Wix Studio:CMS を使用する
9分
この記事内
- Wix Studio に CMS を追加する
- データセットを使用してページ上の要素を接続する
- CMS コレクションでコンテンツ管理を簡素化する
- 動的ページで効率的にスケーリング
- 訪問者にサイトとのやり取りを促す
- 動的ページに最適な SEO ツールを活用する
- よくある質問
Wix Studio で CMS(コンテンツ管理システム)を使用すると、クライアントのサイトコンテンツを効率的に保存、整理、管理することができます。
CMS では、コンテンツをデータベースコレクションに保持することで、動的ページや要素を簡単に作成できます。テキスト、ギャラリー、リピーターなどのページ要素をデータセットに接続し、要素で使用するコレクションフィールドを制御します。テキスト入力、ドロップダウン選択、アップロードボタンなどのユーザー入力要素を設定することで、訪問者がコンテンツをフィルターし、コレクションに直接送信できるようにすることができます。

ヒント:
Wix Studio で動的コンテンツを構築する方法については Wix Studio アカデミーのウェビナーをご覧ください。(英語)
Wix Studio に CMS を追加する
Wix Studio エディタの左側から CMS を追加し、プリセット CMS テンプレートを使用して始めるか、独自のコレクションと動的ページを手動で作成します。
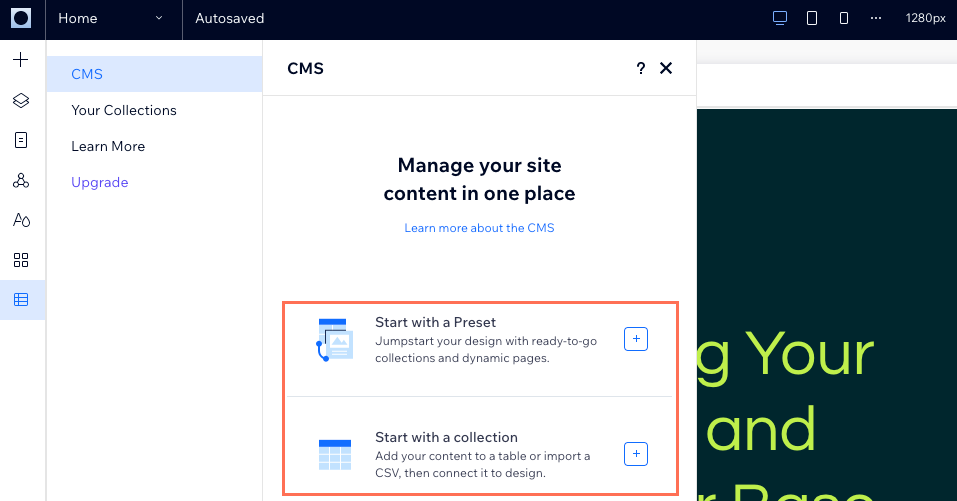
Wix Studio に CMS を追加する方法:
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「追加する」をクリックします。
- 開始方法を選択します:
- プリセットを使用して開始:サンプルコレクションと接続された動的ページを含むプリセット CMS テンプレートから選択します。
- コンテンツを追加して開始:CSV ファイルをインポート、または AI を活用して手動でコレクションを作成します。コレクションにコンテンツを追加したら、そのコンテンツをページ要素に接続できます。

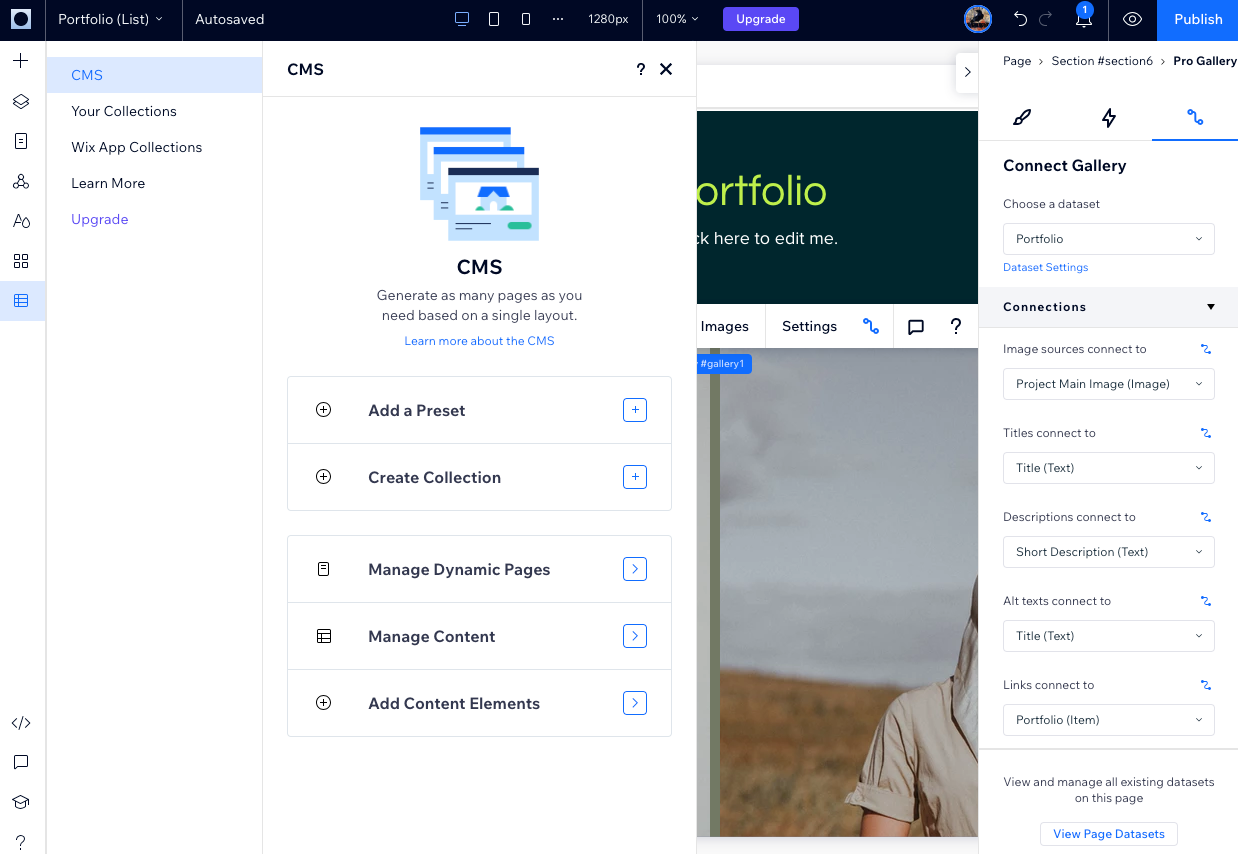
データセットを使用してページ上の要素を接続する
CMS では、データセットを使用して、エディタ内の要素をコレクション内のコンテンツに接続します。要素またはページを選択し、要素設定パネルの「CMS 接続」 に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。
に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。
 に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。
に移動して、ページ要素の各部分に接続するコレクションフィールドを選択します。データセット設定では、データセットモードを調整して、一度に読み込むことができるアイテムの最大数を選択したり、フィルターや並び替え条件を追加してアイテムを除外したり、サイトに表示されるアイテムの順序を選択したりすることができます。

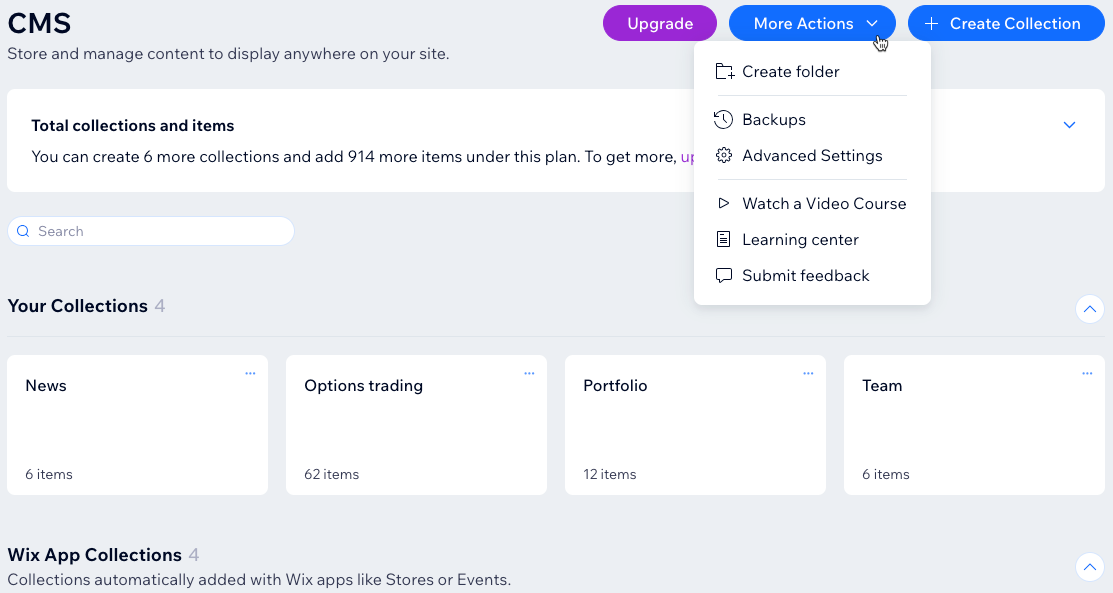
CMS コレクションでコンテンツ管理を簡素化する
ダッシュボードまたは Wix Studio エディタ左側にある CMS  からすべてのコレクションにアクセスできます。
からすべてのコレクションにアクセスできます。
 からすべてのコレクションにアクセスできます。
からすべてのコレクションにアクセスできます。各コレクションでは、好みのレイアウト(表、リスト、ギャラリー)を選択して、さまざまなフィールドを管理することができます。並び替え、フィルター、カスタムビューの保存機能などを使用して、チームでシームレスに共同作業を行うことができます。コレクションのデータは、CSV ファイルとしてインポートまたはエクスポートすることができます。権限・プライバシーを使用すると、コンテンツを閲覧、追加、編集、削除できるユーザーを指定することができます。また、高度なインデックスを作成すると、コレクションのクエリを高速化して、重複を防ぐこともできます。(英語)
各コレクションは、フォルダに整理することができます。バックアップを使用してコレクションを復元できるようにしておくと、万一に備えて安心して作業を進めることができます。Wix アプリコレクションを有効にすると、他の Wix アプリ(例:Wix ストア、Wix ブッキング)のデータを表示することができます。また、サンドボックスをコレクションのテスト環境として使用すると、サイトを公開する前にすべての準備が整っていることを確認することもできます。

動的ページで効率的にスケーリング
動的ページを使用すると、ウェブページの作成や管理を合理化することができます。動的ページでは、同じレイアウトとデザインのまま、ページに接続されているコレクションのアイテムを動的に表示させることができます。
Wix サイトの合計ページ数の上限は 298ページ(最大 100 の静的ページを含む)ですが、動的ページやアプリのページはそれぞれ 1ページとしてカウントされます。いずれの場合も、利用可能なページ数を使うことなく、多くのアイテム(例: コレクションアイテム、商品)に対して固有の URL を生成することができます。
動的ページには 2種類あります:
- 動的リストページ:コレクション内の複数のアイテムをギャラリーやリピーターで表示できます。訪問者がアイテムをクリックして動的アイテムページに移動し、選択したアイテムの詳細を表示できるようにします。
- 動的アイテムページ:ページに接続されたコレクション内のすべてのアイテムに対して自動的に作成されます。コレクション内のフィールドに接続するさまざまなページ要素で、個々のコレクションアイテムの詳細を表示します。
Wix Studio で動的コンテンツを構築する方法については、以下の動画をご覧ください。
訪問者にサイトとのやり取りを促す
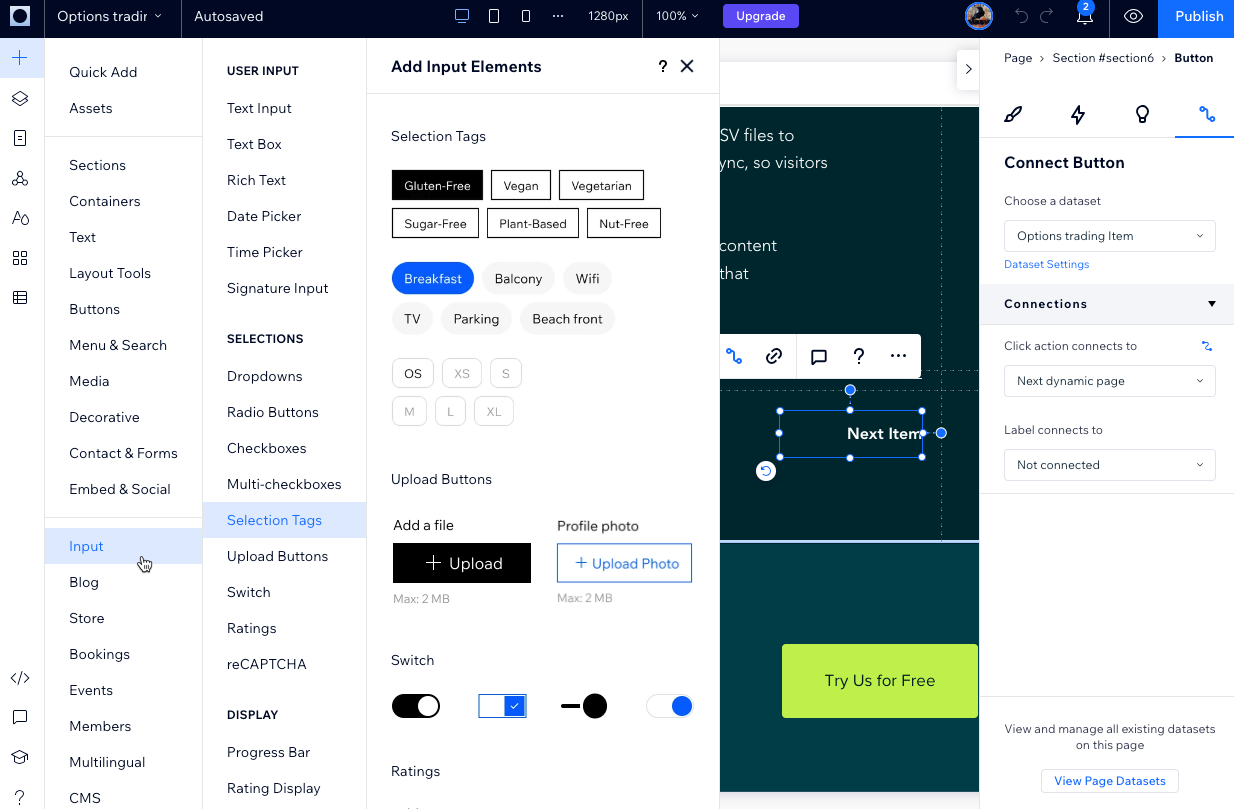
ページにユーザー入力要素やナビゲーション用の要素を追加すると、サイト訪問者がクライアントのサイトで情報を入力したり、必要なアイテムを表示したりできるようになります。各コレクションでは権限を設定して、コレクションのコンテンツを閲覧・編集できるユーザーを指定することができます。
テキスト、署名、アップロードボタンなどの入力要素をデータセットに接続すると、訪問者が CMS コレクションにデータを送信することができるようになります。ドロップダウン、セレクトタグ、ラジオボタンなどの入力要素を接続すると、訪問者がリピーターやギャラリーに表示されるアイテムをフィルターすることができるようになります。
ボタンや画像をデータセットに接続し、クリック時のアクションを設定すると、訪問者が操作できる内容をカスタマイズすることができます。たとえば、リピーターやギャラリーにさらにアイテムを読み込むためのボタンを作成したり、次の動的アイテムページに移動するためのボタンを作成したり、入力した値をリセットするためのボタンを作成したりすることができます。

動的ページに最適な SEO ツールを活用する
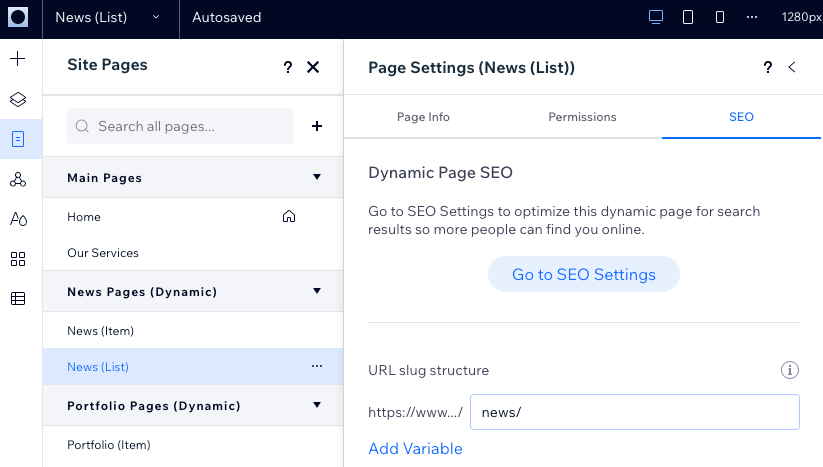
Wix Studio エディタ内から動的ページのすべての SEO 設定を編集します。URL スラッグ構造に変数を追加して、CMS コレクションアイテムが固有のウェブアドレスを取得できるようにします。動的ページ URL に追加した変数は、コレクションアイテムの実際のフィールド値に置き換えられます。固有の URL を作成することで、検索エンジンと訪問者が各ページのコンテンツを理解するのにも役立ちます。

よくある質問
よくある質問とその回答については、以下をクリックしてご覧ください。
動的ページはどこで管理できますか?
カスタムフォームはどのようにして訪問者の回答をコレクションに追加しますか?
Wix アプリコレクションを表示するにはどうすればよいですか?
動的ページのキャッシュ設定を変更することはできますか?
URL スラッグ構造に変数フィールドを追加する必要があるのはなぜですか?
リッチコンテンツ要素とは?
Wix Studio エディタにページ数の制限はありますか?


 をクリックします。
をクリックします。 をクリックします。
をクリックします。