Wix エディタ:モバイルサイトにウェルカム画面を追加・管理する
4分
この記事内
- ウェルカム画面を追加する
- ウェルカム画面をカスタマイズする
- ウェルカム画面を削除する
ウェルカム画面を使用して、バックグラウンドでサイトコンテンツを読み込んでいる間、モバイル訪問者にあなたのブランドを紹介しましょう。サイトの外観に合わせてデザインを調整し、あなたのビジネスへの魅力的な入り口を作成することができます。
ウェルカム画面を追加する
モバイルサイトにウェルカム画面を追加して、あなたのブランドを紹介し、訪問者に楽しくユニークな体験を提供します。
ウェルカム画面を追加する方法:
- モバイルエディタ左側の「モバイルツール」
 をクリックします。
をクリックします。 - 「ウェルカム画面」横の「サイトに追加する」アイコン
 をクリックします。
をクリックします。 - デザインオプションを使用して画面をカスタマイズします(次のセクションの手順 4 を参照)。

ウェルカム画面をカスタマイズする
サイトに追加したウェルカム画面をカスタマイズしたり、すでに設定した画面を更新したりできます。ロゴを追加し、背景色を変更し、アニメーションをカスタマイズして独自のものにすることができます。
ウェルカム画面をカスタマイズする方法:
- (既存のウェルカム画面)モバイルエディタ左側の「モバイルツール」
 をクリックします。
をクリックします。 - 「ウェルカム画面」横の「その他のアクション」アイコン
をクリックします。
- 「編集」
をクリックします。
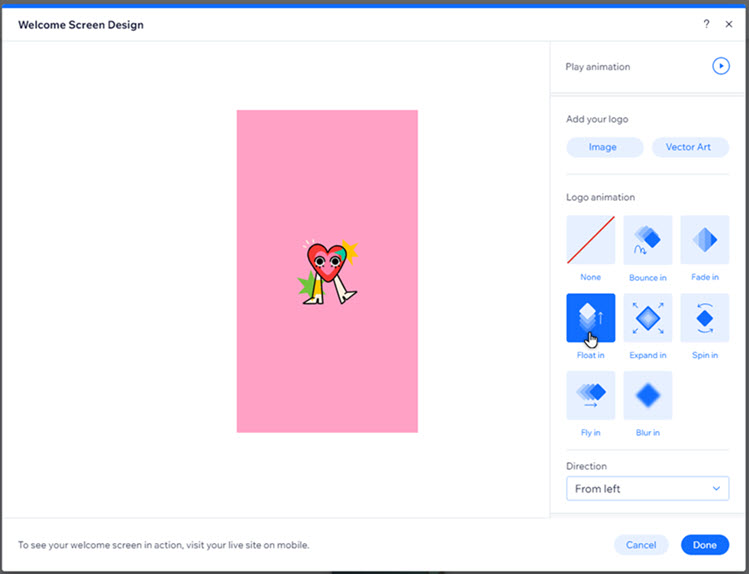
- (両方)画面のカスタマイズ方法を選択します:
- ロゴ:
- ロゴを追加:画像やベクターアートをアップロードするか、Wix の無料メディアから選択します。
- ロゴアニメーション:ロゴのアニメーションを選択します。
- 方向:ロゴのアニメーションがどの方向から表示されるのかを選択します。
- 背景:
- 背景色:カラーボックスをクリックして、ウェルカム画面の背景色を選択します。
- 背景用アニメーション:背景用のアニメーションを追加します。
- 方向:画面の開始方向を選択します。
- ロゴ:
- 「完了」をクリックして変更を適用します。

ウェルカム画面をプレビューしますか?
ウェルカム画面上部にある「アニメーションを再生」をクリックして、動作を確認してください。
ロゴサイズに関する注意事項:
ロゴは任意の解像度でアップロードできますが、モバイル端末の画面に合わせるため、120 x 120 ピクセルで表示されます。アップロードが 1:1 の比率でない場合は、120 ピクセルに収まるように縦または横の最大値を使用します。他の値は、ロゴの比率を維持するためにサイズ変更されます。たとえば、ロゴが 1:2 の比率の場合、高さは 120 ピクセルになり、幅は 60 ピクセルになります。
ウェルカム画面を削除する
不要になった場合は、モバイルサイトからウェルカム画面を削除することができます。
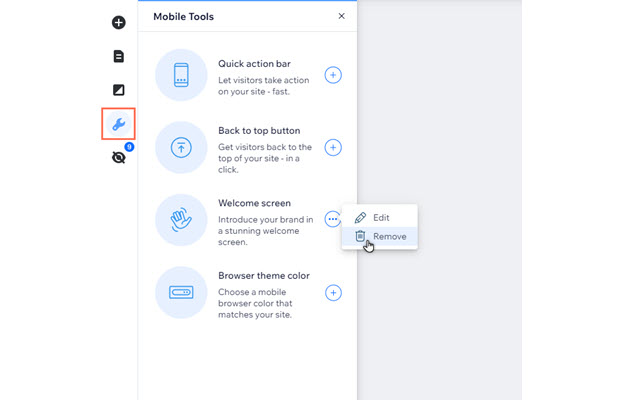
ウェルカム画面を削除する方法:
- モバイルエディタ左側の「モバイルツール」
 をクリックします。
をクリックします。 - 「ウェルカム画面」横の「その他のアクション」アイコン
をクリックします。
- 「削除」
をクリックします。