CMS: 라이브 사이트 컬렉션 콘텐츠 관리하기
17 분
페이지 메뉴
- 1 단계 | 입력 요소가 포함된 양식 만들기
- 2 단계 | 컬렉션에 입력 요소 연결하기
- 3 단계 | 인터랙티브 버튼 추가 및 설정하기
- 4 단계 | (선택사항) 표를 추가해 특정 아이템 선택 및 편집하기
- 5 단계 | (선택사항) 회원이 생성한 항목만 표시하도록 필터 추가하기
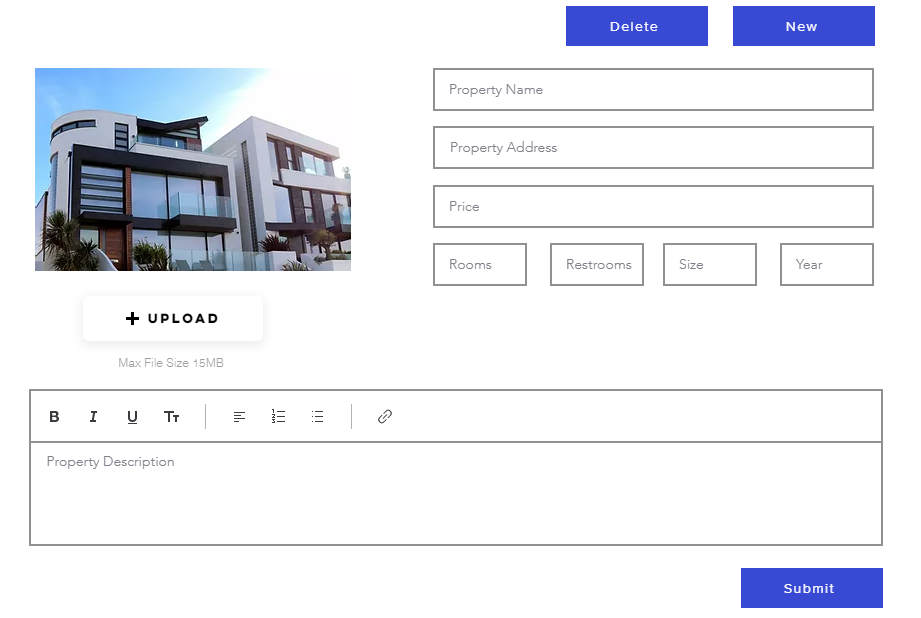
입력 요소가 포함된 사용자 지정 양식을 추가해 라이브 사이트에서 직접 컬렉션 콘텐츠를 관리하세요. 이를 통해 사이트 방문자로부터 실시간으로 정보를 수집하고 업데이트해 백엔드 액세스 없이 사이트 콘텐츠를 최신 상태로 유지할 수 있습니다. 예를 들어, 부동산 사이트를 관리하는 경우 중개인은 사이트에 직접 부동산 목록을 제출 및 편집해 정확한 최신 정보를 보장할 수 있습니다.
먼저, 방문자로부터 콘텐츠를 수집할 입력 요소가 포함된 양식을 만드세요. 이러한 요소를 컬렉션에 연결하고 데이터 제출 또는 삭제 등과 같은 작업에 대해 인터랙티브 버튼을 설정한 후, 선택적으로 표 또는 필터를 추가해 사용자 경험을 향상시킬 수 있습니다.
Studio 에디터를 사용 중이라면:
- Studio 에디터에서 동적 아이템 관리 페이지를 추가할 수 있도록 이 과정을 간소화했습니다. 동적 관리 페이지에는 승인된 사이트 방문자가 라이브 사이트의 컬렉션 콘텐츠를 관리할 수 있도록 사전 제작된 페이지가 포함되어 있습니다.
- 또한, Velo by Wix를 사용해 컬렉션에 콘텐츠를 생성하는 과정을 간소화할 수 있습니다. 방문자가 언제든지 개인 프로필을 쉽게 확인하고 업데이트할 수 있는 회원 공간을 구축하는 방법을 확인하세요.

시작하기 전:
- 아직 추가하지 않았다면, 사이트에 CMS(콘텐츠 관리 시스템)를 추가합니다.
- 사람들이 라이브 사이트에서 관리할 수 있는 컬렉션을 생성합니다.
1 단계 | 입력 요소가 포함된 양식 만들기
사이트에 입력 요소를 추가해 사이트의 특정 요구에 맞는 사용자 지정 양식을 구축하세요. 양식을 구성하는 데 사용되는 요소를 통해 방문자가 텍스트 및 파일 등의 콘텐츠를 업로드할 수 있습니다. 양식을 통해 제출된 콘텐츠는 컬렉션에 저장됩니다. 사용자 입력 요소가 있는 양식 생성에 대한 자세한 도움말을 확인하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 사용자 지정 양식을 만들 페이지 또는 섹션으로 이동합니다.
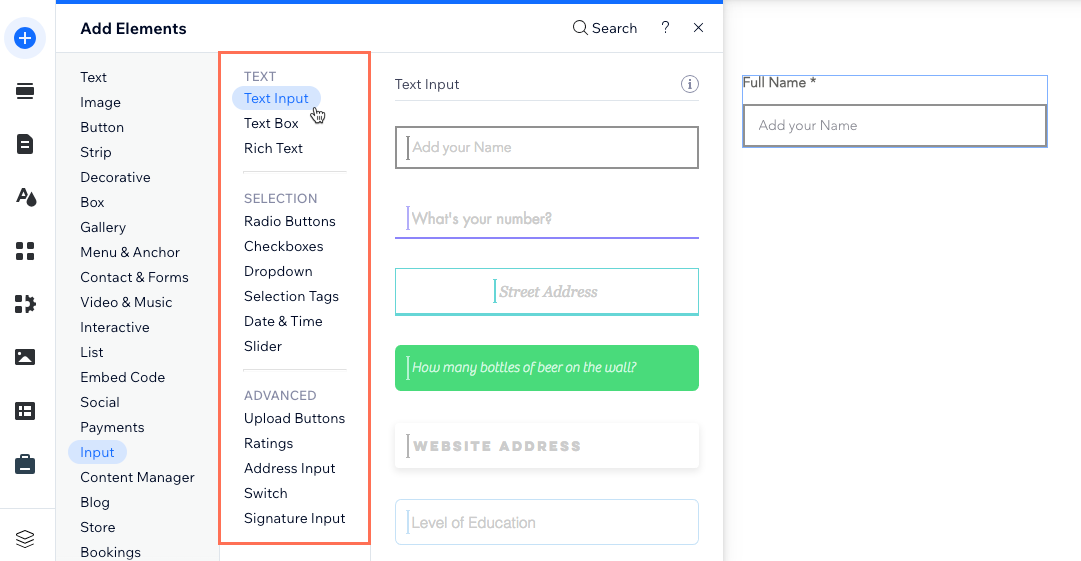
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력을 클릭합니다.
- 추가하려는 입력 요소 유형을 클릭합니다.
- 해당 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 추가한 입력 요소를 클릭한 후 설정을 선택합니다.
- 설정을 입력합니다. 옵션은 선택한 입력 요소에 따라 다릅니다.
- (선택사항) 레이아웃
 및 디자인
및 디자인 아이콘을 클릭해 레이아웃 또는 디자인을 변경합니다.
아이콘을 클릭해 레이아웃 또는 디자인을 변경합니다. - 위의 3-9 단계를 반복해 양식에 필요한 만큼 입력 요소를 추가합니다.
2 단계 | 컬렉션에 입력 요소 연결하기
Wix 에디터
Studio 에디터
- 에디터에서 방금 추가한 입력 요소를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 라이브 사이트에서 관리하고자 하는 컬렉션에 바인딩되는 데이터세트에 요소를 연결합니다.
- (필요한 경우) 오른쪽 패널에서 콘텐츠 수집을 선택합니다.
도움말: 아직 페이지에 데이터세트를 추가하지 않았다면, 먼저 데이터세트를 추가한 후(다음 단계 참조) 콘텐츠 수집을 선택합니다. - 데이터세트 선택 드롭다운을 클릭하고 라이브 사이트에서 관리하고자 하는 컬렉션에 연결되는 데이터세트를 선택합니다.
참고: 페이지에 아직 데이터세트가 없다면, + 데이터세트 추가를 클릭해 데이터세트를 추가합니다. - 값 연결 대상 드롭다운을 클릭하고 입력을 제출할 입력란을 선택합니다. 입력란 유형은 입력란에 저장할 수 있는 데이터의 종류를 결정합니다.
도움말: 새 컬렉션 입력란을 추가 및 연결하려면 + 추가를 선택하고 입력란 이름 입력 및 입력란 유형을 선택한 후, 추가를 클릭하세요.
- (필요한 경우) 오른쪽 패널에서 콘텐츠 수집을 선택합니다.
- 데이터세트 모드를 설정합니다.
- 데이터세트 설정을 클릭합니다.
- 데이터세트 모드 드롭다운을 클릭해 옵션을 선택합니다.
- 쓰기: 데이터세트가 컬렉션 콘텐츠를 수정할 수 있지만, 연결된 요소에 콘텐츠를 표시하기 위해 컬렉션 콘텐츠를 읽을 수는 없습니다.
- 읽기 및 쓰기: 데이터세트는 컬렉션 콘텐츠를 수정하고 연결된 요소에 표시하기 위해 읽을 수 있습니다.
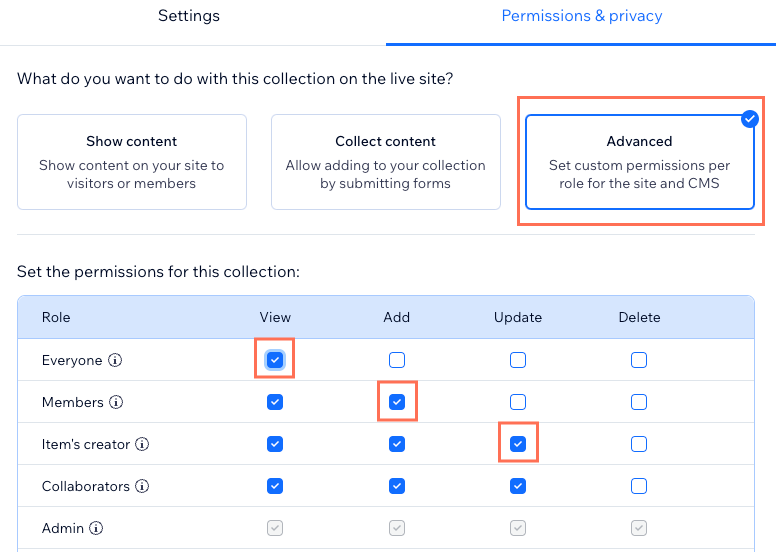
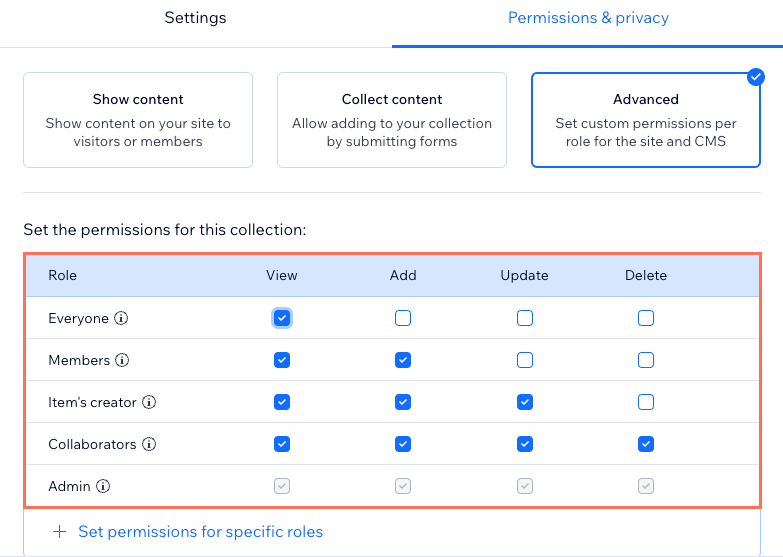
- 컬렉션 권한을 설정합니다.
- 권한 옆 권한 유형을 클릭합니다.
- 고급을 클릭합니다.
- (선택사항) + 특정 권한 설정하기를 클릭해 각 공동 작업자 역할이 액세스할 수 있는 항목을 선택합니다.
- 각 역할 옆 관련 체크 상자를 클릭해 해당 역할이 있는 방문자가 아이템 확인, 새 아이템 추가, 기존 아이템 업데이트 또는 아이템을 삭제할 수 있는지 여부를 선택합니다.
- 모든 이용자: 이 역할은 라이브 사이트에 액세스할 수 있는 모든 사람에게 적용됩니다. 이 역할에 대한 권한을 선택하면 표의 다른 역할에 대한 권한도 선택됩니다.
- 회원: 이 역할은 사이트 회원에게만 적용됩니다. 이 역할에 대한 권한을 선택하면 '아이템 작성자' 역할, '공동 작업자' 역할 및 표에 추가하는 특정 역할에 대한 권한도 선택됩니다.
- 아이템 작성자: 이 역할의 권한은 회원이 직접 생성한 특정 아이템에만 적용됩니다. 예를 들어, 아이템 작성자가 자신이 생성한 아이템만 업데이트하거나 삭제할 수 있도록 권한을 설정할 수 있습니다. 이 역할에 대한 권한을 선택하면 '공동 작업자' 역할 및 표에 추가하는 특정 역할에 대한 권한도 선택됩니다.
- 공동 작업자: 이 역할은 CMS 액세스 권한이 있는 모든 공동 작업자 역할에 적용됩니다. 이 역할에 대한 권한을 선택하면 권한을 설정한 특정 공동 작업자 역할에 대한 권한도 선택됩니다.
- 관리자: 이 역할은 CMS 관리자 권한이 있는 사이트 소유자 및 공동 작업자 역할에 적용됩니다. 해당 '관리자' 역할의 권한은 변경할 수 없습니다.
- 특정 역할: 표에 역할을 추가하면 특정 CMS 액세스 역할을 가진 공동 작업자에게 적용됩니다. 특정 역할에 대한 권한을 설정한 후 해당 역할의 권한 선택을 해제하면, 주요 '공동 작업자' 역할에서도 해당 권한 선택이 해제됩니다.
- 저장을 클릭합니다.

- 데이터세트 설정 패널 상단에서 요소로 돌아가기를 클릭해 요소의 연결 옵션으로 돌아갑니다.
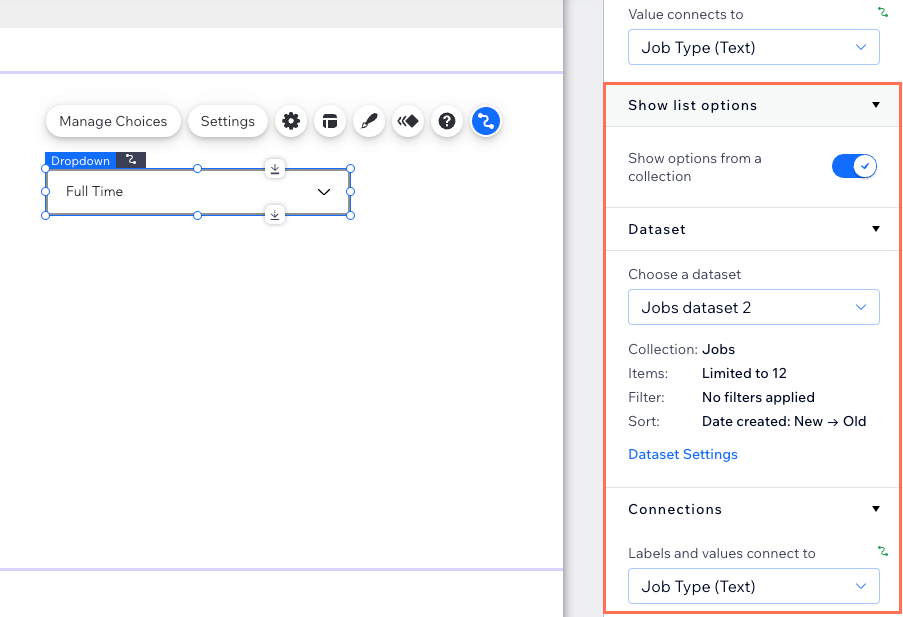
- (드롭다운 및 선택지 태그 요소만 해당) 방문자가 요소에서 선택할 수 있는 선택지를 관리하는 방법을 선택합니다.
- 컬렉션 옵션 표시 버튼을 클릭해 요소의 선택지를 관리할 위치를 선택합니다.
- 활성: 선택지에 다른 CMS 컬렉션 입력란을 사용합니다. 해당 데이터세트를 연결하고 라벨 및 값 연결 대상 드롭다운에서 사용할 입력란을 선택합니다.
- 비활성: 입력 요소에서 선택지 관리를 클릭해 방문자가 선택할 수 있는 옵션을 설정합니다. 드롭다운 입력 요소 또는 선택 태그 연결에 대한 자세한 도움말을 확인하세요.
- (활성화한 경우) 옵션을 표시하는 데 사용하는 컬렉션에 대해 데이터세트 모드 및 컬렉션 권한을 설정합니다.
- 목록 옵션을 연결하는 데이터세트 아래에서 데이터세트 설정을 클릭합니다.
- 데이터세트 모드 드롭다운을 클릭해 옵션을 선택합니다.
- 읽기: 데이터세트는 컬렉션 콘텐츠를 읽어 연결된 요소에 표시할 수 있습니다.
- 읽기 및 쓰기: 데이터세트는 컬렉션 콘텐츠를 수정하고 연결된 요소에 표시하기 위해 읽을 수 있습니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션의 권한 및 공개 설정을 편집합니다. 권한 설정을 완료하면 저장을 클릭합니다.
- 컬렉션 옵션 표시 버튼을 클릭해 요소의 선택지를 관리할 위치를 선택합니다.

- 사용자 지정 양식의 입력 요소 각각에 대해 이 단계를 반복합니다.
3 단계 | 인터랙티브 버튼 추가 및 설정하기
방문자가 입력 요소를 선택한 후에는 별도의 버튼을 클릭해 데이터를 제출해야 합니다. 편집 중인 컬렉션에 연결되는 데이터세트에 '제출' 버튼을 연결해 생성하세요. 그 다음, 버튼 클릭 동작을 '제출'로 설정합니다.
새 아이템 생성, 선택 항목 복원, 아이템 삭제 등과 같은 특정 편집 작업을 위해 다른 버튼을 추가할 수 있습니다. 방문자가 표시된 아이템을 탐색할 수 있도록 하려면 탐색을 위한 '다음 / 이전 아이템' 버튼을 추가할 수 있습니다. 버튼 또는 이미지에 설정할 수 있는 다양한 데이터세트 클릭 작업에 대한 자세한 도움말을 확인하세요.
Wix 에디터
Studio 에디터
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 제출 버튼으로 사용할 버튼을 클릭해 페이지에 끌어다 놓습니다. 추천 디자인 버튼, 텍스트 및 아이콘 버튼, 아이콘 버튼, 또는 이미지 버튼과 같은 버튼 유형을 사용할 수 있습니다.
도움말: 또는 이미지를 추가해 제출 버튼으로 사용할 수도 있습니다.

- 텍스트 및 아이콘 변경을 클릭하고 버튼에 표시할 텍스트(예:"제출")을 입력합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 제출 양식 컬렉션에 연결된 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 제출을 선택합니다.
- (선택사항) 제출이 성공하거나 실패할 때 표시되는 성공 및 실패 메시지를 추가합니다.
- + 성공 메시지 추가를 클릭한 후 + 실패 메시지 추가를 클릭합니다.
- 두 메시지를 클릭해 원하는 위치로 끌어다 놓습니다. 두 메시지는 동시에 표시되지 않으므로 겹치게 놓을 수 있습니다.
- 각 메시지에서 텍스트 편집을 클릭해 메시지를 편집합니다.
- 버튼을 선택한 후 CMS에 연결
 아이콘을 클릭합니다. 그런 다음, 성공 시 이동 페이지 드롭다운을 클릭해 옵션을 선택합니다.
아이콘을 클릭합니다. 그런 다음, 성공 시 이동 페이지 드롭다운을 클릭해 옵션을 선택합니다.
- 페이지에 남기: 방문자는 양식을 제출한 후 동일한 페이지에 머무릅니다.
- 링크: 방문자는 양식을 제출한 후 다른 페이지로 리디렉트됩니다. 링크 선택 아래에서 선택하기를 클릭해 링크를 설정합니다.

- 버튼을 클릭한 후 디자인
 아이콘을 선택해 제출 버튼의 디자인을 사용자 지정합니다.
아이콘을 선택해 제출 버튼의 디자인을 사용자 지정합니다. - 인터랙티브 또는 탐색 버튼을 더 추가합니다.
- 위의 1-3 단계를 반복해 버튼을 더 추가합니다.
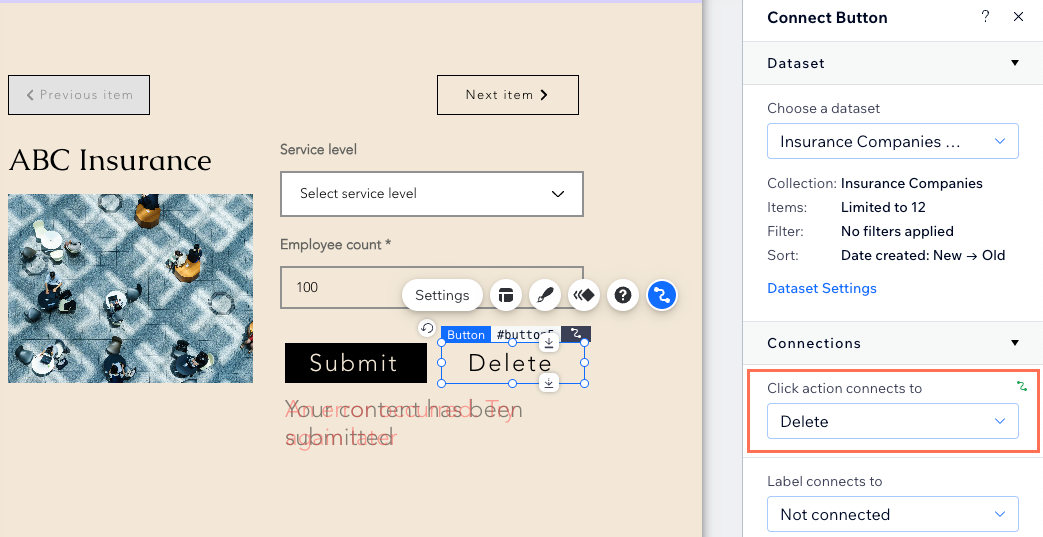
- 해당 버튼을 선택한 후 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭하고 방문자가 편집할 수 있도록 할 컬렉션에 연결되는 데이터세트를 선택합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 버튼에 수행할 클릭 작업을 선택합니다(예: 신규, 되돌리기, 삭제). 사용 가능한 모든 데이터세트 클릭 작업에 대한 자세한 도움말을 확인하세요.
- 필요한 각 인터랙티브 버튼에 대해 이 단계를 반복합니다.
- 각 버튼의 디자인, 레이아웃 및 설정을 사용자 지정합니다.

4 단계 | (선택사항) 표를 추가해 특정 아이템 선택 및 편집하기
방문자가 편집할 컬렉션 콘텐츠를 표시하는 표를 추가할 수 있습니다. 방문자는 표를 클릭해 편집할 아이템을 선택한 후 입력 요소 및 인터랙티브 버튼을 사용해 콘텐츠를 추가하거나 업데이트할 수 있습니다.
또는, 텍스트와 이미지를 추가하고 입력과 동일한 데이터세트에 연결할 수 있습니다. 방문자가 탐색 버튼을 클릭해 아이템을 순환하면 연결된 텍스트 및 이미지가 방문자가 편집하는 콘텐츠를 표시하도록 동적으로 조정됩니다.

Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
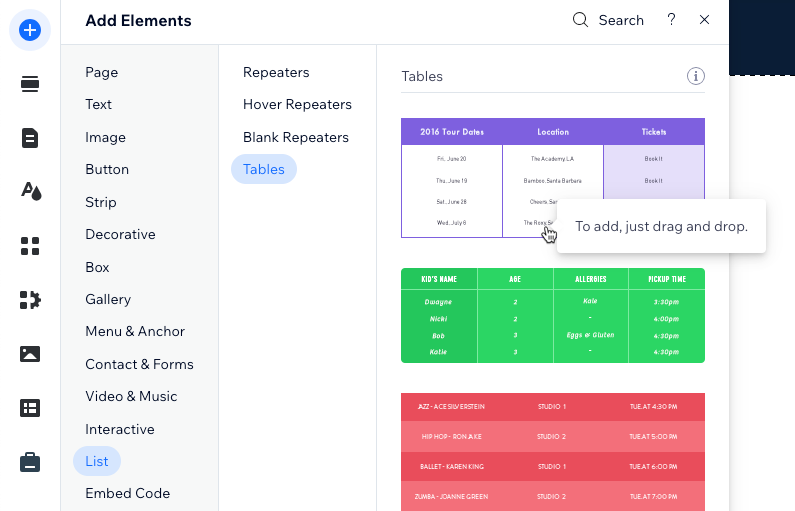
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 목록을 클릭합니다.
- 표를 클릭합니다.
- 사용하고자 하는 표를 클릭해 페이지로 끌어다 놓습니다.

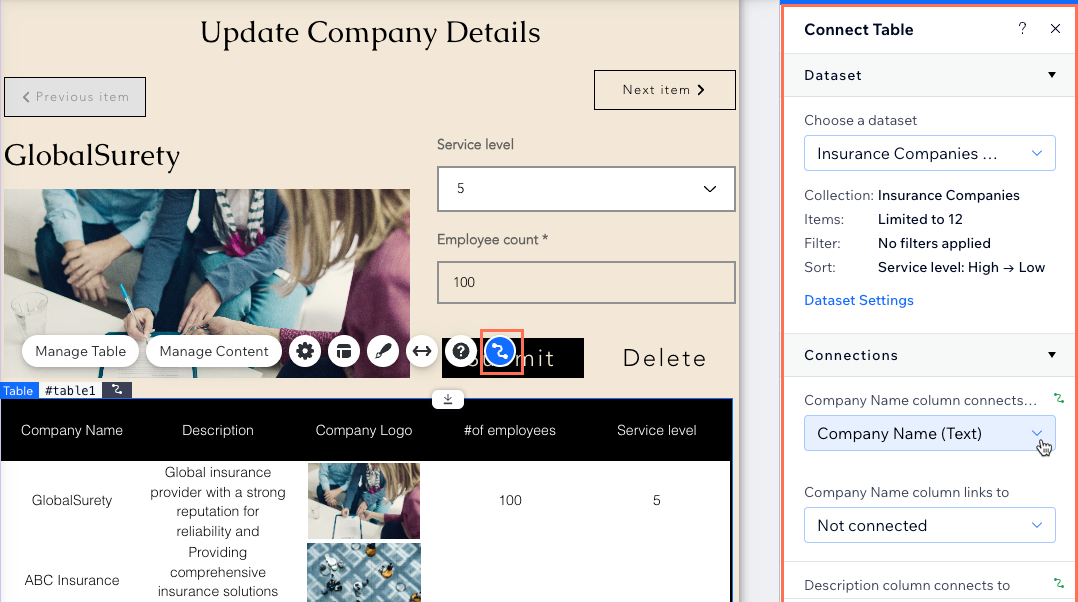
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 입력 요소도 연결되는 데이터세트를 선택합니다.
- 연결 아래에서 해당 드롭다운을 클릭해 각 칼럼에 연결할 컬렉션 입력란을 선택합니다.
- 표를 사용자 지정합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 사이트를 게시합니다.
5 단계 | (선택사항) 회원이 생성한 항목만 표시하도록 필터 추가하기
모든 사용자가 컬렉션 아이템을 볼 수 있도록 페이지를 설정할 수 있으나, 사이트 회원 로그인 시에는 직접 생성한 아이템만 보고 업데이트할 수 있습니다. 이렇게 하면, 사이트 회원이 로그인해 자신의 데이터를 업데이트할 때 다른 회원이 추가한 모든 아이템을 스크롤할 필요가 없습니다.
이렇게 하려면 소유자(텍스트) 입력란에 대한 데이터세트 필터를 추가하고 로그인으로 설정하세요. 또한, 다음 고급 컬렉션 권한을 설정해야 합니다.
- 보기: 모든 사용자
- 추가: 회원
- 업데이트: 아이템 작성자
- 삭제: (아이템 삭제 권한에 따라) 아이템 작성자 또는 공동 작업자

중요!
소유자(텍스트) 입력란은 일반 데이터세트에서 데이터세트 필터로만 사용할 수 있습니다. 동적 페이지 데이터세트에는 이 옵션이 없습니다. 동적 페이지에서 이 기능을 사용하려면 페이지에 일반 데이터세트를 추가하고 관련 요소에 연결합니다. 그 다음 소유자(텍스트) 입력란 데이터세트 필터를 이 일반 데이터세트에 추가합니다.
Wix 에디터
Studio 에디터
- 에디터에서 해당 페이지로 이동합니다.
- 관련 데이터세트 설정으로 이동합니다.
- 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 페이지 연결 관리를 클릭합니다.
- 관련 데이터세트 옆 추가 작업
 아이콘을 클릭한 후, 데이터세트 설정을 선택합니다.
아이콘을 클릭한 후, 데이터세트 설정을 선택합니다.
- 왼쪽에서 CMS
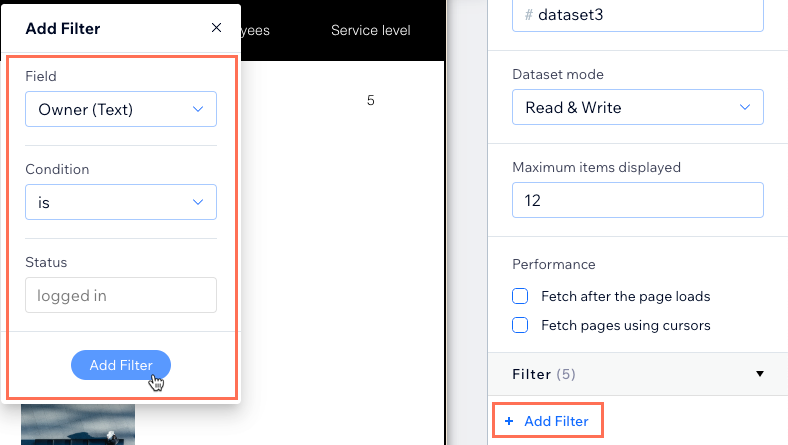
- 필터 아래에서 + 필터 추가를 클릭합니다.
- 입력란 드롭다운을 클릭해 목록 하단에서 소유자(텍스트) 입력란을 선택합니다.
- 조건을 해당으로, 상태를 로그인으로 두고 필터 추가를 클릭합니다.

- 필요한 경우, 컬렉션 권한을 편집합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 사이트를 게시합니다.

