CMS:入力要素を使用してコレクションに送信するカスタムフォームを作成する
21分
この記事内
- ステップ 1 |コレクションを作成して権限を設定する
- ステップ 2 | サイトに入力要素を追加する
- ステップ 3 | 入力要素をコレクションに接続する
- ステップ 4 | 送信ボタンを作成する
- ステップ 5 | 入力要素をカスタマイズする
- よくある質問
訪問者が入力要素を使用して、CMS コレクションに直接情報を送信できるカスタム CMS フォームを作成します。入力要素には、テキストボックス、ドロップダウンリスト、日付ピッカーなどが含まれます。この記事では、フォームの回答を保存するコレクションを作成して、ページに入力要素と送信ボタンを追加し、データセットを使用してこれらを接続する方法について説明します。

よりシンプルな既成のカスタムフォームが必要な場合:
お問い合わせフォーム、注文フォーム、新規登録フォームなどの一般的なフォームについては、Wix フォームの記事をご覧ください。
ステップ 1 |コレクションを作成して権限を設定する
カスタムフォームの送信内容を保存するコレクションを作成して、コレクションの権限を設定します。「コンテンツを収集」の権限を選択し、ライブサイトからコンテンツを追加または表示できるユーザーを選択します。あるいは、「高度」を選択して、役割(すべての訪問者、サイト会員、アイテムの作成者、共同管理者)ごとに、コンテンツを表示、追加、更新、または削除できるユーザーを指定することもできます。
この時点でコレクションにフィールドを追加することもできますが、フィールドは入力要素を接続する際に追加することをおすすめします(「ステップ 3」を参照)。このようにすることで、入力要素に接続できるフィールドのみを正しく追加することができます。
フォームの回答を格納するコレクションを作成する方法:
- サイトダッシュボードの「CMS」にアクセスします。
- 「コレクションを作成」をクリックします。
- 「ゼロから始める」をクリックします。
ヒント:「AI で作成」をクリックすると、AI(人工知能)にコレクションを作成してもらうことができます。 - 「次へ」をクリックします。
- コレクション名を入力します。このコレクションを「回答」コレクションと呼ぶことにします。
- (コーディングのみ)コードで使用するコレクション ID を入力します。
- 「複数アイテムコレクション(デフォルト)」を選択したまま、「作成」をクリックします。
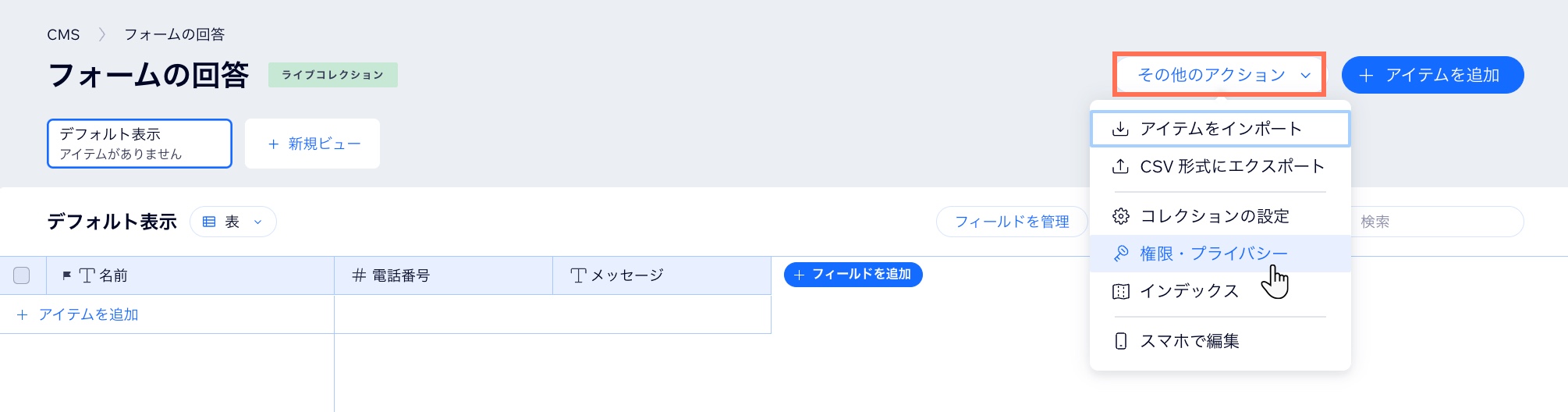
- 「その他のアクション」をクリックし、「権限・プライバシー」を選択します。

- コレクションで使用する権限を選択します:
コンテンツを収集
アドバンスプラン
ステップ 2 | サイトに入力要素を追加する
エディタでカスタムフォームを作成するページまたはセクションに移動します。次に、訪問者が回答を送信するために使用するすべての入力要素を追加します。それぞれの入力要素には、収集できるデータの種類や接続できるフィールドタイプに制限があるため注意してください。
コンテンツの収集に設定できる入力要素は?
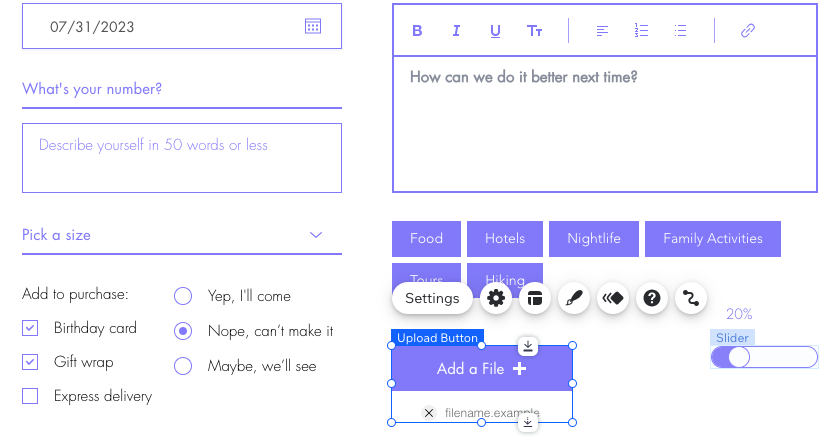
コンテンツの回収が可能な入力要素は次の通りです:テキスト入力、テキストボックス、リッチテキスト、ラジオボタン、マルチチェックボックス、シングルチェックボックス、ドロップダウン、セレクトタグ、日付ピッカー、時間ピッカー、スライダー、アップロードボタン、入力用評価、住所入力、スイッチ、署名の入力。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- カスタムフォームを作成するページまたはセクションに移動します。
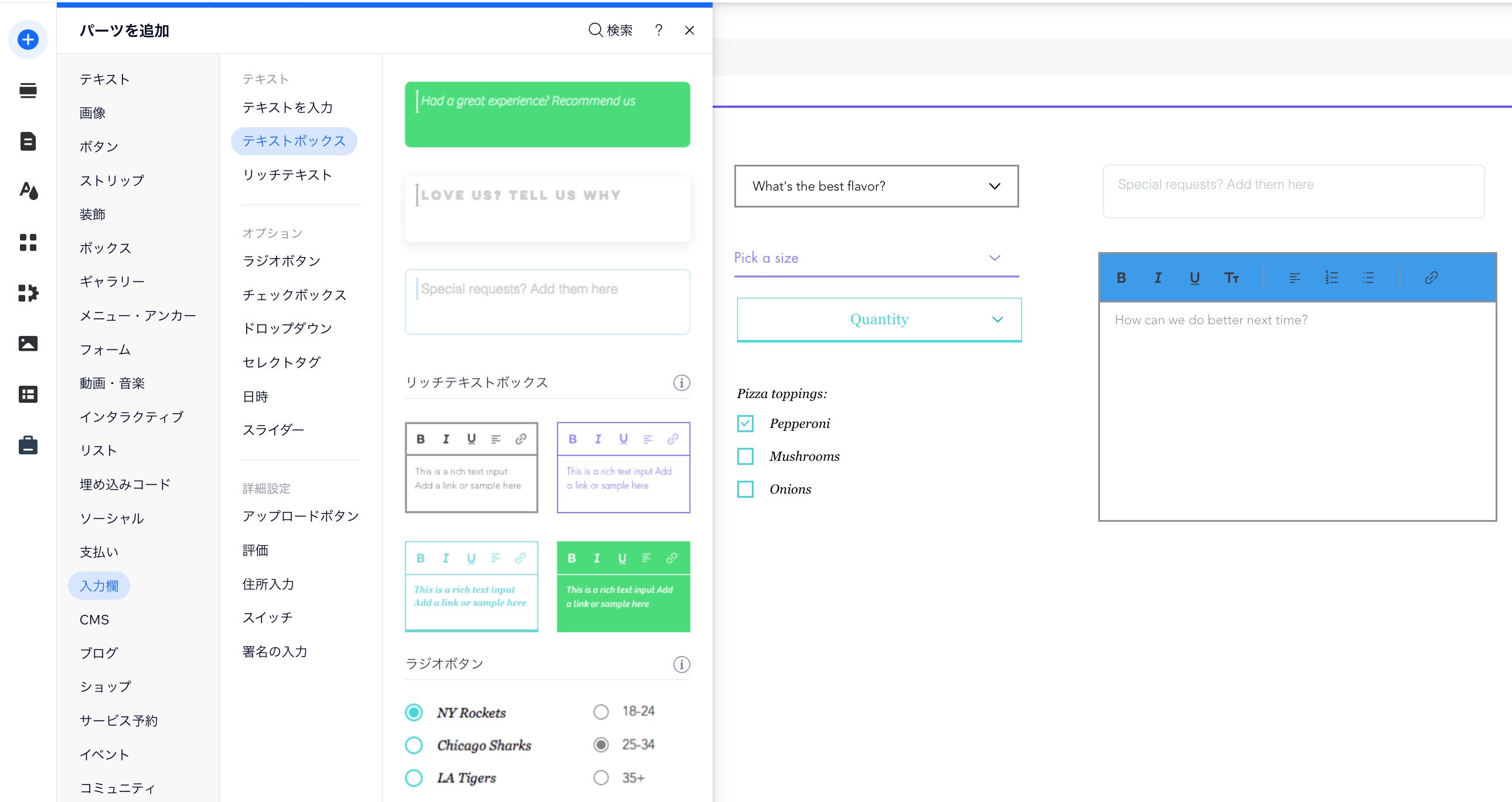
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 追加したい入力要素の種類をクリックします。
- 該当する入力要素をクリックしてページにドラッグします。

- 上記の手順 3〜6 を繰り返して、フォームに必要な数の入力要素を追加します。

ステップ 3 | 入力要素をコレクションに接続する
各入力要素を、「回答」コレクションに接続するデータセットに接続します。次に、回収するデータの種類に一致する新しいコレクションフィールドに入力値を接続します。
訪問者がドロップダウン要素とセレクトタグ要素で選択するオプションを、別の CMS コレクションのアイテムに接続することもできます。これを行うには、リストオプションを別のコレクションのフィールドに接続する別のデータセットに接続します。このデータセットは、「読み取り」または「読み取り・書き込み」モードに設定する必要があります。
Wix エディタ
Wix Studio エディタ
- エディタで、「回答」コレクションに接続するデータセットを追加します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックします。
- 「フォームデータセット」をクリックします。
- 「コレクションを選択」ドロップダウンをクリックし、「回答」コレクションを選択します。
- データセットに名前を付けます(例:「回答」)。
- 「作成」をクリックします。
- 左側の「CMS」
- 追加した入力要素をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、「回答」データセットを選択します。
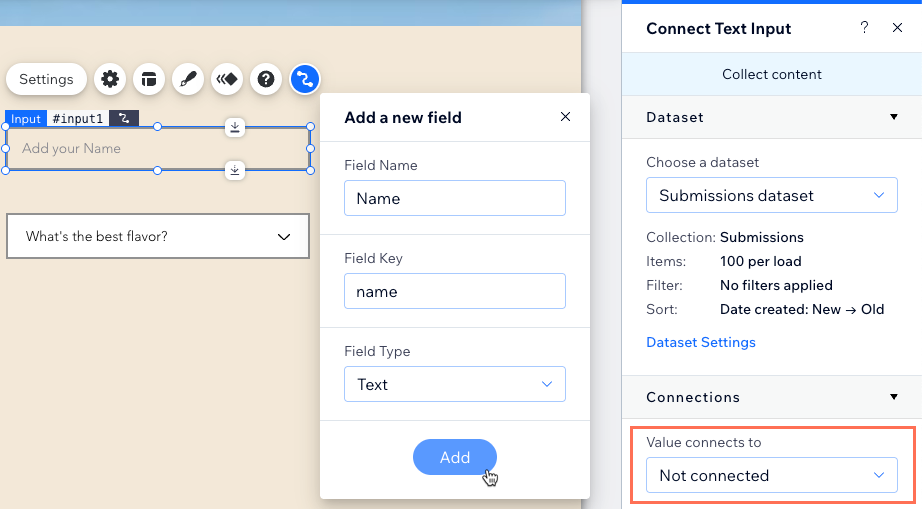
ヒント:「コンテンツをフィルター」と「コンテンツを収集」のいずれかを選択するよう求められた場合は、先に「コンテンツを収集」をクリックしてください。 - 入力要素を新しいコレクションフィールドに接続します:
- 「Value を接続」ドロップダウンをクリックし、「+追加」を選択します:
- 新しいコレクションフィールドの「フィールド名」を入力します。
- (コーディングのみ)サイトのコードでこのフィールドを識別する「フィールドキー」を入力します。これは後から変更することはできません。
- 「フィールドタイプ」ドロップダウンから、該当するフィールドタイプを選択します。フィールドタイプによって、フィールドに保存できるデータの種類が決まります。
- 「追加」をクリックします。

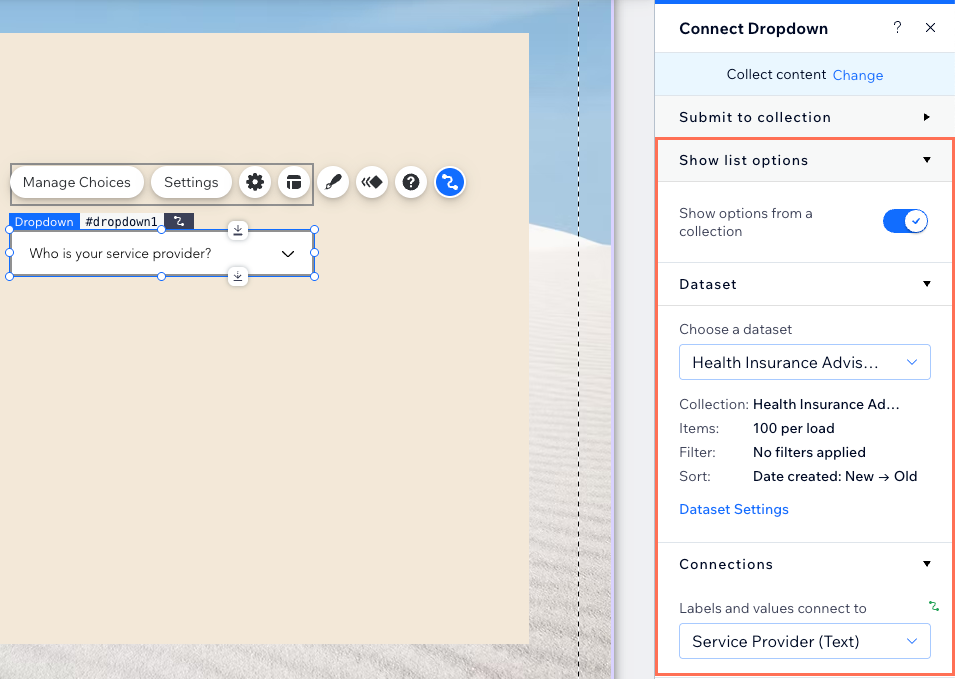
- (特定の入力要素にアイテムのリストを接続している場合)「コレクションのオプションを表示」トグルをクリックして、入力要素の選択肢を管理する場所を選択します:
- 有効:選択肢に別の CMS コレクションのフィールドを使用します。該当するデータセットを接続し、「ラベルと値を接続」ドロップダウンから使用するフィールドを選択します。
- 無効:「選択肢を管理」をクリックして、CMS とは別に要素の静的選択肢を作成します。

- カスタム CMS フォームの入力要素ごとに、これらの手順を繰り返します。
データセットモードについてはどうすればよいですか?
- 「フォームデータセット」を追加した場合は、「書き込み」モードに正しく設定されています。このモードでは、データセットは、入力要素での回答に基づいてコレクションに新しいアイテムを追加することができます。
- ドロップダウン要素とセレクトタグ要素で訪問者が選択するオプションを接続している場合、別のデータセットが「読み取り」または「読み取り・書き込み」モードになっていることを確認してください。
- カスタム CMS フォームで既存のコレクションアイテムを更新できるようにしたい場合は、「回答」データセットを「読み取り・書き込み」に設定してください。また、コレクションの権限で、該当する役割のユーザーがコンテンツを更新できるようになっていることも確認してください。
ステップ 4 | 送信ボタンを作成する
次に、訪問者が入力要素で入力または選択した回答をコレクションに送信できるようにします。通常のボタンまたは画像を使用して「送信」ボタンを作成し、データセット設定のクリック時の動作を選択します。訪問者が「送信」ボタンをクリックすると、「回答」データセットに接続されているすべての入力要素の値がコレクションに保存されます。データセットモードとコレクションの権限に応じて、値は新しいコレクションアイテムとして追加されるか、既存のコレクションアイテムを更新するために使用されます。
また、以下のデータセットアクション用に個別のボタンを作成することもできます:
- 新規:データセットモードに応じてコレクションアイテムを追加または更新し、入力内容をリセットして新しい値を受け付けます。
- 元に戻す:まだ送信されていない入力要素の値をリセットします。
- 削除:選択されたアイテムをコレクションから削除します(「読み取り・書き込み」モードの場合のみ)。
- 次のページ / 前のページ:編集中のアイテムがギャラリーやリピーターに表示される場合は、訪問者がこれらのボタンを使用してアイテムの「ページ」間を移動できるようにします。動的アイテムページでカスタム CMS フォームを作成している場合は、代わりに「次の動的ページ / 前の動的ページ」を選択してください。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- 送信ボタンとして使用するボタンを、「おすすめボタン」、「テキスト・アイコンボタン」、「アイコンボタン」、または「画像ボタン」から選択し、ページにドラッグします。
ヒント:ボタンの代わりに、画像を追加して送信ボタンとして使用することもできます。

- 「テキスト・アイコンの変更」をクリックし、ボタンに表示するテキスト(例:「送信」など)を入力します。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、回答コレクションに接続されているデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「送信」を選択します。
- (オプション)送信が成功または失敗したときに表示される成功メッセージと失敗メッセージを追加します:
- 「+完了メッセージを追加」、「+失敗メッセージを追加」の順にクリックします。
- 両方のメッセージをクリックして、表示したい場所にドラッグします。メッセージは同時に表示されないため、重複した内容でも構いません。
- 各メッセージの「テキストを編集」をクリックして、メッセージを編集します。
- ボタンを選択し、「CMS に接続」アイコン
 をクリックします。次に、「完了時の移動先」ドロップダウンをクリックし、オプションを選択します:
をクリックします。次に、「完了時の移動先」ドロップダウンをクリックし、オプションを選択します:
- キャンセル:訪問者はフォームを送信した後も同じページにとどまります。
- リンク:訪問者は、フォームを送信した後に別のページにリダイレクトされます。「リンクを選択」下で「選択」をクリックし、リンクを設定します。

- ボタンをクリックし、「デザイン」アイコン
 を選択して、送信ボタンの外観をカスタマイズします。
を選択して、送信ボタンの外観をカスタマイズします。
ステップ 5 | 入力要素をカスタマイズする
各入力要素をカスタマイズして、サイトの外観と操作感に合った一貫性のあるフォームを作成できます。
Wix エディタ
Wix Studio エディタ
- エディタで、カスタマイズしたい入力要素をクリックします。
- 「設定」をクリックしてフィールドのタイトルを入力したり、必須項目に設定したり、入力タイプに応じてさまざまな設定を調整したりすることができます。

- 「レイアウト」アイコン
 をクリックして、テキストの配置やその他のレイアウトオプションを調整します。
をクリックして、テキストの配置やその他のレイアウトオプションを調整します。 - 「デザイン」アイコン
 をクリックしてプリセットデザインを選択し、「デザインをカスタマイズ」を選択して要素の外観をさらに調整します。
をクリックしてプリセットデザインを選択し、「デザインをカスタマイズ」を選択して要素の外観をさらに調整します。 - カスタマイズする入力要素ごとに、これらの手順を繰り返します。
公開する準備はできましたか?
エディタ右上の「プレビュー」をクリックして、新しいカスタムフォームをテストします。問題がなければ、「公開」をクリックして変更内容を公開します。
サンドボックスを有効にしている場合は、 サンドボックスコレクションをライブコレクションと同期させて、データベースの変更内容がライブサイトに反映されるようにします。
よくある質問
入力要素を使用したカスタムフォームの作成に関するよくある質問とその回答については、以下の質問をクリックしてください。
エディタで「送信」ボタンの成功 / 失敗のメッセージを確認するにはどうすればよいですか?
フォームの回答を受信した際の動作を自動化することはできますか?
コレクションに保存された回答内容をエクスポートすることはできますか?
サイト訪問者は入力要素を使用して、サイトに表示されるコンテンツをフィルターできますか?
ドロップダウンリストまたはセレクトタグリストを参照フィールドに接続した場合、リストオプションはどこから取得されますか?
入力要素を追加する前に、まずコレクションフィールドを設定することはできますか?
フォームの回答内容をテーブル、ギャラリー、またはリピーターに表示することはできますか?
サイト会員が自分の回答を更新できるようにするにはどうすればよいですか?
アップロードボタンが機能しない場合、どうすればトラブルシューティングを行うことができますか?
複数のフォームを 1つの CMS コレクションに接続するにはどうすればよいですか?
成功 / 失敗のメッセージはアクセシビリティに対応していますか?
マルチステップフォームの各ステップの回答を保存することはできますか?



