CMS: 복수 체크상자 입력 요소 설정하기
15 분
페이지 메뉴
- 복수 체크상자 입력 요소를 사용해 라이브 사이트 콘텐츠 필터링하기
- 복수 체크상자 입력 요소를 사용해 사이트 방문자로부터 응답 수집하기
- 자주 묻는 질문
복수 체크상자 입력 요소를 사용해 방문자가 라이브 사이트 콘텐츠를 필터링하거나 복수 선택 응답을 제출할 수 있도록 하세요.
예를 들어, 온라인 서점을 운영한다고 가정해 보겠습니다. 복수 체크상자 입력 요소를 사용해 방문자가 장르, 저자 또는 발행 연도별로 책을 필터링할 수 있도록 할 수 있습니다. 이는 방문자의 탐색 경험을 개선할 뿐만 아니라, 선호도를 더 잘 이해하는 데 도움이 됩니다.
또는, 복수 체크상자 요소를 설정해 방문자가 좋아하는 책의 유형에 대한 정보를 수집할 수도 있습니다. 예를 들어, 사용자가 뉴스레터 가입 시 추리,로맨스, SF 등 좋아하는 장르를 선택하도록 요청할 수 있습니다. 수집된 데이터는 맞춤형 마케팅 활동을 펼치고 고객의 관심사에 맞는 책을 추천하는 데 도움이 될 수 있습니다.
도움말:
이 도움말은 복수 체크상자 입력 요소 설정에 대한 도움말을 제공합니다. 또는, 단일 체크상자 입력 요소를 사용해 방문자가 콘텐츠를 필터링하거나 제출할 수 있도록 할 수 있습니다. 단일 체크상자 입력 요소는 이진법(참 또는 거짓) 컬렉션 입력란에서만 작동합니다.
복수 체크상자 입력 요소를 사용해 라이브 사이트 콘텐츠 필터링하기
복수 체크상자 입력 요소를 반복 레이아웃, 갤러리 또는 표와 동일한 데이터세트에 연결해 콘텐츠를 필터링하도록 설정하세요. 설정 후에는 필터로 사용할 컬렉션 입력란과 필터를 적용하기 위한 조건을 선택합니다. 입력란의 값은 방문자가 클릭해 반복 레이아웃, 갤러리 또는 표에 표시되는 아이템을 필터링할 수 있는 체크상자로 표시됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 복수 체크상자 입력 요소를 추가합니다.
- 방문자가 체크 상자를 사용해 라이브 사이트 콘텐츠를 필터링하도록 할 페이지로 이동합니다.
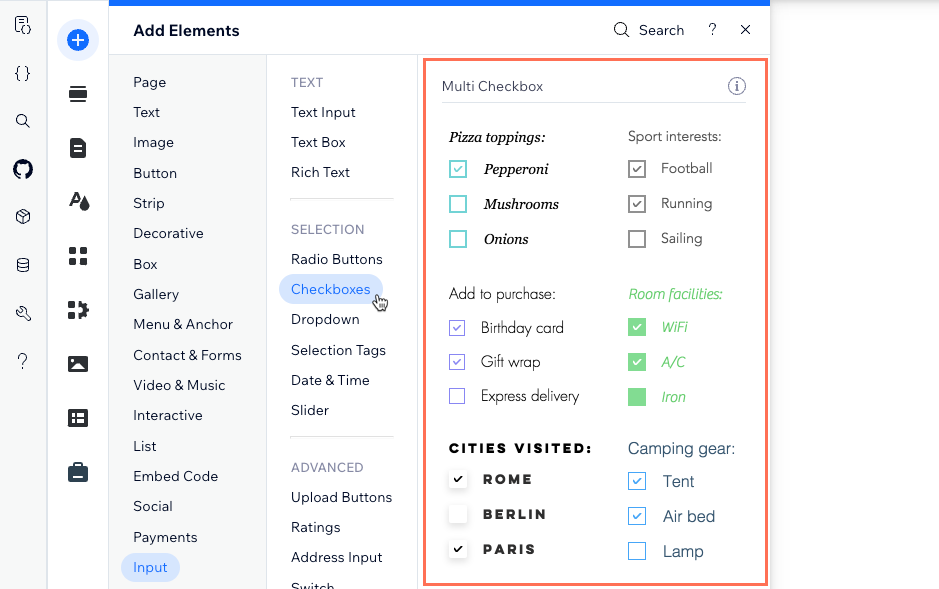
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력을 클릭합니다.
- 체크상자를 클릭합니다.
- 해당 복수 체크상자 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 복수 체크상자 요소를 CMS에 연결합니다.
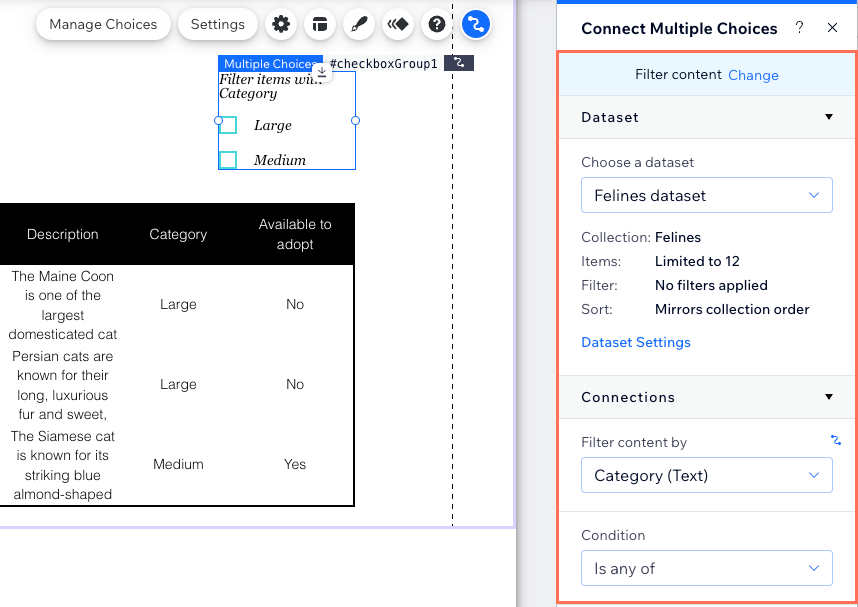
- 복수 체크상자 요소에서 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 오른쪽 패널에서 콘텐츠 필터를 선택합니다.
도움말: 아직 페이지에 데이터세트를 추가하지 않았다면, 먼저 데이터세트를 추가한 후(다음 단계 참조) 콘텐츠 필터링을 선택합니다. - 데이터세트 선택 드롭다운을 클릭한 후 방문자가 필터링하기를 원하는 반복 레이아웃, 갤러리 또는 표에 연결되는 동일한 데이터세트를 선택합니다.
- 콘텐츠 필터링 기준 드롭다운을 클릭해 방문자가 콘텐츠를 필터링하는 데 사용할 컬렉션 입력란을 선택합니다. 텍스트, 숫자, 태그, 참조 입력란 유형을 연결할 수 있습니다.
도움말: 컬렉션에 새 입력란을 추가하고 콘텐츠 필터링에 사용하려면 + 추가를 선택하고 입력란 이름을 입력한 후, 입력란 유형을 선택하고 추가를 클릭하세요. 추후 CMS 컬렉션의 입력란에 값을 추가할 수 있습니다. - 조건 드롭다운을 클릭하고 필터 적용 방식을 제어하는 연산자(예: 하나 이상 일치, 같음 , 하나 이상 포함)를 선택합니다.
참고: 조건은 연결된 입력란 유형에 따라 다릅니다.
- 복수 체크상자 요소에서 CMS에 연결

- 복수 체크상자 입력 요소를 사용자 지정합니다.
- 설정
 아이콘을 클릭해 방문자에게 체크상자의 기능을 알리는 입력란 제목을 편집합니다.
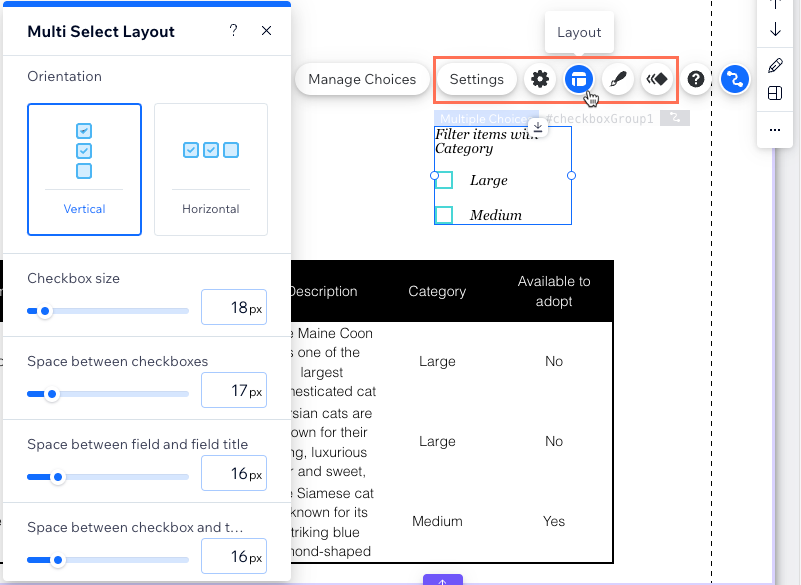
아이콘을 클릭해 방문자에게 체크상자의 기능을 알리는 입력란 제목을 편집합니다. - 레이아웃
 아이콘을 클릭해 가로 방향을 선택하거나 크기, 간격, 서식, 정렬 또는 텍스트 방향을 조정합니다.
아이콘을 클릭해 가로 방향을 선택하거나 크기, 간격, 서식, 정렬 또는 텍스트 방향을 조정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다. - 애니메이션
 아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
- 설정

- 미리보기를 클릭해 복수 체크상자 요소를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
복수 체크상자 입력 요소를 사용해 사이트 방문자로부터 응답 수집하기
콘텐츠를 수집하도록 복수 체크상자 입력 요소를 설정하고 응답을 저장할 컬렉션에 바인딩되는 데이터세트에 연결하세요. 연결 후에는 방문자가 체크상자에서 선택할 수 있는 선택지를 설정합니다. 방문자가 제출 버튼을 클릭하면 응답이 컬렉션의 태그 입력란에 저장됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 복수 체크상자 입력 요소를 추가합니다.
- 방문자가 체크상자를 클릭해 응답을 제출하도록 하려는 페이지로 이동합니다.
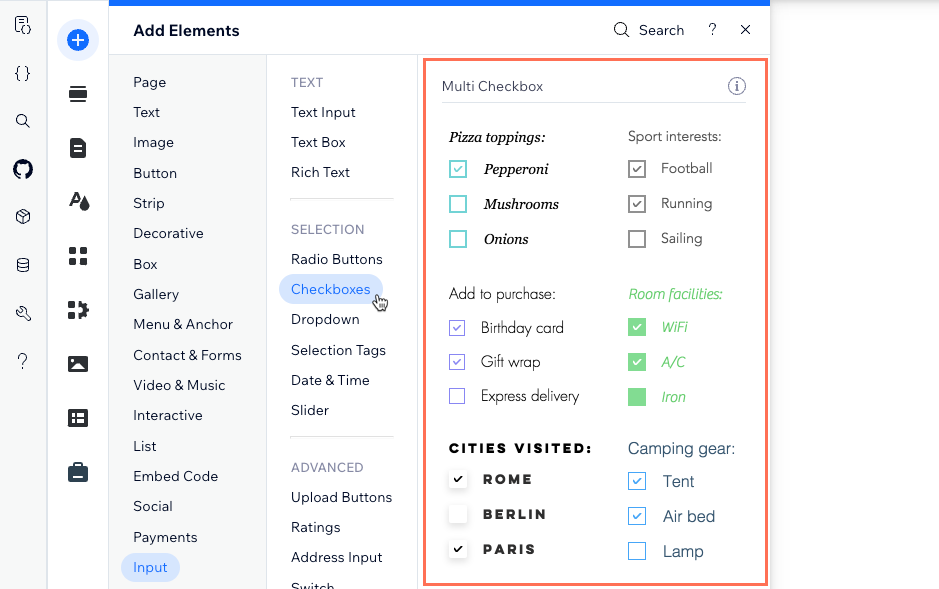
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력을 클릭합니다.
- 체크상자를 클릭합니다.
- 해당 복수 체크상자 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 복수 체크상자를 제출 양식을 저장할 CMS 컬렉션에 연결합니다:
- 복수 체크상자 요소에서 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 오른쪽 패널에서 콘텐츠 수집을 선택합니다.
도움말: 아직 페이지에 데이터세트를 추가하지 않았다면, 먼저 데이터세트를 추가한 후(다음 단계 참조) 콘텐츠 수집을 선택합니다. - 데이터세트 선택 드롭다운을 클릭해 제출 양식을 저장할 컬렉션에 연결할 데이터세트를 선택합니다.
- 값 연결 대상 드롭다운을 클릭하고 태그 입력란을 선택해 제출 양식을 저장합니다.
도움말: 제출 양식을 저장할 새 입력란을 추가하려면, + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요. - 데이터세트 모드 및 컬렉션 권한을 설정합니다.
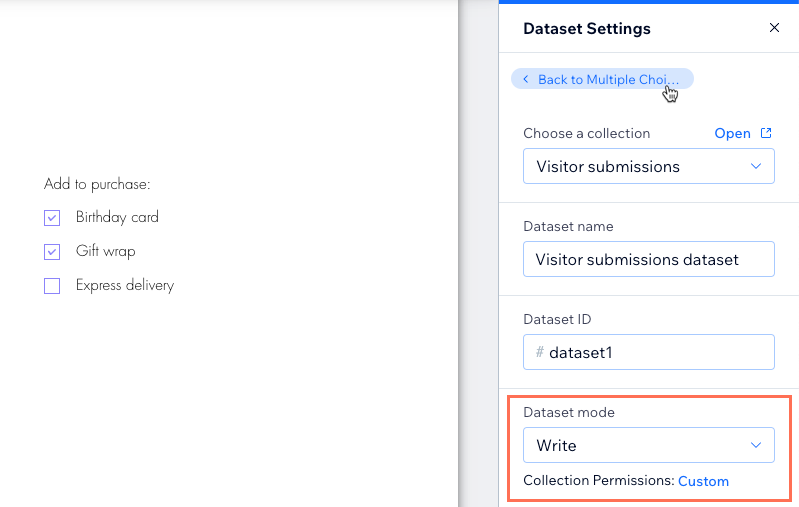
- 오른쪽 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 데이터세트 설정 패널 상단에서 복수 선택 답변 요소로 돌아가기를 클릭합니다.
- 복수 체크상자 요소에서 CMS에 연결

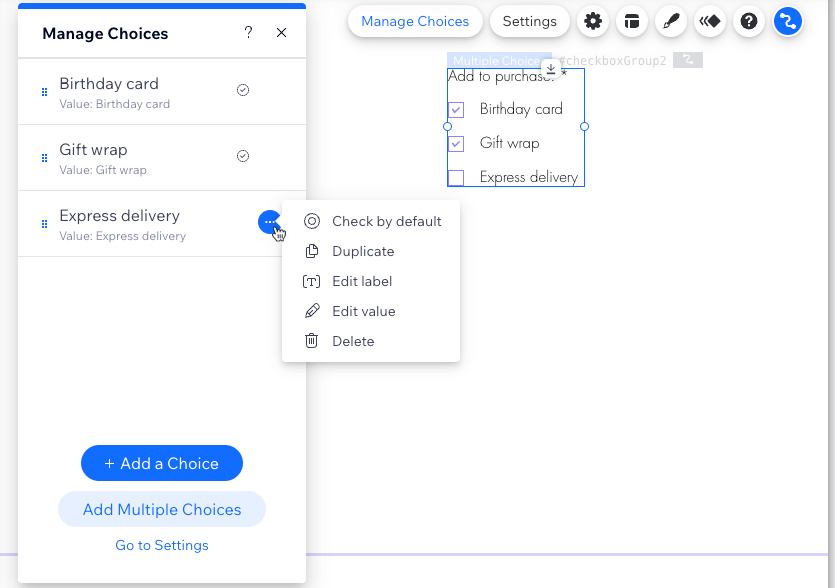
- 선택지 관리를 클릭해 체크상자로 표시될 선택지를 설정할 방법을 선택합니다.
- 선택 항목 일괄 추가 또는 제거: 다지선다형 추가를 클릭하고 모든 선택 항목을 쉼표로 구분해 입력합니다. 그 다음 뒤로를 클릭해 선택지로 돌아갑니다.
- 선택지 추가: + 선택지 추가를 클릭한 후 옵션을 사용해 사용자 지정합니다.
- 선택지 라벨 편집: 라벨은 방문자에게 선택지 체크 상자 옆에 표시되는 텍스트입니다. 해당 선택지를 두 번 클릭해 라벨을 편집합니다.
- 선택지 값 편집: 값은 방문자가 응답 제출 시 컬렉션 입력란에 저장되는 텍스트입니다. 해당 선택지에 마우스오버해 추가 작업
 아이콘을 클릭한 후 값 편집을 선택합니다.
아이콘을 클릭한 후 값 편집을 선택합니다. - 선택지 제거: 해당 선택지에 마우스오버해 추가 작업
 아이콘을 클릭한 후 삭제를 선택합니다.
아이콘을 클릭한 후 삭제를 선택합니다. - 선택지 순서 변경: 순서 변경
 아이콘을 클릭한 후 선택지 목록에서 위 또는 아래로 끌어다 놓습니다.
아이콘을 클릭한 후 선택지 목록에서 위 또는 아래로 끌어다 놓습니다. - 선택지를 기본 선택으로 설정: 해당 선택지에 마우스오버해 추가 작업
 아이콘을 클릭한 후 기본값으로 지정을 선택합니다.
아이콘을 클릭한 후 기본값으로 지정을 선택합니다. - 선택지 복제: 해당 선택지에 마우스오버해 추가 작업
 아이콘을 클릭한 후 복제를 선택합니다.
아이콘을 클릭한 후 복제를 선택합니다.

- 복수 체크상자 요소의 설정 레이아웃 및 디자인을 사용자 지정합니다.
- 설정
 아이콘을 클릭해 다음을 편집합니다.
아이콘을 클릭해 다음을 편집합니다.
- 입력란 제목: 방문자가 체크상자의 기능을 알 수 있도록 제목 텍스트를 편집합니다.
- 입력란 유형: 필수 입력사항으로 지정 체크 상자를 선택해 컬렉션에 응답을 제출하기 전 최소 하나의 체크 상자를 필수로 선택하도록 합니다.
- 레이아웃
 아이콘을 클릭해 가로 방향을 선택하거나 크기, 간격, 서식, 정렬 또는 텍스트 방향을 조정합니다.
아이콘을 클릭해 가로 방향을 선택하거나 크기, 간격, 서식, 정렬 또는 텍스트 방향을 조정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다. - 애니메이션
 아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
- 설정
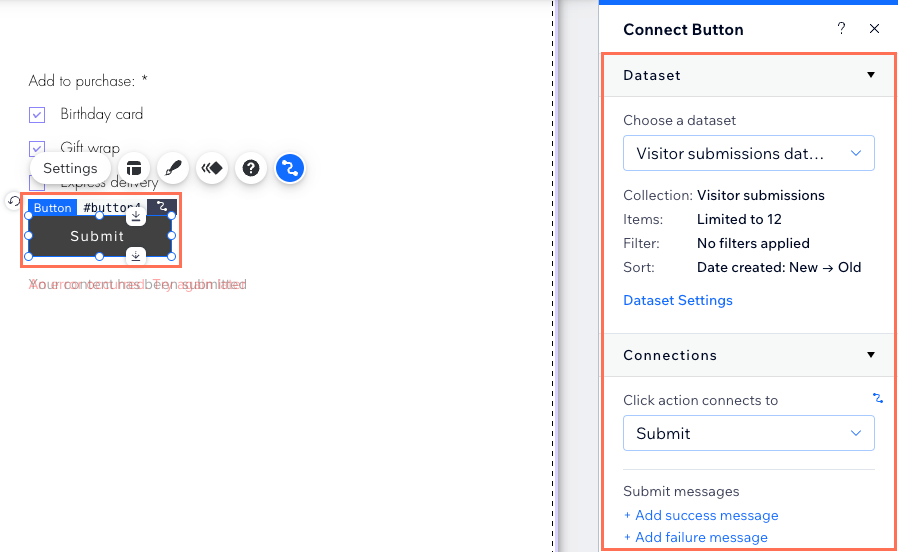
- 방문자가 클릭해 제출 양식을 발송할 수 있는 '제출' 버튼을 추가합니다 .

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래 질문을 클릭해 복수 체크상자 입력 요소에 대한 자세한 내용을 확인하세요.
방문자의 체크상자를 미리 체크할 수 있나요?
하나의 양식에 여러 체크상자 응답을 수집할 수 있나요?
복수 체크상자 요소는 어떤 컬렉션 입력란에 연결할 수 있나요?
체크 상자를 컬렉션 입력란에 연결할 수 없는 이유는 무엇인가요?

