Wix 에디터: 버튼 디자인 사용자 지정하기
5 분
페이지 메뉴
- 버튼 디자인하기
- 디자인 용어집
- 버튼 디자인 옵션
- 텍스트 서식 옵션
- 아이콘 디자인 옵션
사이트와 어울리며 아름답고 눈길을 끄는 버튼을 만들어 방문자가 상호작용하도록 이끌 수 있습니다.
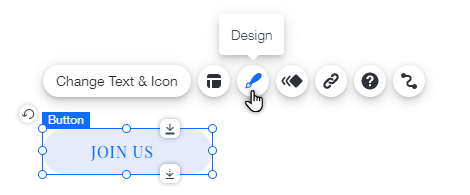
버튼에서 디자인 아이콘을 클릭해 사용자 지정을 시작합니다.
아이콘을 클릭해 사용자 지정을 시작합니다.
 아이콘을 클릭해 사용자 지정을 시작합니다.
아이콘을 클릭해 사용자 지정을 시작합니다.
참고:
버튼 상태에 대한 옵션은 선택한 버튼 유형에 따라 다릅니다.
버튼 디자인하기
다양한 사용자 지정 옵션을 사용할 수 있습니다. 버튼 유형에 따라 배경, 텍스트 및 아이콘을 조정할 수 있습니다. 색상, 채우기, 모서리, 음영 등을 선택합니다.
각 버튼 상태를 개별적으로 사용자 지정해 방문자가 사이트 탐색 시 시선을 사로잡는 효과를 만들어 보세요. 각 버튼의 기본, 마우스오버 및 활성 상태에 대해 선명하고 고유한 색상을 사용해 참여도를 높이고 각 버튼을 돋보이게 만들 수 있습니다.
버튼 상태의 차이점은 무엇인가요?

참고:
사용 가능한 사용자 지정 옵션은 버튼에 표시하도록 선택한 항목(텍스트, 아이콘 또는 둘 다)에 따라 다릅니다.
버튼을 디자인하려면:
- 에디터로 이동합니다.
- 아래 옵션에서 사용자 지정하려는 버튼 유형을 클릭합니다.
텍스트 & 아이콘 버튼 사용자 지정하기
아이콘 버튼 사용자 지정하기
디자인 용어집
버튼 디자인 옵션
옵션 | 설명 | 사용 방법 |
|---|---|---|
배경 채우기 | 색상, 이미지, 패턴 및 그라데이션과 같은 다양한 채우기를 추가해 버튼에 다채롭고 멋진 효과를 만듭니다. |
|
테두리 | 버튼 테두리를 사용자 지정해 강조합니다. 버튼의 모든 면을 함께 사용자 지정하거나 잠금 및 잠금 해제 아이콘을 클릭해 각 면을 개별적으로 사용자 지정합니다. |
|
모서리 | 버튼의 모서리를 둥글거나 각지게 변경합니다. 모든 모서리의 크기를 함께 변경하거나 잠금 또는 잠금 해제 아이콘을 클릭해 각 모서리를 개별적으로 사용자 지정합니다. | 모서리에 픽셀 입력란을 클릭해 적용하려는 픽셀 수를 입력합니다. |
음영 | 버튼에 음영을 추가하고 색상과 크기 등을 사용자 지정합니다. |
업로드 버튼을 사용하는 경우:
|
레이아웃 | 버튼 레이아웃을 변경합니다. |
|
텍스트 서식 옵션
옵션 | 설명 | 사용 방법 |
|---|---|---|
텍스트 표시 | 버튼의 텍스트를 표시하거나 숨깁니다. | 토글을 클릭해 버튼의 텍스트를 표시하거나 숨깁니다. |
추천 디자인 | 버튼 텍스트 테마를 선택합니다. | 드롭다운 메뉴에서 텍스트 테마를 선택합니다. |
글꼴 | 버튼 텍스트의 글꼴을 선택합니다. | 드롭다운 메뉴를 클릭해 글꼴을 선택합니다. |
글꼴 크기 | 버튼의 텍스트 크기를 변경합니다. | 슬라이더를 끌어 글꼴 크기를 조정하거나 값을 입력합니다. |
텍스트 서식 | 텍스트에 포맷을 적용합니다. |
|
글자 간격 | 텍스트 글자의 간격을 변경합니다. | 슬라이더를 끌어 간격을 조정하거나 값을 입력합니다. |
음영 | 텍스트에 음영을 만듭니다. 1개 이상의 음영을 추가할 수 있습니다. | 음영 추가를 클릭해 새로운 음영을 추가합니다. 음영 사용자 지정 아이콘을 클릭해 음영을 디자인합니다. |
아이콘 디자인 옵션
옵션 | 설명 | 사용 방법 |
|---|---|---|
아이콘 표시 | 버튼 아이콘을 표시하거나 숨깁니다. | 토글을 클릭해 버튼 아이콘을 표시하거나 숨깁니다. |
크기 | 아이콘 크기를 변경합니다. | 슬라이더를 끌어 아이콘 크기를 조정하거나 값을 입력합니다. |
색상 | 아이콘 색상을 변경합니다. | 색상 상자를 클릭하고 색상을 선택합니다. |
회전 | 아이콘 회전을 조정합니다. | 핸들을 끌어 아이콘 회전을 사용자 지정하거나 텍스트 상자에 각도를 입력합니다. |


 아이콘을 클릭해 개별적으로 사용자 지정할 수 있습니다.
아이콘을 클릭해 개별적으로 사용자 지정할 수 있습니다.
