- Wix 프로 갤러리: 모바일 사이트 레이아웃 선택하기 (사용자 지정 vs. 프리셋)
Wix 프로 갤러리: 모바일 사이트 레이아웃 선택하기 (사용자 지정 vs. 프리셋)
9 분
페이지 메뉴
- 사용자 지정 레이아웃
- 프리셋 레이아웃
- 사용자 지정할 수 있는 레이아웃 기능
- 자주 묻는 질문
모바일 사이트의 프로 갤러리 레이아웃은 반응형이므로 다양한 화면 크기와 기기에 맞게 자동으로 조정됩니다. 모바일 또는 태블릿에서 이상적으로 보이도록 프로 갤러리에 대해 완전히 다른 레이아웃을 선택할 수 있습니다.
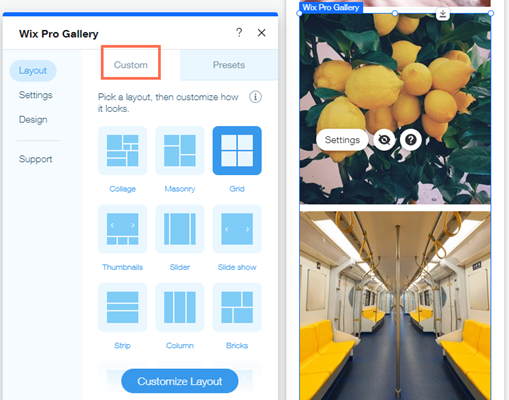
내장된 기능이 있는 레이아웃을 선택하거나 직접 레이아웃을 사용자 지정하려는 경우 사용자 지정 레이아웃을 선택하세요. 어떤 레이아웃 옵션을 선택하든 언제든지 갤러리 디자인을 사용자 지정할 수 있습니다.
사용자 지정 레이아웃
사용자 지정 레이아웃은 프로 갤러리를 처음부터 직접 디자인 및 사용자 지정할 수 있도록 합니다. 휴대기기에서 미디어가 가장 잘 표시될 수 있도록 다양한 사용자 지정 레이아웃 중에서 선택할 수 있습니다.
Wix 에디터
Studio 에디터
- 모바일 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 갤러리 레이아웃을 선택합니다.
- 레이아웃 사용자 지정을 클릭해 레이아웃을 원하는 대로 정확하게 변경합니다. (아래 사용자 지정 가능한 레이아웃 기능 참조)

참고:
확대 보기에 탐색 화살표가 표시되지 않습니다. 대신, 방문자는 화면을 스와이프해 다음 갤러리 아이템을 확인할 수 있습니다.
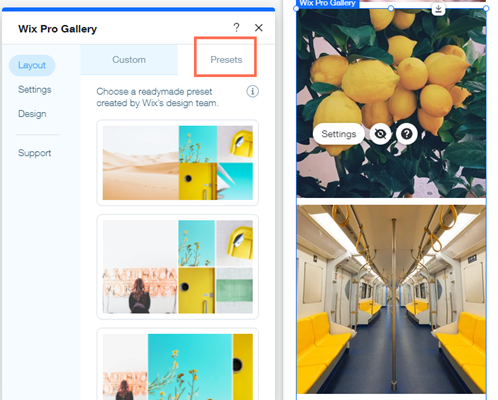
프리셋 레이아웃
프리셋 템플릿에는 다양한 내장 레이아웃 기능이 포함되어 있습니다. 사전에 설정된 갤러리 레이아웃을 사용하면 사이트에 이미지를 표시하는 과정을 빠르게 진행할 수 있습니다. 레이아웃 자체는 사용자 지정할 수 없지만, 갤러리 디자인을 사용자 지정할 수 있습니다.
Wix 에디터
Studio 에디터
- 모바일 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 갤러리 레이아웃을 선택합니다.

사용자 지정할 수 있는 레이아웃 기능
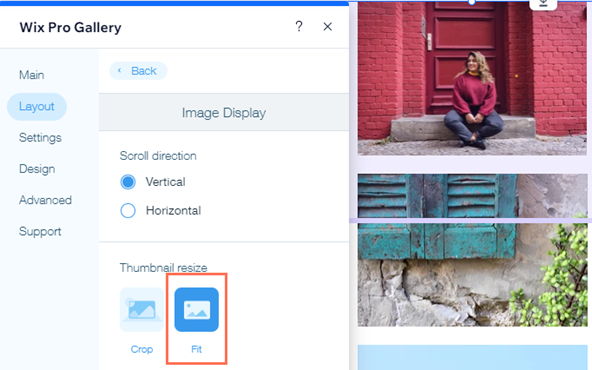
사용자 지정할 수 있는 각 레이아웃은 스크롤 방향, 갤러리 방향 및 이미지 방향을 포함해 개인화할 수 있는 다양한 설정을 제공합니다.
아래 옵션을 클릭해 해당 레이아웃에 대한 자세한 도움말을 확인하세요.
콜라주
갤러리 내 무작위로 배치된 다양한 회전 방향(가로 및 세로)의 이미지를 표시하려면, 콜라주 레이아웃을 사용하세요.
먼저, 세로 또는 가로 중 스크롤 방향을 선택하세요. 그 다음 사용 가능한 설정을 조정합니다.
세로 스크롤:
- 갤러리 회전 방향: 이미지를 세로로 표시할지 가로로 표시할지 선택합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 콜라주 밀도: 갤러리에 한 번에 표시될 이미지 수를 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다. 참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
가로 스크롤:
- 갤러리 회전 방향: 이미지를 세로로 표시할지 가로로 표시할지 선택합니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 슬라이드 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 콜라주 밀도: 갤러리에 한 번에 표시될 이미지 수를 선택합니다.
모자이크
단 또는 행에 배치된 다양한 회전 방향의 이미지를 표시하려면 모자이크 레이아웃을 사용하세요.
먼저, 가로 또는 세로 중 갤러리 방향을 선택하세요.그 다음 사용 가능한 설정을 조정합니다.
가로 방향:
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다. 참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
세로 방향:
- 스크린에 자동 맞춤: 방문자의 화면에 따라 갤러리가 자동으로 이미지 수를 최적화하도록 합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 행마다 수동 설정: 각 행에 표시할 이미지 수를 수동으로 설정합니다.
- 행당 이미지 수: 각 행에 표시되는 이미지 수를 선택합니다.
- 간격: 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다. 참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
그리드
이미지를 그리드 내에 표시하려면, 그리드 레이아웃을 사용하세요.
먼저, 세로 또는 가로 중 스크롤 방향을 선택하세요.그 다음 사용 가능한 설정을 조정합니다.
세로 스크롤:
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
- 스크린에 자동 맞춤: 방문자의 화면에 따라 갤러리가 자동으로 이미지 수를 최적화하도록 합니다.
- 섬네일 크기: 갤러리의 이미지 크기를 선택합니다.
- 행마다 수동 설정: 각 행에 표시할 이미지 수를 수동으로 설정합니다.
- 행당 이미지 수: 각 행에 표시되는 이미지 수를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다. 참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
가로 스크롤:
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 한 행당 이미지 수: 한 행당 표시되는 이미지 수를 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
섬네일
선택한 이미지 옆 여러 섬네일을 표시하려면, 섬네일 레이아웃을 사용하세요.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
- 섬네일 배치: 화면에서 섬네일을 표시할 위치를 선택합니다(현재 이미지의 아래, 왼쪽, 위, 오른쪽).
- 섬네일 크기: 슬라이더를 끌어 갤러리의 이미지 크기를 선택합니다.
참고: 이미지 수가 적고 기본 이미지 아래에 빈 공간이 있는 경우에는 섬네일 크기를 늘려야 합니다. - 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 슬라이드 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 섬네일 간격: 슬라이더를 끌어 이미지 사이의 공간을 선택합니다.
참고: 현재는 섬네일 이미지의 정렬을 조정할 수 없습니다.해당 기능이 추가되길 원한다면 여기에서 투표할 수 있습니다.
슬라이더
가로 스크롤로 여러 이미지를 표시하려면, 슬라이더 레이아웃을 사용하세요.
참고: 이 레이아웃에서 한 번에 표시되는 이미지 수는 갤러리 크기에 따라 다릅니다. 일부 이미지가 잘린 것처럼 보인다면, 갤러리 크기를 변경해야 합니다. 또 다른 해결책은 레이아웃 설정에서 자르기 및 반응형을 선택하는 것입니다.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
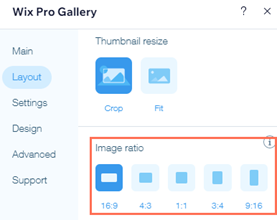
- 이미지 비율: 화면 크기에 따라 이미지 비율을 변경할지 여부를 결정합니다.
- 반응형: 뷰어의 기기에 따라 이미지 크기가 자동으로 조정됩니다.
- 고정형: 사용 가능한 이미지 비율 옵션에서 선택합니다(예: 4:3, 1:1). 이미지는 모든 기기에서 선택한 비율로 표시됩니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 스크롤 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 표시 아이템 수: 이미지 비율을 반응형으로 선택할 경우, 한 번에 표시되는 이미지 수를 조정할 수 있습니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
슬라이드쇼
가로 스크롤로 한 번에하나의 이미지를 표시하려면, 슬라이드쇼 레이아웃을 사용하세요.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 섬네일 크기 조정: 이미지 섬네일이 표시되는 방식을 선택합니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 이 옵션을 선택한 경우에만 사용할 수 있습니다. - 맞춤: 이미지가 섬네일의 크기에 맞게 조정됩니다.
- 자르기: 이미지를 선택한 이미지 비율로 자릅니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 슬라이드 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 정보 바 크기: 갤러리 아래 아이콘, 제목, 설명 등을 위한 공간을 추가합니다.
스트립
한 열에 여러 이미지를 표시하려면, 스트립 레이아웃을 사용하세요.
- 간격: 갤러리 아이템 간 공간을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다.
단
한 행에 여러 이미지를 한 번에 표시하려면, 칼럼 레이아웃을 사용하세요.
- 갤러리 비율: 수동 또는 고정 갤러리 비율을 선택합니다.
- 수동: 갤러리를 사용자 지정 높이와 너비로 끌어다 놓으면 포함된 미디어의 크기가 자동으로 조정되어 갤러리에 맞게 조정됩니다.
- 고정: 핸들을 끌어 갤러리 크기 조정 시에도 일관성을 유지할 수 있는 고정 비율을 선택합니다.
- 자동 슬라이드: 버튼을 활성화해 아이템을 연속 슬라이드쇼로 표시합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
참고: 이동효과를 변경하려면 디자인 설정의 슬라이드 애니메이션 탭으로 이동하세요. - 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 클릭해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼 일시 중지 여부를 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 슬라이드가 변경되기 전 시간을 선택합니다.
- 간격 : 이미지 사이의 간격을 선택합니다.
벽돌, 믹스, 변환
크기와 회전 방향이 다른 갤러리 아이템을 나란히 표시하려면, 벽돌, 변환, 믹스 등의 레이아웃을 사용하세요.
- 간격 : 이미지 사이의 간격을 선택합니다.
- 더보기 버튼: 버튼을 활성화해 더 많은 이미지를 로딩하는 버튼을 표시합니다.
- 추가 표시할 이미지 수: 모든 이미지를 표시할지 또는 하나의 섹션을 표시할지 선택합니다. 참고: 섹션 1개를 선택하면 원래 갤러리와 동일한 크기의 다른 섹션이 추가됩니다.
매직
매직 레이아웃은 한 번의 클릭으로 레이아웃을 다른 레이아웃으로 변경할 수 있도록 합니다. 매직 레이아웃 추가를 클릭해 갤러리 레이아웃을 무작위로 지정하세요.
자주 묻는 질문
아래 질문을 클릭해 프로 갤러리 레이아웃에 대해 자세히 알아보세요.
프로 갤러리는 반응형인가요?
Wix 에디터에서 특정 레이아웃을 선택하고 전체 너비로 설정 시 프로 갤러리가 반응형으로 작동합니다. 즉, 모든 기기에서 브라우저 창의 크기를 조정할 때 갤러리 아이템의 위치와 크기가 변경될 수 있습니다. Wix 에디터의 Wix 프로 갤러리 반응성에 대한 자세한 도움말을 확인하세요.
Studio 에디터에는 갤러리가 모든 화면 크기에 반응하도록 하는 다양한 방법이 있습니다. Studio 에디터의 Wix 프로 갤러리 반응성에 대한 자세한 도움말을 확인하세요.
Studio 에디터에는 갤러리가 모든 화면 크기에 반응하도록 하는 다양한 방법이 있습니다. Studio 에디터의 Wix 프로 갤러리 반응성에 대한 자세한 도움말을 확인하세요.
프로 갤러리에 이미지 추가 시 일부 이미지가 잘리는 이유는 무엇인가요?
선택한 사용자 지정 레이아웃에 따라 갤러리 이미지가 잘려서 표시될 수 있습니다. 이는 레이아웃의 섬네일 회전 방향이 업로드하는 이미지의 회전 방향과 다를 때 발생할 수 있습니다.
예를 들어, 모든 이미지를 가로(세로) 회전 방향으로 표시하는 칼럼 레이아웃을 선택했지만 세로(가로) 회전 방향의 이미지를 업로드하는 경우가 해당됩니다.이는 섬네일 경계에 맞게 이미지의 일부가 잘릴 수도 있음을 의미합니다.
이미지가 잘리는 것을 방지하려면:
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 섬네일 크기 조정에서 맞춤을 선택합니다.

이미지를 잘린 상태로 유지할 경우의 추가 옵션:
- 잘릴 수 있는 이미지 부분을 보다 잘 제어할 수 있도록 이미지의 초점을 조정합니다.
- 업로드한 이미지의 비율과 회전 방향에 가장 잘 맞도록 갤러리에 적용된 이미지 비율(16:9, 4:3, 1:1, 3:4 또는 9:16)을 조정합니다.

모바일에서 프로 갤러리에 문제가 발생하나요?
모바일의 프로 갤러리 문제 해결 가이드에서 가장 일반적인 문제에 대한 해결 방법을 확인하세요.
도움이 되었나요?
|

