CMS: 동적 아이템 페이지를 이벤트 정보 및 등록 페이지로 사용하기
13 분
페이지 메뉴
- 1 단계 | 이벤트에 동적 아이템 페이지 추가하기
- 2 단계 | (선택사항) URL 슬러그 구조 수정하기
- 3 단계 | 동적 아이템 페이지 사용자 지정하기
이벤트 정보 및 등록 페이지의 디자인과 레이아웃을 더 세밀하게 제어하고 싶다면, Wix CMS(콘텐츠 관리 시스템)를 사용해 각 개별 이벤트를 표시하기 위한 사용자 지정 템플릿 역할을 하는 동적 아이템 페이지를 제작할 수 있습니다.
이미지, 텍스트 및 버튼 요소를 CMS 이벤트 컬렉션의 관련 입력란에 연결해 페이지를 한 번만 디자인하면 됩니다. 사이트를 게시하면 각 이벤트에는 고유 URL이 포함된 고유한 버전의 동적 아이템 페이지가 생성됩니다.
이 방법을 사용하는 경우에는 방문자가 한 곳에서 모든 이벤트를 볼 수 있는 이벤트를 위한 동적 목록 페이지를 생성하는 것이 좋습니다. 방문자가 동적 목록 페이지에서 이벤트 클릭 시, 이벤트에 대한 세부 정보가 표시되는 동적 아이템 페이지로 이동합니다.
시작하기 전:
- 사이트에 Wix 이벤트를 추가하고 이벤트를 게시합니다.
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- Wix 앱 컬렉션을 활성화해 CMS에서 Wix 이벤트를 사용할 수 있도록 합니다.
1 단계 | 이벤트에 동적 아이템 페이지 추가하기
에디터에서 CMS Wix 앱 컬렉션에 액세스하고 이벤트 컬렉션을 찾아 에디터에서 시작하세요. 그런 다음, 컬렉션에서 동적 아이템 페이지를 생성합니다. 이 동적 페이지는 템플릿 역할을 하며, 각 이벤트마다 고유한 버전의 페이지가 생성됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 왼쪽에서 Wix 앱 컬렉션을 클릭합니다.
- 이벤트 컬렉션으로 스크롤합니다.
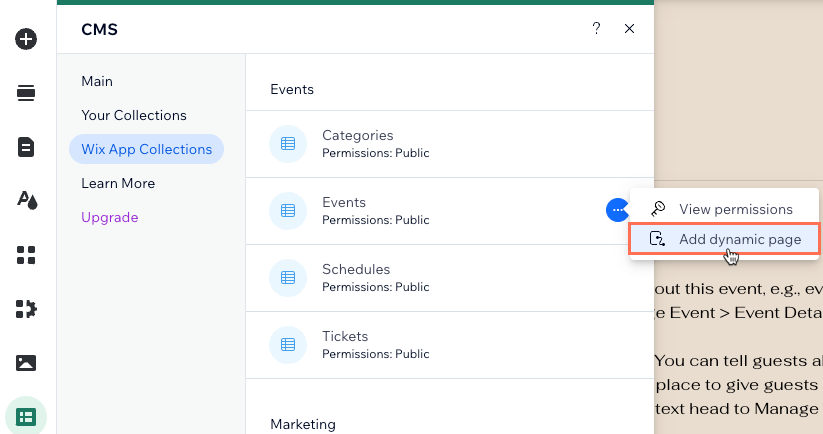
- 이벤트에 마우스오버해 추가 작업
 아이콘을 클릭한 후 동적 페이지 추가를 선택합니다.
아이콘을 클릭한 후 동적 페이지 추가를 선택합니다.

- 아이템 페이지를 클릭합니다.
- 사이트에 추가를 클릭합니다.
2 단계 | (선택사항) URL 슬러그 구조 수정하기
각 이벤트에는 방금 생성한 동적 아이템 페이지의 전용 버전이 있습니다. 기본적으로 이러한 페이지는 다음 URL 구조를 가지며, 마지막 {Title} 부분은 이벤트 이름에 따라 변경됩니다.
- Wix 에디터: https://www.{your-domain.com}/events-1/{Title}
- Studio 에디터: https://www.{your-domain.com}/events/{Title}
URL 슬러그 구조 편집 시, 해당 구조는 사이트의 다른 기존 페이지에서 이미 사용된 구조일 수 없습니다. 고유성을 유지하기 위해 URL 슬러그 구조는 변수가 다르더라도, 사이트의 다른 페이지와 동일한 접두사(예: {컬렉션 이름}) 및 동일한 수의 변수를 가질 수 없습니다. 고유한 동적 페이지 URL 생성에 대한 자세한 도움말을 확인하세요.
사용할 수 없는 충돌 URL 슬러그 구조의 예 보기
URL 슬러그 구조를 편집하려면:
Wix 에디터
Studio 에디터
Wix 에디터를 사용하는 경우, URL 슬러그의 events 부분은 예정된 이벤트를 표시하는 페이지에서 이미 사용되고 있습니다. 그렇기 때문에 CMS는 events 뒤에 -1을 추가해 이 새 동적 항목 페이지에 고유 URL을 부여합니다. 해당 URL 슬러그는 라이브 사이트에서 아직 사용되지 않은 새로운 구조로 변경할 수 있습니다.
동적 아이템 페이지의 URL 슬러그 구조를 편집하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지를 클릭합니다.
- 이벤트/이벤트 컬렉션아래의 이벤트(아이템) 페이지에 마우스오버한 후 오른쪽에서 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - SEO를 클릭합니다.
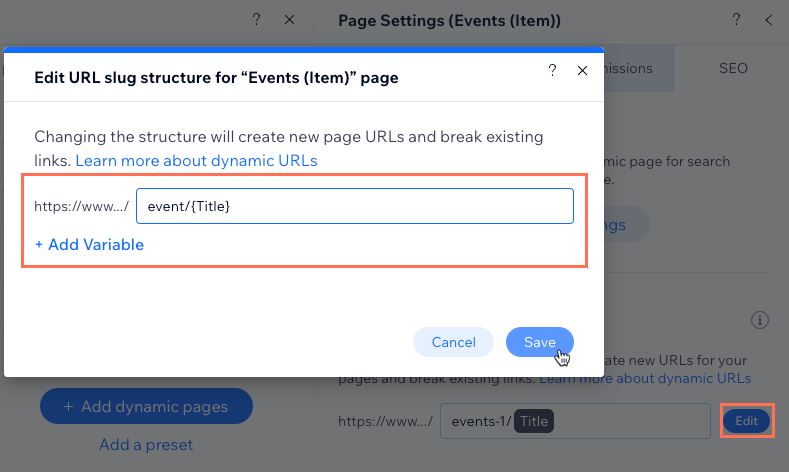
- URL 슬러그 구조 입력란을 편집합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.
- 변수 추가: +변수 추가를 클릭한 후 텍스트 또는 숫자 입력란을 선택해 URL 슬러그 구조에서 해당 값을 사용합니다.
- 정적 값 추가 또는 편집: 입력란을 클릭하고 URL 슬러그 구조에 사용할 정적 값을 입력하거나 기존 값을 편집합니다. 영문자, 숫자 또는 대시(-) 기호만 사용할 수 있습니다. 예를 들어, events를 event로 변경할 수 있습니다.
- 저장을 클릭합니다.
- URL 슬러그 구조 입력란 옆 편집을 클릭하고 원하는 작업을 선택합니다.

3 단계 | 동적 아이템 페이지 사용자 지정하기
CMS 사용 시 데이터세트는 페이지 요소를 컬렉션의 아이템에 연결하는 비공개 도구입니다. 이 경우 텍스트, 버튼 및 이미지를 이벤트 컬렉션에 연결해 페이지의 각 버전이 관련 이벤트에 대한 세부 정보를 표시할 수 있도록 합니다. 더 많은 텍스트나 버튼 요소를 추가하고 연결한 다음, 필요에 따라 페이지를 정렬할 수 있습니다.
중요!
이전에 '정보(리치 텍스트) ' 컬렉션 입력란에 요소를 연결했다면, 해당 연결을 제거하세요. Wix 이벤트에서 이벤트에 리치 미디어를 추가해 이벤트에 대한 세부 정보를 표시할 수 있는 '이벤트 정보(선택사항)' 입력란을 출시했습니다. 이 새 입력란은 리치 콘텐츠 요소 연결 시 '긴 설명(리치 콘텐츠)' 컬렉션 입력란으로 표시됩니다.
아래 5 단계에서 리치 콘텐츠 요소를 추가하고 '긴 설명(리치 콘텐츠)' 컬렉션 입력란에 연결하는 방법을 확인하세요.
동적 아이템 페이지를 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 (Item) 페이지로 이동합니다.
- 페이지의 요소를 연결합니다:
- 뒤로 버튼: 뒤로 버튼을 클릭한 후 링크
 아이콘을 클릭해 버튼이 방문자를 탐색할 위치를 선택합니다.
아이콘을 클릭해 버튼이 방문자를 탐색할 위치를 선택합니다.
도움말: 이벤트 목록이 있는 사이트 페이지 또는 섹션에 버튼을 연결하세요. - 텍스트 요소: 해당 텍스트 요소를 클릭한 후 CMS에 연결
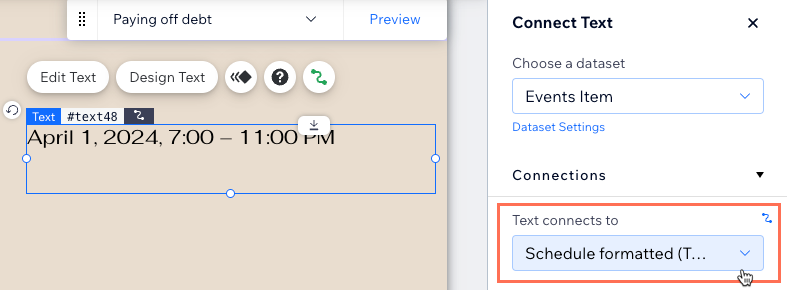
 아이콘을 클릭합니다. 텍스트 연결 패널에서 텍스트 연결 대상 드롭다운을 클릭하고 텍스트 요소에 사용할 이벤트 입력란을 선택합니다. 이벤트의 텍스트에 연결할 페이지의 각 텍스트 요소에 대해 이 단계를 반복합니다.
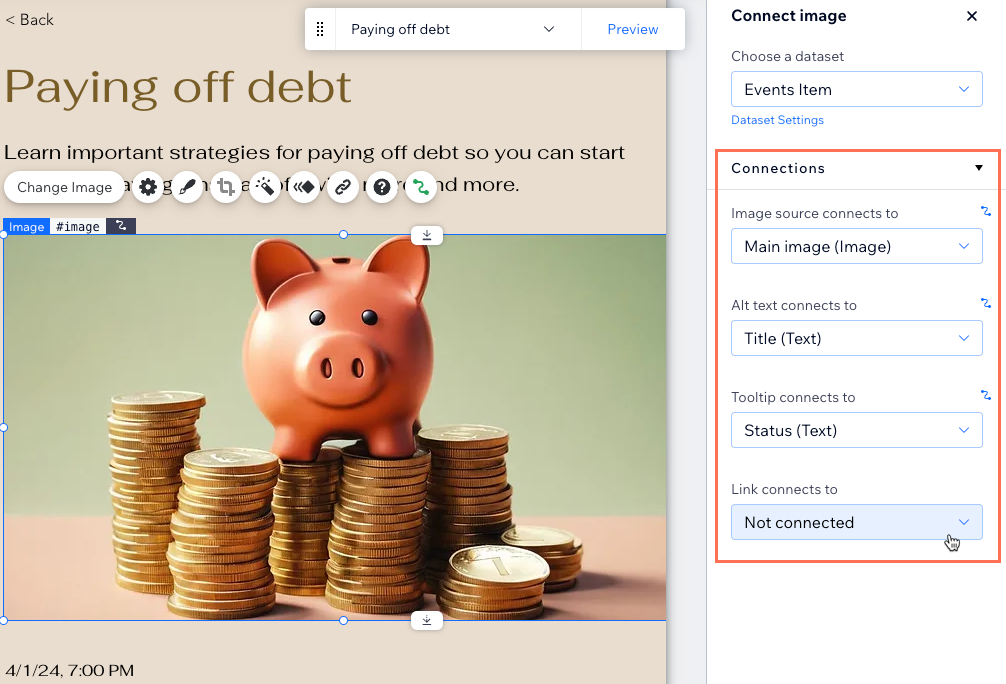
아이콘을 클릭합니다. 텍스트 연결 패널에서 텍스트 연결 대상 드롭다운을 클릭하고 텍스트 요소에 사용할 이벤트 입력란을 선택합니다. 이벤트의 텍스트에 연결할 페이지의 각 텍스트 요소에 대해 이 단계를 반복합니다. - 이미지: 이미지를 클릭한 후 CMS에 연결
 아이콘을 클릭합니다. 이미지 연결 패널에서 해당 드롭다운을 클릭해 이미지, 대체 텍스트, 링크를 연결합니다.
아이콘을 클릭합니다. 이미지 연결 패널에서 해당 드롭다운을 클릭해 이미지, 대체 텍스트, 링크를 연결합니다.
- 뒤로 버튼: 뒤로 버튼을 클릭한 후 링크

- (선택사항) 텍스트 요소를 더 추가하고 CMS에 연결
 아이콘을 클릭해 이벤트 CMS 컬렉션에 연결합니다. 예를 들어, 텍스트를 다음 이벤트 입력란에 연결할 수 있습니다.
아이콘을 클릭해 이벤트 CMS 컬렉션에 연결합니다. 예를 들어, 텍스트를 다음 이벤트 입력란에 연결할 수 있습니다.
- 제목 (텍스트): 이벤트 이름입니다.
- 설명 (텍스트): 이벤트 간략한 설명 (선택사항) 입력란의 설명입니다.
- 소개 (리치 텍스트): 이벤트의 이벤트 소개(선택사항) 리치 텍스트 입력란입니다.
중요! 이 입력란은 더 이상 지원되지 않습니다. 리치 콘텐츠 요소를 추가하고 새로운 '긴 설명(리치 콘텐츠)' 입력란에 연결하는 방법은 아래 5 단계를 참조하세요. - 일정 형식(텍스트): 이벤트 날짜 및 시간입니다(예: "2024년 4월 1일, 7:00 - 11:00 PM").
- 시작일 형식(텍스트): 이벤트 시작일입니다(예: "2024년 4월 1일").
- 시작 시간 형식(텍스트): 현지 설정에 따라 서식이 지정된 이벤트의 시작 시간입니다. 이벤트 일정이 추후 공지될 경우, 이 입력란은 비어 있습니다.
- 위치 이름(텍스트): 이벤트 대시보드의 이벤트 위치 또는 미정 메시지입니다.
- 위치 주소(텍스트): 이벤트의 전체 주소입니다. 위치가 추후 공지인 경우, 입력란이 비어 있습니다.
- 상태(텍스트): 다음 이벤트 상태 중 하나입니다.
- 예약됨: 이벤트 날짜가 미래 날짜입니다.
- 시작됨: 이벤트 시작 시간이 되었습니다.
- 종료됨: 이벤트 종료 시간이 지났습니다.
- 취소됨: 이벤트가 취소되었습니다.
- 최저 가격 형식(텍스트): 사용 중인 통화로 형식이 지정된 최저가입니다. 참고:
- RSVP 등록 또는 외부 이벤트인 경우 이 입력란이 비어 있습니다.
- 이 이벤트의 티켓이 판매된 경우, 가장 낮은 가격이 표시됩니다.
- 무료 티켓이 제공되는 경우 "무료"로 표시됩니다.

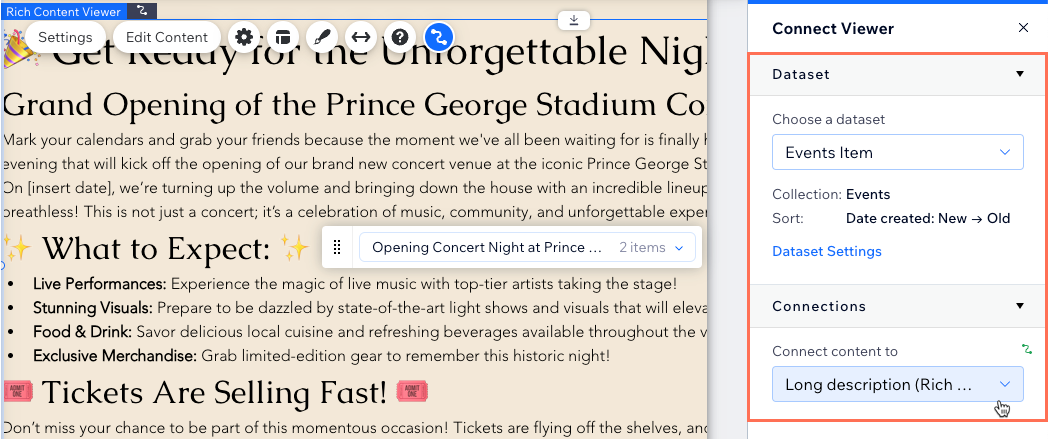
- (선택사항) 리치 콘텐츠 요소를 추가해 페이지에 이벤트 정보 리치 미디어 콘텐츠 입력란을 표시합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭합니다.
- 리치 콘텐츠를 클릭합니다.
- 데이터세트 선택 드롭다운을 클릭한 후 동적 페이지 데이터세트(이벤트 아이템)를 선택합니다.
- 콘텐츠 연결 대상 드롭다운을 클릭한 후 긴 설명(리치 콘텐츠)를 선택합니다.
- 에디터 왼쪽에서 CMS

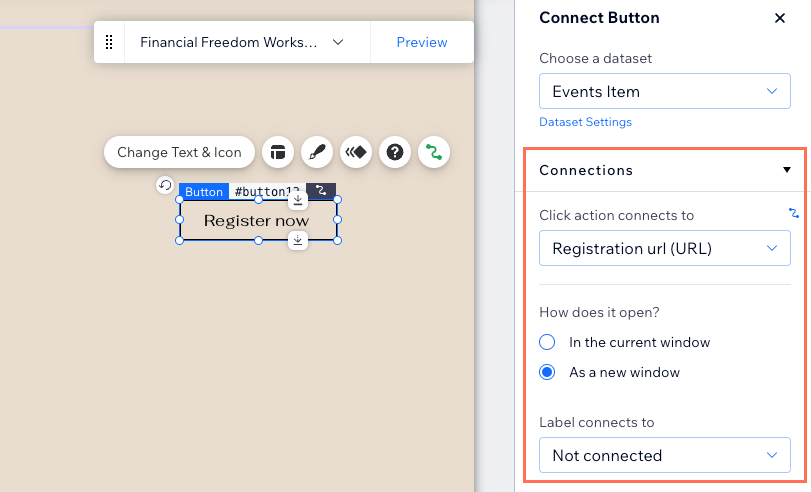
- 게스트가 이벤트에 등록하거나 캘린더에 추가할 수 있는 동적 버튼을 추가합니다.
- 요소 추가를 클릭합니다.
 에서 버튼 을 클릭한 후 추가할 버튼을 선택합니다.
에서 버튼 을 클릭한 후 추가할 버튼을 선택합니다. - 버튼을 클릭한 후 CMS에 연결
 아이콘을 클릭합니다 .
아이콘을 클릭합니다 . - 클릭 시 수행 작업 드롭다운을 클릭해 방문자가 버튼 클릭 시 수행되는 작업을 선택합니다.
- 사이트 이벤트 페이지 URL: 방문자는 이벤트 정보 및 등록 페이지로 이동해 이벤트에 등록할 수 있습니다.
- Google 캘린더 URL(URL): 방문자가 Google 캘린더에 이벤트를 추가합니다.
- iCaendar url (URL): 방문자가 이벤트에 대한 iCaendar 링크를 다운로드합니다.
- 등록 URL (URL): Wix 이벤트 등록이 외부에서 관리되는 경우 방문자는 등록 URL로 이동합니다.
- 링크를 여는 방식을 현재 창에서 열기 또는 새 창에서 열기 중 선택합니다.
- 라벨 연결 대상 드롭다운을 클릭해 동적 버튼 텍스트로 사용할 입력란을 선택합니다. 또는, 버튼의 텍스트 및 아이콘 변경을 클릭해 정적 버튼 텍스트(예: "등록")를 입력합니다.
- 요소 추가를 클릭합니다.

- 페이지에 있는 요소의 크기, 위치 및 디자인을 원하는 대로 조정합니다.
- 미리보기를 클릭해 동적 이벤트 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.


