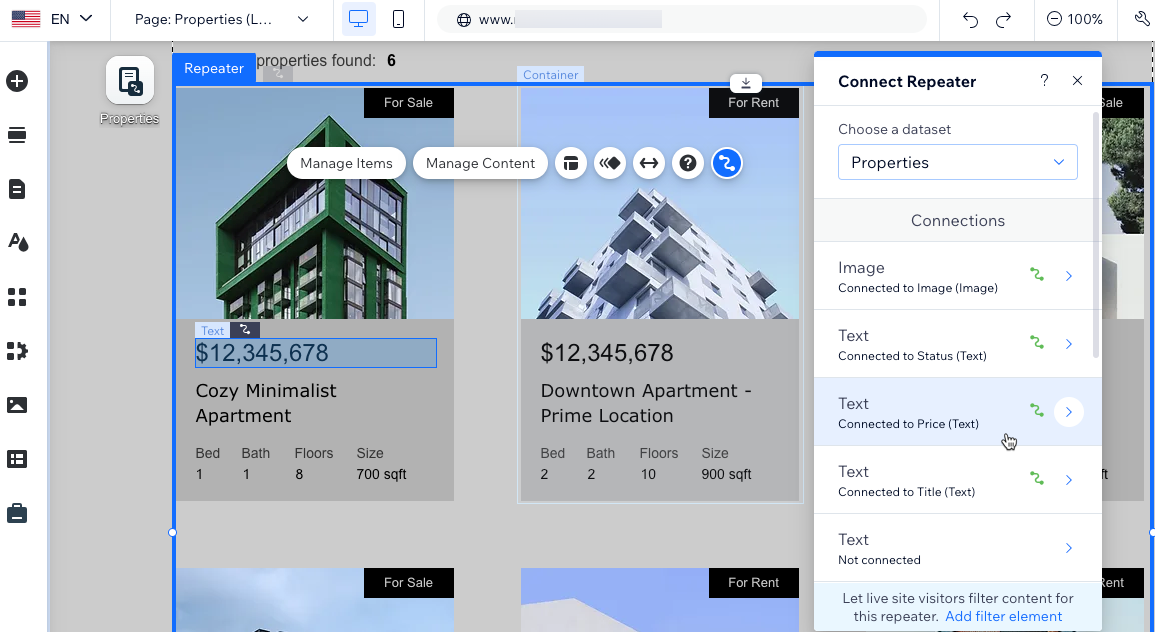
이러한 페이지는 컬렉션의 다양한 아이템을 표시하는 색인 또는 카탈로그와 같습니다. 아이템에 대한 정보는 반복 레이아웃, 갤러리 또는 표에 표시됩니다. 요소의 각 부분을 다른 컬렉션 입력란에 연결해 표시할 세부 정보를 선택합니다. 방문자가 드롭다운 및 체크상자와 같은 입력 요소를 추가해 표시되는 콘텐츠를 필터링할 수 있도록 할 수 있습니다.
에디터는 동적 목록 페이지의 이름을 {컬렉션 이름}(목록)으로 지정합니다.
동적 목록 페이지 설정에 대한 자세한 도움말을 확인하세요.
동적 아이템 페이지
이 페이지는 컬렉션의 개별 아이템에 대한 세부 정보를 제공합니다. 컬렉션 입력란에 연결해 특정 아이템의 콘텐츠를 표시하는 다양한 유형의 요소로 구성됩니다. 각 동적 아이템 페이지는 동일한 레이아웃과 디자인을 사용하므로 페이지를 한 번만 디자인하면 됩니다.
컬렉션에는 수천 개의 아이템이 있을 수 있으며, 각각은 고유한 URL을 가진 동일한 동적 아이템 페이지를 공유합니다. 동적 아이템 URL은 아이템별로 생성되며 사이트의 총 페이지 할당량에 포함되지 않습니다. 에디터에서 사이트 페이지 관리 시에는 컬렉션당 하나의 동적 아이템 페이지만 표시됩니다. 하지만, 에디터에서 아이템 간에 전환해 각 고유 아이템이 페이지에 어떻게 표시되는지 미리 볼 수 있습니다.
에디터는 동적 아이템 페이지의 이름을 {컬렉션 이름} (아이템)으로 지정합니다.
동적 아이템 페이지 설정에 대한 자세한 도움말을 확인하세요.
카테고리별로 아이템을 나열하기 위한 동적 아이템 페이지
이러한 페이지는 동적 '카테고리' 페이지를 사용해 사이트의 컬렉션 아이템을 분류하는 데 도움이 됩니다. 각 카테고리에는 고유한 버전의 페이지가 있으며, 방문자는 해당 카테고리 내의 아이템 목록을 탐색하고 특정 아이템을 선택해 자세한 정보를 확인할 수 있습니다.
예를 들어, 다양한 장르를 다루는 도서 블로거라면 이러한 페이지를 통해 장르별로 리뷰를 구성할 수 있으므로 방문자가 관심 있는 콘텐츠를 더 쉽게 찾을 수 있습니다. 이러한 페이지를 사용자 지정하고 URL 구조를 조정, 또한 모든 카테고리를 표시하는 마스터 동적 페이지를 생성할 수도 있습니다.
에디터는 동적 아이템 페이지의 이름을 {컬렉션 이름}(아이템)으로 지정하는 것과 동일한 방식으로 이러한 동적 '카테고리' 페이지의 이름을 지정합니다. 필요한 경우, 더 쉽게 식별하기 위해 이름을 변경할 수 있습니다.
카테고리별로 아이템이 나열되는 동적 페이지 제작에 대한 자세한 도움말을 확인하세요.
동적 아이템 관리 페이지
이러한 페이지를 통해 사용자, 사이트 공동 작업자 및 특정 사이트 회원은 라이브 사이트에서 직접 컬렉션 콘텐츠를 관리할 수 있습니다. 페이지는 특정 컬렉션 입력란에 연결되는 입력 요소로 미리 구축되어 있습니다. 각 아이템은 고유한 버전의 페이지를 갖습니다. 결정한 컬렉션 권한에 따라 관련 사용자는 아이템의 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있습니다. 동적 아이템 관리 페이지는 Studio 에디터에서만 사용할 수 있습니다.
에디터는 동적 아이템 페이지의 이름을 {컬렉션 이름}(아이템 관리)으로 지정합니다.
라이브 사이트의 콘텐츠 관리를 위한 동적 페이지 제작에 대한 자세한 도움말을 확인하세요.
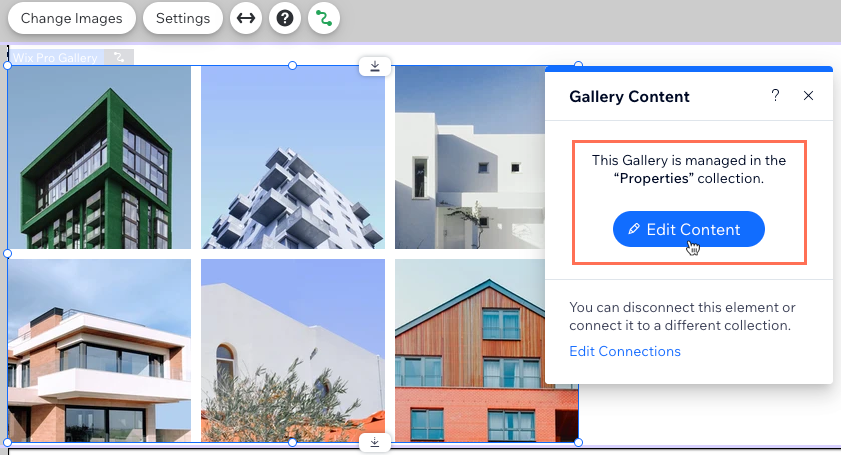
동적 페이지 콘텐츠 변경하기
텍스트, 이미지, 버튼 등과 같은 동적 요소는 컬렉션 입력란을 바인딩하는 데이터세트에 연결됩니다. 이러한 요소는 연결된 입력란의 값에서 콘텐츠를 가져옵니다. 이러한 요소에 사용된 콘텐츠를 변경하려면 관련 컬렉션 입력란의 값을 변경하세요. 요소를 다른 컬렉션 입력란에 다시 연결해 콘텐츠에 사용되는 입력란을 조정할 수도 있습니다.
데이터세트에 연결되지 않은 요소 및 요소의 일부는 정적이며 평소와 같이 편집할 수 있습니다. 예를 들어, 버튼을 데이터세트에 연결하고 클릭 작업이 동적 아이템 페이지에 연결되도록 설정할 수 있습니다. 연결 옵션에서 버튼 라벨의 연결을 해제한 상태로 두고 변경되지 않는 정적 텍스트를 버튼에 사용할 수 있습니다(예: "자세히 보기").
CMS 컬렉션 콘텐츠 편집 에 대한 자세한 도움말을 확인하세요.

동적 페이지 데이터세트 관리하기
동적 페이지 데이터세트는 컬렉션과 페이지 요소 사이의 콘텐츠 촉진자 역할을 합니다. 데이터세트 설정 으로 이동해 로딩당 최대 아이템 수를 조정하고, 아이템을 필터링하고, 표시되는 순서를 설정하세요. 한 번에 최대 1,000개의 아이템을 표시하도록 '로딩당 아이템 수' 입력란을 설정할 수 있지만, '더보기' 버튼을 추가하고 페이지의 로딩 성능을 개선하기 위해 더 낮은 숫자를 설정하는 것이 좋습니다.
데이터세트를 사용해 라이브 사이트 콘텐츠를 제어하는 방법 에 대한 자세한 도움말을 확인하세요.

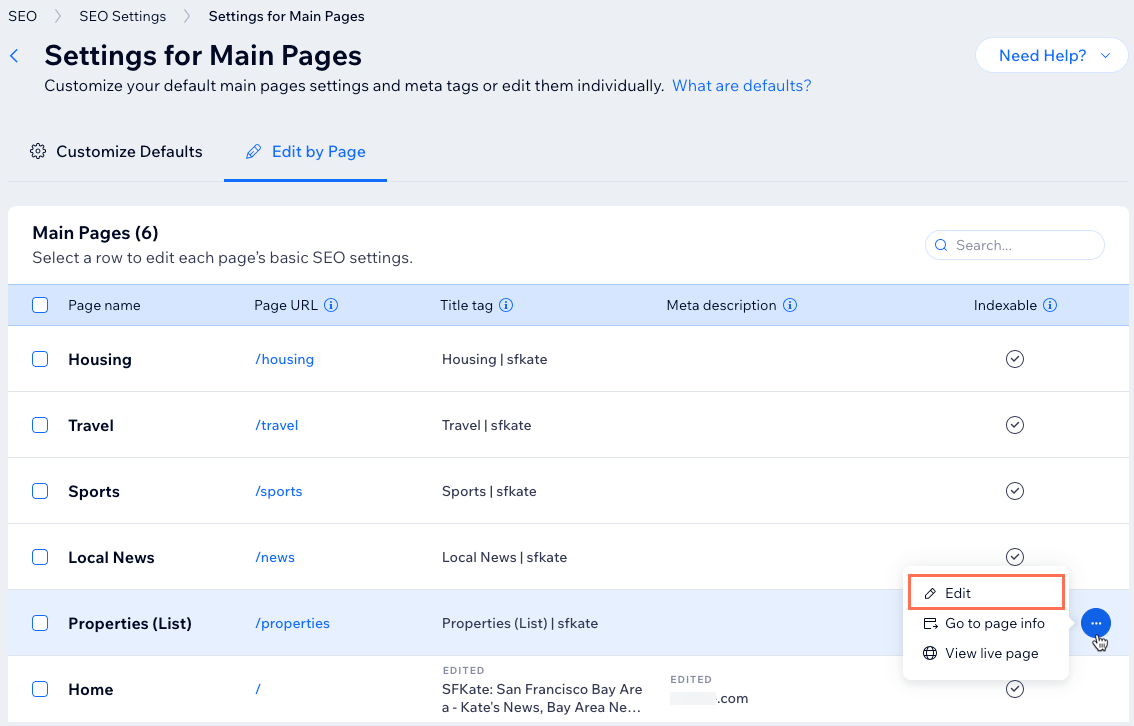
동적 페이지 SEO 설정 관리하기
SEO 대시보드에서 동적 페이지에 대한 대부분의 SEO 설정을 편집할 수 있습니다. 동적 목록 페이지의 경우, 대시보드의 "메인 페이지" 섹션으로 이동하세요. 동적 아이템 페이지의 경우, "페이지 유형별 편집" 섹션으로 이동하세요. 두 유형의 동적 페이지 모두에서 에디터에서 페이지 설정의 SEO 탭으로 이동해 URL에 변수를 추가하세요.
동적 페이지 SEO 설정 작업 에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
아래를 클릭해 동적 페이지에 대한 자주 묻는 질문과 답변을 확인하세요.
동적 목록 페이지의 아이템을 동적 아이템 페이지로 연결하려면 어떻게 해야 하나요?
반복 레이아웃 및 갤러리에 탐색 메뉴를 추가할 수 있나요?
'다음' 및 '이전' 버튼을 추가해 아이템을 전환할 수 있나요?
동적 아이템 페이지에 많은 이미지와 동영상을 표시할 수 있나요?
URL 슬러그 구조란 무엇인가요?
정적 페이지를 동적 아이템 페이지로 변환할 수 있나요?
데이터세트에 다른 컬렉션의 콘텐츠를 표시할 수 있나요?
동적 페이지를 사이트의 홈페이지로 설정할 수 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭해 입력란 속성을 변경합니다.
아이콘을 클릭해 입력란 속성을 변경합니다.