CMS: 서식있는 텍스트 입력란 추가 및 설정하기
10 분
페이지 메뉴
- 컬렉션에 '서식있는 텍스트' 입력란 유형 추가하기
- '서식있는 텍스트' 입력란 콘텐츠 서식 지정하기
- 사이트에 '서식있는 텍스트' 입력란 콘텐츠 표시하기
- 서식있는 텍스트 입력 요소를 사용해 사이트 방문자로부터 콘텐츠 수집하기
'서식있는 텍스트' 입력란을 사용하면 CMS(콘텐츠 관리 시스템) 컬렉션의 아이템에 대한 서식이 지정된 텍스트를 저장할 수 있습니다. 사이트의 글꼴 스타일은 서식있는 텍스트 에디터 및 입력란이 사이트에 표시될 때 사용됩니다. 이를 통해 사이트의 제목 및 단락 스타일과 '서식있는 텍스트' 콘텐츠를 일관되게 유지할 수 있습니다.
입력란을 사용해 사이트에 표시하고자 하는 콘텐츠를 저장할 수 있습니다. 예를 들어, 동적 아이템 페이지 버전에서 아이템에 대한 세부 정보를 표시하거나 동적 목록 페이지의 반복 레이아웃에서 여러 아이템에 대한 세부 정보를 표시할 수 있습니다.
또한, '서식있는 텍스트' 입력란을 사용해 방문자가 사용자 지정 CMS 양식의 서식있는 텍스트 입력 요소를 통해 제출하는 서식이 지정된 텍스트를 저장할 수도 있습니다.

도움말:
'서식있는 텍스트' 입력란을 사용하면 컬렉션에 저장된 텍스트에 사용자 지정 서식을 적용할 수 있습니다. 서식이 지정된 텍스트를 미디어, 파일, HTML 코드, Wix 비즈니스 솔루션 등과 결합하려면, '리치 콘텐츠' 입력란 및 요소를 대신 사용하세요.
컬렉션에 '서식있는 텍스트' 입력란 유형 추가하기
컬렉션에 새 입력란 생성 시에는 '서식있는 텍스트' 입력란 유형을 선택하세요. 사이트에 텍스트를 표시할 계획이라면 컬렉션의 서식있는 텍스트 에디터를 사용해 관련 아이템의 텍스트를 추가하고 서식을 지정합니다. '서식있는 텍스트' 입력란에 방문자의 제출 양식을 수집할 계획이라면, 입력란을 비워두고 서식있는 텍스트 요소를 사용해 사용자 지정 양식을 설정할 수 있습니다.
컬렉션에 '서식있는 텍스트' 입력란을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 카테고리를 클릭합니다.
- 입력란 관리를 클릭합니다.
- + 입력란 추가를 클릭합니다.
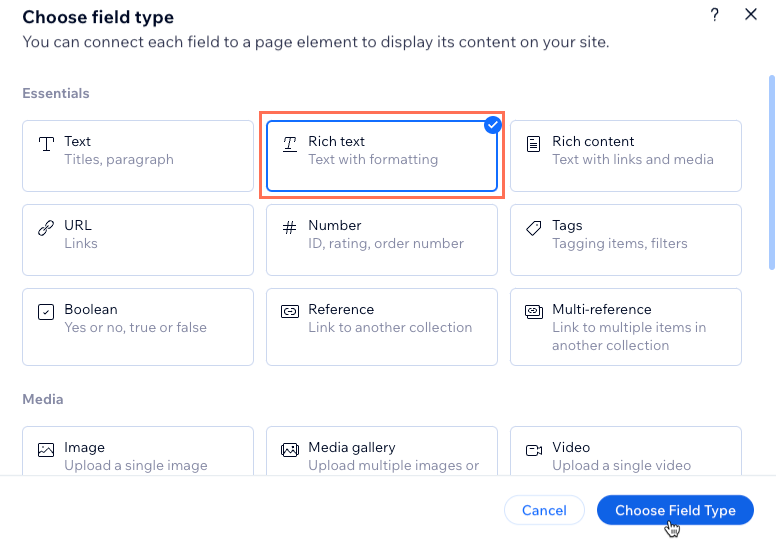
- 서식있는 텍스트를 선택한 후 입력란 유형 선택을 클릭합니다.

- 입력란 이름 입력란에 이름을 입력합니다.
- (Velo만 해당) 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 추후 업데이트할 수 없습니다.
- (선택사항) 툴팁을 컬렉션의 입력란 제목 옆에 표시하려면 도움말 텍스트를 입력합니다.
- 저장을 클릭합니다.
- 원하는 작업을 선택합니다.
사이트에 '서식있는 텍스트' 입력란 콘텐츠 표시하기
방문자 입력을 '서식있는 텍스트' 입력란에 저장합니다.
'서식있는 텍스트' 입력란 콘텐츠 서식 지정하기
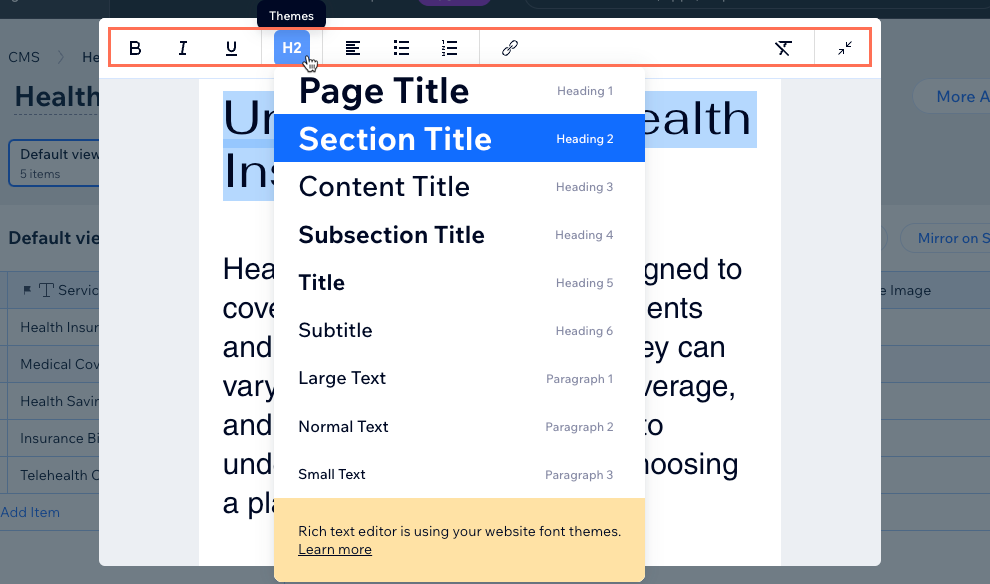
컬렉션에서 '서식있는 텍스트' 입력란 편집 시 상단의 옵션에서 텍스트 서식을 선택하세요. 서식있는 텍스트 에디터는 사이트에서 사용하는 것과 동일한 글꼴 테마를 사용합니다. Wix 에디터 또는 Studio 에디터에서 사이트의 텍스트 테마를 업데이트해 전체 사이트와 서식있는 텍스트 에디터에서 사용하는 제목 및 단락 스타일을 조정하세요. 사이트의 텍스트 테마에서 줄과 글자 간격을 조정할 수도 있습니다.

사이트의 텍스트 테마를 업데이트하는 방법을 확인하세요.
사이트에 '서식있는 텍스트' 입력란 콘텐츠 표시하기
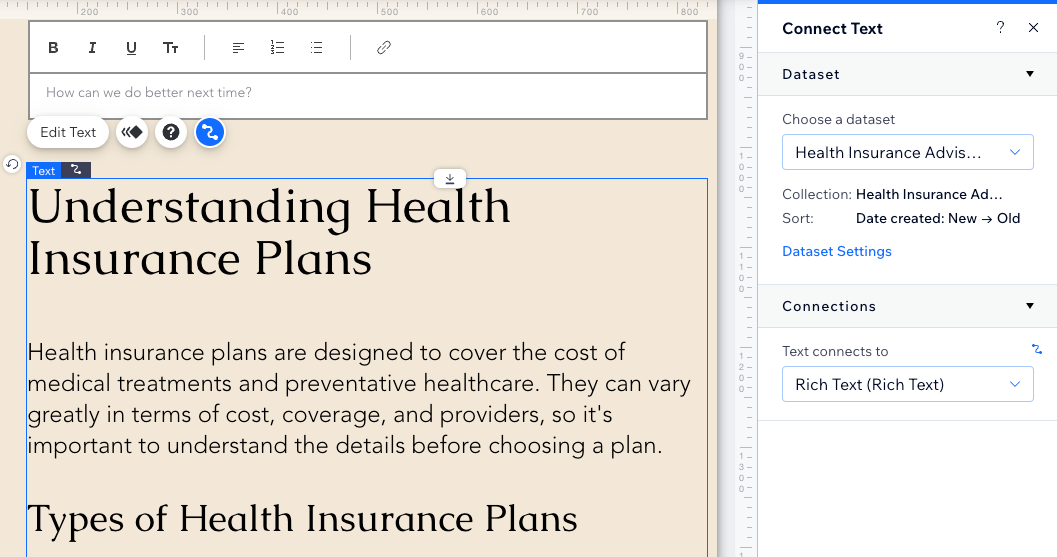
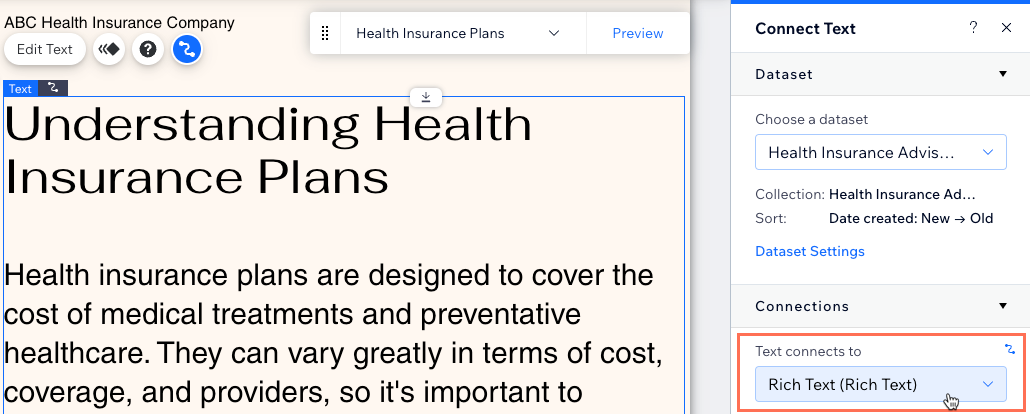
페이지에 텍스트 요소를 추가하고 컬렉션에 바인딩되는 데이터세트에 연결합니다. 그 다음, 데이터세트 연결에서 '서식있는 텍스트' 입력란을 선택합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- '서식있는 텍스트' 입력란 콘텐츠를 표시할 페이지로 이동합니다.
- 페이지에 텍스트 요소를 추가합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭한 후 해당 텍스트 요소를 페이지로 끌어다 놓습니다.
- 에디터 왼쪽에서 요소 추가
- 텍스트 요소의 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭하고 '서식있는 텍스트' 입력란이 포함된 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후, '서식있는 텍스트' 입력란이 포함된 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭합니다.
- 텍스트 연결 패널에서 텍스트 연결 대상 드롭다운을 클릭하고 추가한 서식있는 텍스트 입력란을 선택합니다.

서식있는 텍스트 입력 요소를 사용해 사이트 방문자로부터 콘텐츠 수집하기
서식있는 텍스트 입력 요소를 사용해 '서식있는 텍스트' 컬렉션 입력란에 서식이 지정된 텍스트를 제출하는 사용자 지정 양식을 생성하세요. 방문자로부터 다양한 유형의 입력을 수집하려면, 양식에 다른 입력 요소를 추가할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 서식있는 텍스트 입력 요소를 추가합니다.
- 방문자가 컬렉션에 텍스트를 제출하도록 할 페이지 또는 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
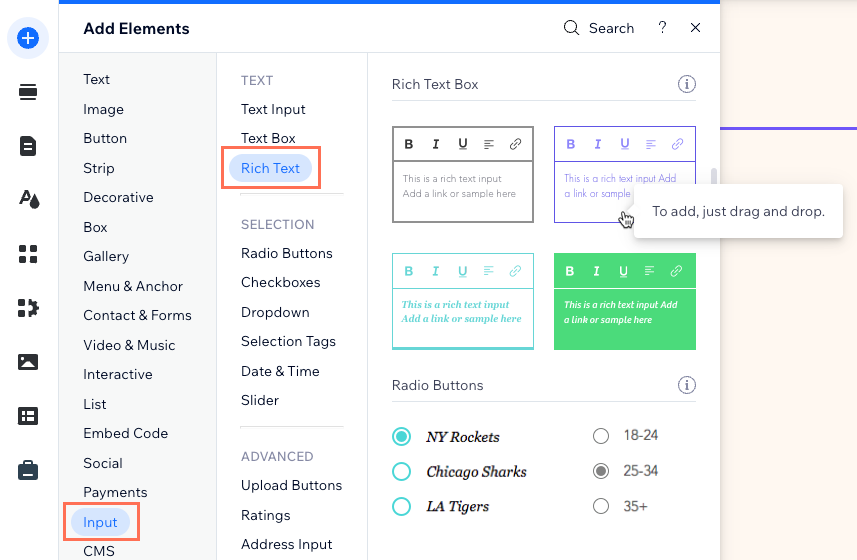
를 클릭합니다. - 입력 요소를 클릭합니다.
- 서식있는 텍스트를 클릭합니다.
- 해당 서식있는 텍스트 상자를 클릭해 페이지로 끌어다 놓습니다.

- 서식있는 텍스트 요소를 제출 양식을 저장할 CMS 컬렉션에 연결합니다.
- 서식있는 텍스트 요소의 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭하고 '서식있는 텍스트' 입력란에 방문자 제출 양식을 저장할 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 '서식있는 텍스트' 입력란에 방문자 제출 양식을 저장할 컬렉션을 선택합니다. 데이터세트에 이름을 지정하고 추가를 클릭합니다.
- 값 연결 대상 드롭다운을 클릭해 제출 양식을 저장할 '서식있는 텍스트' 입력란을 선택합니다.
도움말: 제출 양식을 저장할 새 입력란을 추가하려면, + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요.
- 서식있는 텍스트 요소의 CMS에 연결
- 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
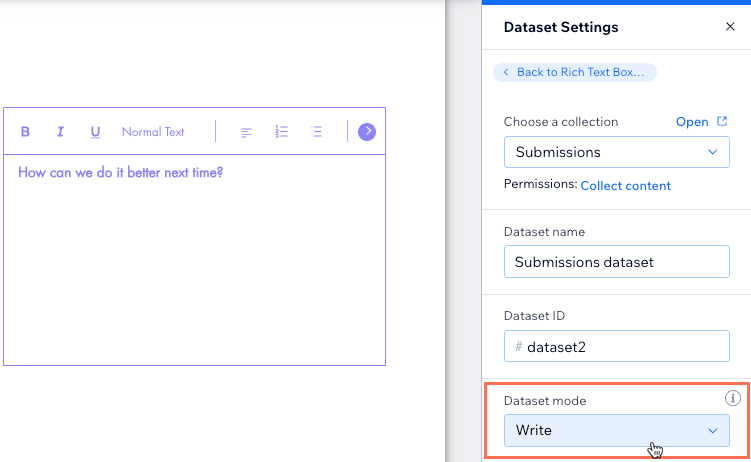
- 데이터세트 모드를 설정합니다.

- 서식있는 텍스트 입력 요소를 클릭해 사용자 지정합니다.
- 설정을 클릭해 다음을 편집합니다.
- 입력란 제목: 입력 요소 위에 표시되는 제목을 입력합니다.
- 기본 텍스트 표시: 표시할 기본 텍스트를 선택합니다.
- 입력란 유형: (선택사항) 해당 옵션을 선택합니다.
- 필수 입력사항으로 지정: 방문자가 제출하기 전 상자에 값을 입력하도록 합니다.
- 읽기 전용: 요소가 콘텐츠만 표시하도록 설정합니다. 방문자는 값을 편집할 수 없으나 복사할 수는 있습니다.
- 링크 허용: 방문자가 요소에 링크를 제출할 수 있도록 하는 버튼을 활성화합니다.
- 글자 수 제한 설정: 방문자 제출 양식의 글자 수를 제한하는 버튼을 활성화하고 글자 수를 입력합니다.
- 레이아웃
 아이콘을 클릭해 텍스트 정렬, 들여쓰기, 간격, 여백 및 도구 모음 위치 등을 설정합니다.
아이콘을 클릭해 텍스트 정렬, 들여쓰기, 간격, 여백 및 도구 모음 위치 등을 설정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
- 설정을 클릭해 다음을 편집합니다.
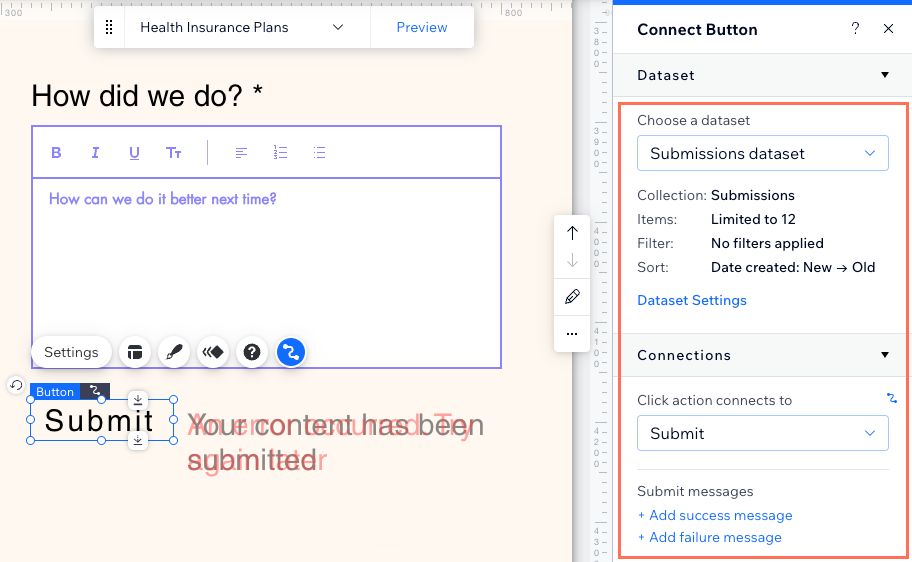
- 방문자가 제출하고자 하는 텍스트를 입력한 후 클릭해 제출할 수 있는 '제출' 버튼을 추가합니다 . 버튼을 데이터세트 클릭 작업에 연결해 편집을 위한 다른 버튼을 추가할 수 있습니다.

- 미리보기를 클릭해 서식있는 텍스트 입력 요소를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.



 아이콘을 클릭합니다.
아이콘을 클릭합니다. 