Wix エディタ:モバイルエディタについて
10分
この記事内
- モバイルエディタを使用する
- 非表示のデスクトップパーツ
- モバイル表示をカスタマイズする
- モバイル専用パーツを追加する
- モバイルツール
モバイルでサイトを素敵に見せたいですか?モバイルエディタを使用して、機能的でプロフェッショナルなモバイル表示を作成しましょう。
背景を変更し、デスクトップコンテンツを非表示にし、モバイル専用パーツに置き換えます。さらにモバイル体験を向上させるために、「トップへ戻る」ボタンやモバイルアクションバーなどのパーツを追加できます。

モバイルエディタを使用する
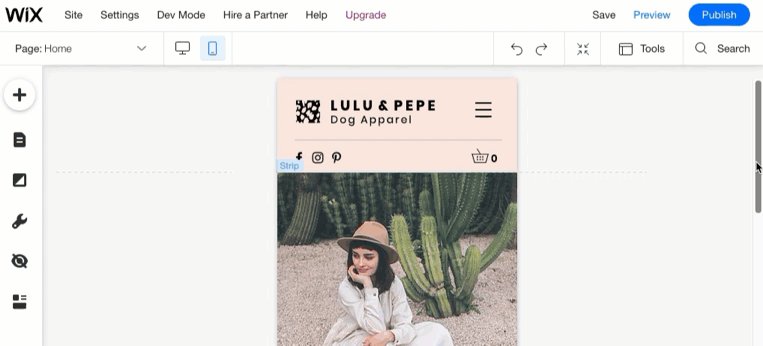
エディタ上部にある「モバイル」アイコン  をクリックすると、いつでもモバイルエディタにアクセスできます。
をクリックすると、いつでもモバイルエディタにアクセスできます。
 をクリックすると、いつでもモバイルエディタにアクセスできます。
をクリックすると、いつでもモバイルエディタにアクセスできます。
モバイル表示はデスクトップ表示を反映したもので、すべて同じパーツとコンテンツが表示されます。フォント、画像、パーツは自動的にサイズ変更され、最適な表示が可能になるため、モバイル体験を真にユニークなものにすることができます。
左側のメニュー
エディタの左側には、モバイル表示をカスタマイズするために必要なツールがあります。新しいパーツの追加、サイトページ間の移動、非表示のデスクトップパーツへのアクセスなどがあります。

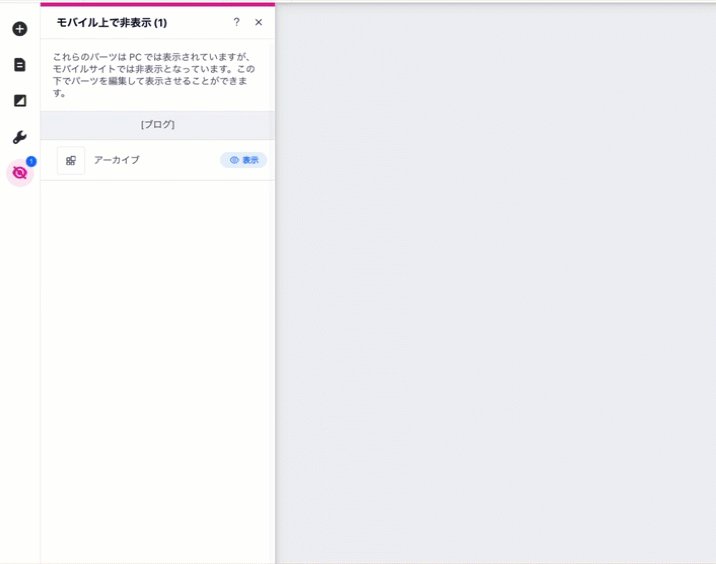
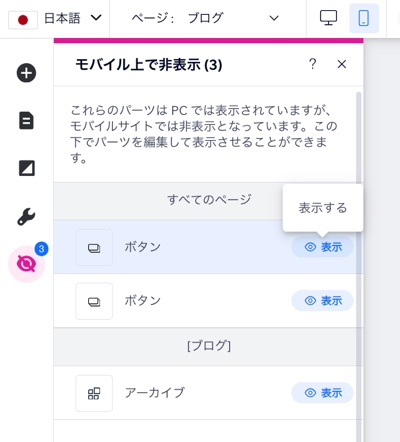
非表示のデスクトップパーツ
Wix は、デスクトップサイトのコンテンツを使用して、モバイル版のサイトを自動的に作成します。このプロセスでは、モバイル向けに最適化されていないパーツは自動的に非表示になります(例:ホバーアクション、サードパーティ製アプリなど)。
エディタ左側にある「非表示のパーツ」アイコン  をクリックします。モバイルに表示したくないパーツがある場合は、必要に応じて非表示にしたり、再表示したりできます。
をクリックします。モバイルに表示したくないパーツがある場合は、必要に応じて非表示にしたり、再表示したりできます。
 をクリックします。モバイルに表示したくないパーツがある場合は、必要に応じて非表示にしたり、再表示したりできます。
をクリックします。モバイルに表示したくないパーツがある場合は、必要に応じて非表示にしたり、再表示したりできます。こちらをクリックして手順を確認しましょう

モバイル表示をカスタマイズする
モバイルエディタを使用すると、サイトをモバイルに合わせて自由にカスタマイズできます。細かい調整をしてデスクトップサイトと同じ雰囲気を保つことも、モバイル向けに異なるデザインを作成することもできます。モバイルでデザインを変更しても、デスクトップ版には影響しません。
以下をクリックして詳細をご覧ください:
モバイルテキストのサイズを変更する
パーツにアニメーションを追加する
モバイルメニューをカスタマイズする
ページセクションを並べ替える
ページ背景を変更する
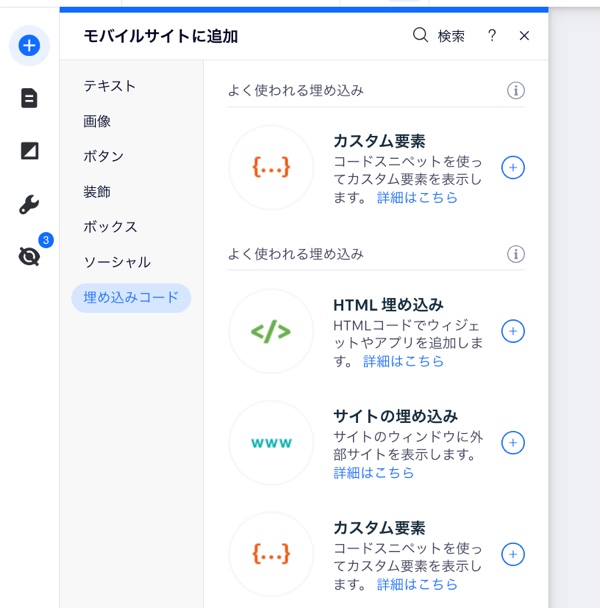
モバイル専用パーツを追加する
モバイルエディタでは、必要な数のパーツをモバイル表示に追加できます。これらのパーツはモバイル向けに完全に最適化されているため、サイズを気にする必要はありません。「追加」パネルからテキスト、画像、ボタン、埋め込みなどを直接追加できます。

モバイルで追加したパーツは、デスクトップ版のサイトには表示されません。モバイル専用パーツはアイコン  でマークされるため、何がどこに表示されるかを簡単に知ることができます。
でマークされるため、何がどこに表示されるかを簡単に知ることができます。
 でマークされるため、何がどこに表示されるかを簡単に知ることができます。
でマークされるため、何がどこに表示されるかを簡単に知ることができます。
ヒント:
モバイル専用パーツはデスクトップエディタに貼り付けることはできません。追加パネルを使用して、デスクトップエディタにパーツを追加できます。
モバイルツール
モバイルツールパネルには、エンゲージメントを高め、モバイルでのサイトナビゲーションを簡単にする便利な機能があります。
訪問者を歓迎するウェルカム画面、行動を促すためのモバイルアクションバー、長いページの下部にトップへ戻るを追加しましょう。Android で Chrome を使用している訪問者は、サイトにアクセスした後にブラウザのスタイルカラーを変更することもできます。
こちらをクリックして手順を確認しましょう
デスクトップ版を使用する場合:
モバイル表示はいつでも無効にできます。


 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。
 をクリックします。
をクリックします。
 をクリックしてデザインを調整するか、別のプリセットを選択します。メニューが開いているときと閉じているときで、アイコンのデザインを変えることができます。
をクリックしてデザインを調整するか、別のプリセットを選択します。メニューが開いているときと閉じているときで、アイコンのデザインを変えることができます。 をクリックして固定します。これにより、アイコンがページに固定され、常に上部に表示されます。
をクリックして固定します。これにより、アイコンがページに固定され、常に上部に表示されます。 をクリックして、メニューの表示方法を変更します:右、左、または全画面。
をクリックして、メニューの表示方法を変更します:右、左、または全画面。
 と「セクションを下に移動」
と「セクションを下に移動」 アイコンをクリックします。
アイコンをクリックします。
 をクリックします。
をクリックします。
 をクリックします。
をクリックします。 をクリックします。
をクリックします。