Wix 이벤트: 이벤트 정보 페이지 설정하기
10 분
페이지 메뉴
- 레이아웃 선택하기
- 표시할 요소 선택하기
- 텍스트 편집하기
- 디자인 사용자 지정하기
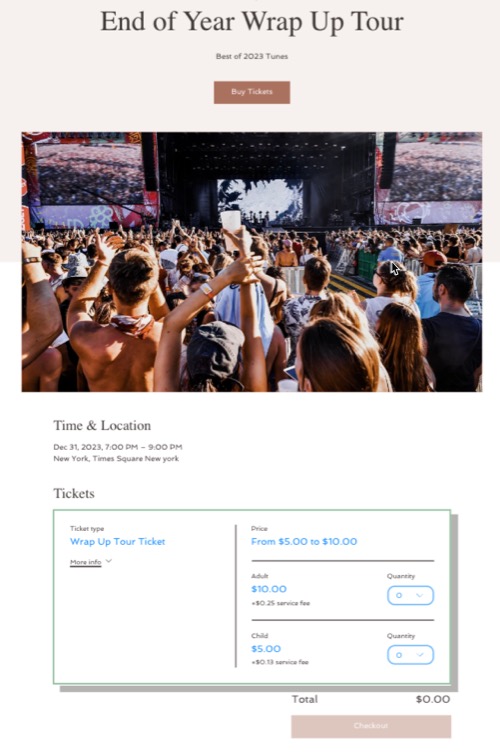
이벤트 정보 페이지에서는 게스트에게 이벤트에 대한 모든 주요 정보를 공유할 수 있습니다. 여기에는 '이벤트 정보' 섹션, 이벤트 장소 지도, '게스트' 섹션 표시 여부 옵션이 포함됩니다.
게스트 목록을 공개할 경우, 게스트에게 누가 참석하는지 미리 알려줌으로써 흥미를 불러일으킬 수 있고 사교적인 상호 작용을 장려할 수 있습니다.

참고:
티켓이 없는 이벤트(예: RSVP 이벤트)가 있는 경우, 이벤트 정보 페이지를 비활성화 할 수 있습니다.
레이아웃 선택하기
이벤트 정보 및 이미지를 표시할 방법을 선택하세요. 여기에는 이벤트 머리글, 정보 및 게스트가 구매하고자 하는 티켓을 선택하는 티켓 선택기가 포함됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 정보 및 신청 접수 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 정보 및 신청 접수를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 정보 요소를 추가합니다.
- 설정을 클릭합니다.
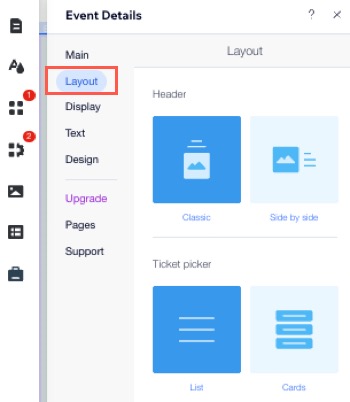
- 레이아웃 탭을 클릭합니다.
- 다음 옵션을 사용해 이벤트 정보 레이아웃을 사용자 지정합니다.
- 레이아웃: 머리글 및 태그 선택기 레이아웃을 선택합니다.
- 텍스트: 이벤트 머리글 및 이벤트 정보 텍스트를 표시할 위치를 선택합니다.
- 이미지: 비율, 크기, 투명도 및 배경 색상을 설정해 이벤트 이미지를 사용자 지정할 방법을 선택합니다.

표시할 요소 선택하기
표시할 요소를 선택해 이벤트 정보 페이지를 사용자 지정하세요. 예를 들어, '게스트' 섹션을 표시하거나 숨겨 참석자 공개 여부를 관리할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 정보 및 신청 접수 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 정보 및 신청 접수를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 정보 요소를 추가합니다.
- 설정을 클릭합니다.
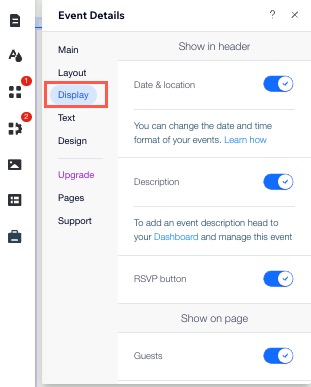
- 표시 탭을 클릭합니다.
- 버튼을 활성화해 관련 정보를 표시합니다.
머리글 표시 항목
페이지에 표시

텍스트 편집하기
페이지에는 보이스와 톤에 맞게 편집할 수 있는 기본 텍스트가 있습니다. 이벤트에 어울리도록 페이지의 제목, 링크 및 버튼을 변경하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 정보 및 신청 접수 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 정보 및 신청 접수를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 정보 요소를 추가합니다.
- 설정을 클릭합니다.
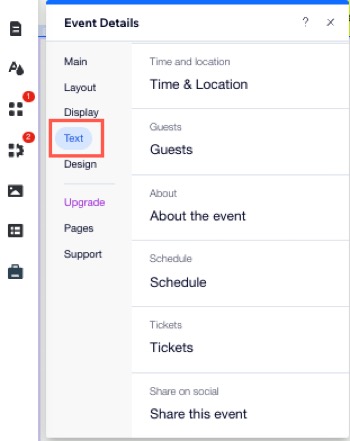
- 텍스트 탭을 클릭합니다.
- 편집할 항목을 선택합니다.
도움말: 설정하지 않았거나 비공개한 옵션은 표시되지 않을 수 있습니다.
버튼
링크
이벤트 제목

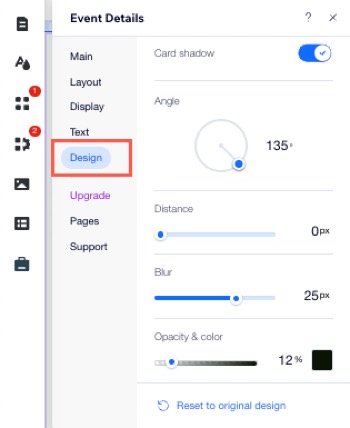
디자인 사용자 지정하기
색상, 글꼴, 버튼 모양 등을 선택해 게스트가 초대장을 확인할 수 있는 이벤트 페이지를 제작하세요.
도움말:
사용 가능한 디자인 옵션은 레이아웃과 표시 옵션에 따라 다를 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 정보 및 신청 접수 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 정보 및 신청 접수를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 정보 요소를 추가합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 디자인할 항목을 선택합니다.
텍스트
일정표 텍스트
티켓 선택기
버튼 및 링크
배경