CMS: 주소 입력 요소 추가 및 설정하기
5 분
페이지 메뉴
- 1 단계 | 주소 입력 추가 및 설정하기
- 2 단계 | CMS에 주소 입력 연결하기
방문자가 컬렉션에 주소를 제출할 수 있도록 주소 입력 요소를 추가하세요. 주소 입력은 Google의 검색 및 자동 완성 기능을 사용해 방문자가 필요한 정보를 찾을 수 있도록 합니다.

시작하기 전:
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- 주소 입력 요소의 제출 양식을 저장할 수 있는 적절한 권한이 있는 컬렉션이 있는지 확인하세요.
1 단계 | 주소 입력 추가 및 설정하기
페이지에 주소 입력을 추가한 후 요소의 설정, 레이아웃 및 디자인을 사용자 지정하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
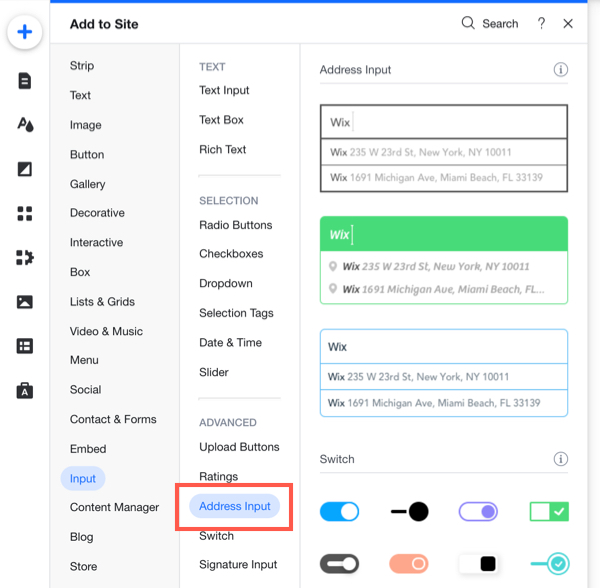
- 왼쪽 메뉴에서 요소 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 입력을 클릭합니다.
- 주소 입력을 클릭합니다.
- 원하는 주소 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 주소 입력 요소에서 설정을 클릭합니다.
- 요소 상단에 표시될 입력란 제목을 입력합니다.
- 방문자가 텍스트를 입력하기 전에 입력란에 표시되는 플레이스홀더 텍스트를 입력합니다.
도움말: 플레이스홀더 텍스트를 원하지 않는다면, 기본 텍스트 아래에서 없음을 클릭합니다. - (선택사항) 읽기 전용 체크 상자를 클릭해 주소 입력이 컬렉션에 콘텐츠를 쓰지 못하도록 제한합니다. 이는 요소를 사용해 콘텐츠를 제출하는 대신 표시하는 경우에 유용합니다.
- 주소 자동 완성에서 옵션을 선택합니다.
- 전체 국가: 방문자가 입력 시 자동 완성으로 전체 국가의 주소를 사용해 주소 입력을 완료합니다.
- 단일 국가: 방문자가 입력 시 자동 완성으로 한 국가만의 주소를 사용해 주소 입력을 완료합니다. 국가 선택 드롭다운을 클릭해 사용할 국가를 선택합니다.
- 레이아웃
 아이콘을 클릭해 텍스트 정렬, 플레이스홀더 여백, 드롭다운 목록 표시 등을 설정합니다.
아이콘을 클릭해 텍스트 정렬, 플레이스홀더 여백, 드롭다운 목록 표시 등을 설정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택합니다. 선택 후에는 디자인 사용자 지정을 클릭해 디자인을 추가로 조정합니다.
아이콘을 클릭해 프리셋 디자인을 선택합니다. 선택 후에는 디자인 사용자 지정을 클릭해 디자인을 추가로 조정합니다.
2 단계 | CMS에 주소 입력 연결하기
주소 입력을 제출 양식이 저장될 컬렉션에 연결되는 데이터세트에 연결합니다. 기존 주소 입력란 유형에 연결하거나 컬렉션에 새 입력란을 생성할 수 있습니다.
Wix 에디터
Studio 에디터
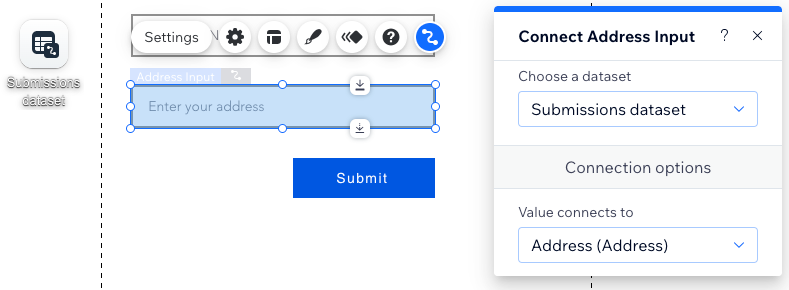
- 에디터에서 주소 입력 요소를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 선택한 후 연결할 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭 합니다.
- 값 연결 대상 드롭다운을 클릭해 입력이 제출되는 주소 입력란을 선택합니다.
도움말: + 추가를 선택해 제출 양식을 저장할 새 컬렉션 입력란을 추가하세요. - 데이터세트 모드 및 컬렉션 권한을 설정합니다.
- 방문자가 클릭해 응답을 제출할 수 있는 '제출' 버튼을 추가합니다.

