Wix Studio エディタ:ガイドツアー
7分
この記事内
- キャンバス
- トップバー
- 左側のパネル
- 要素設定パネル
- パンくずリスト
- その他のパネル
Wix Studio エディタへようこそ。制作会社や企業向けの、高度で直感的なプラットフォームで優れたサイトを作成しましょう!
この記事では、Wix Studio エディタの概要、操作内容、作業の効率化など、エディタのあらゆる部分について説明します。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
キャンバス
キャンバスは、エディタの中央にあるデザイン中のページを指します。
作業したいデフォルトのキャンバスサイズを設定し、サイドハンドルをドラッグして、サイズが変更された際のページの表示を確認できます。

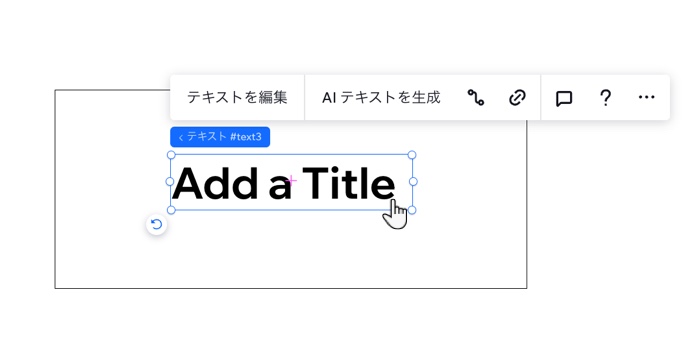
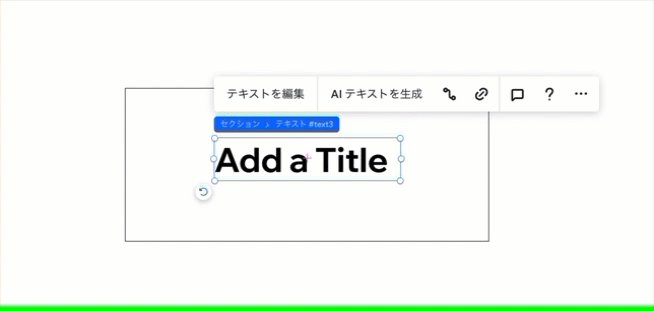
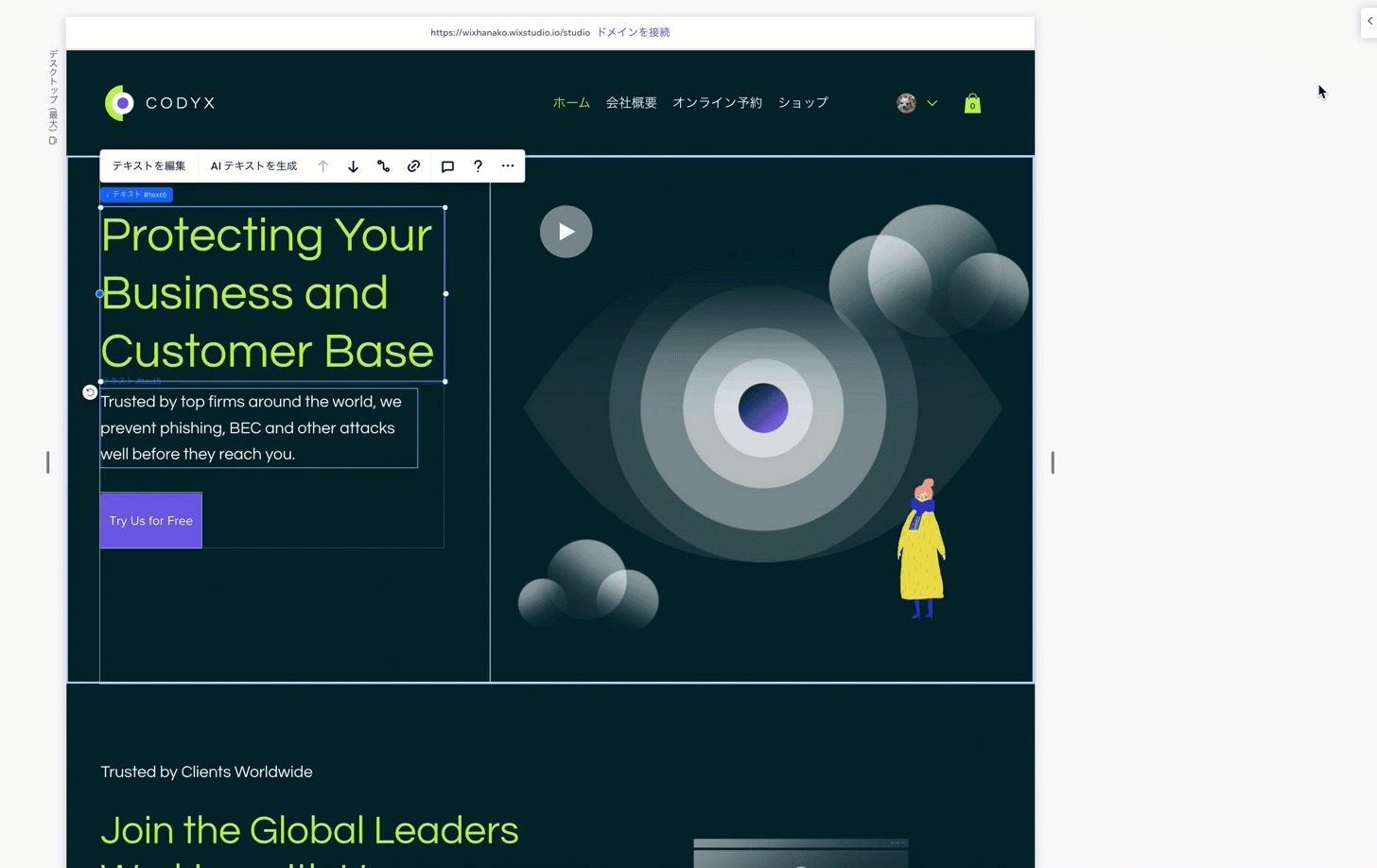
要素をクリックすると選択され、オプションのツールバーが開きます。表示されるオプションは特定の要素によって異なり、ニーズに合わせてカスタマイズするのに役立ちます。

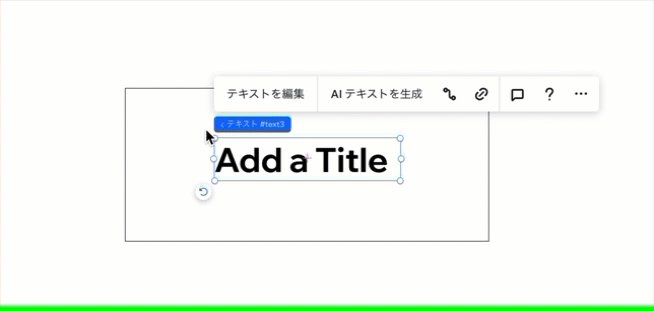
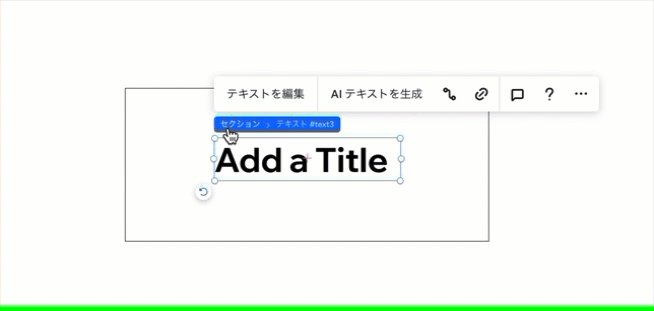
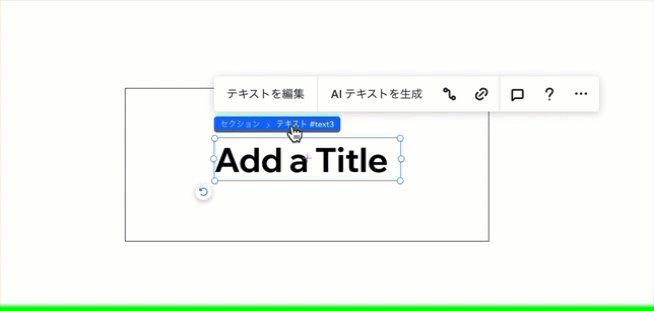
要素のラベルにマウスオーバーして、親要素のいずれかを選択することもできます。

キャンバス上で要素を回転させる: 
カーソルを要素の角の近くにマウスオーバーすると、回転アイコンに変わります。クリック&ドラッグして、要素を任意の角度に回転させます。

トップバー
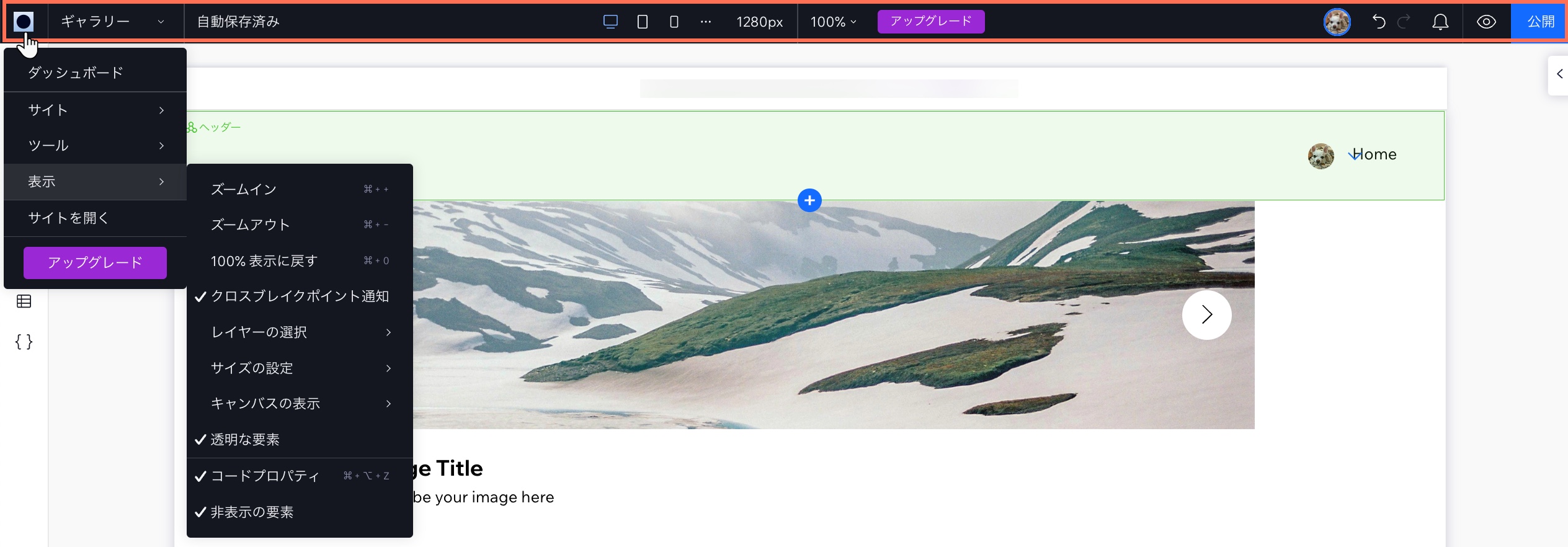
トップバーには、サイトとキャンバスの表示を制御するための便利なツールが多数含まれています。
Wix Studio のロゴにマウスオーバーすると、サイトアクションを含むメニューが開き、オプションやアカウントの他の部分へのショートカットが表示されます。

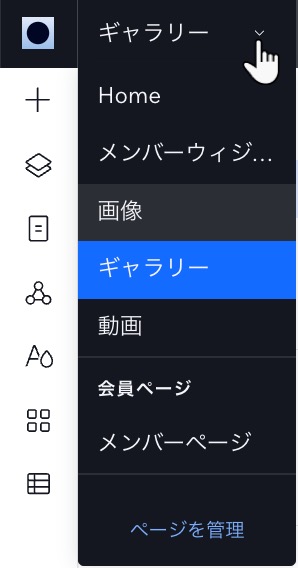
ページドロップダウンを使用して、サイトページ間をすばやく移動します。リストはページの種類(例:ショップページ、会員ページなど)ごとに整理されているので、必要なページをすばやく見つけることができます。

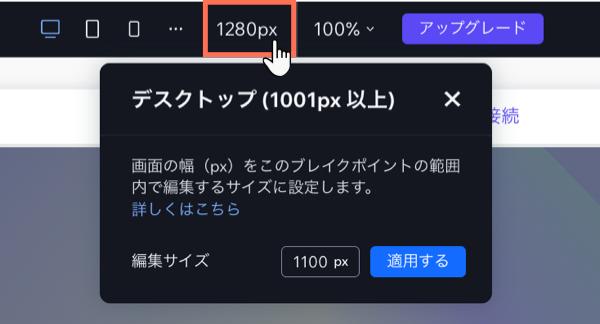
トップバーの中央には、ブレイクポイントとズーム、キャンバスサイズに関するすべての項目が表示されます。ブレイクポイントアイコンをクリックして、さまざまな画面サイズでページを表示および調整します。
表示される画面サイズは、キャンバスの現在のサイズです。また、現在使用しているブレイクポイントのデフォルトの編集サイズでもあります。各ブレイクポイントには独自のデフォルトサイズがあり、使いやすいサイズに設定できます。

右側には、現在このサイトで作業している他のユーザーが表示されます。また、サイト通知を確認したり、アクションを元に戻したりやり直したり、プレビューして公開したりすることもできます。

ズームに問題がある場合:
さまざまな画面サイズを簡単にシミュレートできるため、プレビュー  を使用することをおすすめします。
を使用することをおすすめします。
 を使用することをおすすめします。
を使用することをおすすめします。左側のパネル
Wix Studio エディタの左側には、サイトを構築する際に使用するメインパネルがあります:
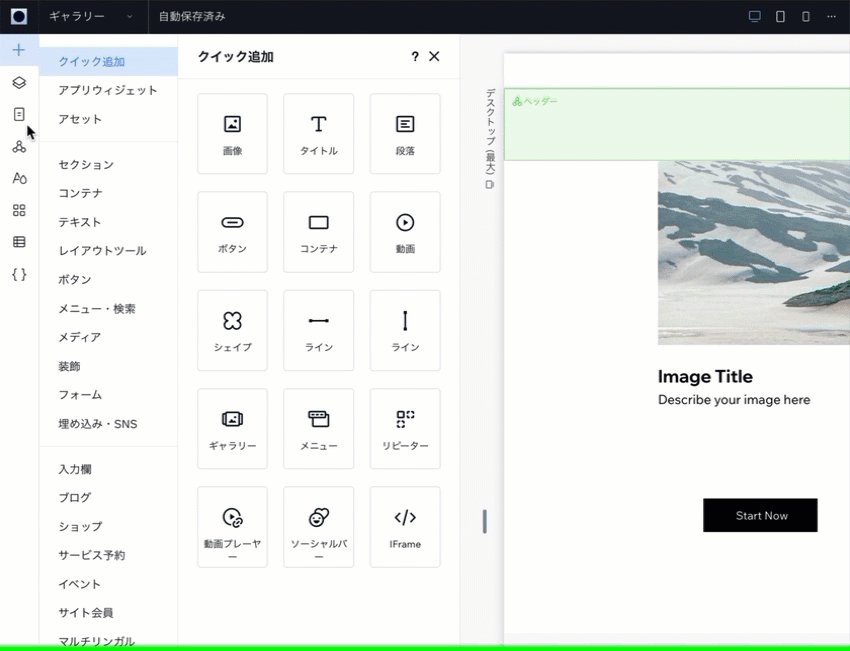
- 要素を追加
 :デザイン要素や、ネットショップのようなビジネスアプリなど、サイトに追加する要素を見つけることができます。タブを使用して、異なるカテゴリー間を移動します。
:デザイン要素や、ネットショップのようなビジネスアプリなど、サイトに追加する要素を見つけることができます。タブを使用して、異なるカテゴリー間を移動します。 - レイヤー
 :ページのレイヤーと要素を上から下の階層構造で表示します。親要素(例: セクション、コンテナ)を使用して、内部のすべての要素を表示したり、順序を変更したり、非表示にしたりすることができます。
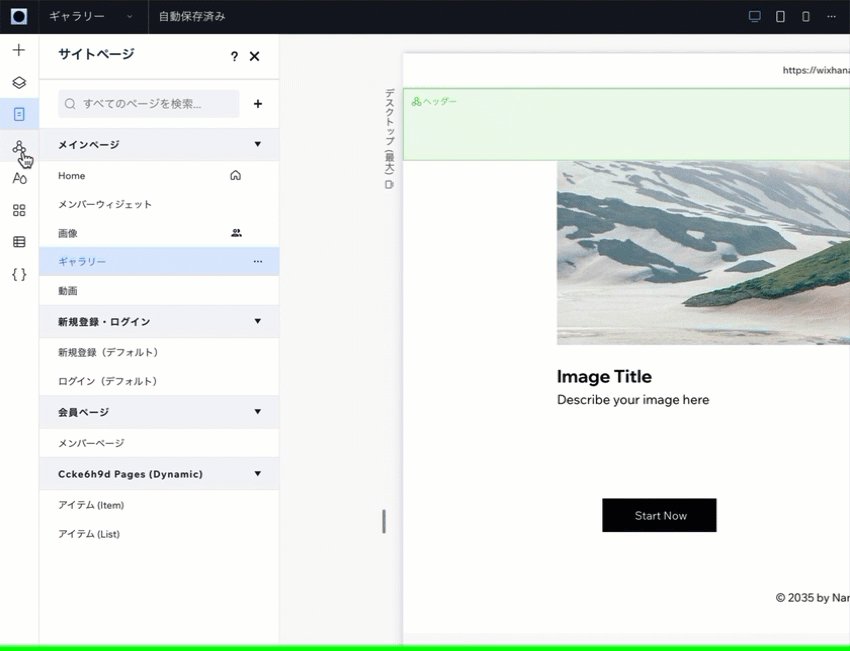
:ページのレイヤーと要素を上から下の階層構造で表示します。親要素(例: セクション、コンテナ)を使用して、内部のすべての要素を表示したり、順序を変更したり、非表示にしたりすることができます。 - ページ
 :新しいページを追加したり、各ページの設定を編集したり、不要になったページを削除したりすることができます。
:新しいページを追加したり、各ページの設定を編集したり、不要になったページを削除したりすることができます。 - マスターセクション
 :このパネルには、複数のページに表示するように設定したマスターセクションが表示されます。マスターセクションの名前の変更、複製、削除、または表示されていないページへの追加が可能です。
:このパネルには、複数のページに表示するように設定したマスターセクションが表示されます。マスターセクションの名前の変更、複製、削除、または表示されていないページへの追加が可能です。 - サイトスタイル
 :サイトで使用する色などを確認・調整します。ここで設定したタイポグラフィスタイル、色、ページトランジションはサイト全体に適用されます。
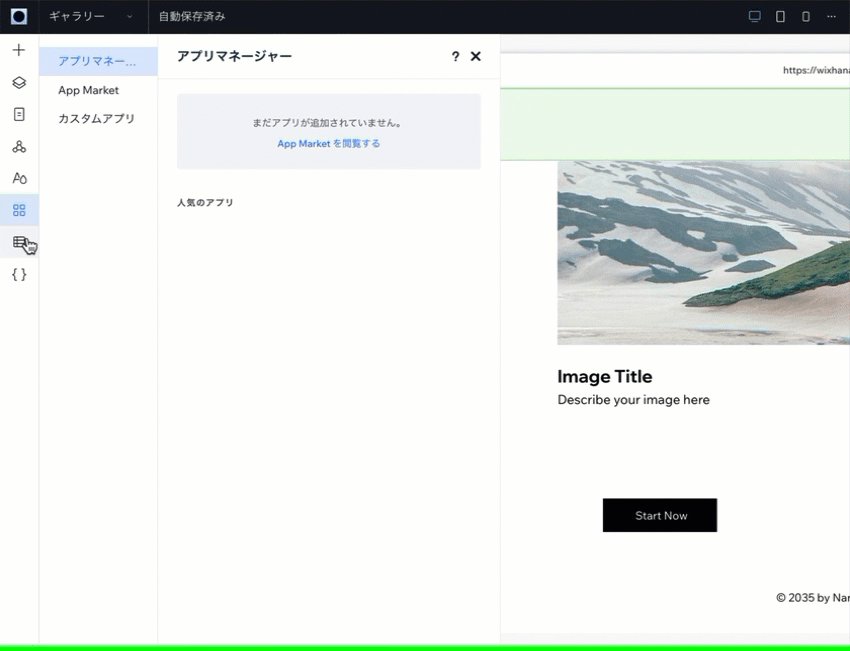
:サイトで使用する色などを確認・調整します。ここで設定したタイポグラフィスタイル、色、ページトランジションはサイト全体に適用されます。 - App Market
 :Wix App Market にある数百ものアプリの中からニーズに合ったものを探します。
:Wix App Market にある数百ものアプリの中からニーズに合ったものを探します。 - CMS(コンテンツ管理システム)
 :サイトのコンテンツ、コレクション、動的ページを管理します。
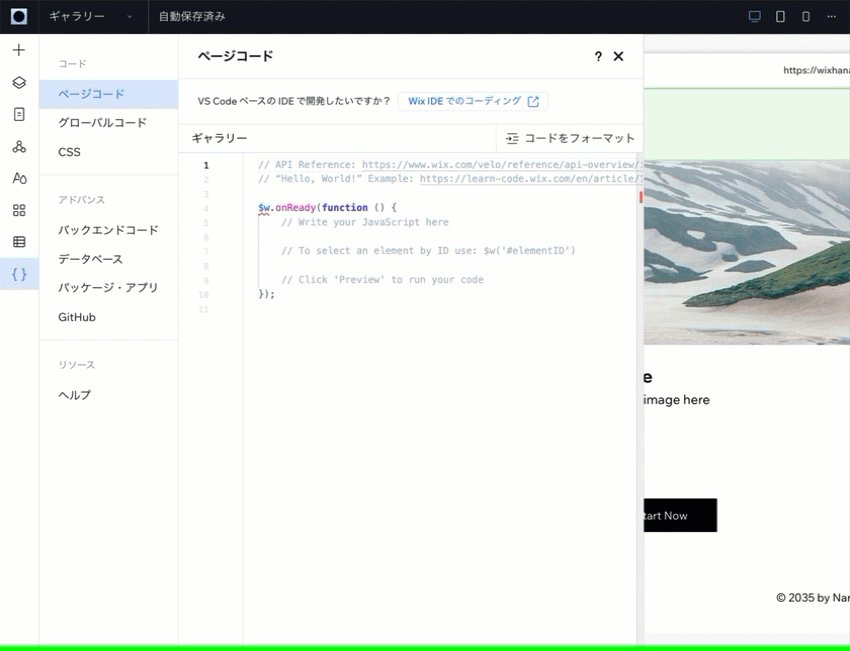
:サイトのコンテンツ、コレクション、動的ページを管理します。 - コード
 :開発モードを有効にして、クライアントのサイトに独自のコードを追加します。
:開発モードを有効にして、クライアントのサイトに独自のコードを追加します。

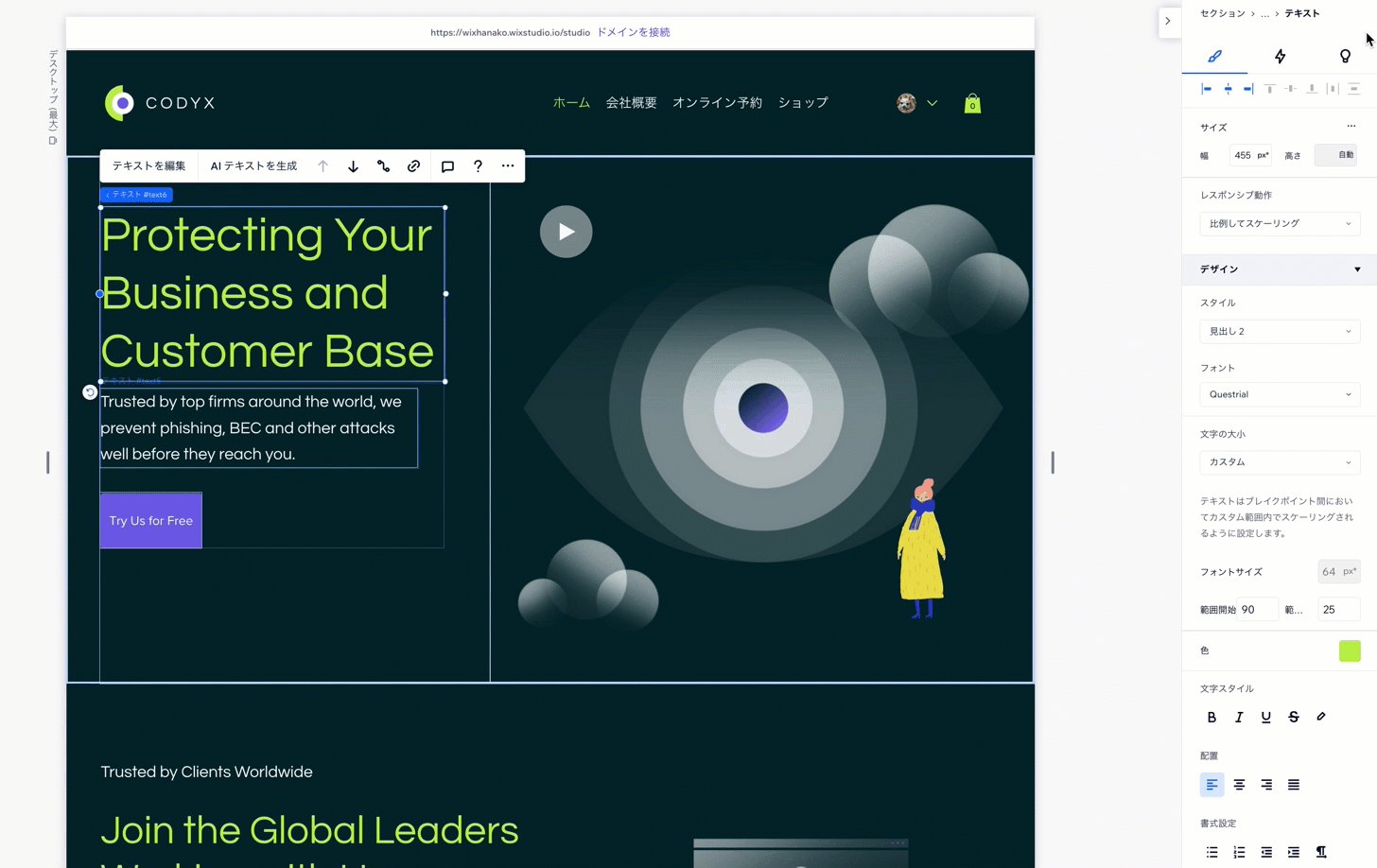
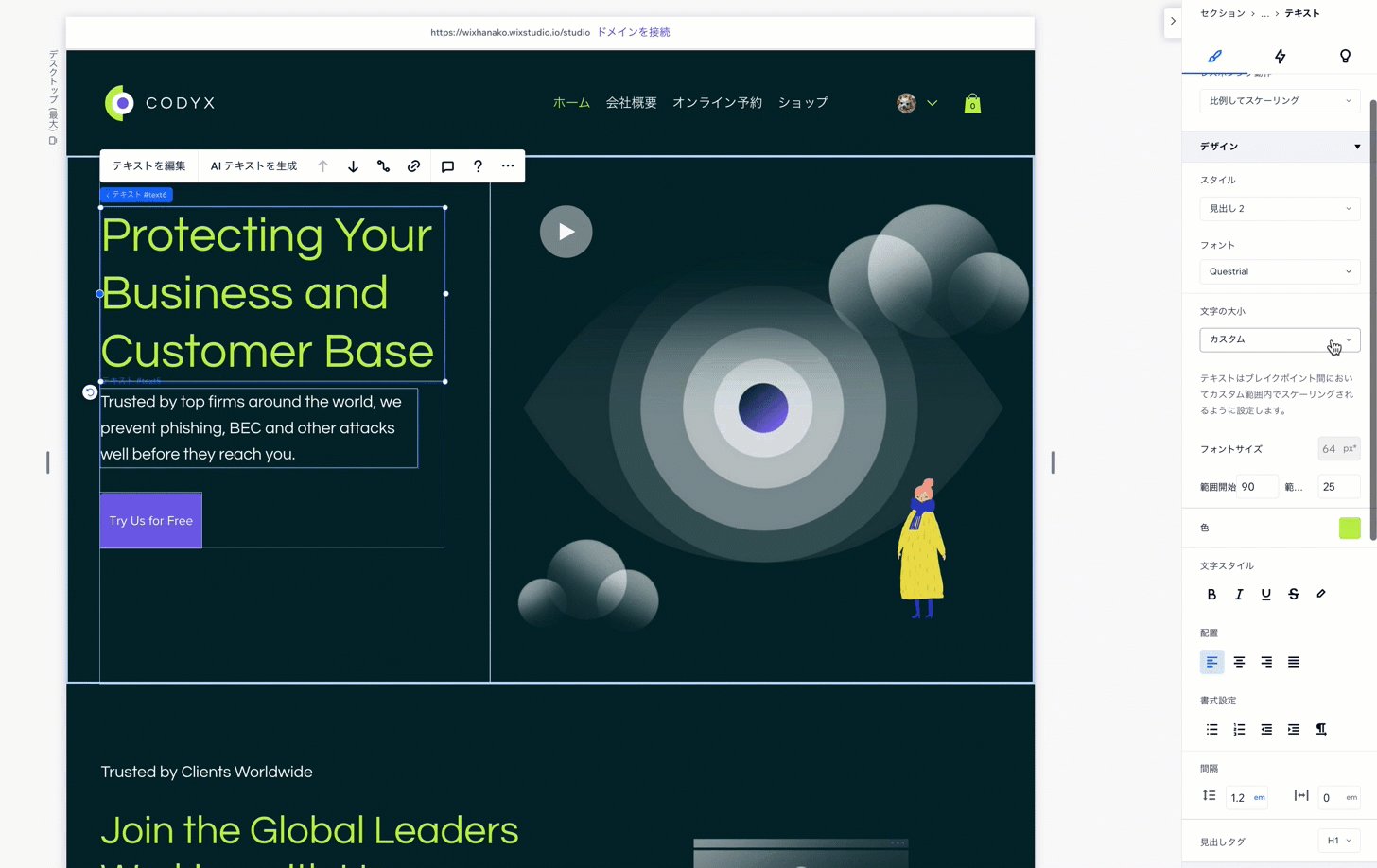
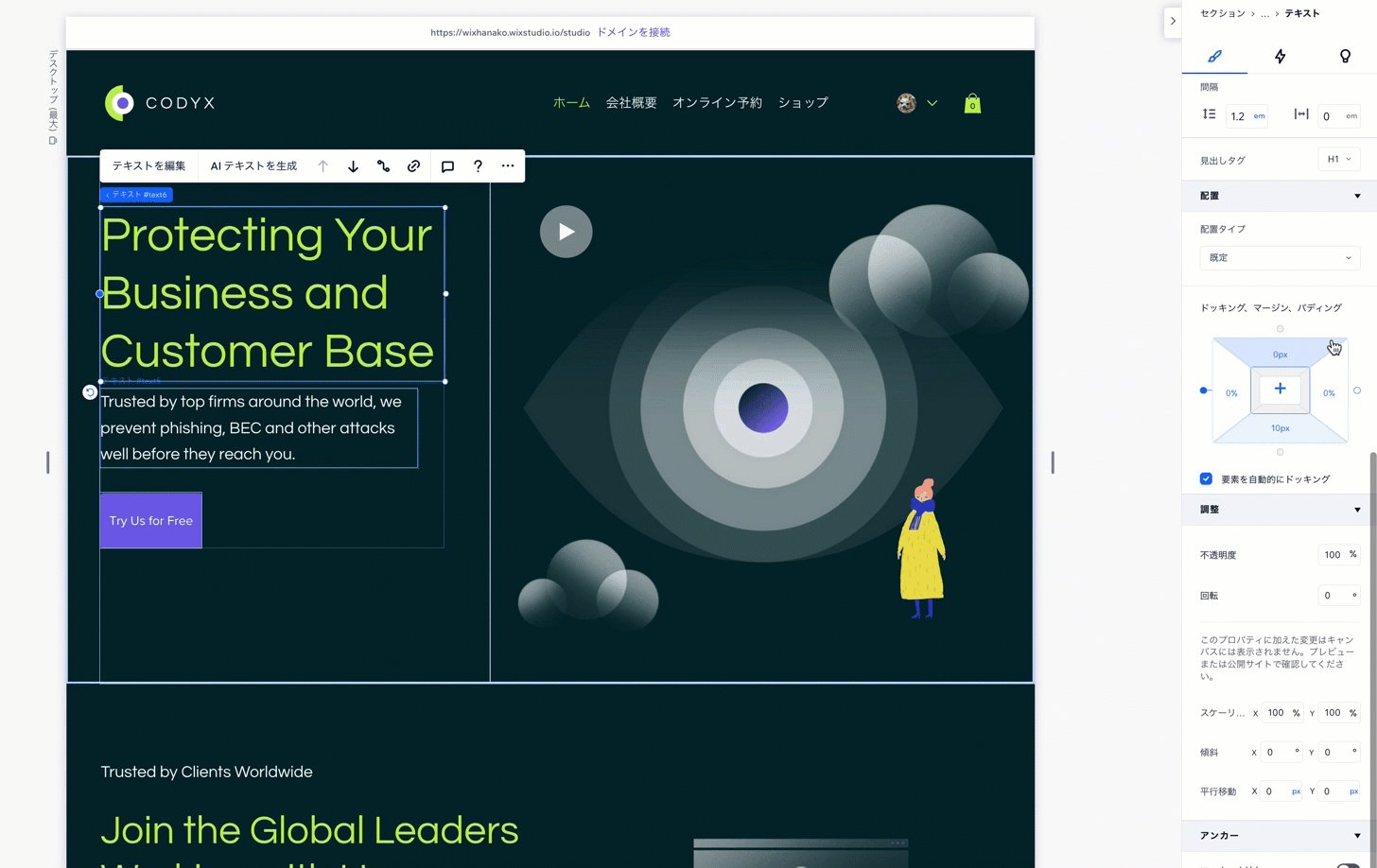
要素設定パネル
要素設定パネルは、すべての要素の「コントロールセンター」です。
キャンバス上の要素を選択すると、このパネルからサイズ、配置、デザインを設定できます。要素にアニメーションを適用したり、アンカーを追加して直接リンクすることもできます。

パンくずリスト
キャンバス上の要素を選択すると、左下のパンくずリストにその階層構造が表示されます。これにより、要素の親やその親などを表示(および選択)でき、ページのレイヤー内を簡単に移動できます。

その他のパネル
最後に、エディタの左下にはいくつかのパネルがあります。
- コメント
 :このサイトで作業しているチームメイトと、Wix Studio エディタで直接コミュニケーションを取ることができます。すべてのページに個別のコメントボードがあるので、特定のフィードバックを残して質問をすることができます。
:このサイトで作業しているチームメイトと、Wix Studio エディタで直接コミュニケーションを取ることができます。すべてのページに個別のコメントボードがあるので、特定のフィードバックを残して質問をすることができます。 - ヘルプ
 :リソースを参照したり、Wix Studio エディタに関するフィードバックを共有したり、カスタマーケアに問い合わせたりします。
:リソースを参照したり、Wix Studio エディタに関するフィードバックを共有したり、カスタマーケアに問い合わせたりします。
ショートカットを使用して作業を効率化する:
アクションをすばやく効率的に実行できるキーボードショートカットのリストはリンク先をご覧ください。

