CMS: 단일 체크상자 입력 요소 설정하기
12 분
페이지 메뉴
- 체크상자 입력 요소를 사용해 라이브 사이트 콘텐츠 필터링하기
- 체크상자 입력 요소를 사용해 사이트 방문자로부터 응답 수집하기
- 자주 묻는 질문
방문자에게 부울(참 또는 거짓) 컬렉션 입력란으로 라이브 사이트 아이템을 필터링하거나 단일 체크상자 입력 요소를 사용해 이진 응답을 제출할 수 있는 방법을 제공하세요.
예를 들어 "이용 가능" 부울 입력란을 필터링하도록 체크상자를 설정하면 방문자가 클릭해 반복 레이아웃 또는 갤러리에서 이용 가능한 아이템만 볼 수 있도록 할 수 있습니다. 또는, 체크상자를 설정해 응답을 수집하고 방문자가 뉴스레터를 구독하도록 할 수 있습니다.
도움말:
이 도움말은 단일 체크상자 입력 요소 설정에 대한 도움말을 제공합니다. 복수 체크상자 입력 요소를 사용해 방문자가 복수 선택지를 필터링하거나 제출하도록 할 수도 있습니다.
체크상자 입력 요소를 사용해 라이브 사이트 콘텐츠 필터링하기
체크상자 입력 요소를 반복 레이아웃 또는 갤러리와 동일한 데이터세트에 연결해 콘텐츠를 필터링하세요. 체크상자가 필터링할 부울 입력란(참 또는 거짓)을 선택하고 조건(선택 또는 선택 해제)을 설정합니다. 방문자가 체크상자를 클릭하면 반복 레이아웃 또는 갤러리는 선택한 조건에 따라 부울 입력란 값을 기반으로 아이템을 표시합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 체크상자 입력 요소를 추가합니다.
- 방문자가 이진법 값으로 콘텐츠를 필터링할 수 있도록 하려는 페이지 또는 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
- 체크상자를 클릭합니다.
- 단일 체크상자 입력 요소로 스크롤합니다.
- 해당 단일 체크상자 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 체크상자 요소를 CMS에 연결합니다.
- 체크상자 요소의 CMS에 연결
 아이콘을 클릭합니다.
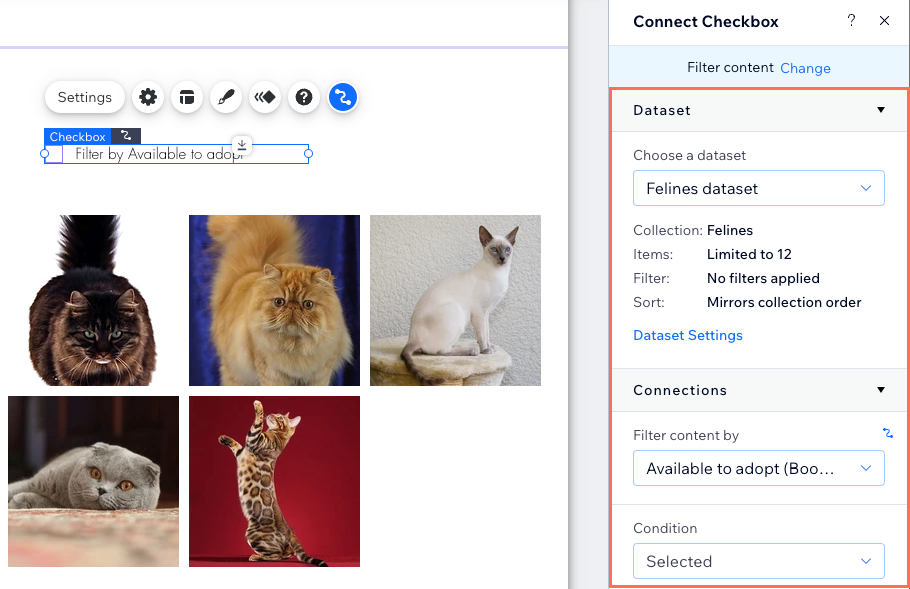
아이콘을 클릭합니다. - 오른쪽의 체크상자 연결 패널에서 콘텐츠 필터를 선택합니다.
도움말: 아직 페이지에 데이터세트를 추가하지 않았다면, 먼저 데이터세트를 추가한 후(다음 단계 참조) 콘텐츠 필터링을 선택합니다. - 데이터세트 선택 드롭다운을 클릭한 후 방문자가 필터링하기를 원하는 반복 레이아웃, 갤러리 또는 표에 연결되는 동일한 데이터세트를 선택합니다.
- 콘텐츠 필터링 기준 드롭다운을 클릭해 방문자가 콘텐츠를 필터링하는 데 사용할 부울 입력란을 선택합니다.
도움말: 컬렉션에 새 입력란을 추가하고 콘텐츠 필터링에 사용하려면 + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요. 추후 CMS 컬렉션의 입력란에 값을 추가할 수 있습니다. - 조건 드롭다운을 클릭해 연산자를 선택합니다.
- 선택: 부울 입력란이 선택된 것으로 표시된 아이템을 표시합니다(참으로 설정).
- 선택되지 않음: 부울 입력란이 선택된 것으로 표시되지 않은 아이템을 표시합니다(거짓으로 설정).
- 체크상자 요소의 CMS에 연결

- 체크상자 입력 요소를 사용자 지정합니다.
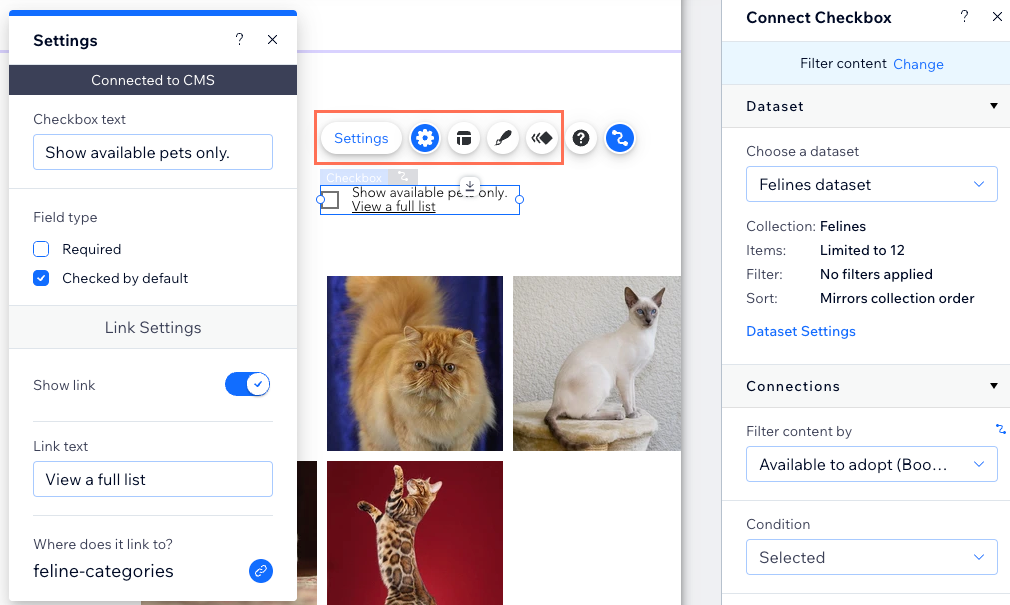
- 설정
 아이콘을 클릭해 다음을 편집합니다.
아이콘을 클릭해 다음을 편집합니다.
- 체크상자 텍스트: 체크상자 옆에 표시되는 텍스트를 편집하고 방문자에게 체크상자의 기능을 안내합니다.
- 값: (Velo만 해당) 자바스크립트 코드에 사용되는 구성 요소의 값 속성을 입력합니다.
- 입력란 유형: 콘텐츠를 수집하도록 체크상자를 설정한 경우에만 해당되는 필수 입력란으로 지정 및 기본값으로 선택 설정을 무시합니다.
- 링크 설정: 버튼을 활성화해 체크상자 텍스트 옆 링크 텍스트를 추가합니다. 링크 텍스트를 입력하고 링크 대상을 설정합니다.
- 레이아웃
 아이콘을 클릭해 체크상자 크기, 간격 및 정렬을 설정합니다.
아이콘을 클릭해 체크상자 크기, 간격 및 정렬을 설정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다. - 애니메이션
 아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
- 설정

- 미리보기를 클릭해 체크상자 요소를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
체크상자 입력 요소를 사용해 사이트 방문자로부터 응답 수집하기
콘텐츠를 수집하도록 체크상자 입력 요소를 설정하고 응답을 저장할 컬렉션에 바인딩되는 데이터세트에 연결하세요. 방문자가 제출 버튼을 클릭하면 응답이 컬렉션의 부울(참 또는 거짓) 입력란에 저장됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 단일 체크상자 입력 요소를 추가합니다.
- 방문자가 체크상자 요소를 사용하도록 할 페이지 또는 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
- 체크상자를 클릭합니다.
- 단일 체크상자 입력 요소로 스크롤합니다.
- 해당 단일 체크상자 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 체크상자 요소를 제출 양식을 저장할 CMS 컬렉션에 연결합니다.
- 체크상자 요소의 CMS에 연결
 아이콘을 클릭합니다.
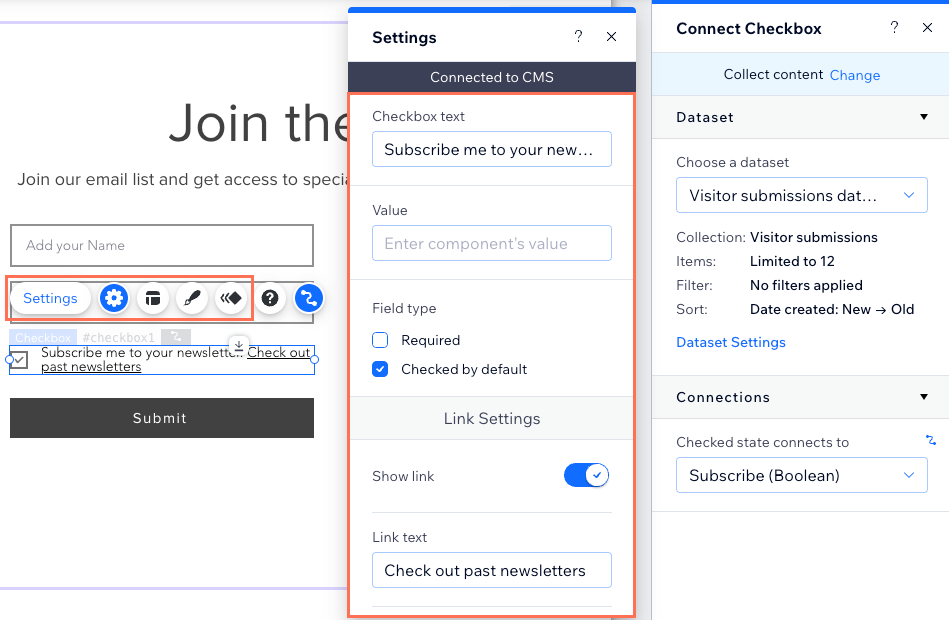
아이콘을 클릭합니다. - 오른쪽의 체크상자 연결 패널에서 콘텐츠 수집을 선택합니다.
도움말: 아직 페이지에 데이터세트를 추가하지 않았다면, 먼저 데이터세트를 추가한 후(다음 단계 참조) 콘텐츠 수집을 선택합니다. - 데이터세트 선택 드롭다운을 클릭해 제출 양식을 저장할 컬렉션에 연결할 데이터세트를 선택합니다.
- 확인 시 연결 대상 드롭다운을 클릭해 제출 양식을 저장할 부울 입력란을 선택합니다.
도움말: 제출 양식을 저장할 새 입력란을 추가하려면, + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요.
- 체크상자 요소의 CMS에 연결
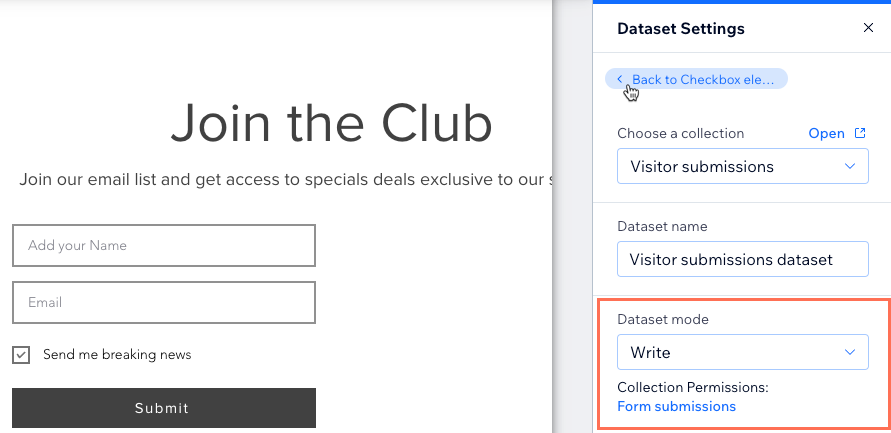
- 데이터세트 모드 및 컬렉션 권한을 설정합니다.
- 오른쪽 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 데이터세트 설정 패널 상단에서 체크상자로 돌아가기를 클릭합니다.

- 체크상자 입력 요소를 사용자 지정합니다.
- 설정
 아이콘을 클릭해 다음을 편집합니다.
아이콘을 클릭해 다음을 편집합니다.
- 체크상자 텍스트: 체크상자 옆에 표시되는 텍스트를 편집하고 방문자에게 체크상자의 기능을 안내합니다.
- 값: (Velo만 해당) 자바스크립트 코드에 사용되는 구성 요소의 값 속성을 입력합니다.
- 입력란 유형: 해당 옵션을 선택합니다.
- 필수 입력사항으로 지정: 방문자가 제출 양식을 제출하기 전 체크상자를 선택하도록 설정합니다.
- 기본값으로 선택: 페이지를 불러올 때 체크상자를 자동으로 선택합니다.
- 링크 설정: 버튼을 활성화해 체크상자 텍스트 옆 링크 텍스트를 추가합니다. 링크 텍스트를 입력(예: "이용약관")하고 링크 대상을 설정합니다.
- 레이아웃
 아이콘을 클릭해 체크상자 크기, 간격 및 정렬을 설정합니다.
아이콘을 클릭해 체크상자 크기, 간격 및 정렬을 설정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다. - 애니메이션
 아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
- 설정

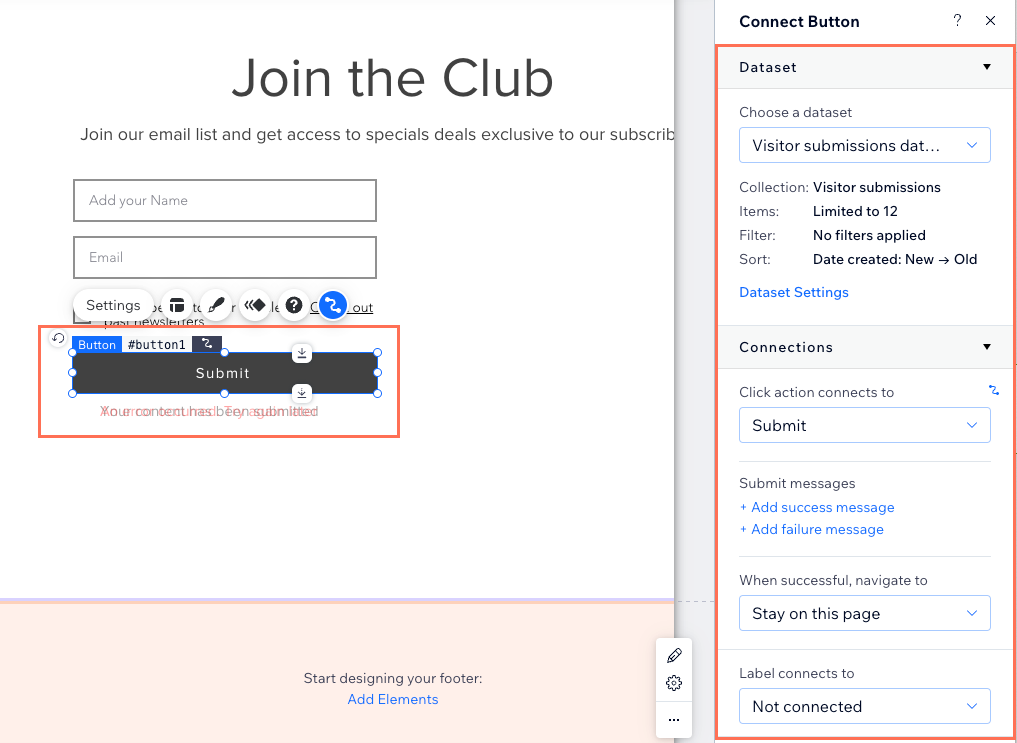
- 방문자가 클릭해 제출 양식을 발송할 수 있는 '제출' 버튼을 추가합니다 .

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래 질문을 클릭해 체크상자 입력 요소에 대한 자세한 내용을 확인하세요.
방문자의 체크상자를 미리 체크할 수 있나요?
하나의 양식에 여러 체크상자 응답을 수집할 수 있나요?

