新しいサイトビルダー
14分
この記事内
- エディタについて
- 以前のビルダーと新しいエディタについて
- セクションを追加・カスタマイズする
- サイトにパーツを追加する
- パーツをカスタマイズ・調整する
- モバイル用にサイトを調整する
- よくある質問
新しいエディタへようこそ。Wix では、ウェブサイトの構築エクスペリエンスを向上させるため、エディタの既存の機能を更新して、新しい機能を追加いたしました。これにより、今まで以上に簡単に美しいウェブサイトを作成することができます。
新しいエディタでは、思い通りにサイトを作成するための豊富なツールをご用意しています。セクションを追加してコンテンツを整理したり、サイトのデザインを変更したり、さまざまなパーツをカスタマイズしたりすることが可能です。
エディタについて
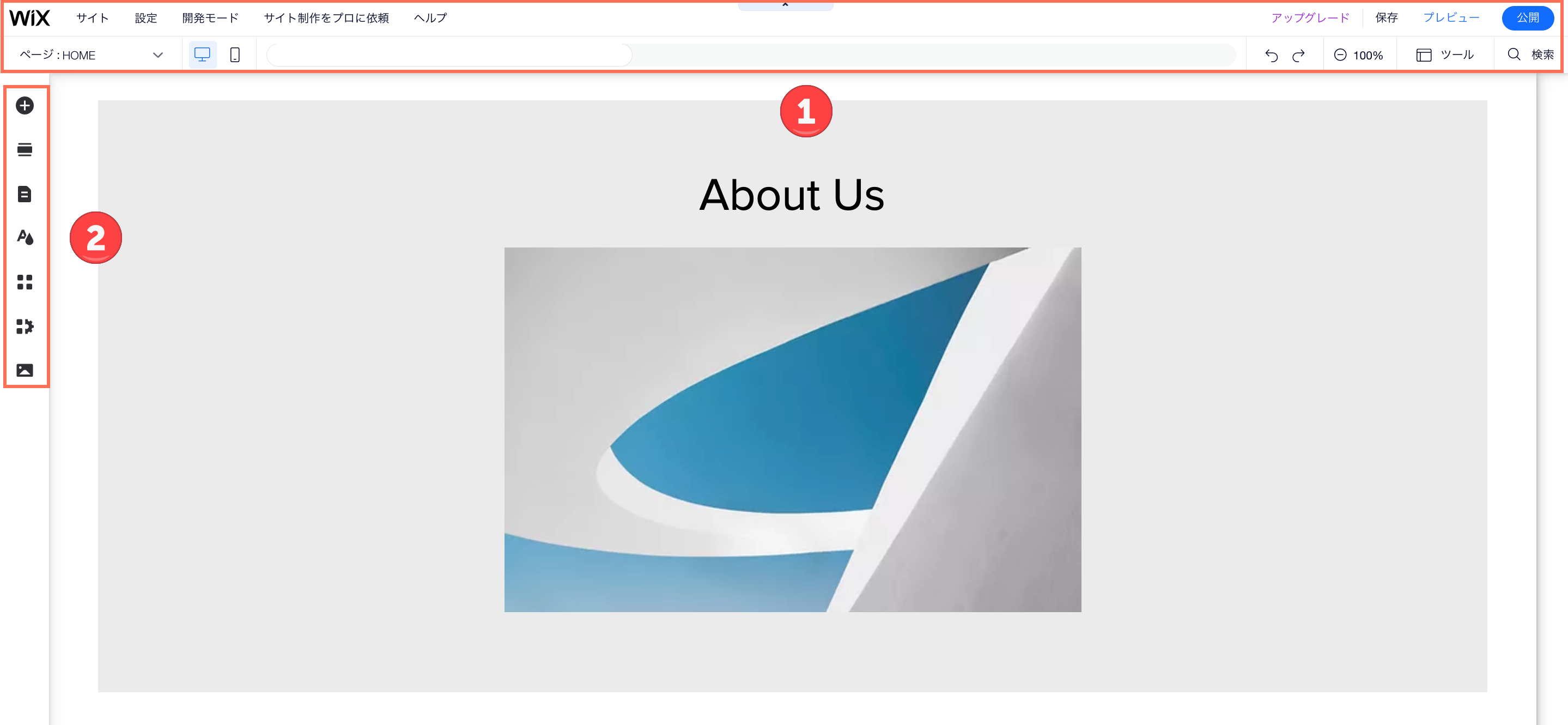
エディタはドラッグアンドドロップでの操作に対応しているため、好きな場所に各種パーツを配置することができます。また、エディタには独自でプロフェッショナルなサイトを簡単に作成するための、さまざまなツールや機能も搭載されています。
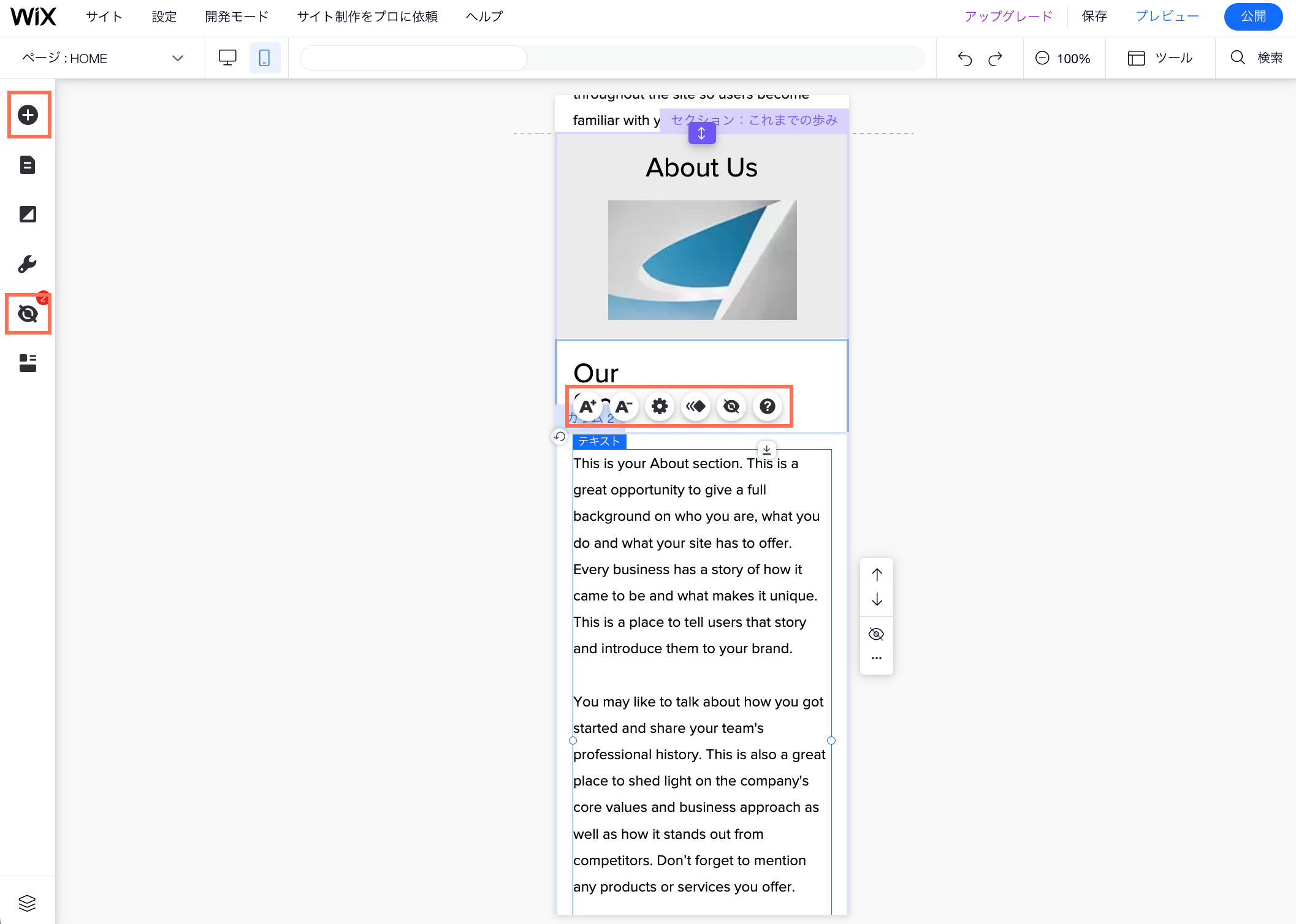
エディタで頻繁に使用する場所は、左側のメニューとトップバーです。これらには、サイトページを編集するために必要なツール、オプション、設定などがすべて含まれています。

以前の ADI サイトビルダーで使用していた機能やオプションの多くは、アイコンや名前が異なるだけで、新しいエディタでも使用することができます。
エディタの各部機能の詳細については、以下のオプションをクリックしてください:
エディタトップバー ①
左のメニュー ②
以前のビルダーと新しいエディタについて
新しいエディタには、以前の ADI サイトビルダーで使用していた機能に加え、サイトの外観やレイアウトを調整するための追加の機能が搭載されています。このエディタを使用すると、ページに追加したパーツを、個別に設定・カスタマイズすることができます。
また、新しいエディタには、ブランディングに役立つ機能も搭載されています。さまざまなアプリやツールを追加して企業のオンラインプレゼンスを高めたり、パーツを CMS コレクションに接続してサイトのコンテンツを動的に表示させたりすることもできます。
セクションを追加・カスタマイズする
セクションはサイトにおけるページの構成要素です。パーツとコンテンツを追加することで、セクションを使用して、訪問者が簡単に閲覧し楽しめるようにページの情報を整理することができます。

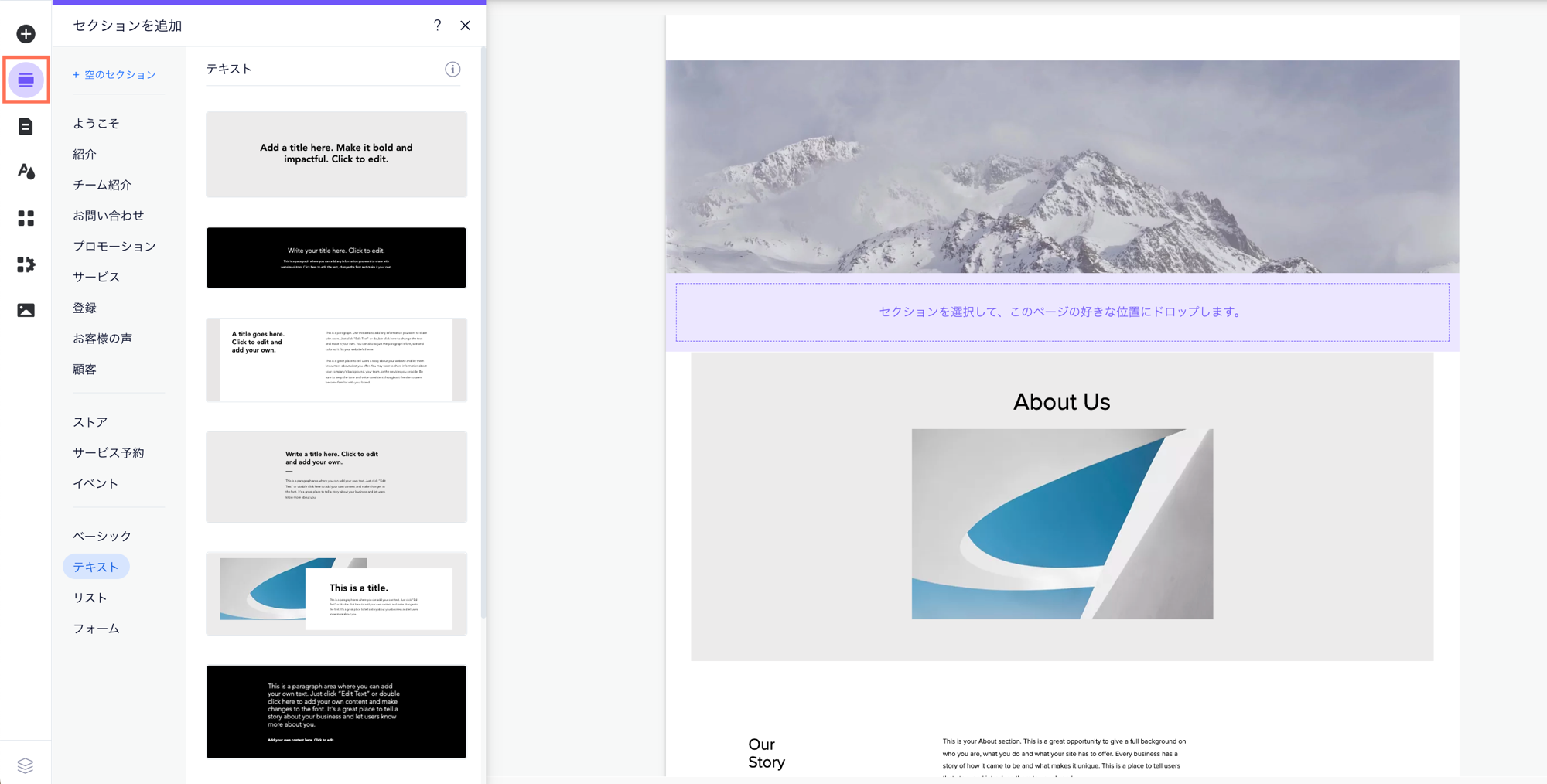
エディタ左側の「セクションを追加」アイコン  をクリックすると、サイトにセクションを追加することができます。セクションは、プリセットのセクションから選択するか、「+空のセクション」をクリックして始めから作成することができます。
をクリックすると、サイトにセクションを追加することができます。セクションは、プリセットのセクションから選択するか、「+空のセクション」をクリックして始めから作成することができます。
ご存知でしたか?
セクションは画面の全幅にまたがり、すべてのブラウザ用に最適化されているため、訪問者のデバイスに合わせて自動的に調整されます。

次のステップ:
サイトにセクションを追加したら、好みのデザインにカスタマイズしましょう。パーツを追加し、レイアウト、背景、サイズを変更し、スクロール効果を追加して、人目を引くページを作成することができます。セクションをカスタマイズする方法はこちら
サイトにパーツを追加する
Wix エディタには、サイトのコンテンツを作成するのに役立つ何百ものパーツがあります。基本パーツと高度なパーツの両方が用意されているので、必要なものはすべて揃っています:

エディタ左側の「パーツを追加」 をクリックして、追加できるパーツを確認しましょう。このパネルには種類ごとにパーツが表示されるため、タブをクリックして簡単に必要なパーツを見つけることができます。
をクリックして、追加できるパーツを確認しましょう。このパネルには種類ごとにパーツが表示されるため、タブをクリックして簡単に必要なパーツを見つけることができます。

探しているパーツが見つからない場合:
パネル上部の検索バーに必要なパーツを入力するか、追加可能なすべてのパーツタイプの一覧をご確認ください。
パーツをカスタマイズ・調整する
サイトにパーツを追加したら、希望の見た目と動作になるようにパーツを調整できます。
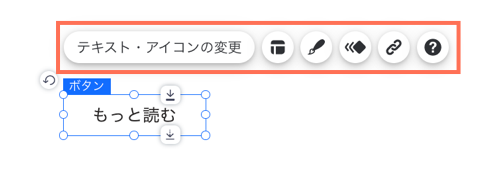
パーツの種類に応じて、さまざまなオプションを利用できます。これには、パーツの設定、デザイン、レイアウトの変更などが含まれます。これらのオプションにアクセスするには、パーツをクリックし、フローティングメニューから関連するアイコンをクリックしてください。

サイズや配置などその他のオプションは、パーツ自体を選択する際に使用できます。以下のオプションをクリックして、パーツを調整および編集する一般的な方法についてご確認ください。
パーツを移動させる
パーツのサイズを変更する
パーツを回転させる
パーツの設定を変更する
パーツのデザインを編集する
パーツのレイアウトを調整する
他に可能なこと:
モバイル用にサイトを調整する
Wix エディタでサイトを作成すると、モバイル版のサイトも自動的に作成されます。モバイル版のサイトはモバイルエディタを使用して、さらにモバイルに適したサイトに最適化することができます。


さらに、サイトメニューは自動的にモバイル用に変換され、編集することで希望通りの見た目にすることができます。
モバイルエディタを開く方法:
画面上部の「モバイルエディタに切り替え」アイコン  をクリックします。モバイルエディタについての詳細はこちら
をクリックします。モバイルエディタについての詳細はこちら
 をクリックします。モバイルエディタについての詳細はこちら
をクリックします。モバイルエディタについての詳細はこちら
よくある質問
新しいエディタに関する詳細については、以下の質問をクリックしてください。
サイトビルダーの見た目が違うのはなぜですか?
以前のビルダーに戻ることはできますか?
これはライブサイトに影響しますか?
自分のサイトを以前と同じ方法で管理できますか?
アカウントには複数のサイトがありますが、一部のサイトで以前のビルダーが表示されているのはなぜですか?
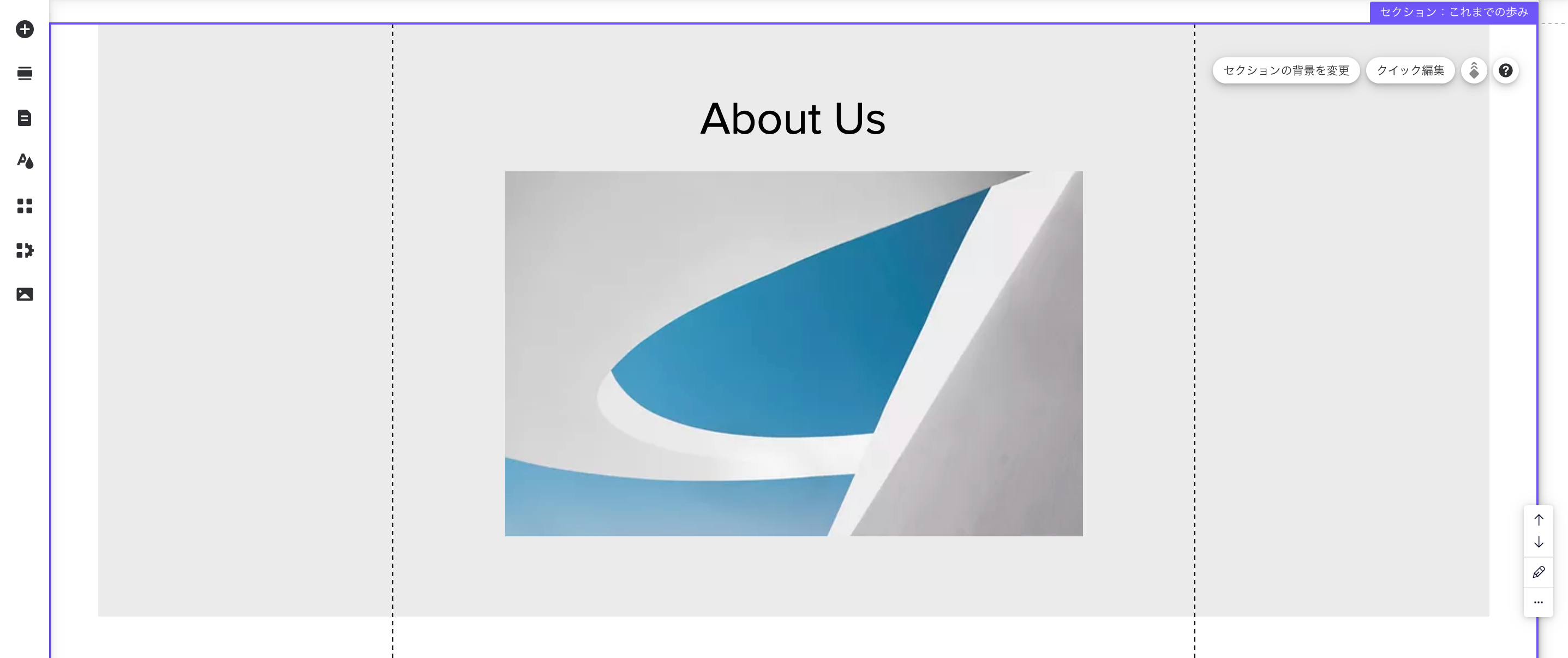
サイトの上部にあるツールは何ですか?
グリッド線とその使用方法は?
セクションを追加・設定するにはどうすればいいですか?
セクションをカスタマイズするにはどうすればいいですか?
サイトにテキストを追加・編集するにはどうすればいいですか?
モバイルサイトをカスタマイズするにはどうすればいいですか?
さらにヘルプが必要ですか?
新しいエディタに関するさらに詳しい情報については、こちらの動画チュートリアルをご覧ください。(英語)


 :サイトに加えた
:サイトに加えた :変更内容を元に戻した場合に、
:変更内容を元に戻した場合に、 :エディタでパーツ、アプリ、ヘルプを検索します。
:エディタでパーツ、アプリ、ヘルプを検索します。 をクリックしてください。
をクリックしてください。

 をクリック&ドラッグします。
をクリック&ドラッグします。


