CMS: 사용자 입력 요소 정보
3 분
Wix에는 다양한 사용자 입력 요소가 있어 컬렉션에서 방문자 콘텐츠를 수집, 표시 및 편집할 수 있습니다. 이러한 요소를 사용해 나만의 양식을 생성하거나 방문자가 콘텐츠를 필터링할 수 있도록 허용할 수 있습니다.
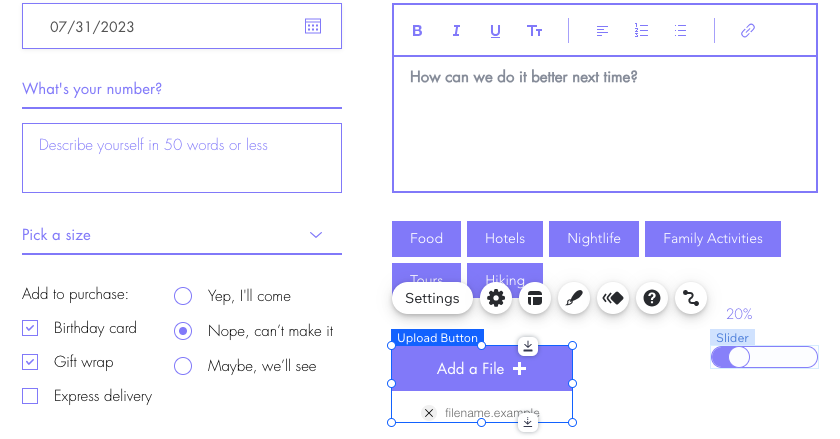
텍스트, 체크상자, 캘린더 등과 같은 대부분의 요소는 양식과 함께 사용할 수 있습니다. 드롭다운 및 라디오 버튼과 같은 일부 요소는 사이트 콘텐츠를 필터링하는 데 사용할 수도 있습니다. 업로드 버튼을 사용하면 방문자가 자신의 이미지 및 파일을 업로드할 수도 있습니다.

아래 표는 입력 요소, 해당 용도 및 연결할 수 있는 컬렉션 입력란 유형을 나열합니다.
입력 요소 | 설명 | 연결할 수 있는 입력란 유형 |
|---|---|---|
텍스트 입력란 | 텍스트 입력은 소량의 텍스트 또는 숫자를 입력하거나 편집하는 데 사용됩니다. 텍스트 입력에 대한 자세한 도움말을 확인하세요. | 텍스트, 숫자, URL |
텍스트 상자 | 텍스트 상자는 많은 양의 텍스트를 입력하거나 편집하는 데 사용됩니다. 텍스트 입력에 대한 자세한 도움말을 확인하세요. | 텍스트, 숫자, URL |
서식있는 텍스트 | 리치 텍스트 입력은 텍스트를 입력, 편집 및 서식을 지정하는 데 사용됩니다. 리치 텍스트에 대한 자세한 도움말을 확인하세요. | 서식있는 텍스트 |
라디오 버튼 | 라디오 버튼을 사용하면 사용자는 입력란을 선택해 표시된 콘텐츠를 필터링하거나 옵션을 선택해 컬렉션에 제출할 수 있습니다. 라디오 버튼에 대한 자세한 도움말을 확인하세요. | 콘텐츠 필터링 기준: 텍스트, 숫자, 태그, 참조 콘텐츠 수집: 텍스트, 숫자, URL, 날짜 및 시간 |
체크상자 | 체크 상자를 사용하면 사용자는 True/False 이진법 값을 선택해 콘텐츠를 필터링하거나 컬렉션에 콘텐츠를 제출할 수 있습니다. 체크상자에 대한 자세한 도움말을 확인하세요. | 이진법 |
다중 선택 체크상자 | 다중 선택 체크상자를 사용하면 방문자는 여러 입력란을 기준으로 콘텐츠를 필터링하거나 컬렉션에 여러 선택 항목을 제출할 수 있습니다. 다중 체크상자에 대한 자세한 도움말을 확인하세요. | 콘텐츠 필터링 기준: 텍스트, 숫자, 태그, 참조 콘텐츠 수집: 태그 |
드롭다운 | 드롭다운 목록을 사용하면 방문자는 콘텐츠를 필터링하거나 컬렉션에 콘텐츠를 제출할 수 있습니다. 드롭다운 입력 요소를 사용해 사용자 지정 양식을 설정하는 방법을 확인하세요. | 콘텐츠 필터링 기준: 텍스트, 숫자, 태그, 참조 콘텐츠 값 수집: 텍스트, 숫자, 참조 콘텐츠 수집 목록 아이템: 텍스트, 숫자 |
선택지 태그 | 선택 태그를 사용하면 방문자는 콘텐츠를 필터링하거나 컬렉션에 선택지를 제출할 수 있습니다. 선택 태그에 대한 자세한 도움말을 확인하세요. | 콘텐츠 필터링 기준: 텍스트, 숫자, 태그, 참조 콘텐츠 값 수집: 태그 콘텐츠 목록 아이템 수집: 텍스트, 숫자 |
날짜 선택기 (Date Picker) | 날짜 선택기를 사용하면 방문자는 캘린더에서 날짜를 선택해 컬렉션에 제출할 수 있습니다. 날짜 선택기에 대한 자세한 도움말을 확인하세요. | 날짜 및 시간 |
시간 선택기 | 시간 선택기를 사용하면 방문자는 시간을 입력하고 컬렉션에 제출할 수 있습니다. 시간 선택기에 대한 자세한 도움말을 확인하세요. | 시간, 날짜 및 시간 |
슬라이더 | 슬라이더를 사용하면 방문자는 트랙의 슬라이딩 핸들에서 값을 선택해 컬렉션에 제출할 수 있습니다. 슬라이더에 대한 자세한 도움말을 확인하세요. | 숫자 |
범위 슬라이더 | 범위 슬라이더를 사용하면 방문자는 핸들을 밀어 콘텐츠를 필터링해 스케일에서 값의 범위를 선택할 수 있습니다. 범위 슬라이더에 대한 자세한 도움말을 확인하세요. 참고: 이 요소는 Studio 에디터에서 아직 사용할 수 없습니다. | 숫자 |
업로드 버튼 | 업로드 버튼을 사용하면 방문자는 컬렉션에 파일을 업로드하고 제출할 수 있습니다. 업로드 버튼에 대한 자세한 도움말을 확인하세요. | 이미지, 동영상, 오디오, 미디어 갤러리, 문서, 다중 문서 |
평점 입력 | 평점 입력을 사용하면 방문자는 평점을 입력하고 컬렉션에 제출할 수 있습니다. 평점 입력에 대한 자세한 도움말을 확인하세요. | 숫자 |
평점 표시 | 평점 표시 요소를 사용하면 평점 및 제출된 평점 수를 나타내는 값을 표시할 수 있습니다. 평점 표시에 대한 자세한 도움말을 확인하세요. | 숫자, 참조 |
주소 입력 | 주소 입력을 사용하면 방문자는 주소를 입력하고 컬렉션에 제출할 수 있습니다. 주소 입력에 대한 자세한 도움말을 확인하세요. | 주소 |
변경 | 스위치를 사용하면 방문자는 스위치를 토글해 콘텐츠를 필터링하거나 컬렉션에 true/false 이진법 값을 제출할 수 있습니다. 스위치에 대한 자세한 도움말을 확인하세요. | 이진법 |
서명 입력 | 서명 입력 도구를 사용하면 방문자는 자신의 이름을 서명하고 컬렉션에 서명 이미지를 제출할 수 있습니다. 서명 입력에 대한 자세한 도움말을 확인하세요. | 이미지 |
페이지 번호바 | 페이지 번호바를 사용하면 방문자는 '페이지' 또는 연결된 반복 레이아웃 또는 갤러리의 아이템 세트를 탐색할 수 있습니다. 데이터세트의 '최대 표시 아이템 수' 입력란은 각 아이템 '페이지'의 아이템 수를 결정합니다. 페이지 번호바에 대한 자세한 도움말을 확인하세요. 참고: 이 요소는 Studio 에디터에서 아직 사용할 수 없습니다. | 해당사항 없음 |
진행표시 바 (Velo만 해당) | 진행표시 바는 바의 '진행' 값과 '목표' 값을 표시합니다. 진행표시 바에 대한 자세한 도움말을 확인하세요. | 숫자, 참조 |
reCAPTCHA (Velo만 해당) | Google의 reCAPTCHA 도구를 사이트에 추가하면 잠재적인 스팸 및 기타 유형의 자동화된 악용으로부터 사이트를 보호할 수 있습니다. reCAPTCHA에 대한 자세한 도움말을 확인하세요. | 해당사항 없음 |

