CMS: 데이터세트에 버튼 연결하기
6 분
페이지 메뉴
- 데이터세트에 버튼 연결하기
- 자주 묻는 질문
버튼 요소를 데이터세트에 연결해 버튼 클릭 시 발생하는 동작을 정의하세요. 예를 들어, 버튼을 "제출" 클릭 작업, 동적 아이템 페이지 또는 컬렉션에 저장된 문서를 연결할 수 있습니다. 버튼 라벨을 컬렉션 입력란에 연결해 버튼에 동적 텍스트를 표시할 수도 있습니다.
사용 가능한 데이터세트 작업 목록은 데이터세트 모드 및 일반 데이터세트에 연결하는지, 동적 페이지 데이터세트에 연결하는지 여부에 따라 다릅니다. 사용 가능한 모든 데이터세트 클릭 작업에 대한 자세한 도움말을 확인하세요.
데이터세트에 버튼 연결하기
버튼을 데이터세트에 연결하면 클릭 시 수행 작업 드롭다운에서 사용 가능한 모든 연결 유형을 확인할 수 있습니다. 데이터세트는 페이지의 요소를 CMS 컬렉션 콘텐츠에 바인딩합니다.
Wix 에디터
Studio 에디터
- 에디터에서 해당 페이지로 이동합니다.
- 버튼을 클릭해 CMS에 연결합니다. 버튼 추가에 대한 자세한 도움말을 확인하세요.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 연결할 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭 합니다.
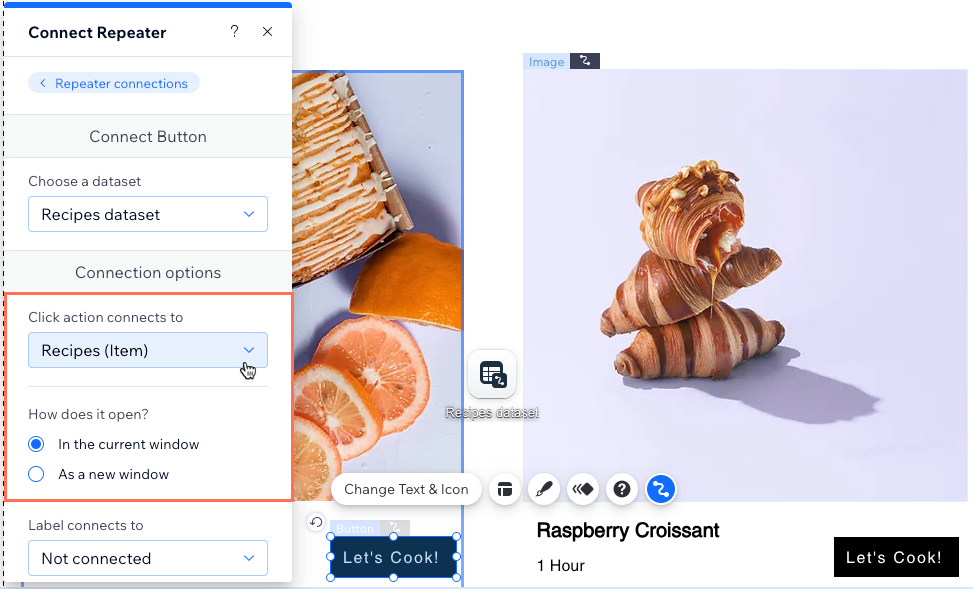
- 클릭 시 수행 작업 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 동적 페이지: 링크할 동적 페이지를 선택합니다. 그 다음, 링크를 여는 방식을 현재 창에서 열기 또는 새 창에서 열기 중 선택합니다. Rel 값(SEO) 드롭다운을 클릭해 링크 속성을 설정합니다.
- 데이터세트 작업: 버튼 클릭 시 데이터세트에서 수행할 작업을 선택합니다.
- 입력란: 연결할 컬렉션 입력란을 선택합니다. 오디오, 문서, 이메일, 이미지, URL 또는 동영상 입력란 유형에 연결할 수 있습니다. 입력란 유형 및 콘텐츠 제한 사항에 대한 자세한 도움말을 확인하세요.
도움말: + 추가를 선택해 컬렉션에 새 입력란을 추가 하고 연결합니다.

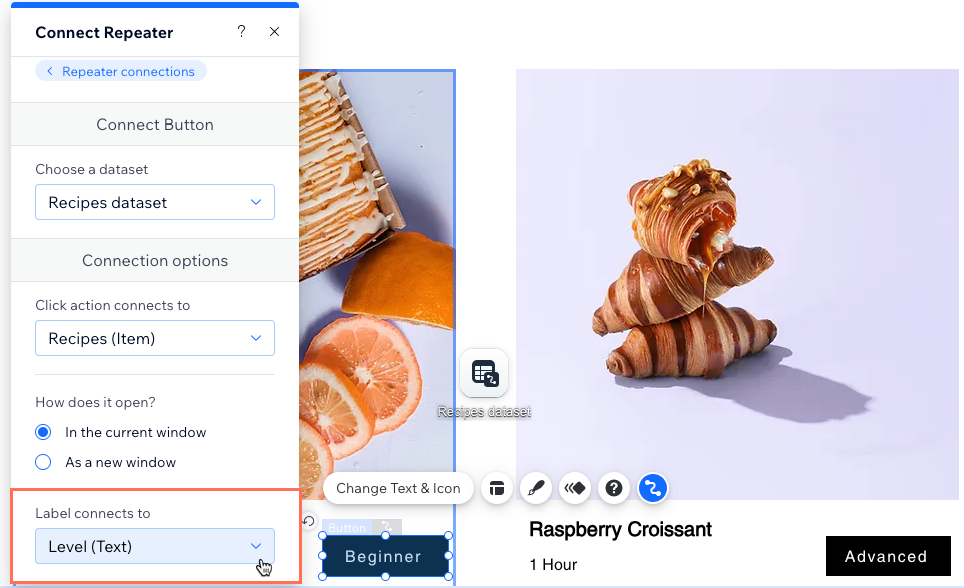
- (선택사항) 연결되는 컬렉션 아이템에 따라 변경되는 동적 텍스트를 버튼에 표시합니다. 라벨 연결 대상 드롭다운을 클릭해 해당 컬렉션 입력란을 선택합니다.
도움말: 또는 버튼 설정으로 이동해 변경되지 않는 정적 텍스트를 사용할 수 있습니다.

- 접근성 이름 연결 대상 드롭다운을 클릭한 후 버튼 클릭 시 발생하는 작업을 스크린 리더에게 가장 잘 설명하는 입력란을 선택합니다.
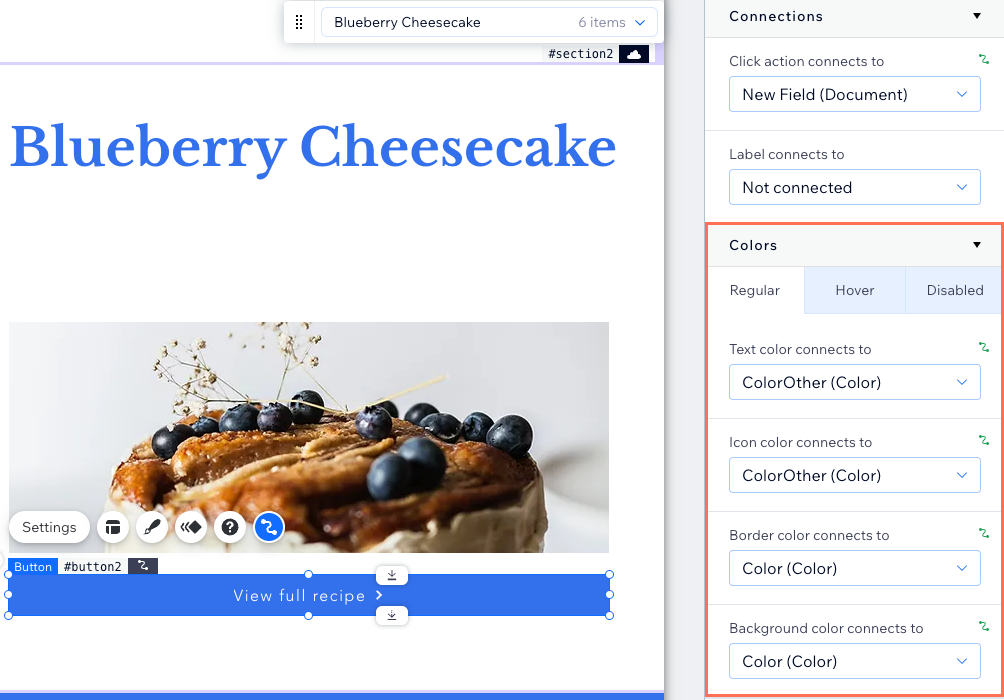
- (선택사항) 버튼에 '색상' 입력란을 연결합니다.
- 오른쪽의 버튼 연결 패널에서 색상으로 스크롤합니다.
- 기본, 마우스오버, 비활성화 중 해당 탭을 클릭해 연결할 버튼 상태를 선택합니다.
- 해당 드롭다운 메뉴를 클릭해 연결할 '색상' 입력란을 선택합니다.
- 텍스트 색상 연결 대상: '색상' 입력란을 텍스트 문자의 색상에 연결합니다.
- 아이콘 색상 연결 대상: '색상' 입력란을 버튼 아이콘에 연결합니다(버튼에 아이콘이 있는 경우).
- 테두리 색상 연결 대상: '색상' 입력란을 테두리 색상에 연결합니다.
- 배경 색상 연결 대상 '색상' 입력란을 버튼의 배경 색상에 연결합니다.
- '색상' 컬렉션 입력란에 연결하려는 각 버튼 상태에 대해 이 단계를 반복합니다.

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래를 클릭해 CMS의 버튼 연결에 대한 일반적인 질문과 답변을 확인하세요.
방문자가 클릭해 이메일을 발송할 수 있는 동적 링크를 생성할 수 있나요?
버튼에 동적 텍스트를 표시할 수 있나요?
다른 입력란 유형에 연결할 때 주의해야 할 콘텐츠 제한 유형에는 어떤 것이 있나요?
버튼의 접근성 이름 입력란에는 무엇을 사용해야 하나요?


