Wix エディタ:モバイル版サイトについて
3分
この記事内
- モバイル版サイトを有効・無効にする
- モバイルサイトと SEO
- よくある質問
Wix エディタでサイトを構築すると、モバイル版(またはモバイルフレンドリー表示)が自動的に作成されます。これはサイトの SEO を改善し、訪問者に最高の閲覧体験を提供するので、有効にしておくことが推奨されます。
モバイル版サイトを有効・無効にする
サイトをモバイルフレンドリーに設定することで、モバイル端末でのパフォーマンスが最適化され、訪問者は外出先でもサイトを閲覧することができます。サイトのモバイルフレンドリー表示を無効にすると、デスクトップ表示がモバイル端末に表示されます。
重要:
Wix では、モバイル最適化を行っていないモバイルサイトで発生した問題にはサポートを提供しておりません。
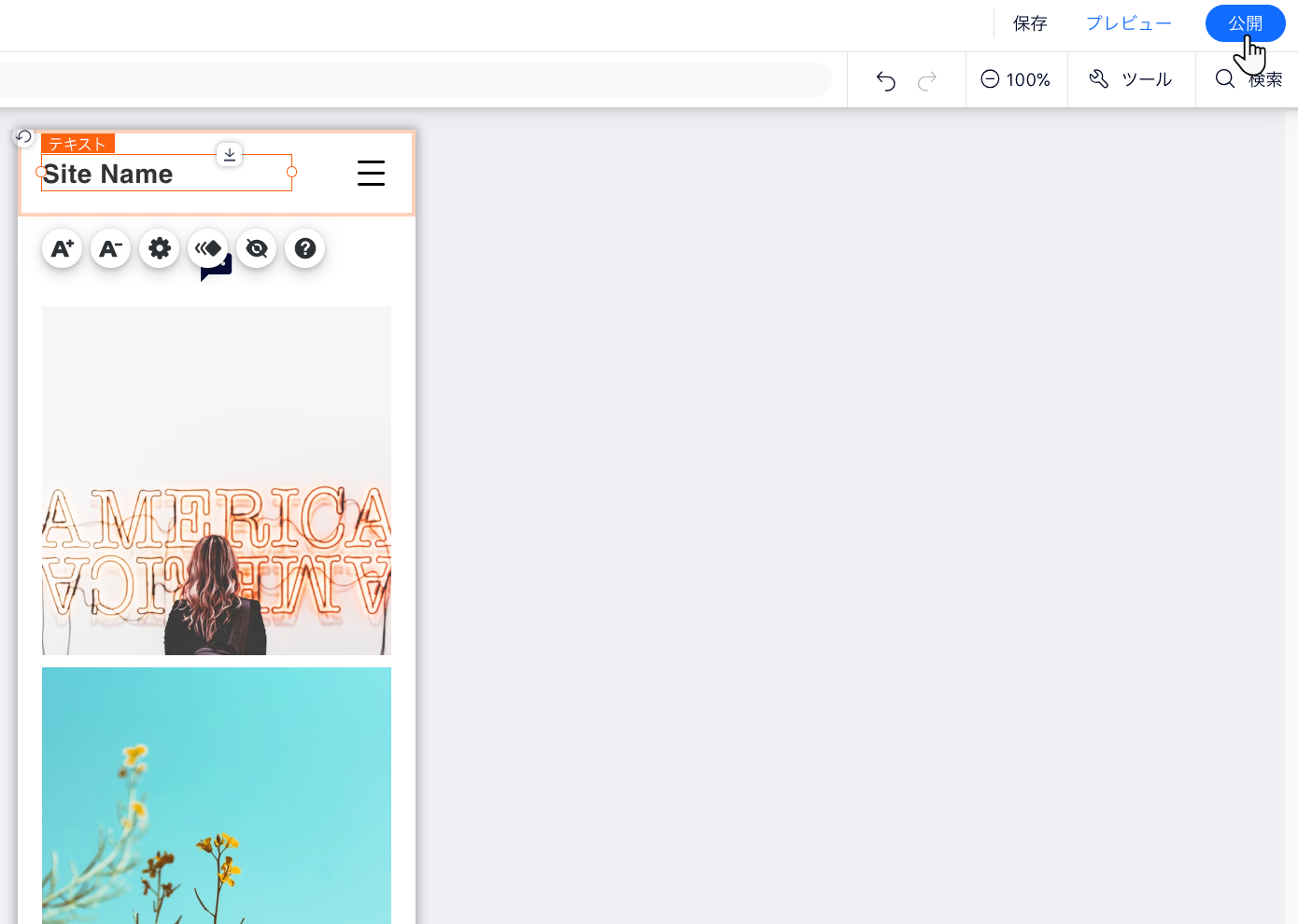
モバイル表示を有効・無効にする方法:
- エディタトップバーにある「設定」をクリックします。
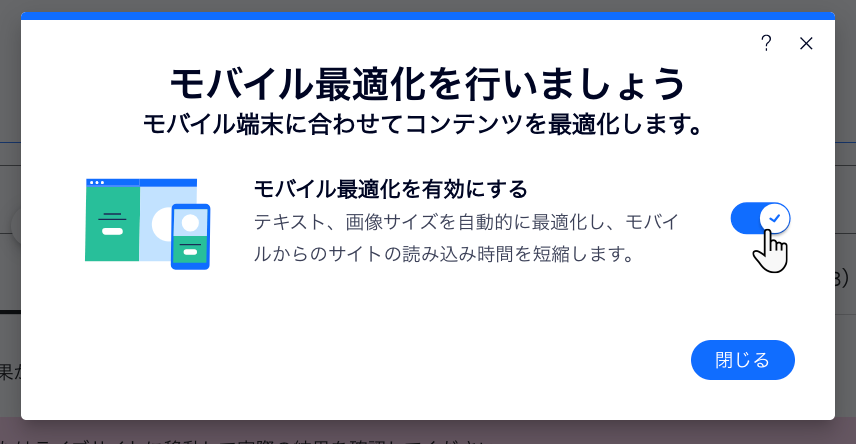
- 「モバイル最適化」をクリックします。
- ポップアップ内のトグルをクリックして有効または無効にします。
- 「閉じる」をクリックします。

モバイルサイトと SEO
モバイル版サイトはモバイル端末用に最適化されているため、無効にするとサイトのパフォーマンスと SEO に影響を与える可能性があります。
これは、モバイルビューを無効にすると、デスクトップ版のサイトがモバイル端末で表示されるためです。モバイル端末上のデスクトップサイトは、読み込みに時間がかかり、訪問者はサイトのすべてのコンテンツを見ることができない可能性があります。
ページ上のコンテンツ量も、モバイルサイトのパフォーマンスに影響を与える可能性があります。モバイルサイトを整理し、パフォーマンスを向上させるために、モバイルエディタの使用が推奨されます。
よくある質問
モバイルサイトの詳細については、以下の質問を選択してください。
モバイル版サイトでは何が異なりますか?
モバイルサイトを個別にカスタマイズすることはできますか?
モバイル版のサイトを確認するにはどうすればよいですか?
モバイルのライブサイトに Wix のバナーが表示されるのはなぜですか?
Wix Studio を使用してみる:
Wix Studio はフリーランサーや制作会社のための究極のプラットフォームです。この柔軟で総合的なソリューションは、スマートデザイン機能やフレキシブルな開発ツールを搭載し、どんな業界のクライアントにも卓越した結果を提供することができます。
Wix Studio について:
- Wix Studio エディタのガイドツアーを確認する。
- Wix Studio ベーシックコースを受講し、Wix Studio アカデミーでたくさんの動画やウェビナーをオンデマンドで視聴する。
- コミュニティフォーラムに参加して Wix Studio について質問・ディスカッションする。
- Wix Studio ヘルプセンターで必要な手順や説明を確認する。