Wix エディタ:モバイルメニューについて
3分
この記事内
- モバイルメニューを開く
- モバイルメニューのパーツ
より多くの人が携帯電話を使用してサイトを閲覧しているため、モバイル端末で簡単にナビゲートできるサイトにすることが重要となってきます。サイトのモバイルメニューをカスタマイズして、希望の見た目と動作にしましょう。
重要:
この記事では、2019年の初めにリリースされたモバイルメニューについて説明します。数回クリックするだけで新しいメニューに更新することができます。

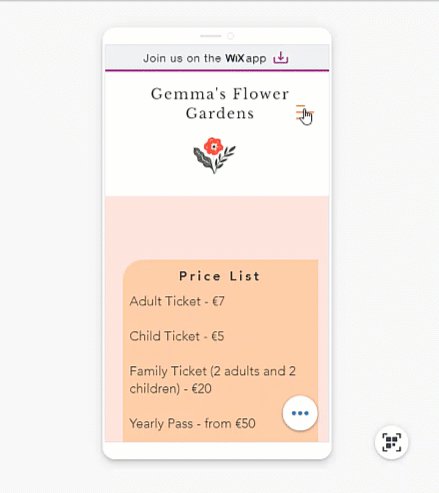
モバイルメニューを開く
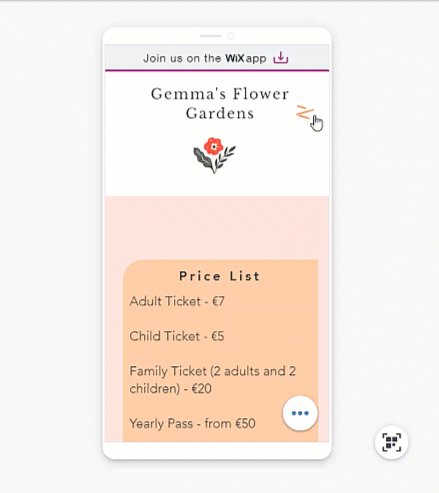
エディタで作業している際に、メニューが開いた状態と閉じた状態の表示を確認できます。これにより、両方のビューをカスタマイズできます。
閉じた状態を使用してアイコンを選択し、デザインをカスタマイズし、開いた状態を使用してテキストや背景などのデザインを調整します。
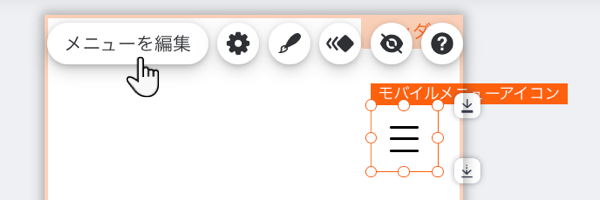
メニューを開くには、モバイルエディタでアイコンをクリックし、「メニューを編集」をクリックします。

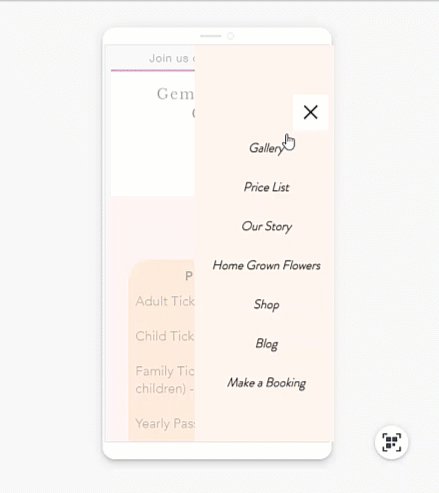
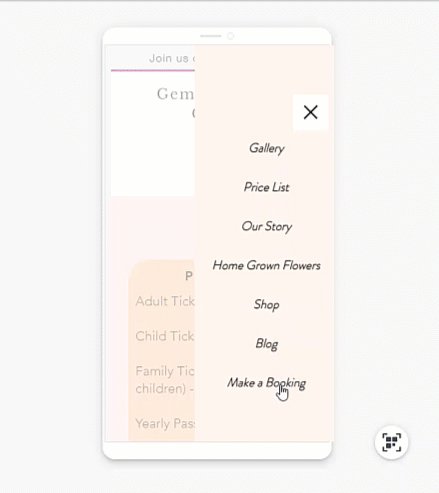
モバイルメニューのパーツ
モバイルメニューは、メニューアイコン、メニューボックス、メニューの 3つの部分で構成されています。モバイルエディタから、各パーツを個別にカスタマイズして、モバイルサイトに合ったメニューにすることができます。
各パーツの詳細については、以下のオプションをクリックしてください。
メニューアイコン
メニューボックス
メニュー
次のステップ:
モバイルメニューのサイズを変更して配置を変更し、サイトのレイアウトに合わせます。




