Wix 에디터: 문서 버튼 추가 및 설정하기
2 분
페이지 메뉴
- 문서 버튼 추가하기
- 버튼 아이콘 변경하기
- 버튼 파일 제목 표시 또는 숨기기
문서 버튼을 추가하면 방문자가 클릭 한 번으로 사이트에서 문서를 다운로드할 수 있습니다. 버튼을 선택한 후에는 문서 파일을 연결하고 버튼 아이콘을 변경하고 문서 제목을 표시할지 여부를 선택할 수 있습니다.
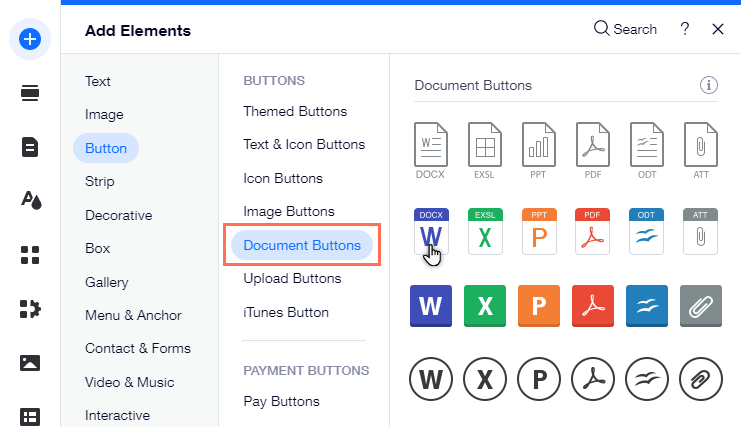
문서 버튼 추가하기
사이트에 추가할 문서 버튼을 선택하고 해당 파일에 연결합니다.
문서 버튼을 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 문서 버튼 아래에서 버튼을 선택하거나 페이지의 원하는 위치로 끌어다 놓습니다.
- 버튼을 클릭합니다.
- 파일 변경을 클릭합니다.
- 파일을 선택합니다.
- 파일 선택을 클릭해 버튼에 연결합니다.

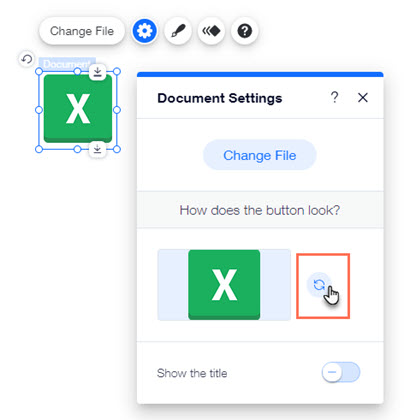
버튼 아이콘 변경하기
미디어 라이브러리에서 문서 버튼에 적합한 아이콘을 선택합니다. 문서 유형에 해당하고 사이트 디자인과 어울리는 아이콘을 선택하세요.
버튼 아이콘을 변경하려면:
- 에디터로 이동합니다.
- 버튼을 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 버튼 표시에서 아이콘 변경
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 새 아이콘을 선택하거나 미디어 업로드를 클릭해 직접 업로드합니다.
- 아이콘을 선택했으면 아이콘 추가를 클릭합니다.

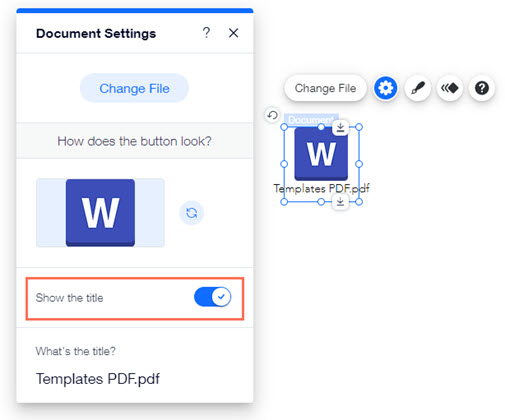
버튼 파일 제목 표시 또는 숨기기
버튼 아래에 있는 문서의 파일 제목을 표시하거나 숨기도록 선택합니다.
버튼 파일 제목 표시 여부를 설정하려면:
- 에디터로 이동합니다.
- 버튼을 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제목 표시 버튼을 클릭해 옵션을 활성화하거나 비활성화합니다.
- 활성: 문서 제목이 버튼에 표시됩니다. 문서 제목 입력란에 제목을 입력합니다.
- 비활성: 문서 제목이 버튼에 표시되지 않습니다.