CMS: '리치 콘텐츠' 입력란 추가 및 설정하기
14 분
페이지 메뉴
- 컬렉션에 '리치 콘텐츠' 입력란 유형 추가하기
- 페이지에 리치 콘텐츠 요소 추가하기
- 리치 콘텐츠 에디터의 서식 옵션 및 기능
CMS(콘텐츠 관리 시스템) 내에서 서식을 지정할 수 있는 컬렉션 아이템과 연결된 큰 콘텐츠 블록을 생성합니다. 서식이 지정된 텍스트를 미디어, 파일, HTML 코드, SNS 게시물, Wix 비즈니스 솔루션 등과 혼합할 수 있습니다. 사이트에 리치 콘텐츠 요소를 추가하고 연결하면 컬렉션 입력란 자체 내에서 설정과 동일한 서식이 유지됩니다.
이 과정에 대한 개요를 알아보려면, Ultimate CMS 가이드 동영상을 확인하세요.
컬렉션에 '리치 콘텐츠' 입력란 유형 추가하기
컬렉션에 새 입력란 생성 시 '리치 콘텐츠' 입력란 유형을 선택하세요. 기존 입력란을 편집해 '리치 콘텐츠' 입력란으로 전환할 수도 있습니다. '리치 콘텐츠' 입력란을 생성한 후 컬렉션의 각 아이템에 대한 입력란에 콘텐츠를 추가하고 서식을 지정합니다.
'리치 콘텐츠' 입력란을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 컬렉션을 클릭합니다.
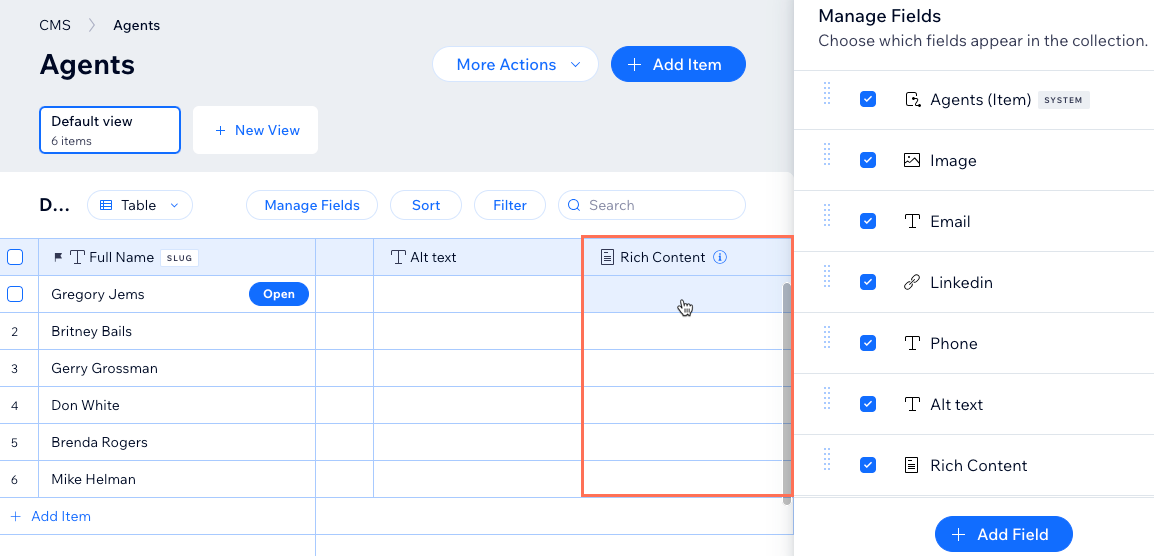
- 입력란 관리를 클릭합니다.
- + 입력란 추가를 클릭합니다.
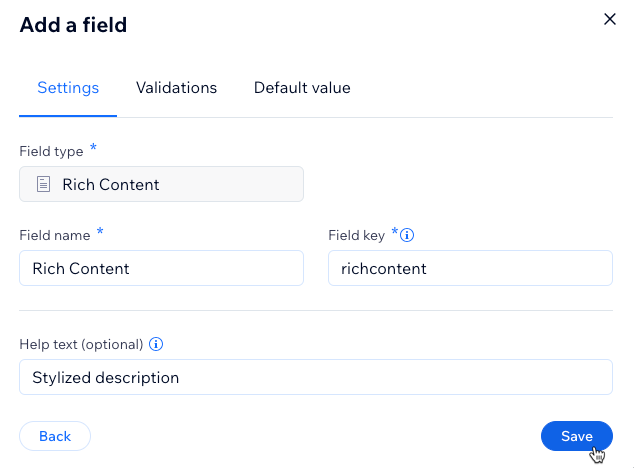
- 리치 콘텐츠를 선택한 후 입력란 유형 선택을 클릭합니다.
- 입력란 이름 입력란에 이름을 입력합니다.
- (Velo만 해당) 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 나중에 업데이트할 수 없습니다.
- (선택사항) 툴팁을 컬렉션의 입력란 제목 옆에 표시하려면 도움말 텍스트를 입력합니다.
- 저장을 클릭합니다.

- 컬렉션의 해당 아이템에 대한 '리치 콘텐츠' 입력란을 클릭합니다.

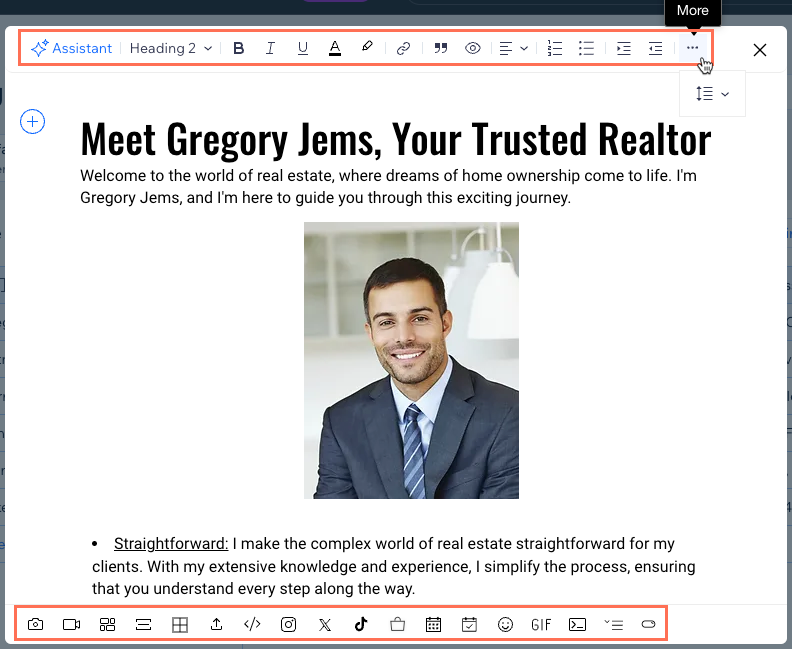
- 아이템에 사용할 텍스트를 입력하고 상단에서 사용 가능한 서식 옵션 중에서 선택합니다. 하단의 아이콘을 사용해 이미지, 동영상, 첨부 파일 등을 추가할 수도 있습니다.

'리치 콘텐츠' 입력란에 기본값을 사용하고 싶나요?
각 새 아이템의 '리치 콘텐츠' 입력란에 적용되는 기본값을 추가할 수 있습니다. '리치 콘텐츠' 입력란 생성 또는 편집 시 기본값 탭을 클릭한 후 새 아이템에 적용할 콘텐츠를 추가하세요. 입력란에 기본값을 추가하는 방법에 대한 자세한 도움말을 확인하세요.
페이지에 리치 콘텐츠 요소 추가하기
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 리치 콘텐츠 요소를 추가하고자 하는 페이지 또는 섹션으로 이동합니다.
- 에디터의 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭합니다.
- 리치 콘텐츠를 클릭합니다.
- 리치 콘텐츠 요소의 CMS에 연결
 아이콘을 클릭합니다.
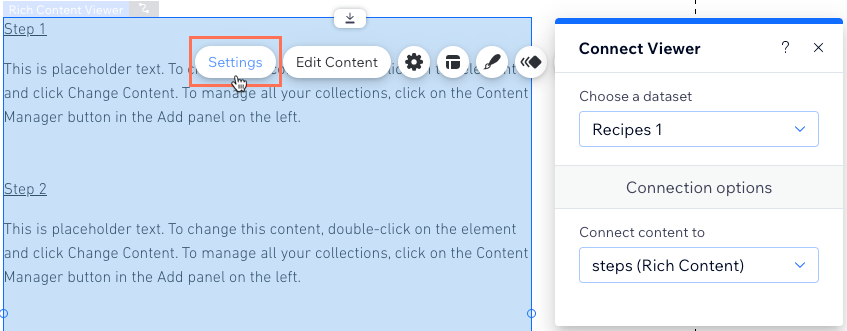
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 연결할 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭 합니다.
- 콘텐츠 연결 대상 드롭다운을 클릭해 생성한 '리치 콘텐츠' 입력란을 선택합니다.
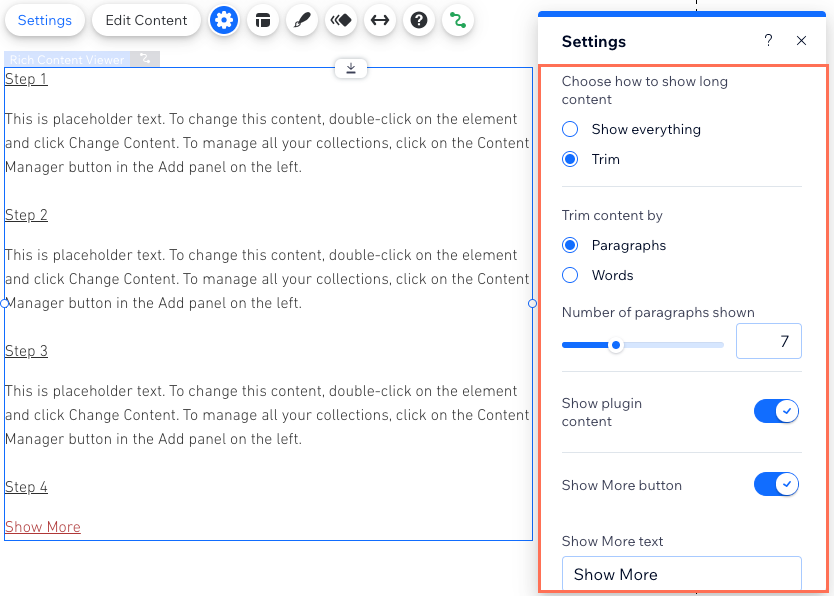
- 리치 콘텐츠 뷰어 요소에서 설정을 클릭합니다.

- 긴 콘텐츠를 표시할 방법을 선택합니다.
- 모두 표시: 연결된 '리치 콘텐츠' 입력란의 모든 콘텐츠가 뷰어에 표시됩니다.
- 부분 생량: 뷰어에 긴 콘텐츠의 일부만 표시합니다.
- 뷰어에 표시되는 콘텐츠를 부분 생략하는 방법을 선택합니다.
- 단락: 표시할 단락 수를 선택합니다. 뷰어에 이미지, 동영상, 표 등의 콘텐츠를 표시하려면 플러그인 콘텐츠 표시를 활성화합니다.
- 단어: 표시할 단어 수를 선택합니다.
- 더보기 버튼을 클릭해 콘텐츠 확대 방법을 선택합니다.
- 활성: 콘텐츠가 잘린 경우 방문자는 "더보기" 링크를 클릭해 표시된 콘텐츠를 확장할 수 있습니다. 더보기/닫기 텍스트 입력란에 사용할 텍스트를 입력합니다.
- 비활성: 모든 콘텐츠가 뷰어에 맞지 않는 경우 텍스트가 부분 생략되고 "..."로 끝납니다. 방문자는 표시된 콘텐츠를 클릭해 확대할 수 없습니다.
- 뷰어에 표시되는 콘텐츠를 부분 생략하는 방법을 선택합니다.

- 리치 콘텐츠 뷰어의 레이아웃
 아이콘을 클릭해 상단, 하단 및 측면 여백을 설정합니다.
아이콘을 클릭해 상단, 하단 및 측면 여백을 설정합니다. - 디자인
 아이콘을 클릭해 배경 및 '더보기' 버튼 색상, 테두리, 모서리를 사용자 지정하고 텍스트 서식을 재정의합니다.
아이콘을 클릭해 배경 및 '더보기' 버튼 색상, 테두리, 모서리를 사용자 지정하고 텍스트 서식을 재정의합니다.
도움말:
동적 아이템 페이지에서 미리보기 드롭다운을 클릭한 후 다른 아이템을 선택해 '리치 콘텐츠' 입력란이 페이지의 각 버전에서 어떻게 표시되는지 확인하세요.


리치 콘텐츠 에디터의 서식 옵션 및 기능
컬렉션에서 '리치 콘텐츠' 입력란을 편집할 때 상단의 옵션에서 텍스트 서식을 선택하세요. 하단의 아이콘을 클릭해 표, HTML 코드 및 SNS 게시물과 같은 기능을 추가할 수 있습니다.
아래를 클릭해 리치 콘텐츠 에디터에서 사용 가능한 옵션에 대해 자세히 알아보세요.
텍스트 서식
이미지
동영상
갤러리
구분선
표
파일 추가하기
HTML 코드 삽입하기
SNS
Wix 비즈니스 솔루션
이모티콘
GIF
코드 스니펫 추가
접이식 목록
버튼



 아이콘을 클릭해 이미지를 추가한 후 다음 서식 옵션 중에서 선택합니다.
아이콘을 클릭해 이미지를 추가한 후 다음 서식 옵션 중에서 선택합니다.  크기: 작게, 중간, 전체 너비 또는 원본 크기 중 이미지 크기를 선택합니다.
크기: 작게, 중간, 전체 너비 또는 원본 크기 중 이미지 크기를 선택합니다. 정렬 : 왼쪽, 가운데, 오른쪽 중 정렬을 선택합니다.
정렬 : 왼쪽, 가운데, 오른쪽 중 정렬을 선택합니다.  링크: 이미지를 리치 콘텐츠 내의 사이트 페이지, URL 또는 섹션에 연결합니다.
링크: 이미지를 리치 콘텐츠 내의 사이트 페이지, URL 또는 섹션에 연결합니다.  설정: 캡션 및 대체 텍스트를 추가하고 이미지 클릭 시 확대되도록 설정하고, 다운로드 허용 여부를 선택합니다.
설정: 캡션 및 대체 텍스트를 추가하고 이미지 클릭 시 확대되도록 설정하고, 다운로드 허용 여부를 선택합니다.  변경: 표시할 다른 이미지를 선택합니다.
변경: 표시할 다른 이미지를 선택합니다. 삭제: 이미지를 제거합니다.
삭제: 이미지를 제거합니다. 
 아이콘을 클릭해 동영상을 추가합니다. URL을 붙여넣고 동영상 삽입을 클릭해 동영상을 삽입하거나 업로드 탭에서 동영상을 업로드합니다.
아이콘을 클릭해 동영상을 추가합니다. URL을 붙여넣고 동영상 삽입을 클릭해 동영상을 삽입하거나 업로드 탭에서 동영상을 업로드합니다. 아이콘을 클릭해 미디어 아이템 갤러리를 추가합니다. 추가할 미디어를 선택한 후 페이지에 추가를 클릭합니다. 그 다음, 다음 서식 옵션 중에서 선택합니다.
아이콘을 클릭해 미디어 아이템 갤러리를 추가합니다. 추가할 미디어를 선택한 후 페이지에 추가를 클릭합니다. 그 다음, 다음 서식 옵션 중에서 선택합니다. 미디어 추가: 갤러리에 더 많은 이미지 또는 동영상을 추가합니다.
미디어 추가: 갤러리에 더 많은 이미지 또는 동영상을 추가합니다.  아이콘을 클릭해 구분선을 추가합니다. 그 다음, 선 스타일과 두께를 선택합니다.
아이콘을 클릭해 구분선을 추가합니다. 그 다음, 선 스타일과 두께를 선택합니다. 
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 
 아이콘을 클릭해 HTML 코드를 추가하거나 사이트 주소를 삽입합니다. HTML 코드 또는 URL을 입력한 후 저장을 클릭합니다. 그 다음, 서식 옵션을 선택해 HTML 위젯의 너비, 높이 및 정렬을 조정합니다.
아이콘을 클릭해 HTML 코드를 추가하거나 사이트 주소를 삽입합니다. HTML 코드 또는 URL을 입력한 후 저장을 클릭합니다. 그 다음, 서식 옵션을 선택해 HTML 위젯의 너비, 높이 및 정렬을 조정합니다. 


 아이콘을 클릭해 분류된 이모티콘 목록에서 선택합니다.
아이콘을 클릭해 분류된 이모티콘 목록에서 선택합니다.  아이콘을 클릭해 추가할 애니메이션 GIF 이미지를 검색합니다.
아이콘을 클릭해 추가할 애니메이션 GIF 이미지를 검색합니다. 
 아이콘을 클릭해 방문자가 클릭해 확장하고 추가 정보를 읽을 수 있는 접이식 목록을 추가합니다. 그 다음, 방문자가 목록을 클릭하기 전에 표시되는 제목과 확장될 콘텐츠의 제목을 입력합니다.
아이콘을 클릭해 방문자가 클릭해 확장하고 추가 정보를 읽을 수 있는 접이식 목록을 추가합니다. 그 다음, 방문자가 목록을 클릭하기 전에 표시되는 제목과 확장될 콘텐츠의 제목을 입력합니다.  아이콘을 클릭해 버튼을 추가합니다. 버튼을 사용자 지정합니다.
아이콘을 클릭해 버튼을 추가합니다. 버튼을 사용자 지정합니다.  아이콘을 클릭하고 버튼 텍스트를 입력한 후, 링크를 붙여넣고 다음 옵션 중에서 선택합니다.
아이콘을 클릭하고 버튼 텍스트를 입력한 후, 링크를 붙여넣고 다음 옵션 중에서 선택합니다.
 아이콘을 클릭해 왼쪽, 가운데, 오른쪽 중 텍스트 정렬을 선택합니다.
아이콘을 클릭해 왼쪽, 가운데, 오른쪽 중 텍스트 정렬을 선택합니다.