Wix エディタ:エディタのグリッド線を活用する
4分
この記事内
- グリッド線の仕組み
- エディタのグリッド線を有効または無効にする
- カラムのグリッド線
- よくある質問
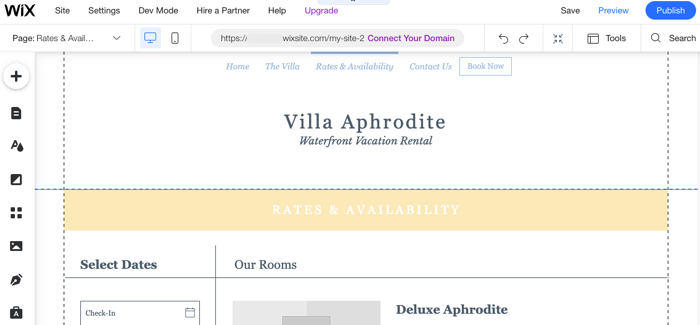
グリッド線はエディタ内の点線で、訪問者があらゆる画面サイズでコンテンツを閲覧できるようにしておくのに役立ちます。すべてのパーツをグリッド線の内側に配置することで、小さなデバイスでパーツが途切れるような問題が発生しないようにしておくことができます。
グリッド線はエディタ内にのみ表示されますが、必要に応じていつでも非表示にすることができます。

グリッド線の仕組み
ライブサイトのサイト訪問者にグリッド線は表示されません。これらはサイトのマッピングやデザインをするためのガイドとして用意されています。
異なるブラウザやデバイスで表示されるように、すべてのコンテンツを縦のグリッド線内に配置することが重要です。縦のグリッド線の外側に配置されたパーツは、タブレットや小さな画面で切り取られる場合があります。
全幅パーツ
ヒント:
グリッド線内のページの幅は 980ピクセルに固定されています。なお、ページの高さはグリッド線ではなく、ページのコンテンツに依存します。
エディタのグリッド線を有効または無効にする
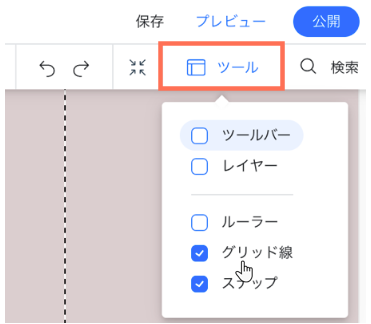
エディタのトップバーから直接グリッド線を有効または無効にすることができます。「ツール」ドロップダウンメニューでチェックボックスを選択または選択解除します。
エディタのグリッド線を有効または無効にする方法:
- エディタ上部にある「ツール」
 をクリックします。
をクリックします。 - 「グリッド線」チェックボックスを選択または選択解除します。

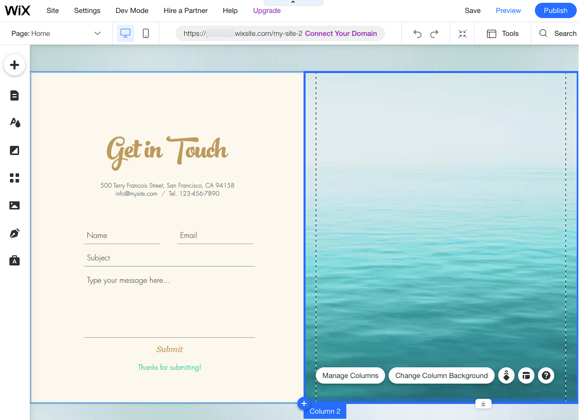
カラムのグリッド線
カラムには、エディタのグリッド線とは別のグリッド線があります。エディタのグリッド線と同様に、デバイスの縦横のグリッド線内にコンテンツを配置して、デバイスとブラウザで正しく表示されるようにしてください。
カラムのグリッド線はエディタのグリッド線を上書きします。つまり、パーツがカラムのグリッド線の内側にある限り、エディタの縦のグリッド線の外側にパーツを配置できます。
グリッド線の違いを確認するにはどうすればいいですか?

よくある質問
以下に、エディタのグリッド線に関してよく寄せられる質問を掲載しています。質問をクリックして回答をご覧ください:
エディタにグリッド線が表示されていない場合はどうすればよいですか?
グリッド線の外側にパーツを配置するとどうなりますか?
グリッド線の間の実際の幅はどれくらいですか?