CMS: 범위 슬라이더 추가 및 설정하기
4 분
슬라이더를 끌어 값 범위를 선택해 방문자가 사이트에 표시되는 아이템을 필터링할 수 있도록 하세요. 예를 들어, 온라인 쇼핑몰을 운영하는 경우 범위 슬라이더를 사용하면 고객이 가격별로 제품을 필터링할 수 있도록 해 예산 내에서 제품을 더 쉽게 찾을 수 있도록 할 수 있습니다.
범위 슬라이더를 추가한 후 방문자가 필터링하기를 원하는 반복 레이아웃 또는 갤러리에 연결되는 데이터세트에 연결합니다. 그 다음, 필터 및 조건에 사용할 숫자 입력란 유형을 선택합니다. 조건은 선택한 범위 사이에 입력란 값이 있는 아이템을 표시할지, 아니면 범위 밖에 있는 아이템을 표시할지를 결정합니다. 마지막으로 입력란 제목과 슬라이더 요소의 레이아웃 및 디자인을 사용자 지정합니다.
데이터세트에 적용한 모든 필터 또는 정렬은 연결된 요소에도 적용됩니다. 즉, 데이터세트에 필터를 추가해 아이템이 표시되지 않도록 제외하거나 정렬을 추가해 순서를 제어할 수 있습니다.

중요!
Studio 에디터에서는 범위 슬라이더를 사용할 수 없습니다.
시작하기 전:
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- 슬라이더 입력 요소의 제출 양식을 저장할 수 있는 적절한 권한이 있는 컬렉션이 있는지 확인하세요.
범위 슬라이더를 추가 및 설정하려면:
- 에디터로 이동합니다.
- 범위 슬라이더 입력 요소를 추가합니다.
- 방문자가 숫자 값으로 콘텐츠를 필터링하도록 설정할 페이지 또는 섹션으로 이동합니다.
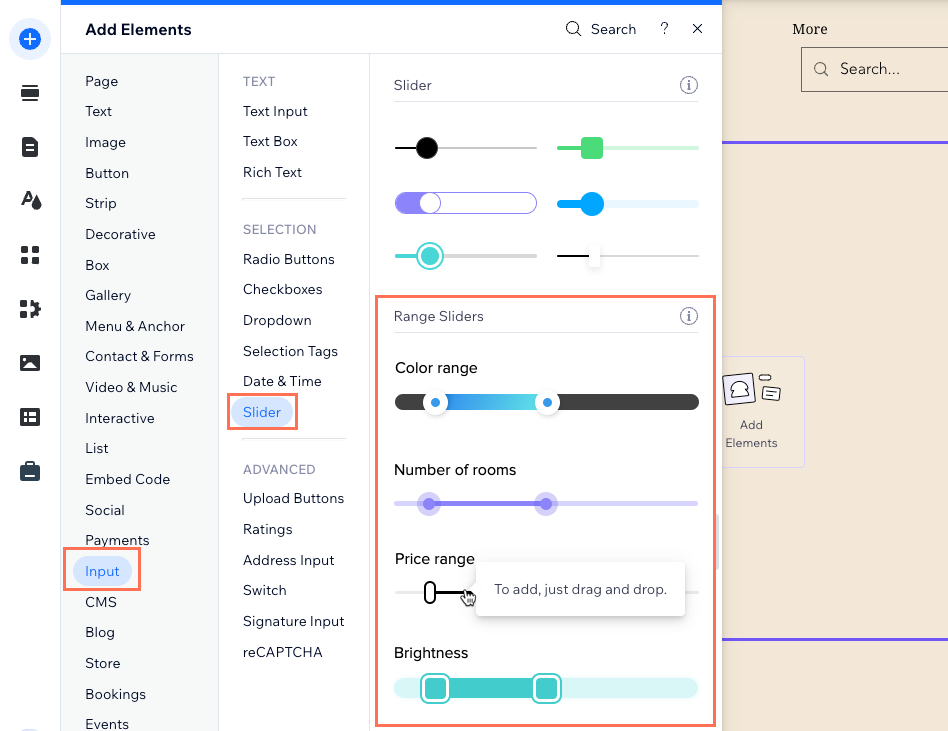
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력을 클릭합니다.
- 슬라이더를 클릭합니다.
- 범위 슬라이더로 스크롤한 후, 해당 범위 슬라이더를 클릭해 페이지로 끌어다 놓습니다.

- 범위 슬라이더를 CMS에 연결합니다.
- 범위 슬라이더의 CMS에 연결
 아이콘을 클릭합니다.
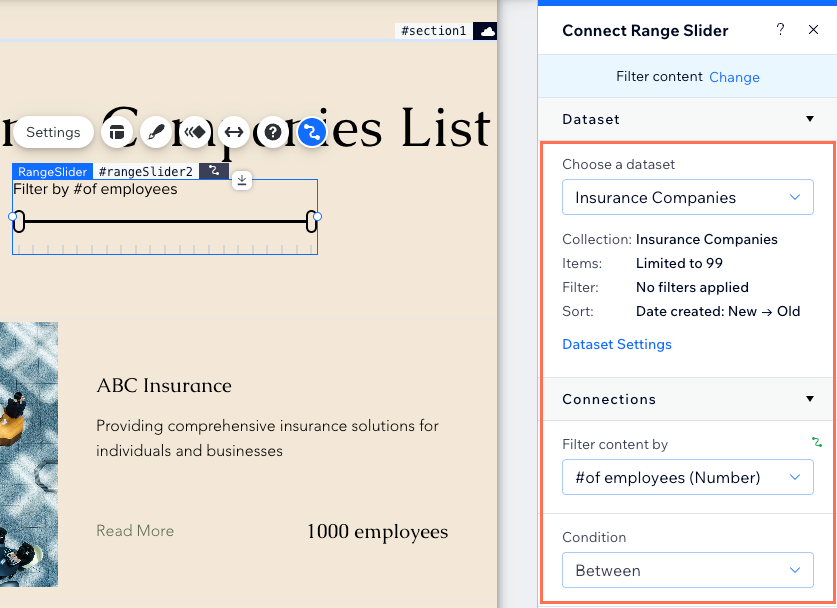
아이콘을 클릭합니다. - 오른쪽의 범위 슬라이더 연결 패널에서 콘텐츠 필터를 선택합니다.
- 데이터세트 선택 드롭다운을 클릭한 후 방문자가 필터링하기를 원하는 반복 레이아웃, 갤러리 또는 표에 연결되는 동일한 데이터세트를 선택합니다.
- 콘텐츠 필터링 기준 드롭다운을 클릭해 방문자가 콘텐츠를 필터링하는 데 사용할 숫자 입력란을 선택합니다.
도움말: 컬렉션에 새 입력란을 추가하고 콘텐츠 필터링에 사용하려면 + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요. 추후 CMS 컬렉션의 입력란에 콘텐츠를 추가할 수 있습니다. - 조건 드롭다운을 클릭해 해당 조건을 선택합니다.
- 범위: 범위 슬라이더 핸들 사이에서 연결된 숫자 입력란 값이 있는 아이템을 표시합니다.
- 범위 외: 범위 슬라이더 핸들을 벗어나는 연결된 숫자 입력란 값이 있는 아이템을 표시합니다.
- 범위 슬라이더의 CMS에 연결

- 범위 슬라이더 요소를 사용자 지정합니다.
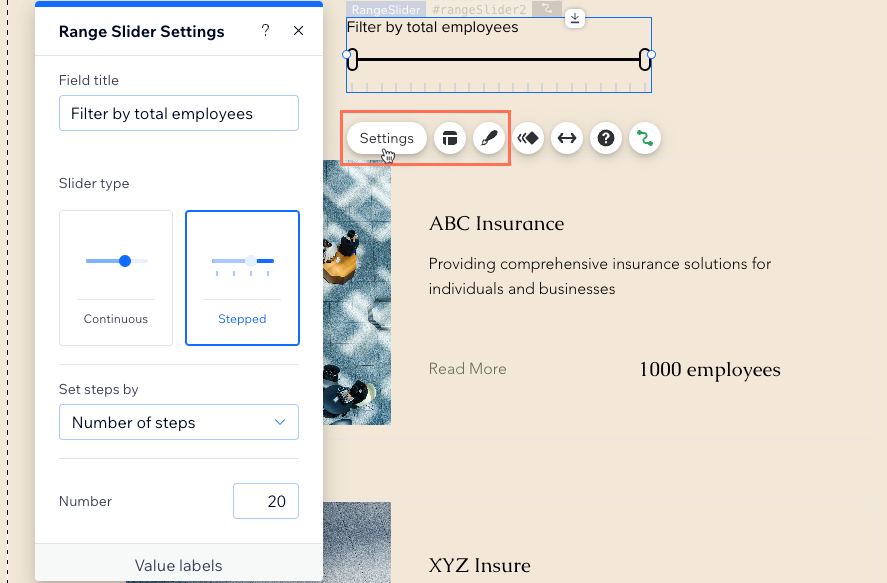
- 설정을 클릭해 다음을 사용자 지정합니다.
- 입력란 제목: 범위 슬라이더에 표시되는 이름을 편집하고 방문자에게 어떤 기능을 하는지 알려줍니다.
- 슬라이더 유형: 연속형 또는 단계형 중에서 슬라이더 유형을 선택합니다.
- 연속형: 방문자는 설정된 범위 내에서 임의의 값을 선택할 수 있습니다.
- 단계형: 방문자는 설정된 범위 내에서 특정 증분 값을 선택할 수 있습니다. 다음 옵션을 설정하세요.
- 단계 설정 기준: 드롭다운을 클릭해 원하는 단계 설정 방법을 선택합니다.
- 단계 수: 범위 슬라이더에 표시할 단계 수를 선택합니다. 단계 입력란에 단계 수를 입력합니다.
- 단계 값: 각 단계의 증분 값을 최대 100까지 선택합니다. 값 입력란에 증분 값을 입력합니다.
- 값 라벨: (선택사항) 값 앞에 표시되도록 하려면 접두사 입력란에 접두사를 입력합니다(예: $). 접미사 입력란에 접미사를 입력해 값 뒤에 표시되도록 할 수도 있습니다.
- 단계 설정 기준: 드롭다운을 클릭해 원하는 단계 설정 방법을 선택합니다.
- 값 범위: 슬라이더에서 사용할 수 있는 최대 및 최소값을 설정합니다. 그 다음, 선택한 최소 및 최대 값 범위를 설정합니다.
- 접근성 이름: 슬라이더의 용도를 간결하게 설명하여 슬라이더를 접근 가능하게 만듭니다.
- 레이아웃
 아이콘을 클릭해 다음을 조정합니다.
아이콘을 클릭해 다음을 조정합니다.
- 범위 슬라이더 핸들의 크기 및 모양를 조정합니다.
- 핸들이 움직이는 트랙의 높이(두께)를 조정합니다.
- 범위 표시 방향을 왼쪽 → 오른쪽 및 오른쪽 → 왼쪽 중 선택합니다.
- 입력란 제목 주위의 정렬, 간격 및 여백을 조정합니다.
- (단계만 해당) 선 또는 점 중 레이아웃을 선택합니다.
- 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
- 설정을 클릭해 다음을 사용자 지정합니다.

- 미리보기를 클릭해 범위 슬라이더를 테스트합니다.
- 변경사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.

