Wix エディタ:ヘッダー、フッター、ページにパーツを配置する
3分
この記事内
- ヘッダーにパーツを追加する
- ページの主要部分にパーツを配置する
- フッターにパーツを移動させる
- よくある質問
サイトページはエディタのグリッド線によって、ヘッダー、ページの主要部分、フッターの 3つのセクションに分けられています。
ヘッダーとフッターはすべてのページに表示されるため、その中に配置したパーツはどのページからでもアクセスすることができます。一方、ページの主要部分に配置したパーツは、それを配置した特定のページにのみ表示されます。
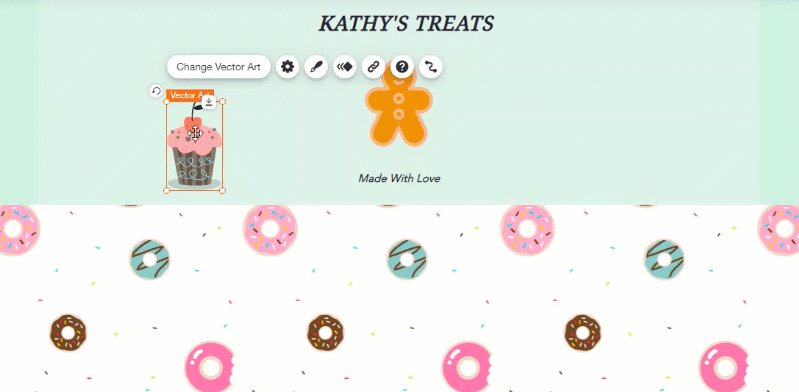
ヘッダーにパーツを追加する
ヘッダーは通常、訪問者がサイトを開いた際に最初に目にする部分の一つです。ここには、ビジネス名、サイトメニュー、ロゴなどのパーツが含まれるのが一般的です。サイトのヘッダーについての詳細はこちら
ヘッダーは、サイト訪問者により快適な印象を与えるためにも、すっきりと洗練された状態にしておくことをおすすめします。
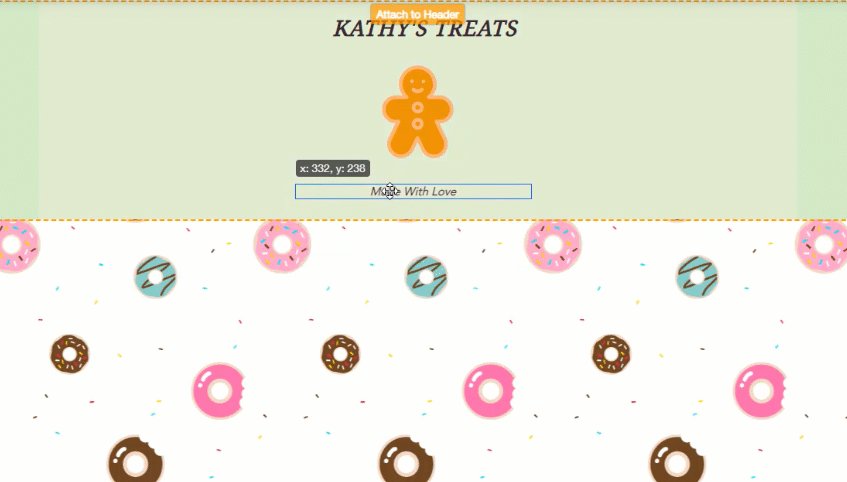
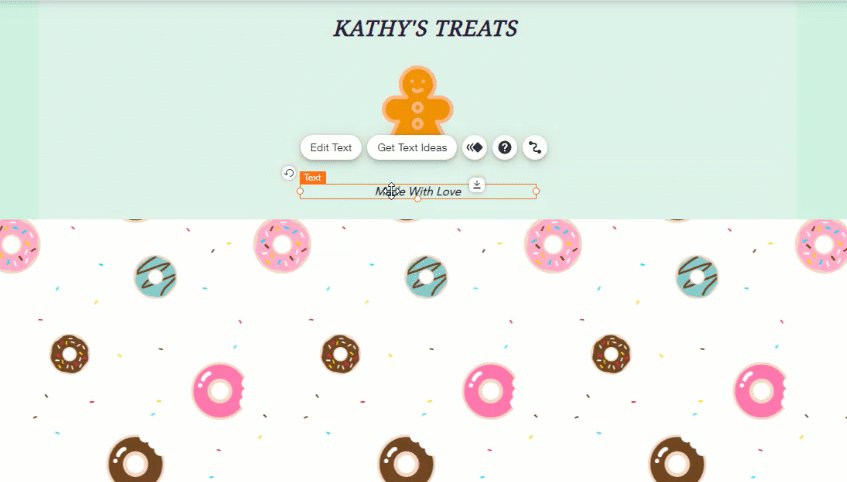
ヘッダーにパーツを追加するには、「ヘッダー内へ移動」というメッセージが表示されるまで、パーツをヘッダーにドラッグします。

注意:
パーツをヘッダー内にうまく収めるには、パーツのサイズをヘッダーよりも小さくする必要があります。
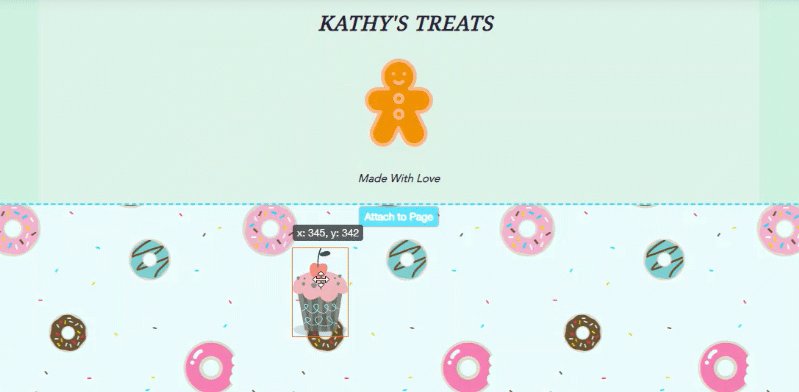
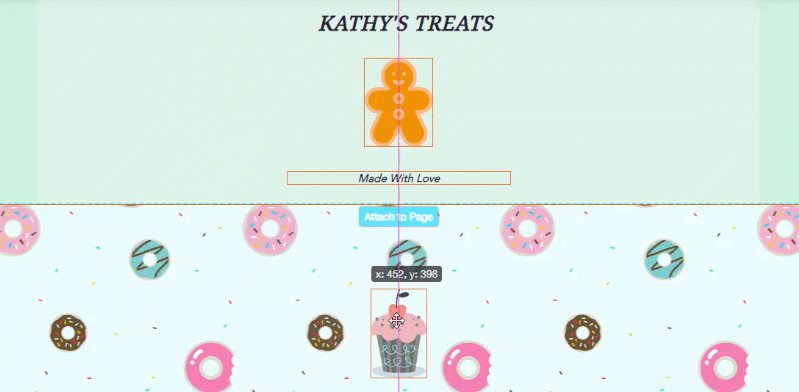
ページの主要部分にパーツを配置する
ページの主要部分には、サイトのほとんどのパーツとコンテンツが含まれます。パーツはページの内容に応じ、ページごとに異なります。ギャラリー、テキスト、フォームなど、好きなコンテンツをページに追加することができます。
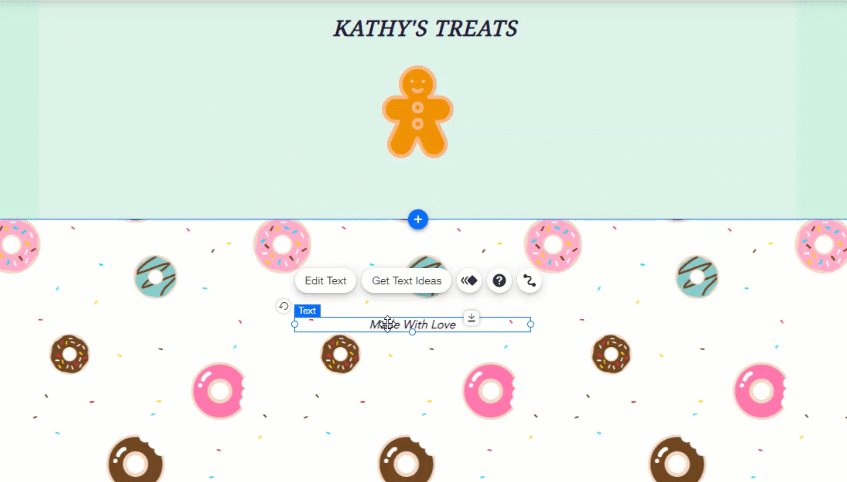
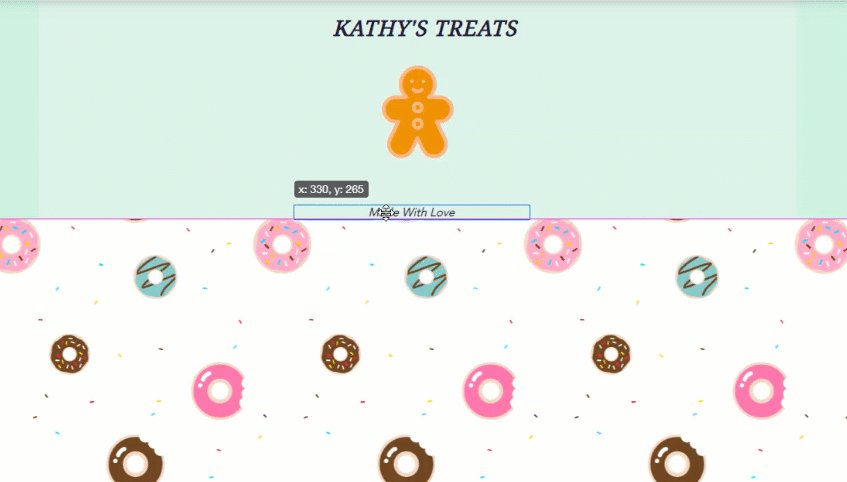
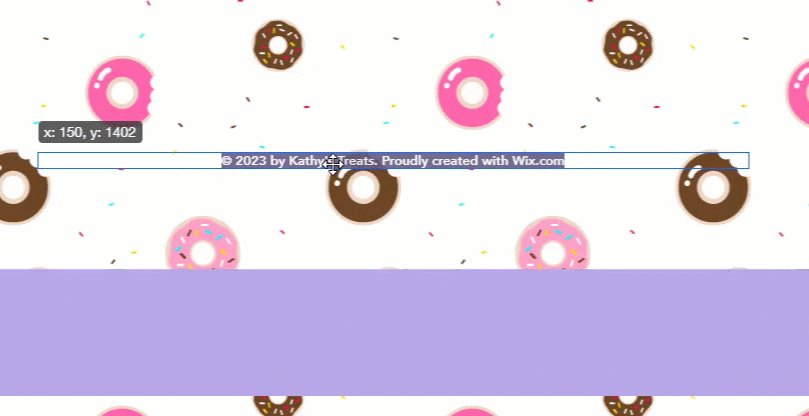
ページにパーツを追加するには、配置したい場所までパーツをドラッグし、「ページ内へ移動」というメッセージが表示されたらパーツをドロップします。

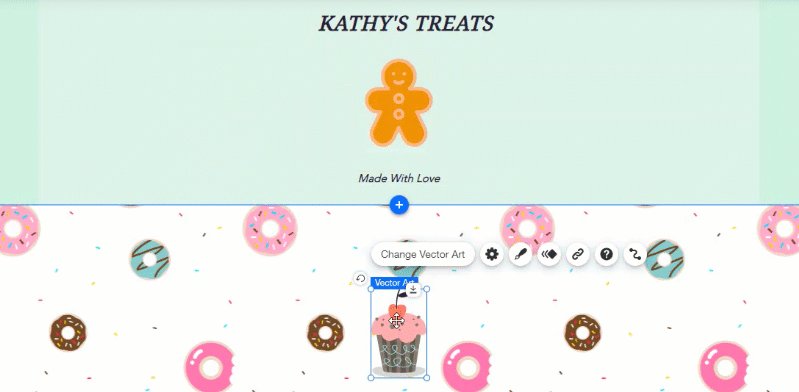
フッターにパーツを移動させる
フッターはサイトの下部にあり、すべてのページに表示されます。この部分には通常、連絡先や著作権情報などのコンテンツが含まれます。サイトのフッターについての詳細はこちら
重要なコンテンツをフッターに配置すると、訪問者の目に触れない可能性があるため、サイトのフッターには重要なコンテンツを追加しないことをおすすめします。
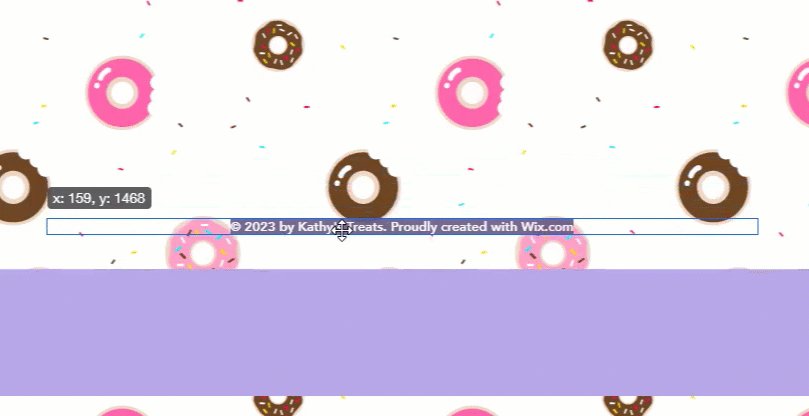
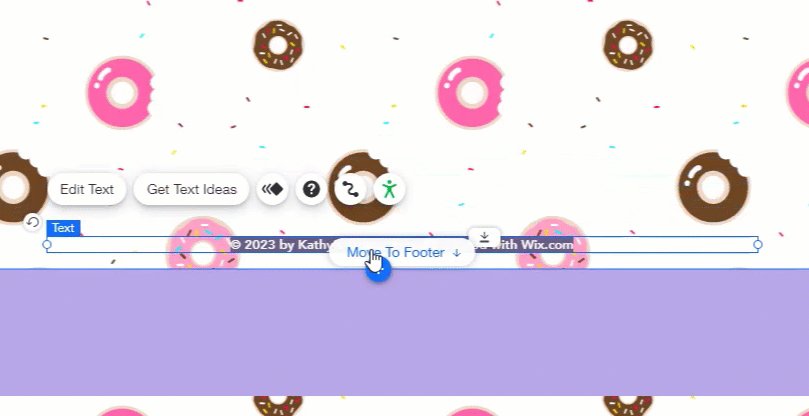
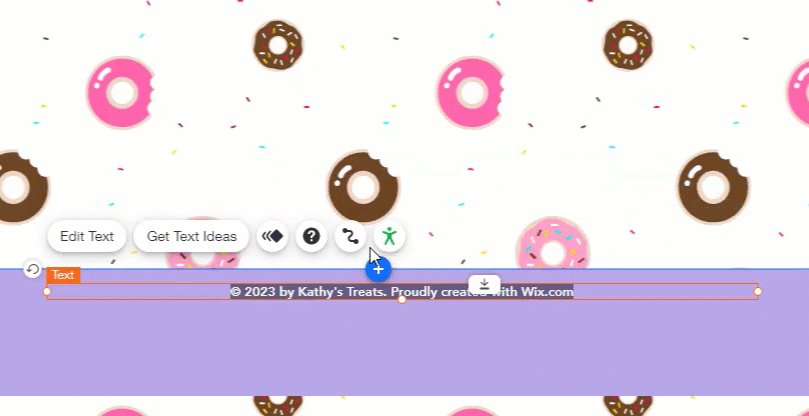
フッターにパーツを移動させるには、ページの下部(フッターにできるだけ近い位置)にパーツをドラッグし、「フッターへ移動」をクリックします。

注意:
パーツをフッター内にうまく収めるには、パーツのサイズをフッターよりも小さくする必要があります。
よくある質問
ヘッダーまたはフッターからパーツを移動させるにはどうすればいいですか?
グリッド線の外側にパーツを配置することはできますか?

