- Wix 프로 갤러리: 레이아웃 선택하기(사용자 지정 vs. 프리셋)
Wix 프로 갤러리: 레이아웃 선택하기(사용자 지정 vs. 프리셋)
10 분
페이지 메뉴
- 사용자 지정 레이아웃
- 프리셋 레이아웃
- 자주 묻는 질문
프로 갤러리는 다양하고 아름다운 레이아웃을 제공해 미디어에 생동감을 불어넣습니다. 사용자 지정 레이아웃으로 완전히 창의적으로 제어하기를 원하든, 사전 제작된 프리셋의 편의성을 선호하든, 선택은 여러분의 몫입니다.
- 사용자 지정 레이아웃을 사용하면 갤러리 간격에서 회전 및 방향에 이르기까지 모든 것을 개인화할 수 있어 창의력을 마음껏 발휘할 수 있습니다.
- 프리셋 레이아웃은 갤러리 디자인과 스타일을 유지하면서도 바로 사용할 수 있는 세련된 템플릿을 제공해 과정을 단순화합니다
사용자 지정 레이아웃
사용자 지정 레이아웃을 사용하면 처음부터 프로 갤러리 디자인을 제작할 수 있습니다. 갤러리에 대한 정적 또는 슬라이딩 레이아웃을 선택하거나, Wix가 매직 옵션을 사용해 고유한 레이아웃을 생성하도록 하세요. 각 레이아웃에는 사이트의 미적 감각에 맞게 사용자 지정할 수 있는 설정이 포함되어 있습니다.
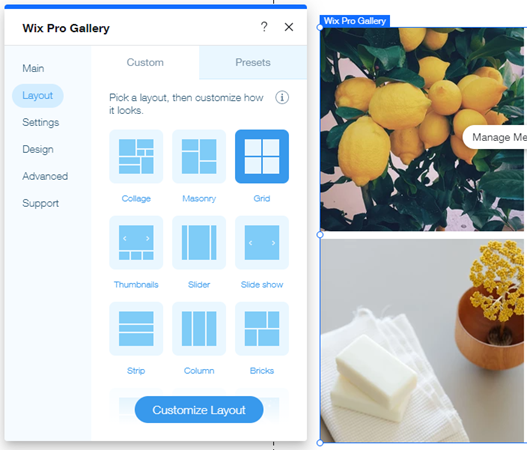
사용자 지정 레이아웃을 선택하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 갤러리 레이아웃을 선택합니다.
- 레이아웃 사용자 지정을 클릭해 레이아웃을 원하는대로 편집합니다. 아래에서 레이아웃을 클릭해 자세한 내용을 확인하세요.
콜라주
갤러리 내 무작위로 배치된 다른 회전 방향(가로 및 세로)의 이미지를 표시하려면, 콜라주 레이아웃을 사용하세요.
먼저, 세로 또는 가로 중 스크롤 방향을 선택하세요. 그 다음, 사용 가능한 설정을 조정합니다.
- 세로 스크롤:
- 갤러리 회전 방향: 이미지를 가로로 표시할지 세로로 표시할지 여부를 선택합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 콜라주 밀도: 갤러리에 한 번에 표시될 이미지 수를 선택합니다.
- 더보기 버튼: '더보기' 버튼의 표시 여부를 선택합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
- 가로 스크롤:
- 갤러리 회전 방향: 이미지를 세로로 표시할지 가로로 표시할지 선택합니다.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 슬라이드 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 콜라주 밀도: 갤러리에 한 번에 표시될 이미지 수를 선택합니다.
모자이크
칼럼 또는 행에 배치된 다른 회전 방향의 이미지를 표시하려면 모자이크 레이아웃을 사용하세요.
먼저, 가로 또는 세로 중 갤러리 방향을 선택하세요.그 다음, 사용 가능한 설정을 조정합니다.
가로 방향:
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 더보기 버튼 표시 여부를 선택합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
세로 방향:
- 스크린에 자동 맞춤: 방문자의 화면에 따라 갤러리가 자동으로 이미지 수를 최적화하도록 합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 행마다 수동 설정: 각 행에 표시할 이미지 수를 수동으로 설정합니다.
- 한 행당 이미지 수: 한 행당 표시되는 이미지 수를 선택합니다.
- 간격: 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
그리드
이미지를 그리드 내에 표시하려면, 그리드 레이아웃을 사용하세요.
먼저, 세로 또는 가로 중 스크롤 방향을 선택하세요.그 다음, 사용 가능한 설정을 조정합니다.
세로 스크롤:
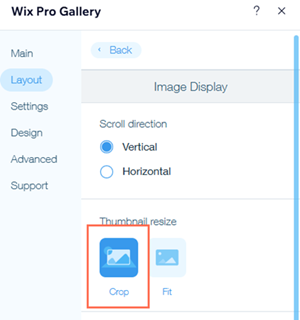
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지가 선택한 이미지 비율에 맞게 잘립니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지가 선택한 이미지 비율에 맞게 잘립니다.
- 스크린에 자동 맞춤: 방문자의 화면에 따라 갤러리가 자동으로 이미지 수를 최적화하도록 합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 행마다 수동 설정: 각 행에 표시할 이미지 수를 수동으로 설정합니다.
- 한 행당 이미지 수: 한 행당 표시되는 이미지 수를 선택합니다.
- 간격: 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
가로 스크롤:
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지가 선택한 이미지 비율에 맞게 잘립니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지가 선택한 이미지 비율에 맞게 잘립니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면, 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 한 행당 이미지 수: 한 행당 표시되는 이미지 수를 선택합니다.
- 간격: 이미지 사이의 간격을 선택합니다.
섬네일
선택한 이미지 옆 여러 섬네일을 표시하려면, 섬네일 레이아웃을 사용하세요.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기조정
- 자르기: 이미지 비율을 선택할 수 있습니다.
- 맞춤: 이미지를 원래 비율로 표시하고 갤러리 크기에 맞게 조정합니다. 이미지 주위에 빈 공간이 너무 많다면 갤러리 높이를 높여야 합니다.
참고: 테두리 두께 및 색상 및 모서리 반경 옵션은 레이아웃 설정에서 섬네일 자르기를 선택했을 경우에만 아이템 스타일 탭에서 적용됩니다.

- 섬네일 배치: 화면에서 섬네일을 표시할 위치를 선택합니다. (현재 이미지의 아래, 왼쪽, 위, 오른쪽)
- 섬네일 크기: 슬라이더를 끌어 갤러리의 이미지 크기를 선택합니다.
참고: 이미지 수가 적고 기본 이미지 아래에 빈 공간이 있는 경우에는 섬네일 크기를 늘려야 합니다. - 이미지 반복: 마지막 이미지에서 '다음' 버튼을 활성화할지 여부를 선택합니다.
참고: 뒤로 스크롤하는 동안 첫 번째 이미지에 도달하면 '왼쪽' 버튼이 비활성화됩니다. - 자동 슬라이드: (이 옵션은 스크롤 방향을 가로로 선택한 경우에만 표시됩니다.)아이템이 연속 슬라이드쇼로 표시되도록 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요.
참고: 이동효과를 변경하려면, 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 활성화해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼가 정지하도록 합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요.
- 섬네일 간격: 슬라이더를 끌어 이미지 사이의 공간을 선택합니다.
참고: 현재는 섬네일 이미지의 정렬을 조정할 수 없습니다. 해당 기능이 추가되길 원한다면, 여기에서 투표하세요.
슬라이더
가로 스크롤로 여러 이미지를 표시하려면, 슬라이더 레이아웃을 사용하세요.
참고: 이 레이아웃에서 한 번에 표시되는 이미지 수는 갤러리 크기에 따라 다릅니다.일부 이미지가 잘린 것처럼 보인다면, 갤러리 크기를 변경해야 합니다.또 다른 솔루션은 레이아웃 설정에서 섬네일 크기 조정이 가능한 자르기를 선택하거나 이미지 비율을 반응형으로 선택하는 것입니다.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기조정:
- 자르기 : 비율을 고정할지 반응형으로 설정할지 여부를 선택합니다.
- 맞춤: 이미지를 원래 비율로 표시하고 갤러리 크기에 맞게 조정합니다. 이미지 주위에 빈 공간이 너무 많다면 갤러리 높이를 높여야 합니다.
참고: 테두리 두께 및 색상 및 모서리 반경 옵션은 레이아웃 설정에서 섬네일 자르기를 선택했을 경우에만 아이템 스타일 탭에서 적용됩니다.
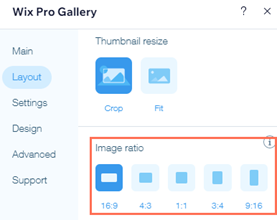
- 이미지 비율
- 반응형: 뷰어의 기기에 따라 이미지 크기가 자동으로 조정됩니다.
- 고정형: 사용 가능한 이미지 비율 옵션에서 선택합니다(예: 4:3, 1:1). 이미지는 모든 기기에서 선택한 비율로 표시됩니다.
- 이미지 반복: 마지막 이미지에서 '다음' 버튼을 활성화할지 여부를 선택합니다.
참고: 뒤로 스크롤하는 동안 첫 번째 이미지에 도달하면 '왼쪽' 버튼이 비활성화됩니다. - 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요. 참고: 이동효과를 변경하려면 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요.
- 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 활성화해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼가 정지하도록 합니다.
- 표시 아이템 수: 슬라이더를 끌어 이미지가 한 번에 표시되는 수를 조정합니다. (이 옵션은 이미지 비율로 반응형을 선택한 경우에만 사용할 수 있습니다.)
- 간격 : 이미지 사이의 간격을 선택합니다.
슬라이드쇼
가로 스크롤로 한 번에하나의 이미지를 표시하려면, 슬라이드쇼 레이아웃을 사용하세요.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기조정
- 자르기: 이미지 비율을 선택할 수 있습니다.
- 맞춤: 이미지를 원래 비율로 표시하고 갤러리 크기에 맞게 조정합니다. 이미지 주위에 빈 공간이 너무 많다면 갤러리 높이를 높여야 합니다.
참고: 테두리 두께 및 색상 및 모서리 반경 옵션은 레이아웃 설정에서 섬네일 자르기를 선택했을 경우에만 적용됩니다.
- 이미지 반복: 마지막 이미지에서 "다음" 버튼을 활성화할지 여부를 선택합니다.
참고: "왼쪽" 버튼은 뒤로 스크롤하는 동안 첫 번째 이미지에 도달하면 항상 비활성화됩니다. - 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요. 참고: 이동효과를 변경하려면 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요.
- 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 재생 버튼: 방문자가 슬라이드쇼를 일시 중지, 또는 재생할 수 있도록 버튼을 추가합니다. (이 옵션은 자동 슬라이드 옵션을 선택한 경우에만 사용할 수 있습니다.)
- 마우스오버 시 정지: 버튼을 활성화해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼가 정지하도록 합니다.
도움말: 슬라이드쇼가 자동으로 슬라이드되도록 설정하면, 디자인 섹션의 텍스트 탭에서 갤러리에 슬라이드쇼 카운터를 표시할 수 있는 옵션이 제공됩니다.

- 정보 바 크기: 갤러리 아래 아이콘, 제목, 설명 등을 위한 공간을 추가합니다.
스트립
한 칼럼에 여러 이미지를 표시하려면, 스트립 레이아웃을 사용하세요.
- 간격: 갤러리 아이템 간 공간을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
칼럼
한 행에 여러 이미지를 한 번에 표시하려면, 칼럼 레이아웃을 사용하세요.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 이미지 반복: 방문자가 연속으로 이미지를 스크롤할 수 있도록 합니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요. 참고: 이동효과를 변경하려면 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요.
- 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 활성화해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼가 정지하도록 합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
벽돌, 믹스, 변환
크기와 회전 방향이 다른 갤러리 아이템을 나란히 표시하려면, 벽돌, 변환, 믹스 등의 레이아웃을 사용하세요.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다. 참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
매직
매직 레이아웃은 한 번의 클릭으로 레이아웃을 다른 레이아웃으로 변경할 수 있도록 합니다. 매직 레이아웃 추가를 클릭해 갤러리 레이아웃을 무작위로 지정하세요.

프리셋 레이아웃
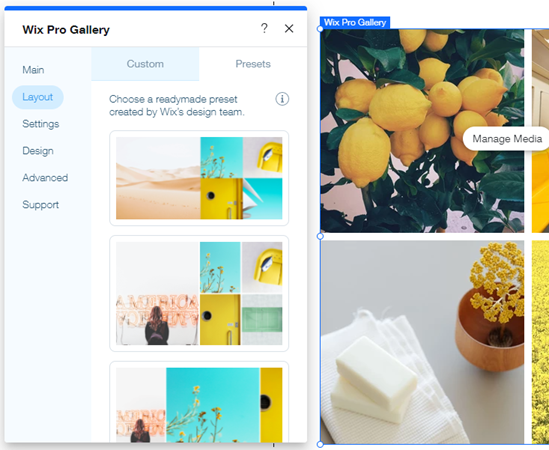
사전 설정되어 있는 갤러리 레이아웃은 사이트에 이미지를 표시하는 과정을 가속화할 수 있도록 합니다. 사전 설정 템플릿은 가로 및 세로 디스플레이로 제공되며, 다양한 내장 레이아웃 기능을 포함합니다.
사전 설정 레이아웃을 선택하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 갤러리 레이아웃을 선택합니다.

자주 묻는 질문
프로 갤러리 레이아웃에 대해 자세히 알아보려면 아래 질문을 클릭하세요.
프로 갤러리는 반응형인가요?
Wix 에디터에서 프로 갤러리를 구축하는 경우, 특정 레이아웃을 선택하고 전체 너비로 설정하면 반응형으로 작동합니다. 즉, 모든 기기에서 브라우저 창의 크기를 조정할 때 갤러리 아이템의 위치와 크기가 변경될 수 있습니다. Wix 에디터의 프로 갤러리 반응성에 대한 자세한 도움말을 확인하세요.
Studio 에디터에서 프로 갤러리를 구축하는 경우 갤러리가 모든 화면 크기에서 반응하도록 하는 방법에는 여러 가지가 있습니다. Studio 에디터의 프로 갤러리 반응성에 대한 자세한 도움말을 확인하세요.
프로 갤러리에 이미지 추가 시 일부 이미지가 잘리는 이유는 무엇인가요?
선택한 사용자 지정 레이아웃에 따라 갤러리 이미지가 잘린 것처럼 보일 수 있습니다. 이는 레이아웃의 섬네일 회전 방향이 업로드하는 이미지의 회전 방향과 다를 때 발생할 수 있습니다.
예를 들어 모든 이미지를 가로(세로) 회전 방향으로 표시하는 슬라이더 레이아웃을 선택했지만 세로(가로) 회전 방향의 이미지를 업로드하는 경우가 해당됩니다. 즉, 섬네일 경계에 맞게 이미지의 일부가 잘릴 수 있습니다.
이미지가 잘리는 것을 방지하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
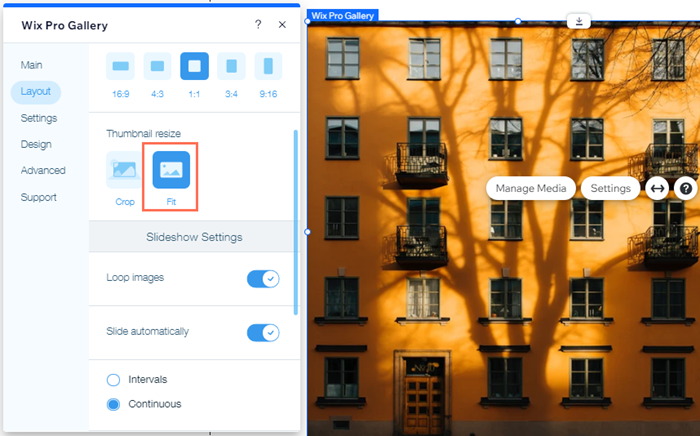
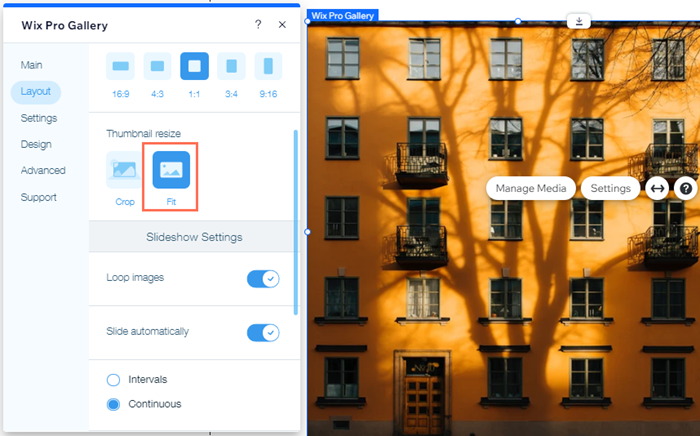
- 섬네일 크기 조정에서 맞춤을 선택합니다.
참고: 스트립, 칼럼, 벽돌, 믹스, 변환, 매직 레이아웃은 이미지 비율이 고정되어 있습니다. 즉, 이미지가 썸네일의 경계에 맞게 자동으로 잘립니다.


이미지를 잘린 상태로 유지할 경우의 추가 옵션:
- 잘릴 수 있는 이미지 부분을 보다 잘 제어할 수 있도록 이미지의 중심점을 조정합니다.
- 업로드한 이미지의 비율과 회전 방향에 가장 잘 맞도록 갤러리에 적용된 이미지 비율(16:9, 4:3, 1:1, 3:4 또는 9:16)을 조정합니다.

프로 갤러리의 모든 이미지를 동일한 크기와 모양으로 표시하려면 어떻게 해야 하나요?
프로 갤러리의 모든 이미지를 동일한 크기 및 모양으로 표시하려면 그리드, 섬네일, 슬라이더, 슬라이드쇼, 칼럼 등과 같이 이미지 비율이 동일한 레이아웃을 선택하세요.
참고:
참고:
- 이미지 클릭 시 확대 모드 열기 또는 전체 화면 열기 옵션을 선택할 경우, 방문자가 클릭 시 이미지가 원래 크기와 모양으로 표시됩니다.
- 그리드, 섬네일, 슬라이더 또는 슬라이드 쇼 레이아웃을 사용하는 경우, 섬네일 크기 조정 옵션으로 자르기를 선택했는지 확인하세요.

도움이 되었나요?
|

