Wix エディタ:セクションについて
3分
この記事内
- コンテンツを整理・分割する
- あらかじめデザインされたセクションから始める
- ニーズに合わせてセクションをデザインする
- セクションをモバイルに合わせて調整する
セクションを使用すると、ページを素早く、簡単に構成することができます。これらでサイトのコンテンツを整理し、明確で包括的なデザインを作成しましょう。さまざまなレイアウトやパーツを持つ、デザイン済みのセクションが用意されているので、すぐに使い始めることができます。

コンテンツを整理・分割する
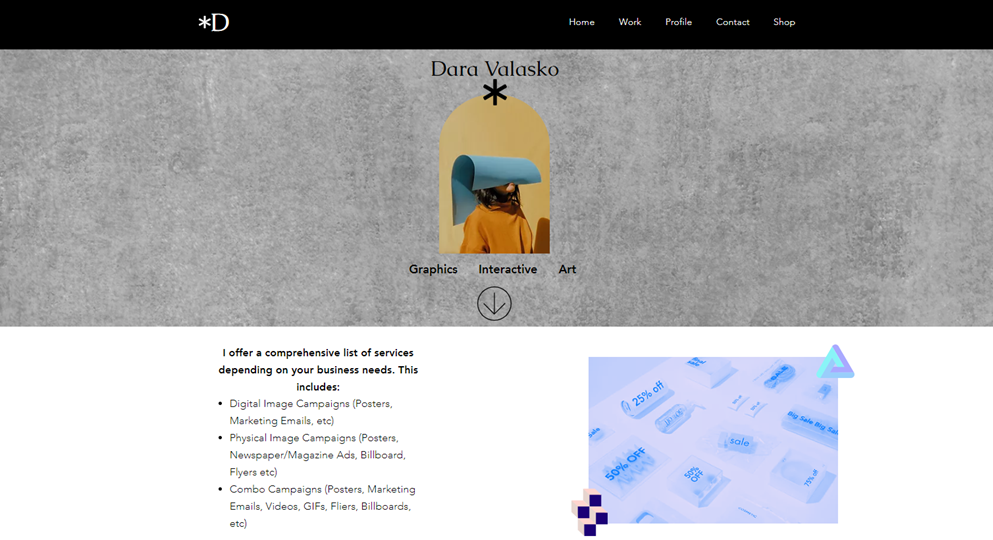
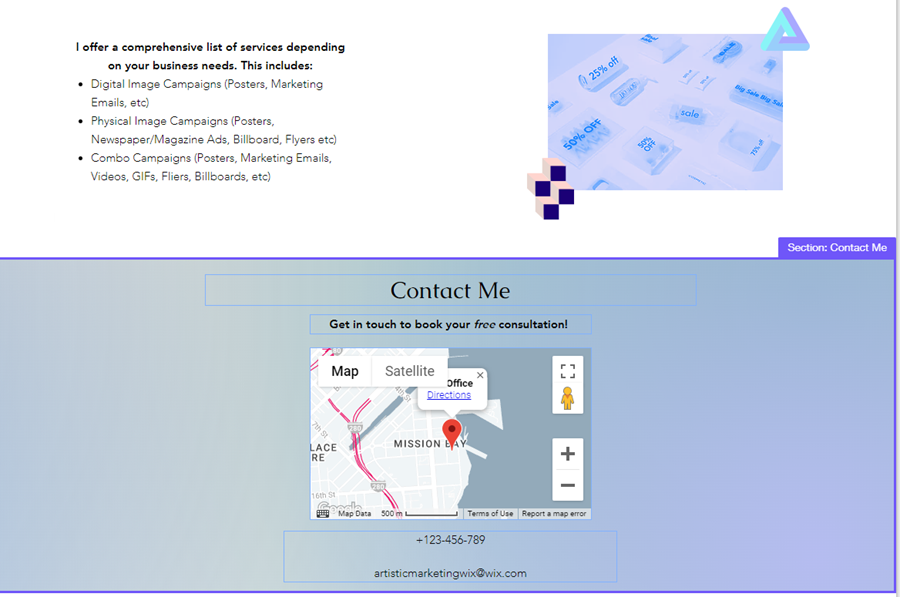
セクションはページの構成要素であり、ページのコンテンツを分割して整理するために使用できます。たとえば、会社のサービス用のセクションと、連絡先情報用のセクションがあるとします。

あらかじめデザインされたセクションから始める
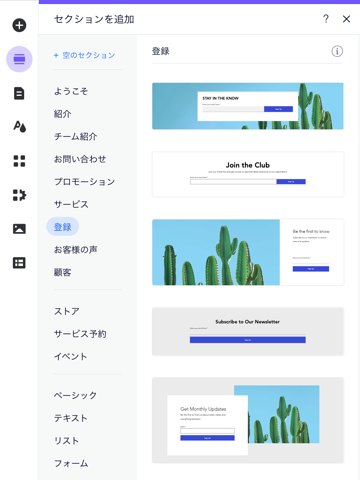
エディタでは、空白のセクションを追加して最初から作成することも、既製のデザインから選択することもできます。セクションはトピック(プロモーション、チーム、リストなど)別に整理されており、始めるのに役立つ厳選された要素が含まれています。

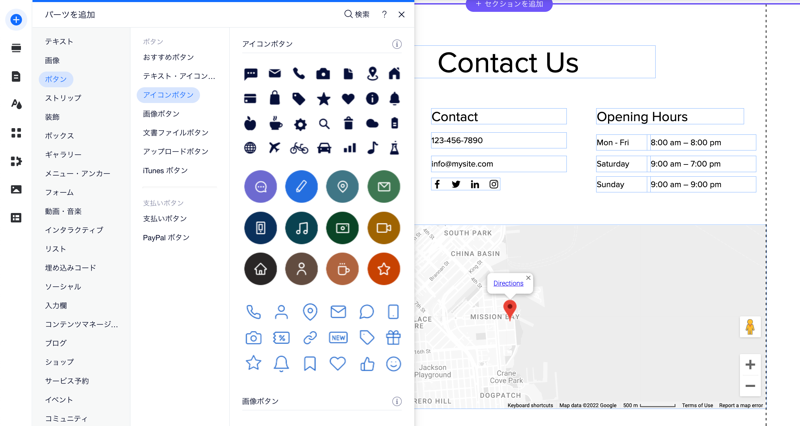
空白のセクションを選択する場合でも、あらかじめデザインされたセクションを選択する場合でも、必要なすべてのパーツを追加して、カスタマイズすることができます。

ご存知でしたか?
セクションは訪問者のブラウザの全幅にまたがり、訪問者がモバイル端末でサイトを閲覧するときにグループ化を維持します。
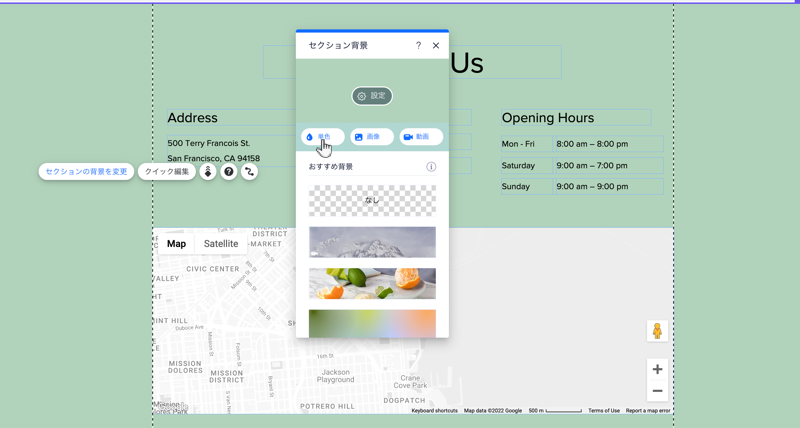
ニーズに合わせてセクションをデザインする
サイトに追加するセクションは、あらかじめデザインされたものでも、空白のセクションでも、カスタマイズすることができます。背景とサイズを選択して希望通りの見た目にし、スクロールエフェクトを追加してユニークで目を引くコンテンツを作成しましょう。セクションのカスタマイズについての詳細はこちら

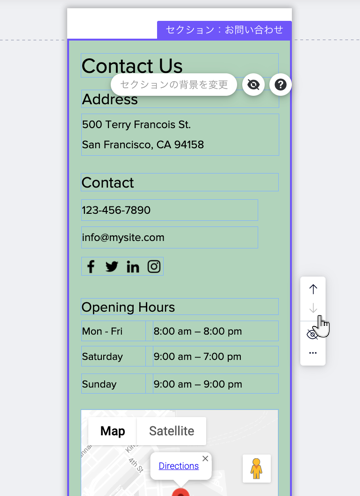
セクションをモバイルに合わせて調整する
デスクトップに追加したセクションは、自動的にモバイルサイトに表示されます。ただし、モバイルサイトに表示される順序を変更したり、特定のセクションを非表示にすることもできます。これらの変更は、サイトのデスクトップ版には影響しません。
モバイルでセクションを並べ替えることで、訪問者が最初に目にする情報を指定してカスタマイズすることができます。たとえば、ビジネスの電話番号をホームページの上部に移動してハイライトすることができます。
モバイルサイトの訪問者に関係のないセクション情報がある場合は、完全に非表示にすることができます。また、必要に応じてセクションを再度表示することもできます。モバイルサイトのセクションについての詳細はこちら

始める準備はできましたか?
エディタ左で「セクションを追加」 をクリックして、サイトにセクションを追加・設定します。 セクションの追加についての詳細はこちら
をクリックして、サイトにセクションを追加・設定します。 セクションの追加についての詳細はこちら
 をクリックして、サイトにセクションを追加・設定します。 セクションの追加についての詳細はこちら
をクリックして、サイトにセクションを追加・設定します。 セクションの追加についての詳細はこちら
