Wix エディタ:モバイルエディタの使い方
5分
この記事内
- モバイルエディタにアクセスする
- モバイルエディタでパーツを操作する
- モバイルサイトをカスタマイズする
- モバイルツールを使用する
- よくある質問
Wix は、デスクトップサイトのコンテンツを使用して、モバイル対応サイトを自動的に作成します。モバイルエディタを使用して、モバイルサイトのデザインやコンテンツをカスタマイズし、訪問者の体験を向上させることができます。
備考:
デスクトップ版サイトとモバイル版サイトは、同じサイトの異なる表示モードであり、別々のサイトではありません。デスクトップサイトへの変更はモバイルサイトに影響しますが、モバイルサイトへの変更はデスクトップサイトには影響しません。
モバイルエディタにアクセスする
モバイルエディタには、モバイルサイトの作成に役立つ独自のツールやパーツが搭載されています。モバイル限定コンテンツを追加したり、既存のコンテンツをモバイル端末用に最適化したりできます。モバイルエディタに関する詳細はこちら
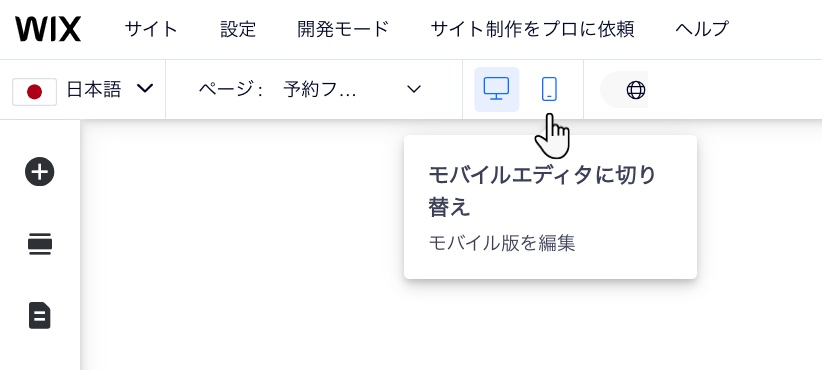
デスクトップエディタの上部で「モバイルエディタに切り替え」アイコン  をクリックします。
をクリックします。
 をクリックします。
をクリックします。
デスクトップエディタに戻りたい場合:
「デスクトップエディタに切り替え」アイコン  をクリックして、デスクトップビューの編集に戻ることができます。あるいは、「Ctrl-J」(Mac ユーザーの場合は「Cmd-J」)を押して表示を切り替えることもできます。
をクリックして、デスクトップビューの編集に戻ることができます。あるいは、「Ctrl-J」(Mac ユーザーの場合は「Cmd-J」)を押して表示を切り替えることもできます。
 をクリックして、デスクトップビューの編集に戻ることができます。あるいは、「Ctrl-J」(Mac ユーザーの場合は「Cmd-J」)を押して表示を切り替えることもできます。
をクリックして、デスクトップビューの編集に戻ることができます。あるいは、「Ctrl-J」(Mac ユーザーの場合は「Cmd-J」)を押して表示を切り替えることもできます。モバイルエディタでパーツを操作する
デスクトップサイトと同様に、モバイルサイトもパーツ(例: テキスト、画像、ボタンなど)で構成されています。パーツのカスタマイズ方法は、そのソース(デスクトップまたはモバイル)によって異なります:
- デスクトップパーツ:デスクトップエディタで追加したパーツは、モバイルサイトに自動的に表示されます。
- モバイル限定パーツ:モバイル用に最適化され、デスクトップビューには表示されないパーツ。「モバイルに追加」パネルから直接追加することもできます。
モバイルサイトでのパーツカスタマイズに関する詳細については、以下のオプションを選択してください:
デスクトップパーツ
モバイル限定パーツ
注意:
デスクトップパーツで利用可能なカスタマイズオプションは、特定のパーツによって異なります。
モバイルサイトをカスタマイズする
モバイルサイト上の重要なコンテンツをカスタマイズして、訪問者にユニークな体験を提供しましょう。
たとえば、アイコンからコンテナやアイテムまで、モバイルのサイトメニューのあらゆる側面をデザインすることができます。また、色やテキストを変更したり、パーツを追加して独自のものを作成することもできます。

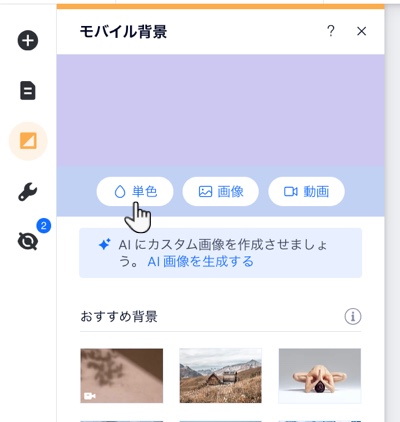
デスクトップサイトに影響を与えることなく、モバイルサイトの背景を変更することも可能です。作成中のモバイル体験に合わせて、別の色、動画、または画像を選択しましょう。

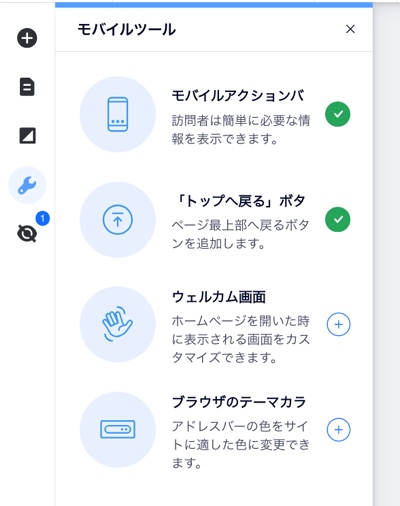
モバイルツールを使用する
「モバイルツール」パネル  からエンゲージメントを高め、訪問者にとってより簡単に移動できるようにする機能を追加できます。
からエンゲージメントを高め、訪問者にとってより簡単に移動できるようにする機能を追加できます。
 からエンゲージメントを高め、訪問者にとってより簡単に移動できるようにする機能を追加できます。
からエンゲージメントを高め、訪問者にとってより簡単に移動できるようにする機能を追加できます。
よくある質問
モバイルエディタに関する詳細については、以下の質問を選択してください。
サイトのコンテンツはすべてデスクトップエディタから引き継がれますか?
Wix モバイルサイトで利用できない機能はありますか?
どのようなモバイル限定パーツを追加できますか?
モバイルエディタで行った変更は、デスクトップサイトにも影響しますか?
モバイルエディタでは他にどのようなことができますか?



 から管理することができます。
から管理することができます。