CMS:リッチコンテンツフィールドを追加・設定する
17分
この記事内
- コレクションにリッチコンテンツフィールドタイプを追加する
- ページにリッチコンテンツ要素を追加する
- リッチコンテンツエディタの書式設定オプションと機能
CMS(コンテンツ管理システム)内からコレクションのアイテムに紐付く大規模なコンテンツブロックを作成し、書式を変更することができます。書式設定されたテキストをメディア、ファイル、HTML コード、SNS 投稿、Wix ビジネスソリューションなどと組み合わせることが可能です。サイトにリッチコンテンツ要素を追加して接続すると、コレクションフィールド内にあるセットと同じ書式が維持されます。
このプロセスの概要については、CMS ガイド動画をご覧ください。(英語)
コレクションにリッチコンテンツフィールドタイプを追加する
コレクションに新しいフィールドを作成する際は、「リッチコンテンツ」フィールドタイプを選択します。また、既存の項目を編集してリッチコンテンツフィールドにすることもできます。リッチコンテンツフィールドを作成したら、コレクション内の各アイテムのフィールドにコンテンツを追加して書式を設定します。
リッチコンテンツフィールドを追加する方法:
- サイトダッシュボードの「CMS」にアクセスします。あるいは、エディタ内で「CMS」
 をクリックし、「あなたのコレクション」をクリックします。
をクリックし、「あなたのコレクション」をクリックします。 - 該当するコレクションをクリックします。
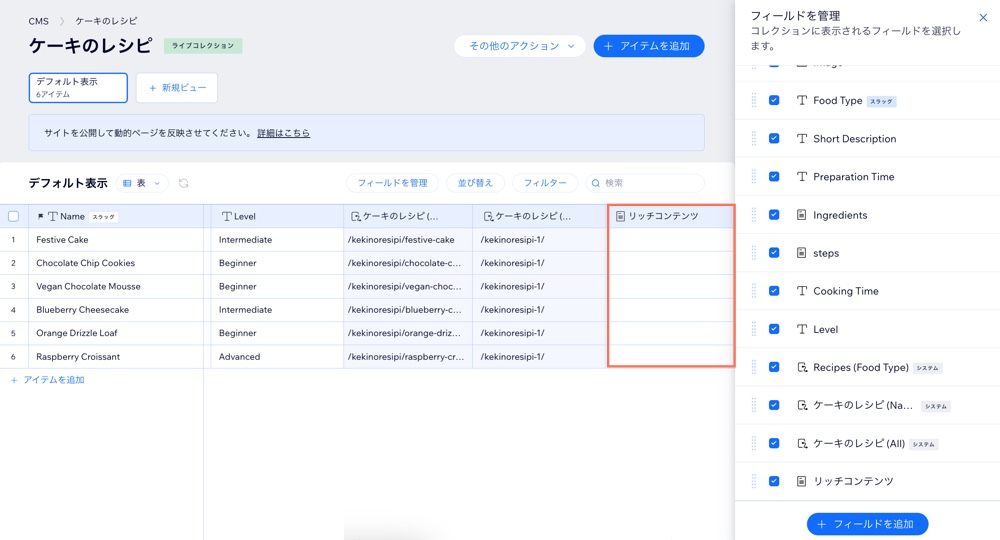
- 「フィールドを管理」をクリックします。
- 「+フィールドを追加」をクリックします。
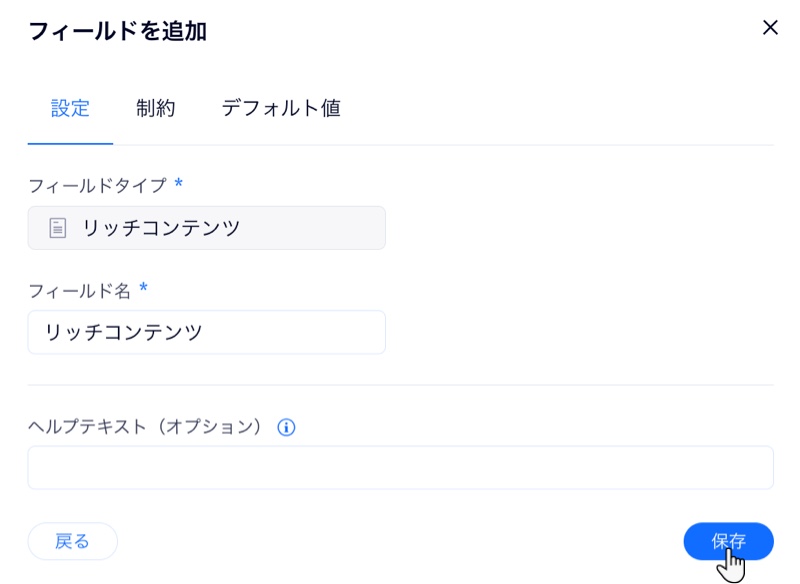
- 「リッチコンテンツ」を選択し、「フィールドタイプを選択」をクリックします。
- 「フィールド名」にフィールド名を入力します。
- (Velo のみ)サイトのコードで使用されている「フィールド ID」を更新します。この ID は後で更新することはできません。
- (オプション)コレクションにツールチップを表示する場合は、フィールド名の横に「ヘルプテキスト」を入力します。
- 「保存」をクリックします。

- コレクション内の該当するアイテムのリッチコンテンツフィールドをクリックします。

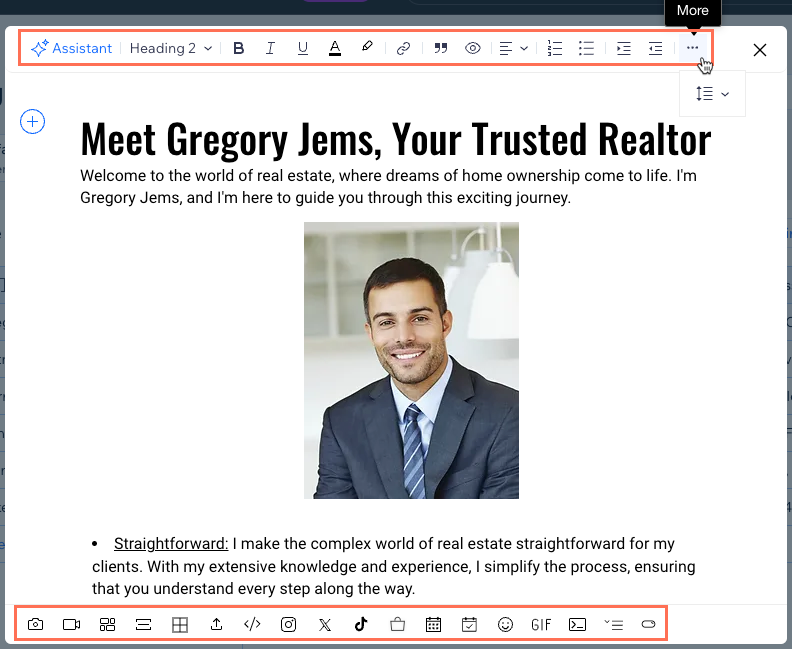
- アイテムに使用するテキストを入力し、上部にある利用可能な書式設定オプションから選択します。下部のアイコンから画像、動画、添付ファイル、その他の機能を追加することもできます。

リッチコンテンツフィールドにデフォルト値を使用したい場合:
新しいアイテムごとの「リッチコンテンツ」フィールドに適用されるデフォルト値を追加することができます。「リッチコンテンツ」フィールドを作成または編集する場合、「デフォルト値」タブをクリックし、新しいアイテムに適用したいコンテンツを追加します。フィールドにデフォルト値を追加する方法はこちら
ページにリッチコンテンツ要素を追加する
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- リッチコンテンツ要素を追加したいページまたはセクションに移動します。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックします。
- 「リッチコンテンツ」をクリックします。
- リッチコンテンツの「CMS に接続」アイコン
 をクリックします。
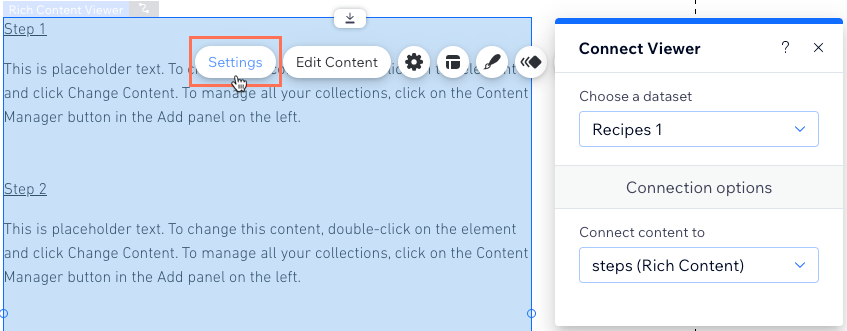
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「データセットを追加」をクリックし、接続するコレクションを選択し、データセットに名前を付けて「作成」をクリックすることもできます。
- 「コンテンツの接続先」ドロップダウンをクリックし、作成したリッチコンテンツフィールドを選択します。
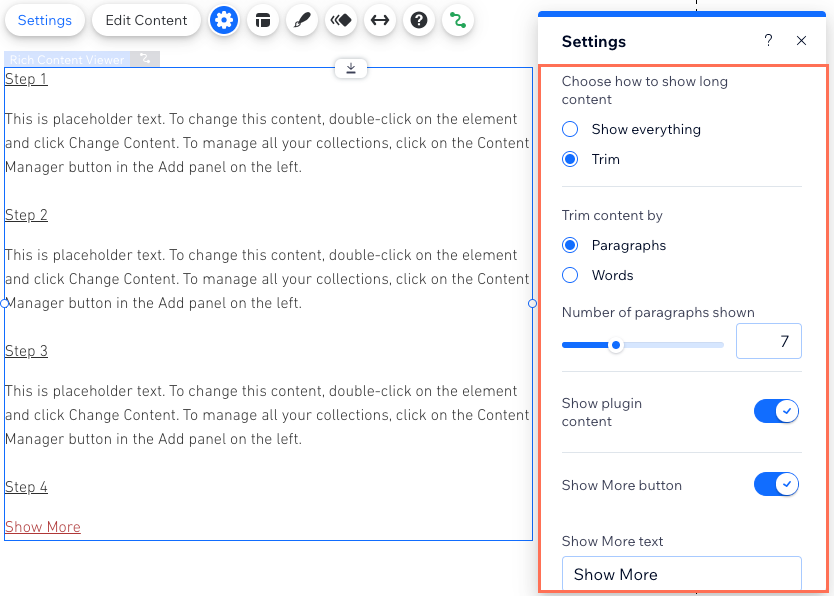
- リッチコンテンツビューアで「設定」をクリックします。

- 長いコンテンツの表示方法を選択します:
- すべて表示:接続されたリッチコンテンツフィールドのすべてのコンテンツがビューアに表示されます。
- トリミング:ビューアに長いコンテンツの一部のみを表示します:
- ビューアに表示されるコンテンツのトリミング方法を選択します:
- 段落数:表示する段落数を選択します。ビューアに画像、動画、テーブルなどのコンテンツを表示する場合は、「プラグインコンテンツを表示」を有効にします。
- 単語数:表示する単語数を選択します。
- 「「さらに表示」ボタンを表示」トグルをクリックして、コンテンツの展開方法を選択します:
- 有効:コンテンツがトリミングされる場合、訪問者は「さらに表示」リンクをクリックして、表示されているコンテンツを展開することができます。「「折りたたむ」テキスト」フィールドに使用するテキストを入力します。
- 無効:テキストはトリミングされ、すべてのコンテンツがビューアに収まらない場合は「…」で終わります。訪問者は表示されているコンテンツをクリックして展開することはできません。
- ビューアに表示されるコンテンツのトリミング方法を選択します:

- 「レイアウト」アイコン
 をクリックし、上下左右の余白を設定します。
をクリックし、上下左右の余白を設定します。 - 「デザイン」アイコン
 をクリックして背景と「さらに表示」ボタンの色、枠線、角をカスタマイズし、テキストの書式を上書きします。
をクリックして背景と「さらに表示」ボタンの色、枠線、角をカスタマイズし、テキストの書式を上書きします。
ヒント:
動的アイテムページで「プレビュー」ドロップダウンをクリックし、他のアイテムを選択して、ページの各バージョンでリッチコンテンツフィールドがどのように表示されるかを確認します。


リッチコンテンツエディタの書式設定オプションと機能
コレクションからリッチコンテンツフィールドを編集する際に、上部のオプションから選択してテキストの書式を設定します。下部のアイコンをクリックして、テーブル、HTML コード、SNS 投稿などの機能を追加できます。
リッチコンテンツエディタで利用可能なオプションの詳細については、以下をクリックしてください。
テキストの書式設定
画像
動画
ギャラリー
区切り線
表
ファイルを追加
HTML コードを挿入
SNS
Wix ビジネスソリューション
絵文字
GIF
コードスニペットを追加
展開可能なリスト
ボタン



 をクリックして、下記の書式設定オプションから選択します:
をクリックして、下記の書式設定オプションから選択します: サイズ:縮小中央寄せ、中、全幅、または元のサイズの中から画像のサイズを選択します。
サイズ:縮小中央寄せ、中、全幅、または元のサイズの中から画像のサイズを選択します。 整列:配置を左寄せ、中央寄せ、または右寄せから選択します。
整列:配置を左寄せ、中央寄せ、または右寄せから選択します。 リンク:画像をリッチコンテンツ内のサイトページ、URL、またはセクションにリンクします。
リンク:画像をリッチコンテンツ内のサイトページ、URL、またはセクションにリンクします。 設定:キャプションの追加、代替テキストの追加、クリックして拡大、ダウンロードを許可するかどうかなどを選択します。
設定:キャプションの追加、代替テキストの追加、クリックして拡大、ダウンロードを許可するかどうかなどを選択します。 変更:表示する画像を変更します。
変更:表示する画像を変更します。 削除:画像を削除します。
削除:画像を削除します。
 をクリックして動画を追加します。URL を入力して「動画を埋め込む」をクリックするか、「アップロード」タブから動画をアップロードして動画を埋め込みます。
をクリックして動画を追加します。URL を入力して「動画を埋め込む」をクリックするか、「アップロード」タブから動画をアップロードして動画を埋め込みます。 をクリックして、メディアアイテムのギャラリーを追加します。追加したいメディアを選択して「ページに追加」をクリックします。次に、以下の書式設定オプションから選択します:
をクリックして、メディアアイテムのギャラリーを追加します。追加したいメディアを選択して「ページに追加」をクリックします。次に、以下の書式設定オプションから選択します: メディアを追加する:ギャラリーに画像や動画を追加します。
メディアを追加する:ギャラリーに画像や動画を追加します。 をクリックして区切り線を追加し、線のスタイルと太さを選択します。
をクリックして区切り線を追加し、線のスタイルと太さを選択します。
 をクリックします。
をクリックします。
 をクリックします。HTML コードの追加や、ウェブサイトアドレスの埋め込みができます。HTML コードまたは URL を入力し、「保存する」をクリックします。次に、書式設定オプションから選択して、HTML ウィジェットの幅、高さ、配置を調整します。
をクリックします。HTML コードの追加や、ウェブサイトアドレスの埋め込みができます。HTML コードまたは URL を入力し、「保存する」をクリックします。次に、書式設定オプションから選択して、HTML ウィジェットの幅、高さ、配置を調整します。


 をクリックして、追加する絵文字をリストから選択します。
をクリックして、追加する絵文字をリストから選択します。 をクリックして、追加するアニメーション GIF 画像を検索します。
をクリックして、追加するアニメーション GIF 画像を検索します。
 をクリックして、訪問者がクリックして展開し、詳細情報を読むことができる折りたたみ可能リストを追加します。次に、訪問者がクリックする前に表示されるリストのタイトルを入力し、次に展開されるコンテンツを入力します。
をクリックして、訪問者がクリックして展開し、詳細情報を読むことができる折りたたみ可能リストを追加します。次に、訪問者がクリックする前に表示されるリストのタイトルを入力し、次に展開されるコンテンツを入力します。 をクリックしてボタンを追加し、ボタンをカスタマイズします:
をクリックしてボタンを追加し、ボタンをカスタマイズします: をクリックして、ボタンのテキストを入力し、リンクを貼り付けて、次のオプションから選択します:
をクリックして、ボタンのテキストを入力し、リンクを貼り付けて、次のオプションから選択します:
 をクリックして、テキストの配置を左寄せ、中央寄せ、右揃えから選択します。
をクリックして、テキストの配置を左寄せ、中央寄せ、右揃えから選択します。